Die Swift Playgrounds App für das iPad war schon immer ein wenig hin- und hergerissen zwischen zwei sehr unterschiedlichen Anwendungsfällen. Auf der einen Seite wurde sie eindeutig mit einem primären Fokus auf Bildung und als großartiges Werkzeug für Anfänger entwickelt – aber auf der anderen Seite fungiert sie auch als einzige Möglichkeit für professionelle Entwickler, Swift-Code lokal auf ihrem iPad auszuführen.
Interessanterweise bringt das Swift Playgrounds in eine sehr ähnliche Position wie das iPad als Ganzes – insofern, als dass es sowohl auf gelegentliche und einfache Anwendungsfälle eingehen muss, als auch als fähiges Werkzeug für Fortgeschrittene fungieren kann, vor allem angesichts der steigenden Popularität des iPad Pro als vollständige Computerplattform.
Werfen wir diese Woche einen Blick darauf, wie gut die neue Version 3.0 von Swift Playgrounds diesen Spagat zwischen Einfachheit und Leistungsfähigkeit meistert und wie einige der neuen Funktionen die Möglichkeiten verbessern, es als hochgradig portables, fortschrittliches Swift-Entwicklungstool zu nutzen.
Instabug: Lösen Sie Bugs, Abstürze und andere Probleme viel schneller mit den detaillierten Stack Traces, Netzwerkprotokollen und UI-Ereignissen, die Instabug automatisch an jeden Fehlerbericht anhängt. Wird sowohl von mir als auch von Tausenden von iOS-Entwicklerteams auf der ganzen Welt verwendet. Testen Sie es kostenlos und integrieren Sie es mit nur einer einzigen Codezeile.
Arbeit, Spiel und Bildung
Es dauert nicht lange, um zu erkennen, dass der Hauptzweck von Swift Playgrounds darin besteht, als Werkzeug für Studenten, Pädagogen und Menschen zu dienen, die mit dem Programmieren beginnen wollen. Gleich nach dem Öffnen der App werden an prominenter Stelle verschiedene Codierungslektionen und Lernherausforderungen präsentiert – und alles, von der Sprache, die für Menüpunkte und Befehle verwendet wird, bis hin zu den Veröffentlichungshinweisen der App im App Store, hat einen klaren Bildungsschwerpunkt.
Wenn man jedoch eine leere Spielwiese öffnet und mit dem Programmieren beginnt, waren die tatsächlichen Fähigkeiten der App schon immer ziemlich beeindruckend – von der Art und Weise, wie sie vollen Zugriff auf das iOS SDK und die Foundation bietet, über die Möglichkeit, Views und View-Controller mit PlaygroundPage.current.liveView nativ zu rendern, bis hin zur Geschwindigkeit des Compilers – vor allem auf den neuesten iPad Pro-Modellen.
Die Version 3.0 bringt auch einige sehr willkommene Verbesserungen mit sich. Zunächst einmal wurde der Compiler auf die Version Swift 5.0 aktualisiert, und die allgemeine Stabilität des Editors und die Art und Weise, wie er mit dem Compiler interagiert, wurde ebenfalls verbessert. Wenn ein Absturz oder ein Laufzeitfehler auftritt, zeigt die App nicht mehr nur eine einfache Warnmeldung an, die besagt, dass etwas schief gelaufen ist, sondern präsentiert stattdessen ausführliche Fehlermeldungen neben der Codezeile, die den Fehler verursacht hat – und Kompilierungsfehler werden jetzt in einer „Issues“-Liste angezeigt, ähnlich wie in Xcode.
Module leicht gemacht
Die vielleicht größte Verbesserung für Entwickler, die Swift Playgrounds als richtiges Entwicklungswerkzeug nutzen wollen, ist die zusätzliche Unterstützung für Module, die mehrere Quelldateien enthalten. Swift-Module sind im Wesentlichen das „reine Swift“-Äquivalent einer Bibliothek oder eines Frameworks, und die Art und Weise, wie sie in die Playgrounds-App integriert wurden, ist einfach fantastisch.
