React Native en Swift zijn beide relatief nieuwe technologieën die de ontwikkeling van mobiele apps voor iOS-apparaten ondersteunen. React Native is een framework voor JavaScript, terwijl Swift een gloednieuwe programmeertaal is. Dus welke moet je kiezen als je overweegt een nieuwe iOS-app te bouwen?
De tekst behandelt:
- Wat is Swift?
- Wat is React Native?
- Waarom ze eigenlijk vergelijken?
- Vergelijking
- Enige gedachten over Fortran en de geschiedenis van de informatica (serieus!
De iPhone is ongetwijfeld meer dan een apparaat – het is een cultureel en sociaal fenomeen dat aanvankelijk de smartphone-revolutie aanwakkerde die ontstond toen het apparaat in juni 2007 voor het eerst werd uitgebracht. Sindsdien is de populariteit van het toestel explosief gestegen en heeft het merk een indrukwekkend aandeel van 13,2% in de wereldwijde verkoop van smartphone-eenheden. Het is vooral indrukwekkend wanneer gezien in de context – Apple is een premium merk, terwijl deze cijfers omvatten ook een no-name of budget merken, verkocht op opkomende markten.
iOS-aangedreven apparaten zien de grootste populariteit in sterke economieën van de VS, Canada, Scandinavië, en Australië. Eind 2017 bezat 78% van de Amerikaanse tieners een iPhone en 80% beweerde dat hun volgende smartphone ook door iOS zal worden aangedreven.
In het licht daarvan is het geen verrassing, dat Apple sterk genoeg is om eigen frameworks en programmeertalen af te dwingen – en dat is in feite wat Swift is.
.png?width=600&name=Organic%20Posting%20Webinar%20CEE%20IT%201200x630%20(6).png)
- Wat is Swift?
- Wat is React Native?
- React Native vs. Swift – waarom zouden we ze vergelijken?
- Wat in overweging te nemen?
- React Native vs Swift – platform vergelijking
- User Interface
- Snelheid van coderen
- Prestaties
- Community en ondersteuning
- Stabiliteit
- Documentatie
- De volwassenheid van het platform
- De kosten van de ontwikkeling
- De talentpool van ontwikkelaars
- Voorbeelden van apps
- Samenvattend – een programmeertaal veerkracht
Wat is Swift?
Swift is een moderne, algemene en multiparadigma-programmeertaal die door Apple is ontworpen voor de bouw van hun door iOS aangedreven apparaten en het hele daaropvolgende ecosysteem. Apps kunnen worden ontworpen om ook te draaien op macOS (voor Apple computers), watchOS (AppleWatch), tvOS (Apple TV digitale mediaspeler) en, wat misschien een beetje verrassend is z/OS, dat IBM Mainframe computers aandrijft.
De taal wordt momenteel gedistribueerd onder Apache Licentie, waardoor het beschikbaar is voor de gemeenschap om te gebruiken. Het is een relatief nieuw project, gelanceerd in juni 2014, zeven jaar na de lancering van de eerste iPhone.
Wat is React Native?
React Native is een door Facebook ondersteund framework dat is ontworpen om apparaat-agnostische mobiele applicaties te bouwen. In tegenstelling tot native apps die verschillende programmeertalen gebruiken voor elk platform, is React Native gebaseerd op JavaScript en stelt het gebruikers in staat om de code te delen tussen verschillende platforms, waaronder Android, iOS en webapps. Tot 70% van de code kan worden gedeeld tussen de apps, waardoor de ontwikkelingstijd bij cross-platform mobiele app-ontwikkeling aanzienlijk wordt verkort.
React native is een veelgebruikte en gevestigde technologie, die onder andere door Shopify-, Facebook- en Walmart-apps wordt benut.

React Native vs. Swift – waarom zouden we ze vergelijken?
Mobiele apps worden niet alleen maar een hulpmiddel om een probleem op te lossen. Het gaat steeds meer om lifestyle en het opbouwen van een band met de gebruiker – als ze een app hebben geïnstalleerd, is het merk voortdurend in hun zak of onder hun hand. Volgens gegevens van IDC checkt 80% van de smartphonebezitters hun toestel uiterlijk 15 minuten na het opstaan – in feite nog voor het tandenpoetsen. Een app hebben is dus een must.
