 Web Hosting Server に WordPress をインストールする手間やコストなしにいじれたらと思ったことがありますか?
Web Hosting Server に WordPress をインストールする手間やコストなしにいじれたらと思ったことがありますか?
問題のデバッグや更新を、WordPress ウェブサイトに本番配信する前に確認したい場合はステージング環境は完全に問題ないでしょう。 しかし、次のような場合はどうでしょうか。
- 新しいプラグインを試してみたい、
- テーマを試してみたい、自分で作ってみたい、
- 新しい WordPress 機能を試してみたい、
- トレンドのデザインやコーディング技法を試してみたい、
- ステージング環境は、WordPress の本番環境にプッシュする前に、問題のデバッグやアップデートのテストを行うには最適です。
- Wi-Fi 接続がまばらな場合や存在しない場合でも、Web サイトでの作業を継続したいですか?
そのような場合は、WordPress をコンピューターにローカルにインストールすることが最善です。 そこで今日は、XAMPPにWordPressをインストールする方法を紹介します。
- XAMPPでWordPressをローカルにインストールする方法
- ステップ 1: ローカル サーバー環境を選択する
- Step 2: XAMPPのダウンロード
- ステップ3: XAMPP環境の設定
- ステップ4:データベースの作成
- Step 5: WordPress をダウンロードする
- ステップ6: wp-config.Data を更新します:
- ステップ6: wp-configを更新してください。
- Step 7: WordPress をローカル ホストにインストールする
- WordPressマルチサイトをローカルホストでインストールする方法
- ステップ1-7。 Step 8: WordPress Multisiteを有効化する
- Wrap-Up
XAMPPでWordPressをローカルにインストールする方法
オープンソースのソフトウェアを容易にダウンロードできるようにしていますが、WordPressはコンピュータにインストールできるものではありません。
ローカルホスト(つまり自分のコンピュータ)に WordPress をインストールする場合は、サポートが必要です。
ここからスタート:
ステップ 1: ローカル サーバー環境を選択する
コンピューターに WordPress をインストールするためには、次のようなローカル環境が必要です:
- Webサーバー ソフトウェア(通常はApacheサーバー)、
- PHP や Perlなどのプログラム言語、
- そして MySQL や MariaDBなどのデータベース管理ソフトウェア。
XAMPPは、今日ご紹介するものです。 とはいえ、お望みであれば、他のオプションも利用可能です。
- WampServer for Windows operating systems
- MAMP for Mac or Windows
- DesktopServer for Mac or Windows
- Local by Flywheel for Mac, Windows, or Linux environments (and is especially useful if you have Flywheel hosting you want to migrate your test site too)
セットアップはどの方法でも複雑ではないので、好きにしてください。 しかし、XAMPPは人気のある開発環境であり、デバイスを問わない(Mac、Windows、Linuxに対応)ので、今日はそちらに焦点を当てます。
Step 2: XAMPPのダウンロード
Apacheフレンズウェブサイトにアクセスして、お使いのOS用の最新バージョンのXAMPPをダウンロードします:

ファイルは自動的にダウンロードが開始されます。
完了したら、XAMPPをアプリケーションに追加し、読み込みプロセスを開始します。

お使いのOSによっては、アプリケーションが完全に読み込む前にいくつかのアクセス権を受け入れる必要がある場合があります。

XAMPPがコンピュータにインストールされました。
ステップ3: XAMPP環境の設定
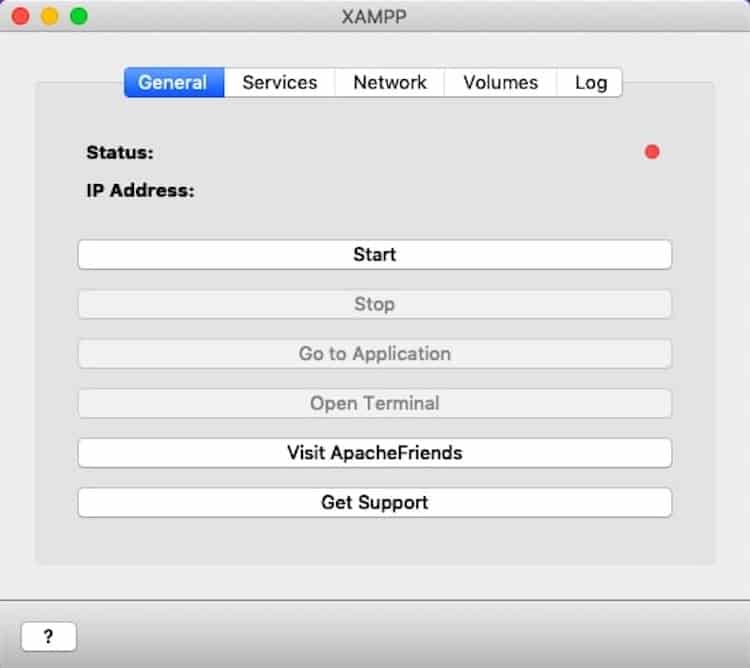
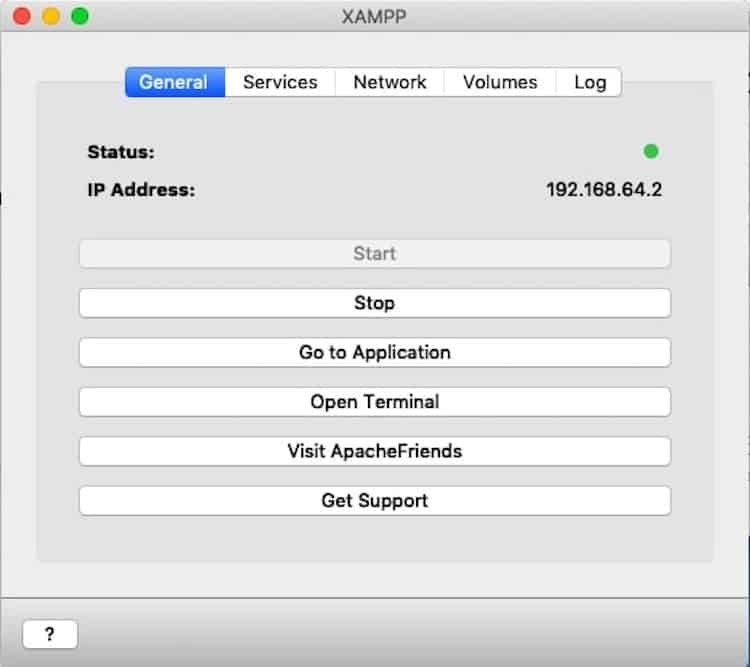
XAMPPアプリケーション内の「スタート」ボタンをクリックして、ローカル環境の設定を初期化します。 Statusランプが赤→黄→緑と変化します:

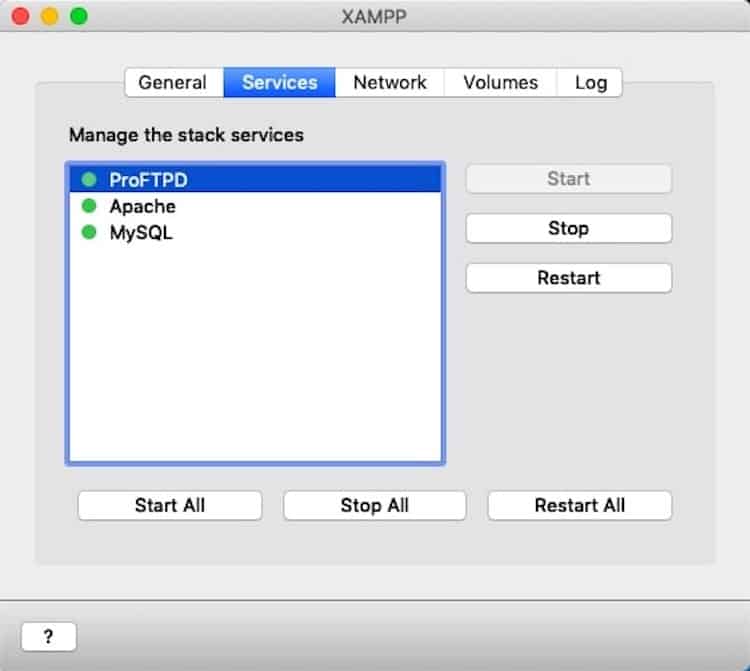
起動が必要なのはXAMPPだけではありません。 サービス]タブに移動して、各スタックサービスが緑色になるまで同じことを行います:

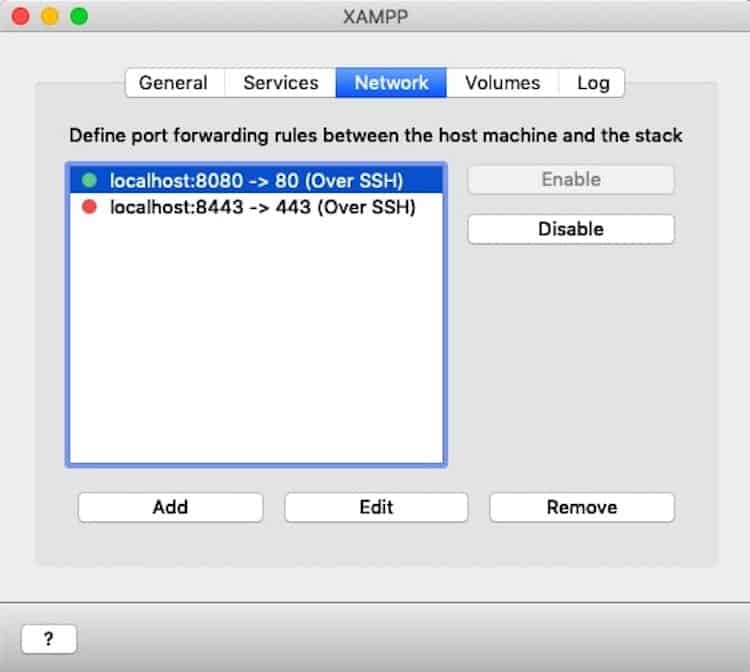
次に、[ネットワーク]タブに移動します。

利用可能なオプションから選択し、「Enable」をクリックします。
注意:WordPressマルチサイトにする場合、ポート80または443のみ使用可能です。 その場合、今使用したい方を作成するか、後で回避策を使用します (詳細はこの記事の下部で説明します)。
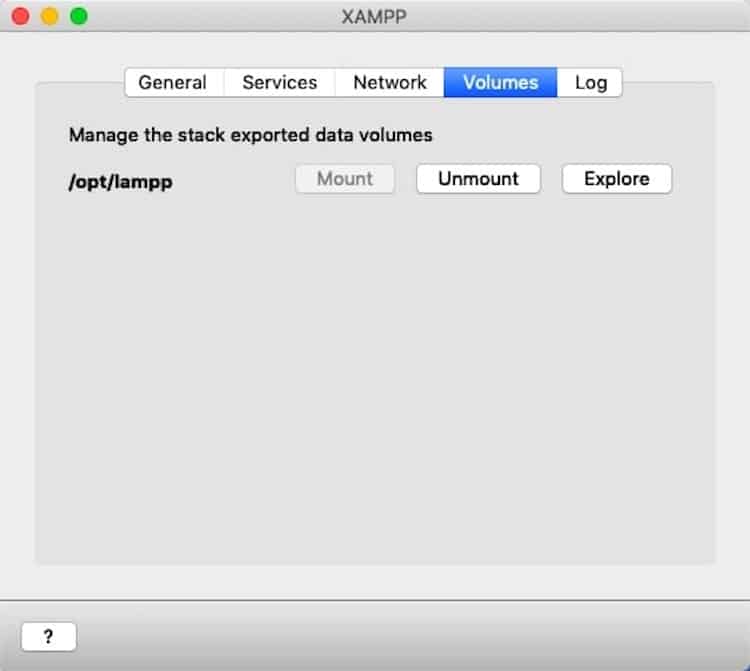
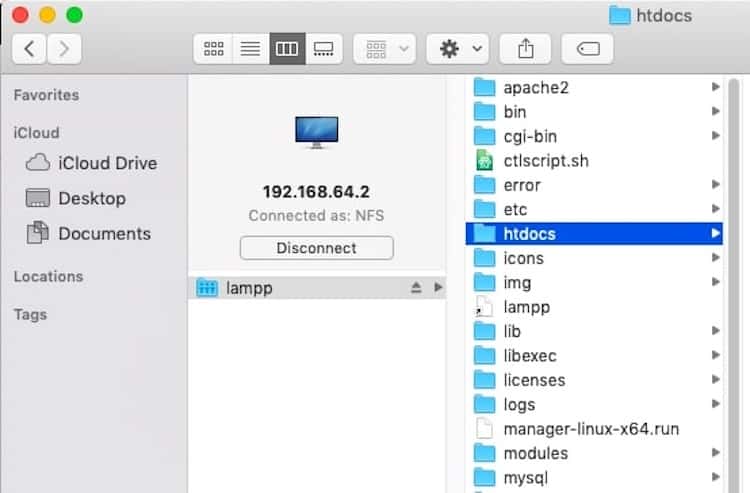
最後にもう 1 つ行うべきことは、[ボリューム] タブに移動することです。 マウント」をクリックします。