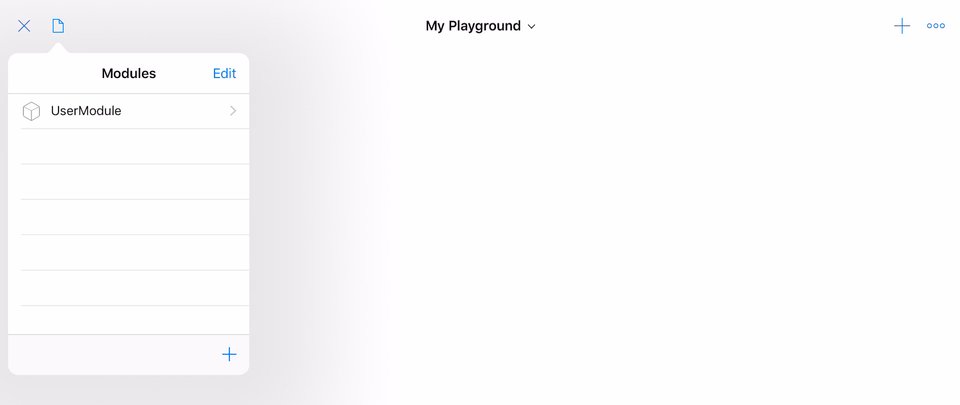
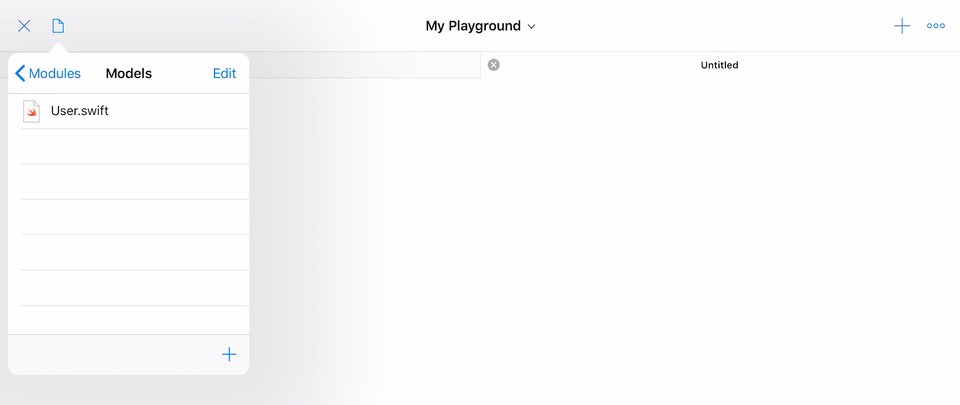
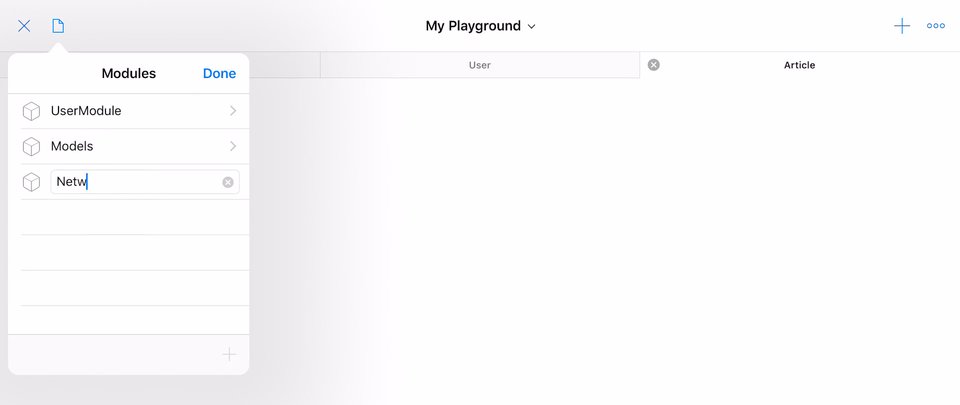
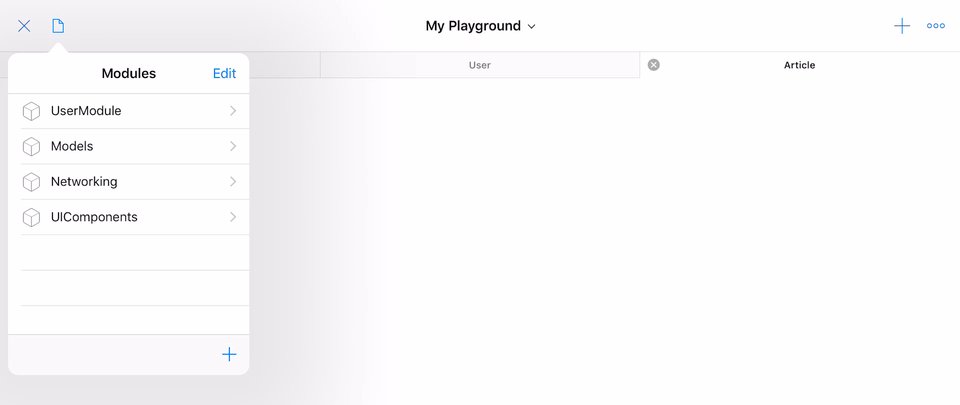
Ein neues Dokumentensymbol kann jetzt in der oberen linken Ecke des Editors gefunden werden – und wenn man darauf tippt, erscheint ein Popover, mit dem man die Quelldateien und Module des aktuellen Playgrounds durchsuchen und ändern kann. Sowohl neue Dateien als auch neue Module können mit ein paar Fingertipps hinzugefügt werden, und jede neue Quelldatei wird automatisch als neue Registerkarte im Editor geöffnet. Das ist nahtlos, schnell und macht es trivial, ein größeres Stück Code in einzelne Module aufzuteilen. Jedes Modul wird auch automatisch in die Spielwiese importiert, während zwischen den Modulen immer noch explizite Importe erforderlich sind.

Vergleichen Sie das oben Gesagte mit den vielen Schritten, die nötig sind, um ein neues Swift-Framework in Xcode hinzuzufügen.
