Alle afbeeldingen zijn niet gelijk geschapen. De foto’s, afbeeldingen en ontwerpen op uw website kunnen een enorme impact hebben op een website, en niet alleen in termen van esthetiek. Zorg dat u niet ten prooi valt aan Google-straffen en irriteer uw bezoekers niet. Profiteer van de SEO-voordelen en prestatieverbeteringen van het maken van de perfecte webafbeeldingen.
Hier leest u hoe u afbeeldingen op uw website kunt maken en optimaliseren voor de beste prestaties.
Inhoudsopgave
WordPress-afbeeldingsformaten uitgelegd
Ga uit van deze ruwe richtlijnen:
- Probeer de bestandsgrootte onder de 200kb te houden als u meerdere foto’s of afbeeldingen op een bericht of pagina hebt staan.
- Als uw bedrijf fotografie, mode, reizen, of een andere zeer visuele industrie is, kunt u de bestandsgrootte verhogen. Lokale winkels, marketing websites, e-commerce bedrijven en alle bedrijven die niet afhankelijk zijn van visuals moeten kleine bestandsgroottes te gebruiken zal u beter van dienst.
- 1 MB bestanden zijn zelden een goed idee. 20 MB-bestanden (die ik op veel websites heb gezien) zijn altijd een vreselijk idee.
- De gemakkelijkste manier om bestanden te bewerken is met browsergebaseerde tools zoals Canva of Snappa. Deze tools zijn ook geweldig voor het snel toevoegen van tekst aan de afbeelding of het veranderen van het uiterlijk voordat je het post of toevoegt aan je blog. Photoshop kan ook afbeeldingen verkleinen, maar Photoshop is overkill voor dit proces.
Breedte en hoogte van afbeeldingen
Probeer om uw afbeeldingen dezelfde breedte te geven als uw huidige thema. Als berichten worden geboxed in een 800px breed display, houd uw afbeeldingen rond deze grootte.
Lange afbeeldingen werken goed voor Pinterest en voor Pinterest afbeeldingen op je WordPress blog. Maar voor gewone afbeeldingen op blog posts werken horizontale afbeeldingen het beste. Houd de verhouding in het 16:9 bereik.
Voorbeelden:
800 px bij 600 px
1024 px bij 768 px
Heldafbeeldingen of Aanbevolen afbeeldingsformaten
De heldafbeelding, of de afbeelding die bovenaan een bericht verschijnt (en vaak in shares op sociale media), is een ander geval. Dit is de eerste afbeelding die mensen zien. Het is ook de afbeelding die verschijnt in blogarchieven en in sociale media (tenzij u een ander hulpprogramma zoals Yoast gebruikt om de afbeelding te specificeren die op sociale media verschijnt).
Gebruik een iets hogere resolutie (150 – 300 kb is prima) en grotere afmetingen voor de uitgelichte afbeelding. 1200 px bij 800 px is een goede plek om te beginnen.
WordPress zal vaak de beeldformaten verkleinen. Het hangt af van de standaardafbeeldingsafmetingen die in uw WordPress blogthema zijn ingesteld. Maar het is beter om een beetje te verkleinen dan te vergroten. Afbeeldingen die zijn opgeblazen om aan bepaalde afmetingen te voldoen zien er vaak korrelig en onprofessioneel uit. Elke afbeelding op BuzzFeed ziet er zo uit.
Het benoemen en taggen van afbeeldingsbestanden voor het web
Het toevoegen van de juiste namen en tags aan afbeeldingsbestanden zijn belangrijke taken die vaak over het hoofd worden gezien door site-eigenaren. Het benoemen, verwijderen en taggen van afbeeldingen is belangrijk, omdat Google dat leuk vindt. Als u uw bestanden niet de juiste naam geeft of geen tags aan uw afbeeldingen toevoegt, gooit u kansen weg om meer verkeer van Google te krijgen. Kortom, het is goed voor SEO.
Hier is wat u moet weten.
- Filenamen moeten kort en bondig zijn en moeten de inhoud van de afbeelding weerspiegelen.
- Als de afbeelding een rode CrossFit-ketelbel is, noemt u het bestand red-crossfit-kettle-bell.jpg
- Gebruik streepjes ( – ) in plaats van underscores ( _ ).
- Om het eenvoudig te houden, gebruikt u geen underscores en gebruikt u geen stopwoorden zoals “en”, “met”, en “de”.