Het bouwen van een app brengt echter kosten met zich mee – soms enorme kosten, als het gaat om geavanceerde cross-platform mobiele ontwikkeling. Kosten besparen zonder aan kwaliteit in te boeten kan voor bedrijven een enorme winst betekenen. Bovendien moeten bedrijven bij het ontwikkelen van apps inspelen op de behoeften van zowel iPhone- als Android-aangedreven apparaten, waarbij ze effectief twee afzonderlijke stukjes software voorbereiden die zijn ontworpen om dezelfde taak uit te voeren – de meest robuuste vorm van cross-platform mobiele app-ontwikkeling.
Maar optimalisatie kan komen met kosten die niet gemakkelijk te accepteren zijn. Dat in overweging nemend, is het vergelijken van de mogelijkheden van React Native vs Swift accuraat.
Wat in overweging te nemen?
Het ontwikkelen van een uitstekende app is een optelsom van vele factoren, maar toch zijn er enkele indicatoren die de grootste waarde hebben. Laat de React Native vs. Swift vergelijking beginnen!
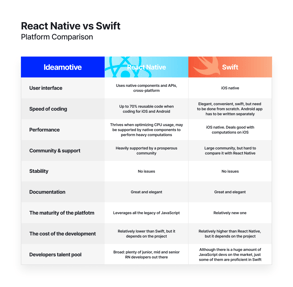
(Maar eerst, hier is een TL;DR versie 😉)

React Native vs Swift – platform vergelijking
User Interface
Swift, de iOS-native taal die door Apple is ontworpen om apps aan te sturen, heeft duidelijk geen problemen met het integreren in het iOS-design en het benutten van alle UX-principes. Aan de andere kant is het bouwen van een app met Swift in feite het coderen van een native app vanaf nul. Dus, elk element moet afzonderlijk worden gepolijst.
React Native, aan de andere kant, gebruikt JavaScript als een kracht achter de scène en maakt gebruik van de interne API’s om native elementen uit te voeren. Daardoor is de gebruikersinterface niet te onderscheiden van de native interface, maar wel eenvoudiger te coderen. Wat meer is, als gevolg van web development-legacy van JavaScipt, de apps hebben geen problemen met wordt weergegeven op verschillende schermformaten – en dat kan een punt zijn bij het bouwen van een app voor iPhone en iPad op hetzelfde moment.
Snelheid van coderen
Swift is, nou ja… Swift als het gaat om codering, zoals de taal nam de erfenis van Objective-C gebruikt voor, waardoor het proces gemakkelijker en ontdoen van nadelen. Het is een handige manier om een iOS-app te bouwen.
Aan de andere kant is React Native een framework voor JavaScript, dat een eenvoudig-maar-krachtig werkpaard van web-apps is. De taal is ook gemakkelijk te leren en vanaf 1995, toen de taal werd geïntroduceerd, zijn er verschillende ondersteunende tools ontworpen.
Het spel verandert als het gaat om het bouwen van de Android-app. Met React Native kan het zelfs copy-paste proces zijn (tot op zekere hoogte). Als de app is gebouwd met Swift, begint het proces vanaf het begin.
Prestaties
Intuïtie suggereert dat de native app beter zou moeten presteren dan de framework-gebaseerde app. Maar het is niet zo eenvoudig.
Various tests gezien onder web tonen aan, dat bij het vergelijken van twee identieke apps het uitvoeren van dezelfde acties, de verschillen variëren van de taak. React Native is iets beter als het gaat om optimalisatie van CPU-gebruik, maar het omgaan met grafische effecten kan lastiger zijn voor het framework. Om de uitdaging aan te gaan, stelt React Native ontwikkelaars in staat om de native code in te bedden in de app, waarbij de code chimera wordt geleverd met behulp van verschillende tools en middelen om verschillende taken aan te pakken.
