すべての画像は同じように作成されるわけではありません。 ウェブサイト上の写真、画像、デザインは、美観の面だけでなく、ウェブサイトに大きな影響を与えることがあります。 Google のペナルティに引っかからないように、また、訪問者を困らせないようにしましょう。 完璧なWeb画像を作成することで得られるSEO効果とパフォーマンスの向上を活用しましょう。
ここでは、最高のパフォーマンスを実現するために、Webサイトの画像を作成し最適化する方法を紹介します。
目次
WordPressの画像サイズについて
まずは、以下の大まかなガイドラインから始めてください:
- 1 つの投稿やページに複数の写真や画像がある場合、ファイルサイズを 200kb 以下に保つよう努力しましょう。
- あなたのビジネスが写真、ファッション、旅行、またはその他の非常に視覚的な業界の場合、ファイル サイズを大きくすることができます。 ローカル ストア、マーケティング ウェブサイト、eコマース ビジネス、およびビジュアルに依存しないあらゆるビジネスでは、小さなファイル サイズを使用すると、より良いサービスを提供できます。 20 MB のファイル(多くの Web サイトで見たことがある)は、常にひどい考えです。
- ファイルを編集する最も簡単な方法は、Canva や Snappa などのブラウザベースのツールを使用する方法です。 これらのツールは、画像にテキストをすばやく追加したり、投稿やブログに追加する前に外観を変更したりするのにも最適です。 Photoshopでも画像のリサイズはできますが、Photoshopはこのプロセスには過剰です。
Image Width and height
画像の幅は現在のテーマと同じにするようにしましょう。 投稿が横幅800pxの表示にボックス化されている場合、画像はこのサイズ程度にしてください。
長い画像は、Pinterestや、WordPressブログのPinterest画像には効果的です。 しかし、通常のブログ記事の画像には、横長の画像が最も効果的です。 比率は16:9の範囲にとどめましょう。
例:
800 px × 600 px
1024 px × 768 px
Hero images or Featured image sizes
ヒーロー画像、または記事のトップに表示する画像(そしてしばしばソーシャルメディアでのシェア)は異なるケースと言えます。 これは、人々が最初に目にする画像です。 また、ブログのアーカイブやソーシャルメディアに表示される画像でもあります(Yoast などの別のツールを使用してソーシャルに表示される画像を指定しない限り)。
特集画像には、少し高い解像度(150 ~ 300 KB で大丈夫)と大きなサイズを使用してください。 1200px×800pxが良いでしょう。
WordPressでは、画像サイズが縮小されることが多いです。 WordPressのブログテーマで設定されているデフォルトの画像サイズに依存します。 しかし、サイズアップするよりも、少しでもダウンサイジングしたほうがよいでしょう。 特定の寸法に合わせて拡大された画像は、しばしば粒状で専門的でないように見えます。 BuzzFeedのすべての画像はこのように見えます。
Web用の画像ファイルの命名とタグ付け
画像ファイルに適切な名前とタグを付けることは、サイトオーナーが見落としがちな重要な作業です。 画像の命名、削除、およびタグ付けは、Google が好むため、重要です。 適切なファイル名をつけない、画像にタグをつけないということは、Googleからより多くのトラフィックを得るための機会を捨てていることになります。 つまり、SEO対策になるのです。