Modularisierung kann oft der Schlüssel sein, um die Wartung eines Projekts zu erleichtern – vor allem, wenn die Anzahl der Funktionen und Quelldateien wächst. Durch die Aufteilung in separate Module, die jeweils ihre eigene Verantwortung und Domäne haben, können wir sowohl eine angemessene Trennung von Belangen sicherstellen als auch architektonische Probleme leicht erkennen, z. B. wenn zwei verschiedene Codeteile zu stark gekoppelt sind oder wenn eine Ansicht zu viele Annahmen über die Daten macht, die sie wiedergibt (da der Zugriff auf diese Informationen nun den Import eines anderen Moduls erfordern würde).
Module ermöglichen es uns auch, die internal-Zugriffskontrollebene zu nutzen und Typen und Funktionen, die nur für den internen Gebrauch innerhalb eines Moduls bestimmt sind, von außerhalb dieses Moduls unzugänglich zu machen. Da internal die Standard-Zugriffsebene in Swift ist, bedeutet dies auch, dass wir die Typen und Funktionen, die wir als Teil der öffentlichen API unseres Moduls verkaufen möchten, explizit als public kennzeichnen müssen. Manche Entwickler mögen das als lästig empfinden, aber es zwingt uns gewissermaßen dazu, klarere und besser definierte APIs zu entwerfen.