Maar het enkele feit dat de verschillen niet significant zijn, is een geweldige getuigenis voor React Native.
Community en ondersteuning
JavaScript is momenteel een van de meest populaire programmeertalen, die worden gebruikt in web en hybride mobiele app ontwikkeling. In feite – het blijft de meest populaire programmeertaal voor het zesde jaar op rij en wordt gebruikt op meer dan 95,1% van de internet websites.
Het is moeilijk om de positie van JavaScript uit te dagen wanneer het in 2014 wordt opgericht, zelfs wanneer het wordt gesteund door Apple.
Aan de andere kant, met de kleinere gemeenschap, is de voorraad van laag-klasse inhoud aanzienlijk lager. Als het gaat om het vinden van iets over JavaScript op het internet, zijn er talloze reacties geassocieerd met ladingen problemen die slechts enigszins verband houden met het op te lossen probleem. Dus in feite, ondanks de grote gemeenschap van JavaScript-coders die er is, kan het vinden van het antwoord worden gezien als het zoeken naar een naald in een hooiberg.
De situatie wordt ook gezien als gevolg van de alomtegenwoordigheid en veelzijdigheid van JavaScript. De taal wordt gebruikt om meerdere soorten problemen op te lossen, of dat nu web ontwikkeling, mobiele app ontwikkeling of zelfs machine learning – yep, er zijn frameworks die neurale netwerken en javascript combineren en ze zijn veel meer dan een interessant speeltje of een fenomeen.
Als een strikte tegenstelling – de problemen met betrekking tot Swift verwijzen naar slechts een type van de programmering – de iOS app ontwikkeling. Gezien het feit dat, de problemen ‘klassen zijn smal en in de veronderstelling dat men niet op zoek is naar een oplossing voor een aantal zeer geavanceerde uitdaging nooit eerder ondervonden, kan het spotten van de oplossing of vragen over het in de gemeenschap aanzienlijk eenvoudiger zijn.
Dus kan een grotere gemeenschap soms meer verwarring geven dan een echt voordeel.
Stabiliteit
React Native, ondanks het feit dat het wordt aangedreven door een van de meest gerenommeerde programmeertaal, produceert geen echte native app. Het werk is gebaseerd op het gebruik van de interne API’s en bibliotheken om de app te laten werken. Dus, het gaat over het toevoegen van een tussenpersoon tussen de code en het platform.
Aan de andere kant, Swift produceert een native app, die kan gebruik maken van alle mogelijkheden van het platform. Zoals hierboven vermeld, Swift presteert beter bij het omgaan met grafische effecten en rekenkundige zware taken. Dus als het aankomt op het uitpersen van het platform, is Swift wellicht de betere keuze.
Maar is elke app uit te persen op de iPhone? En hoeveel Swift-ontwikkelaars zijn bekwaam genoeg om de app te bouwen die voldoende is geoptimaliseerd om stabieler te presteren dan React Native one?
Documentatie
Zowel React Native als Swift worden ondersteund en onderhouden door tech-giganten. React Native is een door Facebook gesteund project, en Swift komt van Apple. Gezien dat, zijn beide projecten goed gedocumenteerd en georganiseerd. In feite leveren beide technologieën standaarden voor het becommentariëren van de code op een manier die gemakkelijk kan worden omgezet in de documentatie, waardoor de benodigde tijd aanzienlijk wordt verminderd. Om precies te zijn:
- JSDoc voor Java
- Jazza, dat commentaar omzet in markdown gedaan in Swift.
Maar afgezien van de documentatie geleverd door de project-eigenaar, is er nog een ander aspect van het opleveren van het IT-project – het gemak en de automatisering van het documenteren van de opgeleverde code. Er is een (niet echt) humoristische uitspraak over de noodzaak om commentaar te schrijven en betrouwbare documentatie te leveren van alle geschreven code:
Elke code van jezelf waar je zes of meer maanden niet naar hebt gekeken, kan net zo goed door iemand anders zijn geschreven.