ここで知っておくべきことを説明します。
- ファイル名は短く簡潔にし、画像の内容を反映させる必要があります。
- 画像が赤い CrossFit ケトルベルの場合、ファイル名は red-crossfit-kettle-bell.jpg
- アンダースコア ( _ ) の代わりにダッシュ ( – ) を使用します。
- 簡潔にするために、アンダースコアを使用せず、「と」「と」「ザ」などの止め言葉も使わないでください。
新しいGutenberg Editor(WordPressバージョン5.0以上)でWordPressの画像の名前、説明、altタグを編集する方法です
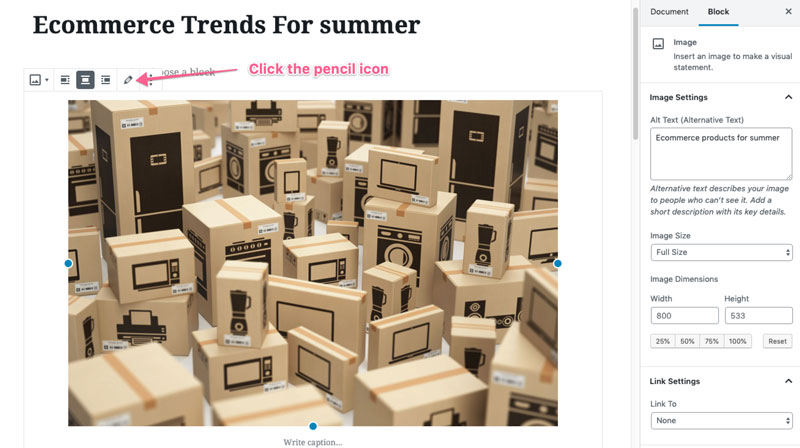
画像をクリックし、その上に表示される鉛筆のアイコンをクリックします。

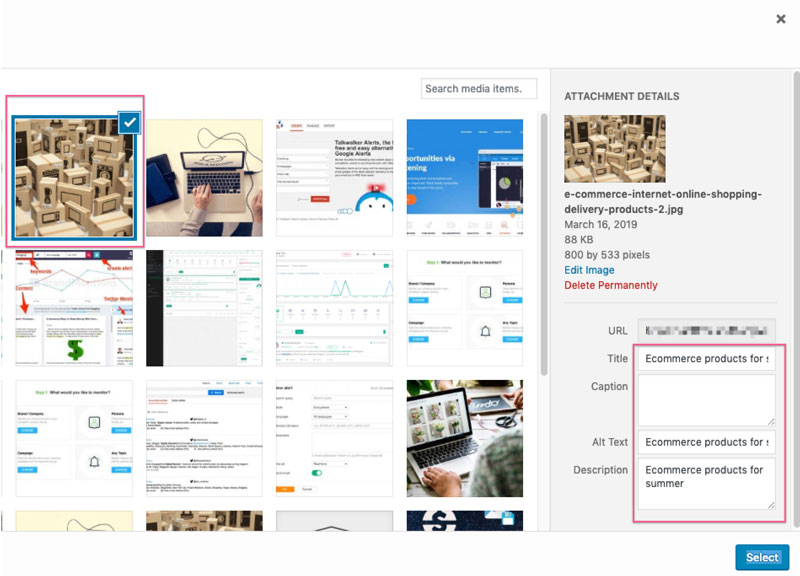
右側にあるWordPress のメディア エディターのハンドサイドには、次のフィールドを編集するオプションがあります
- Title
- Caption
- Alt Text
- Description

の alt テキスト、および説明フィールド
多くの Web サイト所有者は、キャプションのない Web ページの画像を好むため、キャプションを無視しますが、それは個人的なことです。 最も重要なフィールドは、タイトルと Alt Text フィールドです。
Alt Text は、視覚障害のあるユーザーが Web サイトを理解できるようにするために使用されます。 これは説明的である必要があり、キーワードを詰め込まないようにします。 しかし、ターゲットキーワードを含めることが適切である場合は、それを含める必要があります。
あなたは、WordPressの投稿エディタで直接画像ファイルのAltテキストを編集することができます。 画像を選択すると、右サイドバーのパネルがブロックエディタに変わり、Alt Textを直接入力または変更できます。
WordPress Image Optimizer
ファイルサイズと品質を管理し続けるため、画像サイズを手動で縮小することは良いアイデアです。 あなたのサイトでは、巨大な画像や低品質の画像は必要ありません。
しかし、初期最適化を行った後は、ウェブ用に画像を最適化する AI を使用するツールやアプリに重い仕事を引き継ぐことができます。 これは非常に時間の節約になります。
インストールすべき3つの推奨ツール
1. WP Rocket または w3 Total Cache
キャッシュは、ユーザーに提供するページの一時的なコピーを作成することによって、サイトの読み込みを速くします。
2. ShortPixel – 画像圧縮ツールで、手を煩わせません。 電源を入れればすぐに使えます。 ShortPixel は、あなたが自分で行うよりも、より良く画像を最適化します。 また、非破壊処理のプラグインなので、画像を永久に変えてしまう心配はありません。 また、画像は自動的に新しいウェブ標準であるWebpに変換されます。 NitroPack は、CDN の強力なキャッシュサービスを使用して、特に共有ホスティングプランでの読み込み時間を(圧倒的な差で)短縮するプラグインです。 NitroPack は Amazon コンテンツ配信ネットワーク (CDN) を使用しているため、驚くほど高速です。 通常のキャッシュプラグインが行うウェブサイトのキャッシュタスクをすべて行うだけでなく、専用のCDNネットワークと自動キャッシュ設定の構成を活用します。
FAQ
ワードプレスのデフォルトの画像サイズは?
