Alle Bilder sind nicht gleich geschaffen. Die Fotos, Bilder und Designs auf Ihrer Website können einen großen Einfluss auf eine Website haben, und zwar nicht nur in Bezug auf die Ästhetik. Vermeiden Sie Google-Strafen und verärgern Sie Ihre Besucher nicht. Nutzen Sie die Vorteile für die Suchmaschinenoptimierung und die Leistungssteigerung durch die Erstellung perfekter Web-Bilder.
Hier erfahren Sie, wie Sie Bilder auf Ihrer Website erstellen und optimieren, um die beste Leistung zu erzielen.
Inhaltsverzeichnis
WordPress-Bildgrößen erklärt
Starten Sie mit diesen groben Richtlinien:
- Versuchen Sie, die Dateigrößen unter 200kb zu halten, wenn Sie mehrere Fotos oder Bilder auf einem Beitrag oder einer Seite haben.
- Wenn Ihr Unternehmen in den Bereichen Fotografie, Mode, Reisen oder einer anderen sehr visuellen Branche tätig ist, können Sie die Dateigröße erhöhen. Lokale Geschäfte, Marketing-Websites, E-Commerce-Geschäfte und alle Unternehmen, die nicht auf Bilder angewiesen sind, sollten kleine Dateigrößen verwenden, die Ihnen besser dienen.
- 1 MB-Dateien sind selten eine gute Idee. 20 MB-Dateien (die ich auf vielen Websites gesehen habe) sind immer eine schlechte Idee.
- Am einfachsten lassen sich Dateien mit browserbasierten Tools wie Canva oder Snappa bearbeiten. Diese Tools eignen sich auch hervorragend, um schnell Text zum Bild hinzuzufügen oder das Aussehen zu ändern, bevor Sie es veröffentlichen oder zu Ihrem Blog hinzufügen. Auch mit Photoshop können Sie die Größe von Bildern ändern, aber Photoshop ist für diesen Prozess zu aufwendig.
Bildbreite und -höhe
Versuchen Sie, Ihre Bilder auf die gleiche Breite wie Ihr aktuelles Thema zu bringen. Wenn Beiträge in eine 800px breite Anzeige gepackt sind, halten Sie Ihre Bilder um diese Größe.
Lange Bilder eignen sich gut für Pinterest und für Pinterest-Bilder in Ihrem WordPress-Blog. Für normale Blogposts eignen sich jedoch horizontale Bilder am besten. Halten Sie das Verhältnis im Bereich von 16:9.
Beispiele:
800 px x 600 px
1024 px x 768 px
Größen von Heldenbildern oder Featured Images
Das Heldenbild oder das Bild, das am Anfang eines Beitrags erscheint (und oft in sozialen Medien geteilt wird), ist ein anderer Fall. Dies ist das erste Bild, das die Besucher sehen. Es ist auch das Bild, das in den Blog-Archiven und in den sozialen Medien erscheint (es sei denn, Sie verwenden ein anderes Tool wie Yoast, um das Bild festzulegen, das in den sozialen Medien erscheint).
Verwenden Sie eine etwas höhere Auflösung (150 – 300 kb ist in Ordnung) und größere Abmessungen für das Featured Image. 1200 px x 800 px ist ein guter Anfang.
WordPress reduziert oft die Bildgrößen. Das hängt von den Standard-Bildgrößen ab, die in Ihrem WordPress-Blog-Theme eingestellt sind. Aber es ist besser, die Größe ein wenig zu verringern, als sie zu vergrößern. Bilder, die vergrößert wurden, um bestimmte Abmessungen zu erreichen, sehen oft körnig und unprofessionell aus. Jedes Bild auf BuzzFeed sieht so aus.
Benennung und Kennzeichnung von Bilddateien für das Web
Die richtige Benennung und Kennzeichnung von Bilddateien ist eine wichtige Aufgabe, die von Website-Betreibern oft übersehen wird. Die Benennung, Desktifizierung und Kennzeichnung von Bildern ist wichtig, weil Google dies schätzt. Wenn Sie Ihre Dateien nicht richtig benennen oder Ihren Bildern keine Tags hinzufügen, verschenken Sie die Chance, mehr Traffic von Google zu erhalten. Kurz gesagt, es ist gut für die Suchmaschinenoptimierung.
Hier ist, was Sie wissen müssen.
- Dateinamen sollten kurz und prägnant sein und den Inhalt des Bildes wiedergeben.
- Wenn das Bild eine rote CrossFit-Kesselglocke zeigt, nennen Sie die Datei red-crossfit-kettle-bell.jpg
- Verwenden Sie Bindestriche ( – ) anstelle von Unterstrichen ( _ ).
- Um es einfach zu halten, verwenden Sie keine Unterstriche und keine Stoppwörter wie „und“, „mit“ und „der“.