– Wet van Eagleson
Dus in feite – het maakt niet uit hoe briljant een programmeur is, elke ondergedocumenteerde code is op het eerste gezicht spaghetti. Geautomatiseerde documentatiefuncties – zowel het toevoegen van commentaar als het exporteren van de complete documenten, kunnen een enorme tijdsbesparing opleveren.
Wanneer het op dit aspect aankomt, heeft React Native aanzienlijk meer geavanceerde hulpmiddelen om het leveren van de documentatie te automatiseren of zelfs de discussie tussen codeurs tijdens het ontwikkelingsproces te ondersteunen.
Dus gezien dit gezichtspunt – het voordeel is aan de kant van React Native.
De volwassenheid van het platform
Beide projecten zijn relatief nieuw, met Swift werd gelanceerd in 2014 en React Native in 2015 (een directe afstammeling van React.js dat sinds 2011 binnen Facebook in gebruik is en in 2013 open source is gegaan). Deze technologieën zijn in opkomst, maar er zijn weinig significante verschillen.
Swift is een nieuwe programmeertaal die is ontworpen om de volgende stap na Objective-C te zijn. Het ontwerpen van een programmeertaal is altijd een lastig proces, omdat het de ruggengraat is van elk stuk software.
React Native, aan de andere kant, is de nieuwe technologie aangedreven door de gevestigde – de JavaScript. Het is dus gemakkelijker om de code te controleren en de problemen met het framework zelf op te sporen en het opsporen van bugs is eenvoudiger.
De kosten van de ontwikkeling
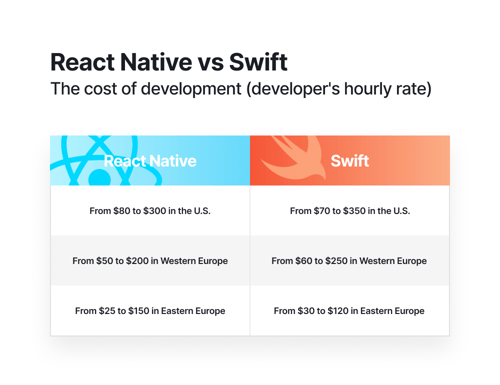
Last but not least, de ontwikkelingskosten is een van de belangrijkste aspecten om rekening te houden met … goed … rekening, bij het denken over het kiezen van een bepaalde technologie om het project te leveren. De meeste uitdagingen op dit gebied kunnen worden opgelost met een eenvoudige grafiek die de toenemende kwaliteit met de toenemende prijs weergeeft. Maar dat is niet noodzakelijkerwijs de waarheid – vooral gezien de iOS app ontwikkeling.
Volgens verschillende schattingen is er geen significant verschil in de uurlonen van de programmeurs, met iets hogere verdiensten van de snelle ontwikkelingsteams:

Het verschil is blijkbaar niet zo groot als het gaat om een enkele codeur, maar het stapelt zich op als het gaat om een groot project of een groot aantal codeurs binnen het team.
Dus als je aan de ontwikkelingskosten in harde valuta denkt, is React Native iets goedkoper met behoud van alle voordelen die het biedt.
De talentpool van ontwikkelaars
De bovenstaande cijfers kunnen verwarrend zijn – waarom voor Linus Torvald de coder die de app slechts voor één mobiel OS levert, beter wordt betaald dan de man of het meisje wiens code op beide toonaangevende platforms tegelijk kan worden gebruikt, waardoor de ontwikkelingstijd en -kosten effectief met de helft worden teruggebracht.
De reden houdt verband met de beschikbaarheid van talenten op de markt. JavaScript is een van de meest populaire talen die er zijn. Volgens het onderzoek van Stack Overflow zou 69,8% van de gebruikers JavaScript kiezen als hun taal van keuze, terwijl Swift nauwelijks bij de eerste vijftien komt.
Dat in aanmerking genomen, zijn er veel JavaScript-coders om uit te kiezen die er zijn, terwijl een aanzienlijk lager aantal is bedreven met Swift. Het bouwen van het team van JavaScript-coders is aanzienlijk eenvoudiger.
