React Native と Swift は、どちらも iOS 機器向けのモバイル アプリ開発をサポートする比較的新しいテクノロジーです。 React Native が JavaScript 用のフレームワークであるのに対し、Swift はまったく新しいプログラミング言語です。
The text covers:
- What is Swift?
- What is React Native?
- Why compare them anyway?2007 年 6 月に初めてリリースされ、スマートフォン革命の火付け役となった iPhone は、間違いなく単なるデバイス以上の文化的、社会的現象です。 Apple はプレミアム ブランドですが、この数字には新興市場で販売されている無名ブランドや格安ブランドも含まれています。
iOS を搭載したデバイスは、アメリカ、カナダ、北欧、オーストラリアといった経済力のある国で最大の人気を誇っています。 2017年末には、米国の10代の78%がiPhoneを所有しており、80%が次のスマートフォンもiOS搭載になると主張しています。
そのことを考えると、Appleが独自のフレームワークやプログラミング言語を強制するほど強いのは当然であり、基本的にそれがSwiftなのです。
.png?width=600&name=Organic%20Posting%20Webinar%20CEE%20IT%201200x630%20(6).png)
What is Swift?
Swift は、Apple が彼らの iOS 搭載デバイスとそれに続くすべてのエコシステムを構築するために設計した最新の汎用およびマルチパラダイム プログラミング言語です。 アプリケーションは、macOS (Apple コンピュータ用)、watchOS (AppleWatch) 、tvOS (Apple TV デジタル メディア プレーヤー)、そして、少し意外かもしれませんが、IBM メインフレーム コンピュータの電源である z/OS 上でも実行するように設計することが可能です。 比較的新しいプロジェクトで、iPhoneの発売から7年後の2014年6月に立ち上げられました。
ReactNativeとは
React Nativeは、デバイスに依存しないモバイルアプリケーションを構築するために設計された、Facebookがサポートするフレームワークです。 プラットフォームごとに異なるプログラミング言語を使用するネイティブ アプリとは逆に、React Native は JavaScript をベースとしており、Android、iOS、Web アプリなどのさまざまなプラットフォーム間でコードを共有することが可能です。 コードの最大 70% をアプリ間で共有できるため、クロスプラットフォームのモバイル アプリ開発における開発時間を大幅に短縮できます。
React Native は、Shopify、Facebook、Walmart アプリなどで活用されている、広く使用されている定評ある技術です。

React Native vs Swift – Why should we compare them?
モバイル アプリケーションは問題を解決するだけではない存在になりつつあります。 アプリがインストールされていれば、ブランドは常に彼らのポケットや手の中にあることになります。 IDCのデータによると、スマートフォン所有者の80%は、起床後15分以内にデバイスをチェックしており、事実上、歯を磨く前にもチェックをしています。
しかし、最先端のクロスプラットフォームのモバイル開発では、アプリの構築にはコストがかかり、時には莫大な費用がかかります。 品質を落とさずにコストを削減することは、企業にとって大きな利益となるかもしれません。 さらに、アプリを開発する際、企業は iPhone と Android 搭載デバイスの両方のニーズに対応する必要があり、同じタスクを実行するために設計された 2 つの別々のソフトウェアを効果的に準備することが、クロスプラットフォーム モバイル アプリ開発の最も頑丈な形態となります。
しかし、最適化には、簡単には受け入れられないコストがかかる可能性があります。 それを考慮すると、React Native 対 Swift の可能性を比較することは正確です。
考慮すべき点は何でしょうか。
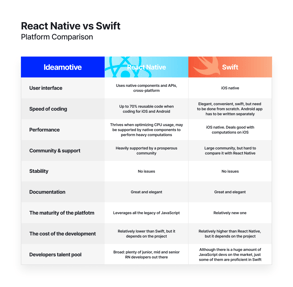
優れたアプリを開発することは多くの要素の合計ですが、最大の価値を持つ指標はあまりありません。 React Native vs. Swift の比較を始めましょう!