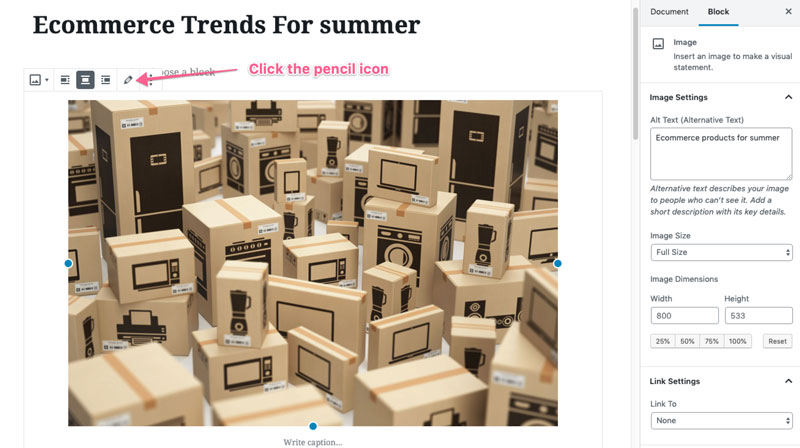
So bearbeiten Sie den Namen, die Beschreibung und den alt-Tag eines Bildes in WordPress im neuen Gutenberg-Editor (WordPress Version 5.0 und höher)
Klicken Sie auf das Bild und klicken Sie auf das Stiftsymbol, das darüber erscheint.

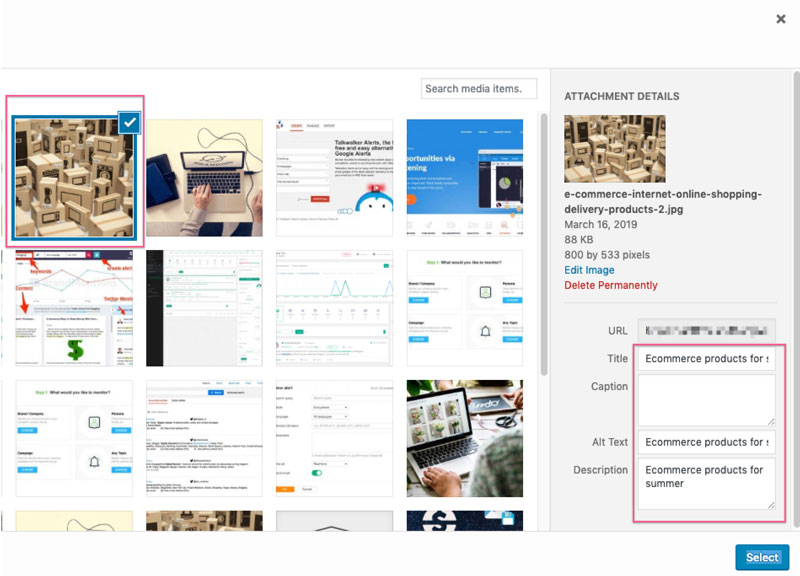
Auf der rechtenSeite des Medieneditors in WordPress haben Sie die Möglichkeit, die folgenden Felder zu bearbeiten
- Titel
- Bildunterschrift
- Alt Text
- Beschreibung

Viele Website-Besitzer ignorieren die Bildunterschrift, weil sie Bilder auf Webseiten ohne Beschriftung bevorzugen, aber das ist eine persönliche Sache. Die wichtigsten Felder sind der Titel und der Alt-Text.
Der Alt-Text dient dazu, sehbehinderten Benutzern das Verständnis Ihrer Website zu erleichtern. Er muss beschreibend sein und darf nicht mit Schlüsselwörtern vollgestopft werden. Er sollte jedoch Ihre Ziel-Schlüsselwörter enthalten, wenn es relevant ist, sie einzubeziehen.
Sie können den Alt-Text einer Bilddatei direkt im WordPress-Post-Editor bearbeiten. Wenn Sie ein Bild auswählen, ändert sich die rechte Seitenleiste in einen Block-Editor, in dem Sie den Alt-Text direkt eingeben oder ändern können.
WordPress Image Optimizer
Es ist eine gute Idee, die Bildgröße manuell zu reduzieren, weil Sie so die Kontrolle über die Dateigröße und Qualität behalten. Sie wollen keine riesigen Bilder oder Bilder von schlechter Qualität auf Ihrer Website.
Wenn Sie aber erst einmal eine erste Optimierung vorgenommen haben, können Sie die schwere Arbeit an Tools und Anwendungen übergeben, die Bilder mithilfe von KI für das Web optimieren. Das ist eine große Zeitersparnis.
Drei empfohlene Tools zur Installation
1. WP Rocket oder w3 Total Cache
Ein Cache hilft Ihrer Website, schneller zu laden, indem er temporäre Kopien der Seiten erstellt, die den Nutzern zur Verfügung gestellt werden.