Xcode-Kompatibilität
Obwohl Swift Playgrounds inzwischen sehr leistungsfähig ist und einige neue Funktionen bietet, die es zu einem viel leistungsfähigeren Entwicklungstool machen, ist es für die meisten Anwendungsfälle weit davon entfernt, Xcode vollständig zu ersetzen – und das versucht es auch gar nicht. Nicht umsonst heißt es „Swift Playgrounds“ und nicht „Xcode für iPad“ (obwohl wir hoffentlich auch letzteres irgendwann sehen werden). Es ist ein Tool zum Herumspielen mit Ideen, für leichtes Coding unterwegs und zum Erstellen von Prototypen und isolierten Modulen – und keine vollständige IDE mit Unterstützung für komplexe Projekte.
Da Swift Playgrounds für die meisten Entwickler wahrscheinlich eher eine Ergänzung zu Xcode als ein Ersatz sein wird, stellt sich die Frage, wie einfach es ist, Projekte und Code zwischen den beiden zu verschieben? Leider lautet die Antwort, dass es in den meisten Fällen nicht so einfach ist. Obwohl Apps wie Working Copy (Disclaimer: ehemaliger Sponsor) und Tools wie Shapeshift (Disclaimer: von mir geschrieben) es ziemlich trivial machen, tatsächlichen Quellcode zwischen Mac und iPad zu verschieben, gibt es leider nur sehr wenig direkte Kompatibilität zwischen Swift Playgrounds und Xcode.
Zunächst einmal verwenden sie unterschiedliche Dateiformate. Xcode verwendet immer noch das .xcodeproj-Bündelformat, das es seit Jahren verwendet, und obwohl mit Xcode erstellte .playground-Dateien auf dem iPad geöffnet werden können, verwenden die Playgrounds, die in der Playgrounds-App selbst erstellt werden, das nur für das iPad verfügbare .playgroundbook-Format.

Das Einzige, was Xcode 10 mit Swift-Playgrounds-Büchern tun kann, ist die Anzeige eines Symbols – hoffentlich wird sich das auf der diesjährigen WWDC ändern.
Das bedeutet, dass wir zwar jetzt in der Lage sind, Module und Dateihierarchien auf dem iPad zu erstellen, aber sobald wir unseren Code zurück auf den Mac verschieben wollen (was wir, wenn wir eine App entwickeln, irgendwann tun müssen), müssen wir diesen Code in etwas umorganisieren, das mit Xcode kompatibel ist – zum Beispiel, indem wir Dateien zu Xcode-Projekten hinzufügen und Frameworks für unsere Module erstellen.
Hoffentlich werden zukünftige Versionen sowohl von Swift Playgrounds als auch von Xcode ein normalisiertes Projektformat mit sich bringen (wie toll wäre es, wenn alle Entwicklerwerkzeuge von Apple den Swift Package Manager und sein Package.swift Manifest zur Definition von Projekten verwenden würden?), was es viel einfacher machen würde, ganze Projekte auf das iPad und von dort zu übertragen – was möglicherweise noch mehr fortgeschrittene Anwendungsfälle eröffnet und uns ermöglicht, ganze Apps unterwegs zu bearbeiten.
Testbarkeit ermöglichen
Ein weiterer Aspekt der Swift-Entwicklung, der in Swift Playgrounds auf dem iPad schmerzlich vermisst wird, ist die Unterstützung von Unit- und UI-Tests. Die App bietet nicht nur keine eingebaute Möglichkeit, Tests auszuführen, sondern enthält nicht einmal das XCTest Framework, auf das sich die meisten Swift-Entwickler verlassen, wenn es um automatisierte Tests geht.
Heißt das, dass das Schreiben von Tests auf dem iPad völlig ausgeschlossen ist? Zum Glück nicht. Trotz aller Einschränkungen beherbergt Swift Playgrounds immer noch den kompletten Swift-Compiler, und da XCTest letzten Endes nichts anderes als Code ist, könnten wir einige der Kernaspekte davon ganz einfach in Swift Playgrounds selbst neu implementieren!