(But first, here is a TL;DR version 😉)

React Native vs Swift – platform comparison
User Interface
Apple がアプリを強化するために設計した iOS ネイティブ言語としての Swift では、明らかに iOS デザインとすべての UX 原則を活用し統合に問題がありません。 一方、Swift でアプリを構築することは、実際には、ゼロからネイティブ アプリをコーディングすることです。 そのため、すべての要素を個別に磨く必要があります。
React Native は、一方では、シーンの背後にある力として JavaScript を使用し、ネイティブ要素を実行するために内部 API を利用します。 それを考えると、ユーザー インターフェイスはネイティブのものと区別がつかないほどでありながら、コーディングはより簡単です。 さらに、JavaScipt の Web 開発の遺産により、アプリはさまざまなスクリーン サイズで表示されても問題がなく、これは iPhone と iPad 用のアプリを同時に構築するときのポイントになるかもしれません。
一方、React NativeはJavaScriptのフレームワークで、Webアプリのシンプルで強力な働き者です。 この言語は習得も容易で、この言語が導入された1995年以降、さまざまなサポート ツールが設計されました。
Androidアプリを構築することになると、ゲームは一変します。 React Nativeでは、(ある程度)コピーペーストのような処理になる可能性すらあります。 アプリが Swift で構築された場合、プロセスは最初から始まります。
Performance
直感では、ネイティブ アプリはフレームワーク ベースのアプリよりもパフォーマンスが良いはずだと思います。 しかし、それほど単純ではありません。
Web で見られるさまざまなテストでは、同じアクションを実行する 2 つの同一のアプリを比較すると、その違いはタスクによって異なることがわかります。 CPU 使用率の最適化に関しては React Native の方がわずかに優れていますが、グラフィカルな効果を扱うことはフレームワークにとってより厄介なことかもしれません。 この課題に取り組むために、React Native では、開発者がネイティブ コードをアプリに埋め込み、異なるタスクに対処するために異なるツールや資産を使用してコード キメラを提供することができます。 実際、6 年連続で最も人気のあるプログラミング言語であり、インターネット Web サイトの 95.1 % 以上で使用されています。
2014 年に確立された JavaScript の地位に挑戦することは、Apple の支援を受けている場合でさえ困難です。 インターネット上でJavaScriptに関するものを探すとなると、解決すべき問題とわずかに関連する程度の問題のロードに関連する回答が無数にあります。 ですから、実際、JavaScriptのコーダーの大きなコミュニティがあるにもかかわらず、答えを見つけることは、干し草の山から針を探すようなものだとも言えます。
この状況は、JavaScript の遍在性と多用途性にも起因していると見られます。 この言語は、Web開発、モバイルアプリ開発、あるいは機械学習など、複数の種類の問題を解決するために使用されています。そう、ニューラルネットワークとjavascriptを組み合わせたフレームワークがあり、それらは興味深い遊び道具や現象以上のものなのです。
厳密には、Swift に関連する問題は、iOS アプリ開発という 1 種類のプログラミングにのみ言及しています。 それを考えると、問題のクラスは狭く、これまでに遭遇したことのない非常に高度な課題の解決策を探しているのではないと仮定すると、解決策を見つけたり、コミュニティでそれについて尋ねたりすることは、かなり容易になります。
このように、より大きなコミュニティは、時に実際の利益よりも多くの混乱を与えることがあります。
Stability