2. ShortPixel – Ein Bildkomprimierungstool, das Sie nicht brauchen. Schalten Sie es einfach ein und lassen Sie es laufen. ShortPixel optimiert Ihre Bilder besser, als Sie es selbst tun könnten. Sie haben die volle Kontrolle über die Einstellungen und es ist ein nicht-destruktives Plugin, so dass Sie sich keine Sorgen machen müssen, dass es Ihre Bilder dauerhaft verändert. Außerdem können Sie Ihre Bilder automatisch in den neuen Webstandard Webp konvertieren lassen. Eines der einfachsten Tools für die automatische Bildkomprimierung
3. NitroPack ist ein Plugin, das leistungsstarke Caching-Dienste von CDNs nutzt, um die Ladezeiten (um ein Vielfaches) zu verkürzen, insbesondere bei gemeinsam genutzten Hosting-Angeboten. NitroPack verwendet das Amazon Content Delivery Network (CDN) und ist daher extrem schnell. Es erledigt alle Website-Caching-Aufgaben, die auch reguläre Caching-Plugins erledigen, nutzt aber auch ein spezielles CDN-Netzwerk und die automatische Konfiguration der Cache-Einstellungen. Es ist ein Ein-Klick-Setup für superschnelle Websites.
FAQ
Was sind die WordPress-Standard-Bildgrößen?
- Die volle Größe ist das Bild, wie Sie es hochgeladen haben.
- Großes Bild ist 1024 px breit.
- Mittelgroßes Bild ist 300 px breit.
- Miniaturbild ist 150px breit (quadratisch).
Was ist mit den WordPress Slider-Bildgrößen?
Verwenden Sie keine Slider. Sie verlangsamen Ihre Website erheblich und sind im Jahr 2019 für die meisten Nutzer (vor allem für mobile Nutzer) ein absolutes Ärgernis.
Welches ist die beste WordPress-Bildgröße?
Das ist eine weit gefasste Frage, aber wenn wir über das Featured Image sprechen, ist die beste Bildgröße für WordPress-Blogs ein Kompromiss zwischen Abmessungen und Qualität. 1200 x 628 Pixel sind ein guter Mittelweg. 1200 sollte die Mindestbreite für ein hochwertiges Bild in einem WordPress-Blog sein. Verwenden Sie Bildkomprimierungstools und CDNs, um ein schnelleres Herunterladen dieser Bilder im Browser Ihrer Website-Besucher zu ermöglichen.
Welche ist die beste WordPress-Bildqualität?
PNG ist besser als JPG, nimmt aber viel mehr Platz ein. Die Verwendung eines Plugins wie ShortPixel hilft, die Qualität bei der Reduzierung der Dateigröße zu erhalten.
Welches ist die beste Bildgröße für WooCommerce?
Die beste Bildgröße für das führende E-Commerce-Plugin für WordPress hängt vom jeweiligen Thema ab. Es gibt keine perfekte Größe, aber Sie können die Bilder direkt in der WordPress-Anpassung anpassen.
Welche Größe sollte das WordPress-Header-Bild haben?
Auch dies hängt von Ihrem Theme ab, aber wenn Sie wollen, dass das Header-Bild oder das Bild der Startseite in voller Größe auf großen Monitoren richtig angezeigt wird, ist es eine sichere Wette, das Bild 1600 px breit zu machen. Wenn Sie können, sollten Sie es sogar noch größer machen (ohne die Ladezeit komplett zu verkürzen)
Mein Featured Image wird nicht angezeigt?
Überprüfen Sie die Dokumentation Ihres Themes oder fragen Sie Ihren Entwickler.
Was ist die optimale Bildgröße für das Web?
Dies ist unmöglich zu beantworten. Es gibt keine optimale Größe, aber wenn Sie die Ratschläge in diesem Beitrag befolgen, werden Sie die optimale Bildgröße für Ihren Blog finden.
Wie sieht es mit responsiven Bildern in WordPress aus?
Wenn Sie ein korrekt kodiertes WordPress-Theme verwenden, sollten Sie sich darüber keine Gedanken machen müssen. Media-Queries im Styling-Code (CSS) weisen den Browser an, die Bilder bei Änderung der Bildschirmgröße auszutauschen.
Was ist die beste Bildgröße für Fotografie-Websites?
Fotografie-Websites sind von Natur aus sehr visuell, und dieser visuelle Aspekt ist oft wichtiger als der Text. Die Nutzer von Fotografie-Blogs erwarten oft eine längere Wartezeit, weil das Herunterladen großer, hochwertiger Bilder Zeit in Anspruch nimmt. Sie sollten in der Lage sein, größere Dateigrößen und größere Abmessungen für Bilder auf Fotografie-Websites zu verwenden.
Zusammenfassung
- Speichern Sie Bilder im JPG-Format
- Reduzieren Sie die Bildgröße auf unter 200kb, was für die meisten Bilder auf den meisten Websites ausreichen sollte.
- Halten Sie die Abmessungen mit den Abmessungen Ihres Themes gleich (800px Breite ist üblich). Fragen Sie Ihren Entwickler nach diesen Details
- Beschreiben Sie den Dateinamen. Verwenden Sie Bindestriche und keine Unterstriche im Namen und vermeiden Sie „Stoppwörter“
- Geben Sie Ihrer Bilddatei einen Titel.
- Der Alt-Text sollte das Bild beschreiben, ohne spammig zu sein
- Verwenden Sie ein Caching-Plugin und ein Bildkomprimierungstool

Schreibe einen Kommentar