これでローカルホストがデスクトップに「固定」されます(後でウェブサイトのファイルを修正するためにこれが必要になります)
ステップ4:データベースの作成
やるべきことはもうひとつあります。
新しいブラウザタブを開いて有効にしたローカルホスト名をタイプしてください。 例えば:

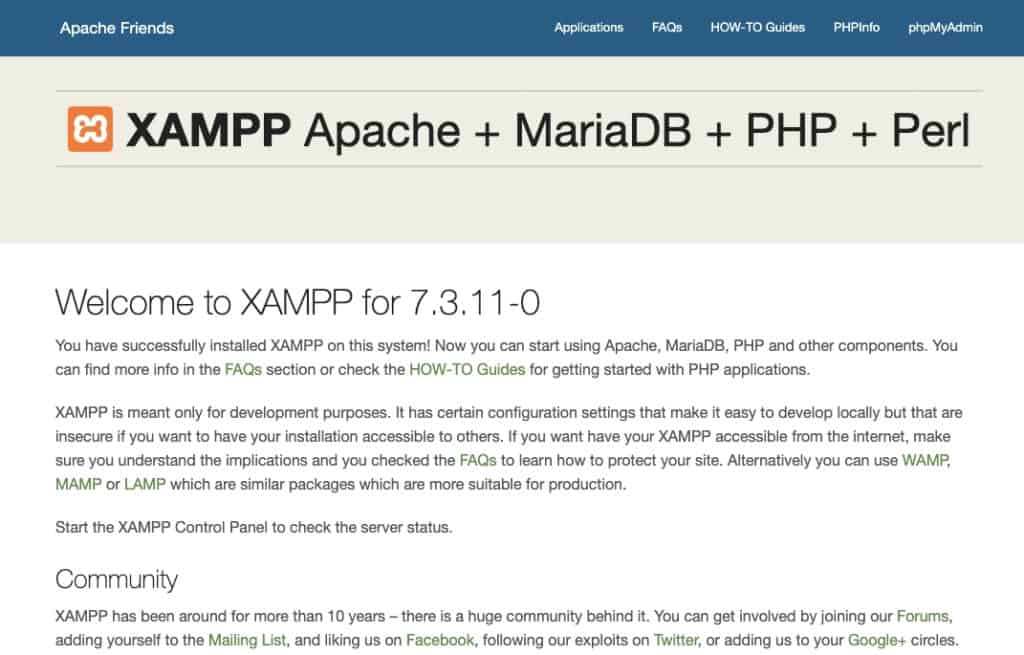
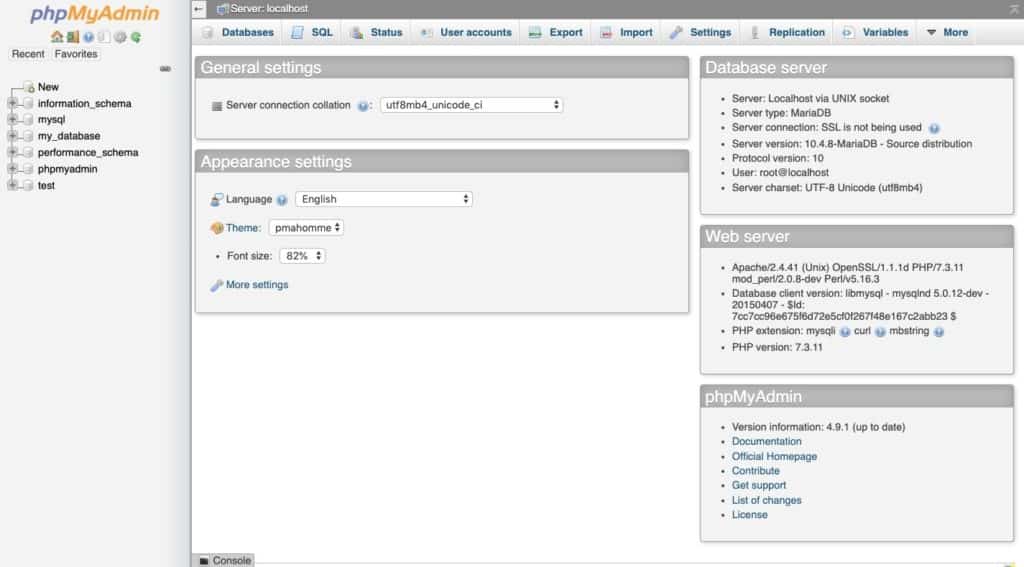
XAMPPのウェルカムページが表示されます:

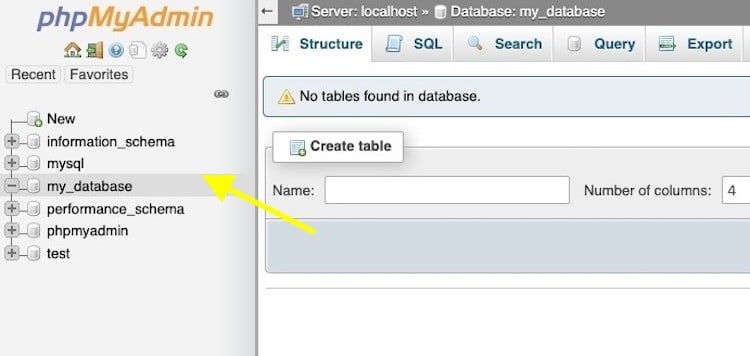
新しいデータベースを追加するには、このページの右上にあるphpMyAdminボタンをクリックしてください。 phpMyAdminが自動的に起動します。

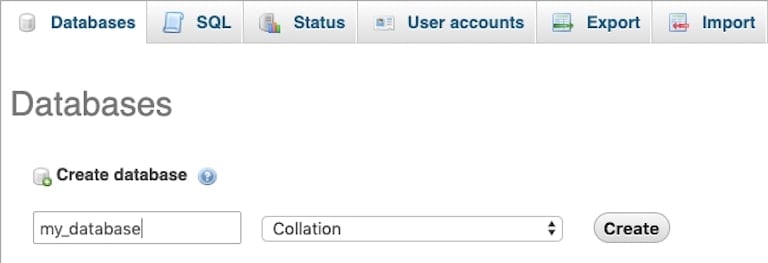
WordPressをローカルサーバーに追加する前に、まずそのためのデータベースが必要です。 ページ上部の [データベース] タブに移動します。

データベースに名前を付けます(すべて小文字、スペースではなくアンダースコアを使用します)。 次に、ドロップダウン メニューを utf8 から照合順序に更新します。
Step 5: WordPress をダウンロードする
最新バージョンの WordPress を取得するには、WordPress.org ウェブサイトにアクセスします。 ページ右上の「WordPressを入手」をクリックします:

次のページからzipファイルをダウンロードできます:

ステップ6: wp-config.Data を更新します:
Download WordPress Software
ステップ6: wp-configを更新してください。

このファイルには WordPress ウェブサイトに関する重要な情報が含まれており、WordPress ソフトウェアが作成したばかりの MariaDB (または MySQL) データベースに情報を格納できるようにするものです。 しかし、ここには更新が必要なプレースホルダ情報があります。
テキストエディタを使用してファイルを開きます。

以下の行を編集する必要があります:
Database Name
この行を見つけます。
define( 'DB_NAME', 'database_name_here' );phpMyAdminでデータベースの名前を覚えていない場合、ここで見つけることができます:

次に、「database_name_here」をあなたのデータベースの名前に置き換えてください。 この例では、この行は次のようになります:
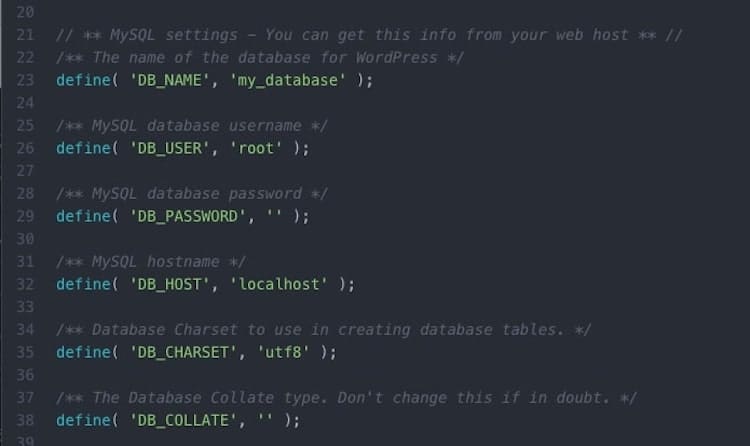
define( 'DB_NAME', 'my_database' );ユーザー名とパスワード
次に、次の 2 行を見つけます:
define( 'DB_USER', 'username_here' );define( 'DB_PASSWORD', 'password_here' );ユーザー名を “root” と置き換え、 “password_here” は空白にします。
define( 'DB_USER', 'root' );define( 'DB_PASSWORD', '' );終わったら、ファイルを保存して、名前を wp-config.php に変更します。 元の WordPress ファイル フォルダー内にあることを確認してください。
Step 7: WordPress をローカル ホストにインストールする
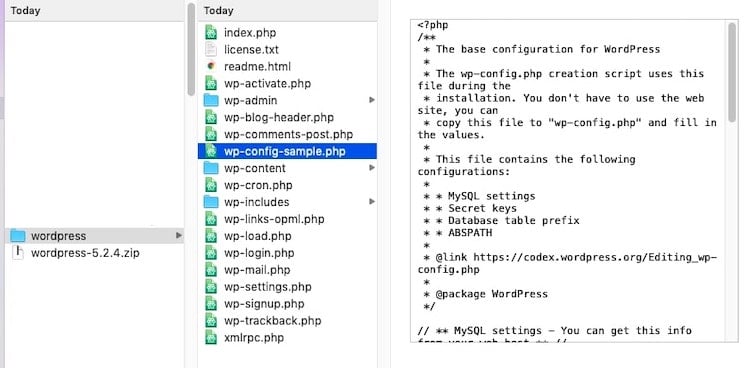
ローカルに WordPress をインストールするには、ダウンロードしたファイル(解凍済み)、および新しい wp-config.php を移動する必要があります。
ここにあります:

「wordpress」以外の名前にしたい場合は、フォルダ名を変更します。 一時的なドメイン名でもかまいません。
新しい WordPress インストールにアクセスするには、最初に使用した元のローカル ホスト アドレスに移動し、その後に新しい WordPress フォルダ名を続けて入力します。
たとえば、
https://localhost:800/mytestwebsite/wp-admin/
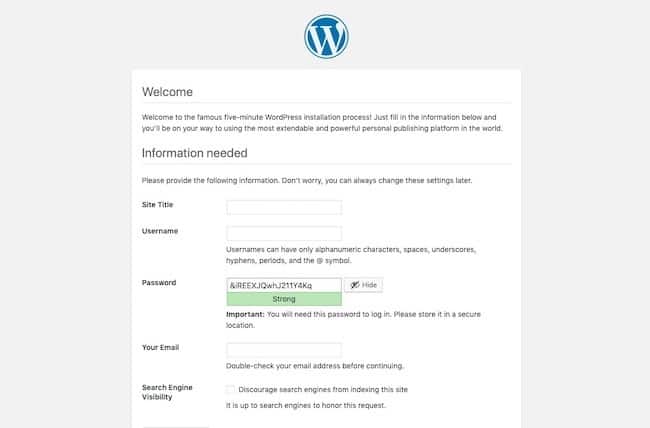
このインストール ページが表示されます。