React Native は、最も有名なプログラミング言語の 1 つを搭載しているにもかかわらず、本当のネイティブ アプリを作成しているわけではありません。 その作業は、アプリを動作させるために内部 API とライブラリを活用することに基づいています。 したがって、コードとプラットフォームの間に中間管理者を追加することになります。 前述のように、グラフィック効果や計算の多いタスクを扱うとき、Swift はより良いパフォーマンスを発揮します。 したがって、プラットフォームを最大限に活用することに関しては、Swift はより良い選択かもしれません。
しかし、すべてのアプリは iPhone を最大限に活用しているのでしょうか。 そして、どれだけの Swift 開発者が、React Native のものよりも安定した方法で実行するために十分に最適化されたアプリを構築するのに十分なスキルを持っているのでしょうか。 React Native は Facebook が支援するプロジェクトであり、Swift は Apple から提供されています。 それを考慮すると、両方のプロジェクトはよく文書化され、組織化されています。 実際、どちらの技術も、コードを簡単にドキュメントに変換できるようにコメントする基準を提供しており、必要な時間を大幅に短縮しています。 正確には、
- JSDoc for Java
- Jazza、これは Swift で行われるマークダウンでコメントを変換します。
しかし、プロジェクト所有者が提供するドキュメントとは別に、IT プロジェクトの提供には、提供したコードのドキュメント化の容易さと自動化という別の側面も存在します。 コメントを書き、書かれたどんなコードでも信頼できるドキュメントを提供する必要性に関して、(実際には)ユーモアのある記述があります。
6 か月以上見ていない自分のコードは、他の誰かによって書かれたのと同じかもしれない。
– イーグルソンの法則つまり、実際には、プログラマーがどれほど優秀でも、文書化されていないコードは一見してスパゲッティなのです。 自動化されたドキュメント機能 – コメントの追加と完全なドキュメントのエクスポートの両方を可能にする – は、大きな時間の節約になり得ます。
この側面に関して言えば、React Native には、ドキュメントを自動配信する、あるいは開発プロセス中にコーダー間のディスカッションをサポートする、はるかに洗練されたツールがあります。
したがって、この点を考慮すると、React Native の側に優位性があります。
プラットフォームの成熟度
どちらのプロジェクトも比較的新しく、Swift は 2014 年に、React Native は 2015 年に発表されました (2011 年から Facebook 内で使用され、2013 年にオープンソースになった React.js の直系の子孫です)。 940>
Swift は Objective-C の次のステップとなるように設計された新しいプログラミング言語です。 一方、React Nativeは、既存の技術であるJavaScriptによって駆動される新しい技術です。
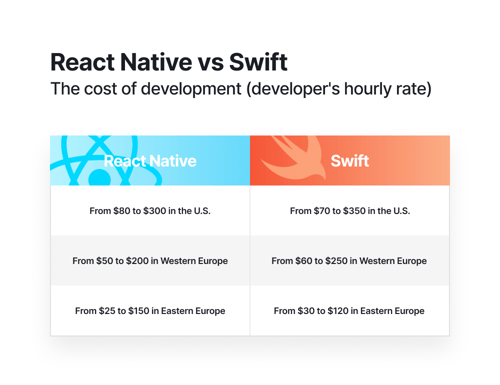
The cost of the development
最後になりましたが、開発コストは、プロジェクトを実現するために特定のテクノロジを選ぶことを考えるとき、考慮すべき重要な側面の1つです……そう、考慮することです。 この分野の課題のほとんどは、価格の上昇に伴って品質が向上することを示す単純なグラフで解決することができます。 しかし、それは必ずしも真実ではありません。特にiOSアプリの開発について考えてみましょう。
さまざまな試算によると、コーダーの時給に大きな差はなく、迅速な開発チームの収益がわずかに高いということです。

どうやら、1 人のコーダーに関してはそれほど大きな違いはないようですが、大きなプロジェクトやチーム内の多数のコーダーを扱う場合には、その差は大きくなるようです。
つまり、ハードカレンシーでカウントされる開発コストについて考える場合、React Native は、それが提供するすべての利点を維持しながら、わずかに安価になるのです。
開発者の人材プール
上記の数字は混乱させる可能性がありますが、Linus Torvald のために言えば、1 つのモバイル OS に対してのみアプリを提供するコーダーの方が、両方の主要プラットフォームで同時にコードを使用できる人、つまり開発期間とコストを効果的に半分にできる人より報酬が良いということです。