Voorbeelden van apps
Ok, dus we hebben alle techie-magie achter de rug en de cruciale vraag komt – wat is het echte verschil tussen deze twee talen en kan men een significant verschil spotten? De beste test kan worden uitgevoerd op twee soortgelijke-maar-totaal verschillende apps zoals Facebook app op iOS en LinkedIn app voor iOS.
Beiden zijn data-heavy social media apps met de feed weer te geven, berichten uit te wisselen en advertenties te tonen. Ook leveren beide een aanzienlijke hoeveelheid content en moeten worden geoptimaliseerd om goed te presteren en de gegevens van de gebruiker te benutten – uiteindelijk is de mobiele app een van de beste manieren om de gegevens te verkrijgen die het bedrijf moeilijk vindt om op andere manieren te verzamelen, zoals lokalisatie of gedragspatronen.
De belangrijkste verschillen zijn te zien op twee cruciale gebieden – prestaties en functies. De LinkedIn-app in Swift lijkt opgeblazen in vergelijking met die van Facebook, ondanks de relatief kleinere hoeveelheid gegevens die moet worden verwerkt en geanalyseerd. Ook lijkt de LinkedIn app minder intuïtief te zijn, maar dat is een kwestie van UX en design, niet van de gebruikte programmeertechnologie om het product te leveren.
In the end – het lijkt erop dat javascript-gebaseerde technologie komt met veel betere prestaties dan moedertaal als het gaat om het leveren van rijke inhoud.
Samenvattend – een programmeertaal veerkracht
Programmeren en IT-business zijn gebaseerd op een beetje schizofreen paradigma van het bouwen van nieuwe dingen met oude tools. Ondanks de inspanningen van tech-giganten en opkomende programmeertalen die als wonderkinderen worden gezien, gaat verouderd, soms zelfs verouderd spul het veld niet ruimen. Tenminste niet gemakkelijk.
Fortran is misschien wel een extreem voorbeeld van programmeertaal veerkracht. Gelanceerd in 1957, vier jaar voor de ruimtevlucht van Yuri Gagarin en negen jaar voor de landing op de maan.
Oh, en 28 jaar voor de eerste editie van het Windows-besturingssysteem. En toch wordt Fortran nog steeds gebruikt, vooral op zware computergebieden zoals weersvoorspelling en astronomie.
Hetzelfde lot lijkt te worden gedeeld door JavaScript, dat het moderne web aandrijft ondanks het feit dat het meer dan 20 jaar oud is. Met React Native heeft het een kans om verder te worden gebruikt als een werkpaard van mobiele apparaten, vooral gezien de dynamiek van React native ontwikkelingsbedrijven.
Het voorbereiden van de app met Swift kan komen met enkele prestatieverbeteringen en stelt de ontwikkelaar in staat om gebruik te maken van alle mogelijkheden die door iOS worden geboden. Maar in de meeste gevallen blijkt de winst niet zo significant te zijn bij het vergelijken van de React Native vs Swift-mogelijkheden.
Niet te vergeten, dat er een hele wereld van Android-gebruikers wacht op een app.
Maar hey, je leest deze blogpost niet per ongeluk – om de een of andere reden, was je op zoek naar de vergelijking tussen de react native en swift. Zelfs als onze vergelijking laat zien dat React Native een betere keuze is, hebben we geen informatie over de uitdaging voor uw bedrijf die u wilt oplossen met een app. En de achtergrond kan een game-changer zijn – soms zijn er details die het kiezen van de ene technologie boven de andere een must maken, zelfs als ze op het eerste gezicht vergelijkbaar zijn of een andere beter lijkt te zijn.
Technologie gaat niet over geobsedeerd raken door een bepaalde technologie – het gaat over het kersen plukken van de beste stukjes en het maken van de oplossing die beter presteert dan de rest van de markt. Dat is de reden waarom we ons team van multi-getalenteerde en bekwame experts klaar houden om out-of-the-box te denken. Dus als u zich afvraagt of React Native of Swift beter bij uw project past, kunt u ons misschien een bericht sturen, zodat we daar samen achter kunnen komen?
Geef een antwoord