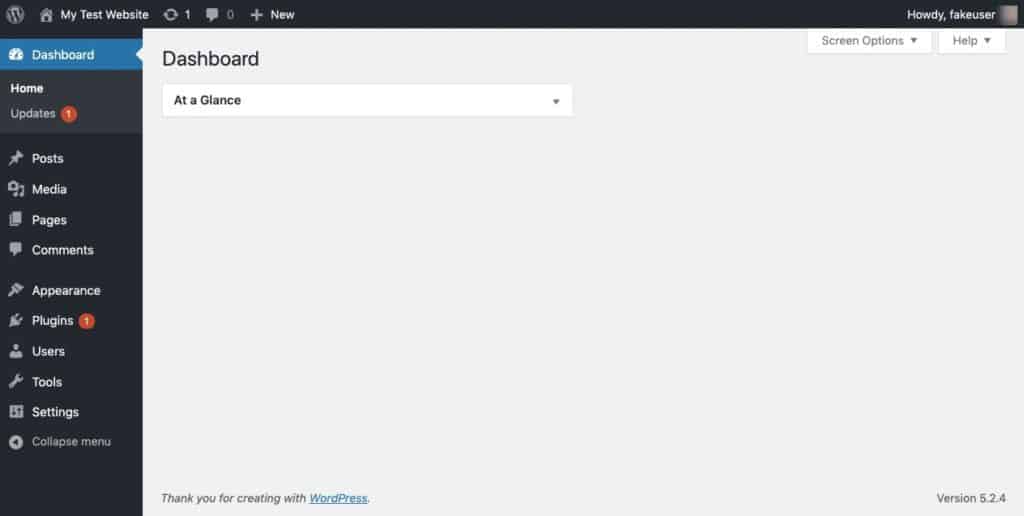
すべての詳細(管理ユーザーとパスワードなど)に記入し、インストールを完了させます。 完了すると、ここに表示されます:

そして、それはそれです。 これでXAMPPを使ってローカルにWordPressをインストールすることに成功しました。
今後ローカルサイトにアクセスするには、XAMPPアプリをロードしてローカルサーバを「Start」してください。 その後、ローカルホストのウェブアドレスにアクセスし、ログインし直してください。 (ですから、必ずブックマークしてください。)
WordPressマルチサイトをローカルホストでインストールする方法
WordPressマルチサイトネットワークでいろいろ試したい場合は、XAMPPでもできます。
ステップ1-7。
Step 8: WordPress Multisiteを有効化する
htdocsフォルダからwp-config.phpファイルをもう一度開きます。
行を見つける:
/* That's all, stop editing! Happy publishing. */そのすぐ上に、次のMultisite有効化文字列を挿入する:
define('WP_ALLOW_MULTISITE', true);ファイルを保存する。
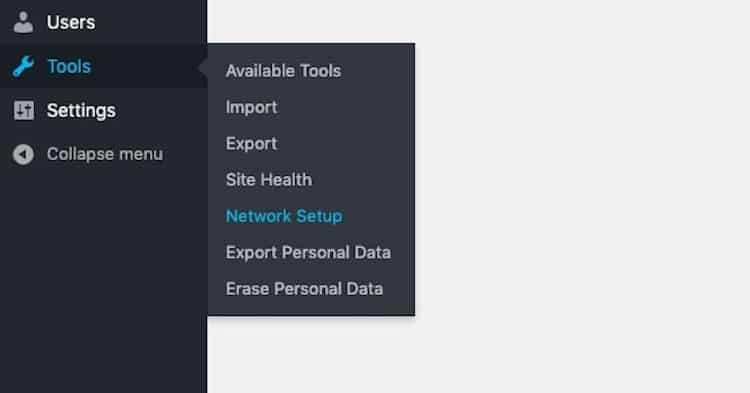
ローカル WordPress サイトからログインし、再びログインします。 ツール > ネットワーク設定.