- フルサイズは、アップロードしたままの画像です。
- Large size is 1024 px wide.
- Medium size is 300 px wide.
- Thumbnail is 150px wide (square).
WordPressスライダー画像サイズについて教えてください
スライダーは使用しないでください。 それらはあなたのサイトをかなり遅くし、2019年にはほとんどのユーザー(特にモバイルユーザー)にとって完全に迷惑な存在です。
最高のWordPress画像サイズは?
それは幅広い質問ですが、特集画像について話している場合、WordPressブログ用の最高の画像サイズは、寸法と品質の間の妥協点です。 1200 x 628 ピクセルが中間的な大きさです。 1200は、WordPressブログで高品質の画像を表示するための最小の幅であるべきです。 画像圧縮ツールとCDNを使用して、ウェブサイト訪問者のブラウザでこれらの画像の高速ダウンロードを可能にします。
最高のWordpress画像品質は何ですか? ShortPixelのようなプラグインを使用すると、ファイルサイズを小さくする際に品質を維持することができます。
WooCommerceに最適な画像サイズは?
WordPressのナンバーワンECプラグインに最適な画像サイズは、テーマによって異なります。 完璧なサイズはありませんが、WordPress カスタマイザーで直接画像をカスタマイズできます。
WordPressのヘッダー画像サイズは?
これもテーマによりますが、ヘッダー画像またはホームページのフルサイズ画像を大型モニターで正しく表示したい場合は、画像を1600 px幅にすることが安全策です。 可能であれば、さらに大きくしてください(読み込み時間を完全に殺すことなく)
私の特集画像が表示されないのですが?
お使いのテーマのドキュメントを確認するか、開発者に尋ねてください。 多くのテーマは、デフォルトでフィーチャー画像を表示しません。
Web に最適な画像サイズは? 最適なサイズはありませんが、この記事のアドバイスに従えば、あなたのブログに最適な画像サイズにたどり着くでしょう。 スタイル コード (CSS) のメディア クエリは、画面サイズの変化に応じて画像を交換するよう、ブラウザに指示します。
写真のWebサイトに最適な画像サイズは?
写真のWebサイトは、その性質上、非常に視覚的で、この視覚的な側面がテキストよりも重要であることがよくあります。 写真ブログの消費者は、大きな高画質画像のダウンロードに時間がかかるため、長い待ち時間を期待することが多いようです。 8363>
まとめ
- 画像をJPG形式で保存する
- 画像サイズを200kb以下にする。これは、ほとんどのWebサイトのほとんどの画像で十分なはずです
- サイズをテーマの寸法と同じにしておく(幅800pxが一般的です)。 これらの詳細については、開発者に尋ねてください
- ファイル名には説明的な名前を付ける。 名前にアンダースコアではなくダッシュを使い、「ストップワード」を避ける。
- Altテキストは、スパム的でないように画像を説明する必要があります
- キャッシュプラグインと画像圧縮ツールを使用する

。
コメントを残す