その理由は、市場における才能の有無に関係しています。 JavaScriptは最も人気のある言語の1つです。 Stack Overflowが行った調査によると、ユーザーの69.8%がJavaScriptを選択し、Swiftはかろうじて1位から15位までに入っています。
それを考えると、そこから選択する多くの JavaScript コーダーがいる一方で、Swift に精通している人はかなり少ないことがわかります。 JavaScriptのコーダーのチームを作るのは、かなり簡単です。
アプリの例
さて、すべての技術的なマジックが終わったところで、重要な問題が出てきました。 iOS の Facebook アプリと iOS の LinkedIn アプリのような、似ているけれどもまったく異なる 2 つのアプリでテストするのが最適でしょう。
どちらも、表示するフィード、交換するメッセージ、表示する広告など、データの多いソーシャル メディア アプリです。 また、どちらもかなりの量のコンテンツを配信するため、パフォーマンスを上げ、ユーザーのデータを活用するために最適化する必要があります。結局、モバイル アプリは、ローカライズや行動パターンなど、企業が他の方法では収集が困難と考えるデータを取得する最良の方法の 1 つなのです。
重要な違いは、パフォーマンスと機能という2つの重要な分野で見られます。 Swift の LinkedIn アプリは、処理および分析するデータの量が比較的少ないにもかかわらず、Facebook のものと比較すると肥大化しているように見えます。 また、LinkedInのアプリは直感的でないように見えますが、それはUXとデザインの問題であり、製品を提供するために使用されるプログラミング技術ではありません。
結局のところ、リッチ コンテンツの配信に関しては、javascript ベースのテクノロジーは、ネイティブ言語よりもはるかに優れたパフォーマンスを提供するようです。
まとめ – プログラミング言語の回復力
プログラミングと IT ビジネスは、古いツールを使って新しいものを構築するという少し精神分裂症的なパラダイムをベースにしています。 技術界の巨人たちが努力し、新興のプログラミング言語が天才と目されても、古くなったもの、時には時代遅れのものまで、そのフィールドを去ることはない。
Fortranは、プログラミング言語の回復力の極端な例かもしれません。 ユーリ・ガガーリンの宇宙飛行の 4 年前、月面着陸の 9 年前の 1957 年に発表され、Windows オペレーティングシステムの初版の 28 年前にも発表されています。 それでもなお、Fortran は、特に天気予報や天文学のようなヘビーコンピューティングの分野で、いまだに使用されています。
20年以上前のものにもかかわらず、現代の Web を動かす JavaScript も、同じ運命を共有しているように見えます。 React Native では、特に React Native 開発企業のダイナミクスを考慮すると、モバイル デバイスの作業馬としてさらに使用されるチャンスがあります。
Swift でアプリを準備すると、パフォーマンスが向上し、開発者は iOS が提供するすべての可能性を活用できるようになるかもしれません。 しかし、ほとんどの場合、React Native と Swift の可能性を比較すると、利益はそれほど重要ではないように見えます。
言うまでもなく、アプリを待っている Android ユーザーは世界中にいます。 この比較でReact Nativeの方が優れていることがわかったとしても、アプリで解決したいあなたのビジネスに待っている課題についての情報は何もないのです。 そして、その背景が勝負を分けることもあります。一見似ていたり、別の方が優れているように見えても、ある技術を選ぶことが必須となるような詳細がある場合もあるのです。
テクノロジーとは、特定のテクノロジーに執着することではなく、最良の部分を選び出し、他の市場を凌駕するようなソリューションを作ることなのです。 そのため、私たちは、マルチな才能とスキルを持つエキスパートからなるチームを編成し、既成概念にとらわれない発想ができるようにしています。 もし、あなたがReact NativeとSwiftのどちらがあなたのプロジェクトに適しているか悩んでいるのなら、私たちに一声かけてください、一緒に考えていきましょう。
コメントを残す