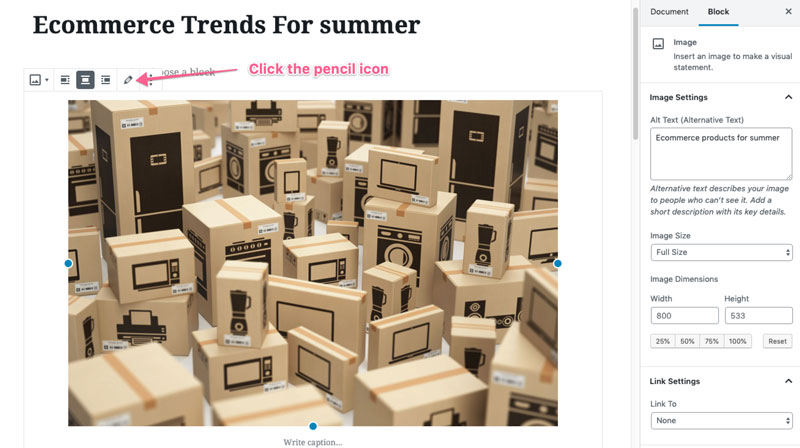
Hier ziet u hoe u de naam, beschrijving en alt-tag van een afbeelding in WordPress kunt bewerken in de nieuwe Gutenberg-editor (WordPress versie 5.0 en hoger)
Klik op de afbeelding en klik op het potloodpictogram dat erboven verschijnt.

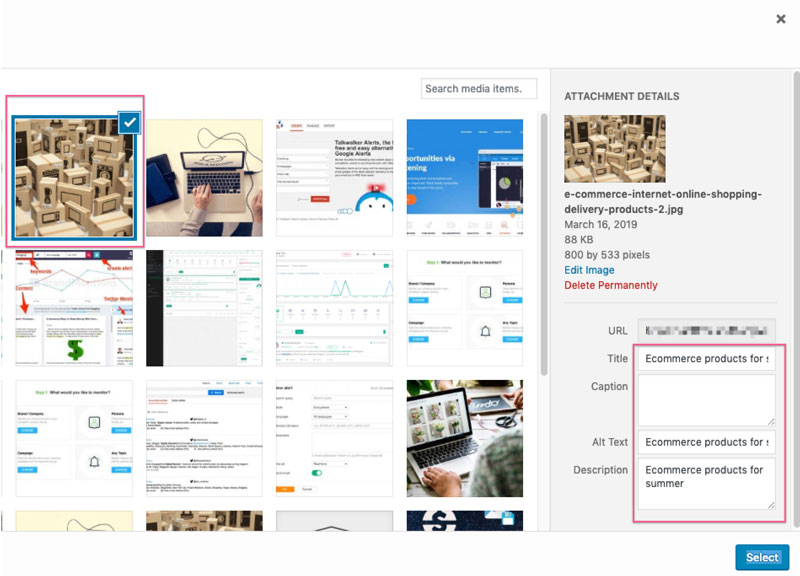
Aan de rechter-van de media-editor in WordPress heeft u de mogelijkheid om de volgende velden te bewerken
- Titel
- Bijschrift
- Alt-tekst
- Beschrijving

Veel website-eigenaren negeren de Caption omdat ze liever afbeeldingen op webpagina’s hebben zonder bijschriften, maar dat is iets persoonlijks. De belangrijkste velden zijn de Title en de Alt Text velden.
De Alt Text wordt gebruikt om visueel gehandicapte gebruikers te helpen uw website te begrijpen. Het moet beschrijvend zijn en niet volgepropt met trefwoorden. Het moet echter uw doel trefwoorden bevatten als het relevant is om ze op te nemen.
U kunt de Alt Tekst van een afbeelding bestand direct in de WordPress post editor bewerken. Wanneer u een afbeelding selecteert, verandert het rechter zijbalkpaneel in een blokeditor waar u de Alt-tekst direct kunt invoeren of wijzigen.
WordPress Image Optimizer
Het is een goed idee om de afbeeldingsgrootte handmatig te verkleinen, omdat u zo de controle houdt over de bestandsgrootte en de kwaliteit. U wilt geen enorme afbeeldingen of afbeeldingen van slechte kwaliteit op uw site. Beide veroorzaken een negatieve gebruikerservaring.
Maar als je eenmaal wat eerste optimalisaties hebt gedaan, kun je het zware werk overdragen aan tools en apps die AI gebruiken om afbeeldingen voor het web te optimaliseren. Dit is een grote tijdsbesparing.
Drie aanbevolen tools om te installeren
1. WP Rocket of w3 Total Cache
Een cache helpt uw site sneller te laden door tijdelijke kopieën van pagina’s te maken om aan gebruikers te serveren.
2. ShortPixel – Een beeldcompressie tool die hands-off is. Zet het aan en laat het gaan. ShortPixel optimaliseert uw afbeeldingen beter dan u zelf zou kunnen doen. Je hebt volledige controle over de instellingen en het is een niet-destructieve plugin dus je hoeft je geen zorgen te maken dat het je afbeeldingen permanent verandert. Je kunt je afbeeldingen ook automatisch laten converteren naar de nieuwe webstandaard, Webp. Een van de makkelijkste tools om te gebruiken voor auto-image compression.