先に述べたように、WordPress はネットワーク ポート 80 または 443 を通じてのみ Multisite を実行できるようにします。 もし、これらのポートを使ってXAMPPを設定しなかったとしても、大丈夫です。
XAMPPフォルダに行き、以下の場所を探してください:
/(あなたのウェブサイトのフォルダ名)/ wp-admin/includes/network.php
このファイルの中に、以下の行があります:
if ( ( false !== $has_ports && ! in_array( $has_ports, array( ':80', ':443' ) ) ) ) {このため、WordPressでネットワーク設定にアクセスしようとするとエラーが表示されることがあるのです。 これを解決するには、コードに最終的に使用したポートを追加します。 たとえば、次のようになります。
if ( ( false !== $has_ports && ! in_array( $has_ports, array( ':80', ':443' ,':8080') ) ) ) {ファイルを保存して、WordPress の Network Setup に戻ります。
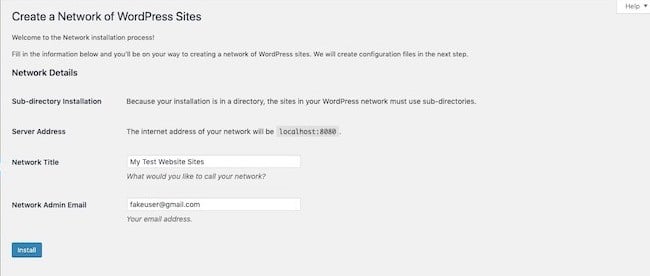
ウェブサイトのネットワークの名前と管理ユーザーを指定するよう求められます。

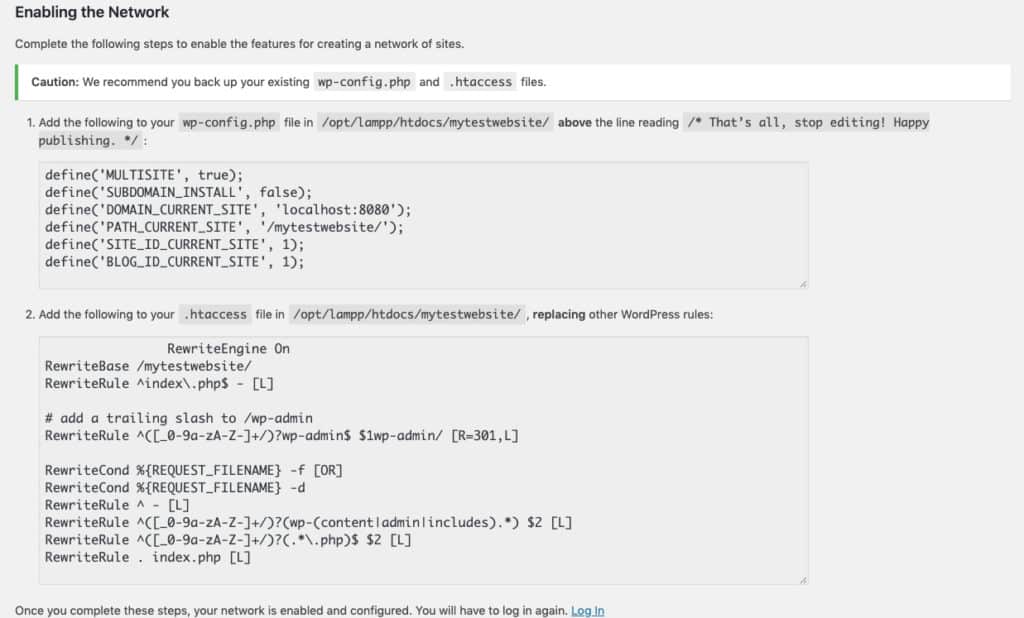
次に、次の指示が表示されます。

あなたの wp-config.php と .htaccess ファイルの両方をアップデートする必要があります。 .htaccess ファイルが見つからない場合は、ゼロから作成する必要があります。 テキストエディタを開き、コードスニペットを挿入し、フォルダに保存します。
これらの両方のファイルを保存したら、WordPressからもう一度ログアウトします。

Wrap-Up
構築、実験、またはトラブルシューティングを稼働中の WordPress インストールで行うことは決して良いアイデアではありません。 しかし、新しい機能、設計技術、またはツールをテストしている場合は、ローカルで作業する方が良いアイデアです。 (
XAMPPのおかげで、WordPressをローカルにインストールするのに必要なのは、7つのステップと15分以内です。
コメントを残す