3. NitroPack is een plugin die gebruik maakt van krachtige caching diensten op CDNs om laadtijden te verminderen (met enorme marges), vooral op shared hosting plannen. NitroPack maakt gebruik van het Amazon content delivery network (CDN), dus het is razendsnel. Het doet alle website caching taken die gewone caching plugins doen, maar maakt ook gebruik van een speciaal CDN netwerk en automatische cache instellingen configuratie. Het is een een-klik setup voor supersnelle websites.
FAQ
Wat zijn de standaard WordPress afbeeldingsformaten?
- Volledige grootte is de afbeelding zoals u deze heeft geupload.
- Groot is 1024 px breed.
- Middelgroot is 300 px breed.
- Thumbnail is 150px breed (vierkant).
Hoe zit het met WordPress slider afbeeldingsformaten?
Gebruik geen sliders. Ze vertragen je site aanzienlijk en zijn in 2019 een complete ergernis voor de meeste gebruikers (vooral mobiele gebruikers)
Wat is de beste WordPress afbeeldingsgrootte?
Dat is een brede vraag, maar als we het hebben over de featured image, is de beste afbeeldingsgrootte voor WordPress-blogs een compromis tussen afmetingen en kwaliteit. 1200 x 628 pixels is een goede middenweg. 1200 zou de minimale breedte moeten zijn voor een afbeelding van hoge kwaliteit op een WordPress blog. Gebruik beeldcompressie tools en CDN’s om een snellere download van deze afbeeldingen op de browser van uw website bezoeker mogelijk te maken.
Wat is de beste wordpress beeldkwaliteit?
PNG is beter dan JPG, maar neemt veel meer ruimte in beslag. Het gebruik van een plugin zoals ShortPixel zal helpen de kwaliteit te behouden bij het verkleinen van de bestandsgrootte.
Wat is de beste afbeeldingsgrootte voor WooCommerce?
De beste afbeeldingsgrootte voor de nummer één e-commerce plugin voor WordPress hangt af van het thema. Er is niet één perfecte grootte, maar u kunt afbeeldingen direct aanpassen in de WordPress customiser.
Wat is de WordPress headerafbeelding grootte?
Ook dit hangt af van uw thema, maar als u wilt dat de headerafbeelding of home page full-sized afbeelding goed wordt weergegeven op grote monitoren, is het een veilige gok om de afbeelding 1600 px breed te maken. Ga voor nog groter als je kunt (zonder volledig doden van de laadtijd)
Mijn featured image wordt niet weergegeven?
Check uw thema documentatie of vraag uw ontwikkelaar. Veel thema’s tonen de featured image standaard niet.
Wat is de optimale afbeeldingsgrootte voor web?
Dit is onmogelijk te beantwoorden. Er is niet één optimale grootte, maar als u het advies in dit bericht volgt, komt u tot de optimale afbeeldingsgrootte voor uw blog.
Hoe zit het met responsieve afbeeldingen op wordpress?
Als u een correct gecodeerd WordPress-thema gebruikt, dan hoeft u zich hier geen zorgen over te maken. Media queries in de styling code (CSS) vertelt de browser om afbeeldingen uit te wisselen als de schermgrootte verandert.
Wat is de beste afbeeldingsgrootte voor fotografie website?
Fotografie websites, door hun aard, zijn zeer visueel en dit visuele aspect is vaak belangrijker dan de tekst. Consumenten van fotografieblogs verwachten vaak een langere wachttijd vanwege de tijd die het kost om grote, hoogwaardige afbeeldingen te downloaden. U zou grotere bestandsgroottes en grotere afmetingen voor afbeeldingen op fotografiewebsites moeten kunnen gebruiken.
Samenvatting
- Bewaar afbeeldingen in JPG-indeling
- Verklein de afbeeldingsgrootte tot minder dan 200kb, wat goed genoeg zou moeten zijn voor de meeste afbeeldingen op de meeste websites.
- Houd de afmetingen gelijk aan de afmetingen van uw thema (800px breed is gebruikelijk). Vraag uw ontwikkelaar voor deze details
- Wees beschrijvend met de bestandsnaam. Gebruik streepjes in plaats van underscores in de naam en vermijd “stopwoorden”
- Geef uw afbeeldingsbestand een titel.
- De Alt-tekst moet de afbeelding beschrijven zonder spam te zijn
- Gebruik een caching-plugin en een hulpmiddel voor het comprimeren van afbeeldingen

Geef een antwoord