(Es wäre kein Swift by Sundell Artikel ohne ein paar Codebeispiele, oder? 😉)
Lassen Sie uns damit beginnen, eine „abgespeckte“ Version der XCTestCase Klasse zu definieren, aber stattdessen als Protokoll. Wir benötigen für alle Testfälle einen leeren Initialisierer (damit wir dynamisch Instanzen erstellen können), Methoden zum Einrichten und Beenden jedes Testlaufs sowie eine vom Swift-Paketmanager inspirierte allTests-Eigenschaft, um unserem Test-Runner Zugriff auf jede Testmethode zu geben, die wir ausführen möchten:
protocol XCTestCase { init() func setUp() func tearDown() static var allTests: { get }}Wir hätten XCTestCase stattdessen als konkrete Klasse implementieren und die Objective-C-Laufzeit nutzen können, um Testmethoden zu identifizieren – so wie es XCTest selbst auf Apple-Plattformen tut -, aber das würde erfordern, dass wir jede Methode mit @objc markieren, und würde unseren Code auch weniger portabel machen, falls wir ihn auf Plattformen wie Linux einsetzen wollen.
Als Nächstes erweitern wir unser XCTestCase-Protokoll um eine Methode, mit der wir einen bestimmten Testfall ausführen können (indem wir alle seine Methoden aufzählen und jede einzelne aufrufen), sowie um leere Standardimplementierungen von setUp und tearDown:
Mit dem oben Gesagten sind wir nun in der Lage, Testfälle zu definieren, aber wir brauchen auch eine Möglichkeit, Verifizierungen und Behauptungen durchzuführen, während wir unsere eigentliche Testlogik schreiben. Um dies zu erleichtern, beginnen wir mit der Implementierung der XCTFail-Funktion, die es uns ermöglicht, einen Test fehlschlagen zu lassen, wenn eine bestimmte Bedingung nicht erfüllt wurde. Wir geben ihr ein optionales reason-Argument und zeichnen automatisch den Namen der Testfunktion, in der sie aufgerufen wurde, sowie die Zeilennummer auf – etwa so:
Auf diese Weise können wir nun die XCTAssertEqual-Funktion implementieren, mit der wir feststellen können, dass das Ergebnis einer Operation gleich dem erwarteten Ergebnis ist:
Das ist wirklich alles, was wir brauchen, um einige grundlegende Tests zu schreiben. So könnten wir zum Beispiel überprüfen, ob ein Playlist-Typ seine Lieder korrekt aufzeichnet und ob sein Serialisierungscode wie erwartet funktioniert:
Um unsere obigen Tests auszuführen, rufen wir einfach run() für den Typ des Testfalls auf:
try PlaylistTests.run()Es handelt sich zwar nicht um eine vollständige Neuimplementierung von XCTest, und wir müssten jede Assertion-Funktion und jedes Testmerkmal, das wir benötigen, manuell hinzufügen – aber es zeigt, dass viele verschiedene fortschrittliche Entwicklungsfunktionen auf dem iPad technisch möglich sind – wir brauchen manchmal nur ein wenig Zeit und Kreativität, um sie zu realisieren.
Unterstützen Sie Swift by Sundell, indem Sie bei diesem Sponsor vorbeischauen:
Instabug: Lösen Sie Bugs, Abstürze und andere Probleme viel schneller mit den detaillierten Stack Traces, Netzwerkprotokollen und UI-Ereignissen, die Instabug automatisch an jeden Fehlerbericht anhängt. Wird sowohl von mir als auch von Tausenden von iOS-Entwicklerteams auf der ganzen Welt verwendet. Probieren Sie es kostenlos aus und integrieren Sie es mit nur einer einzigen Codezeile.
Fazit
Die Version 3.0 von Swift Playgrounds für iPad ist ein fantastisches Update für eine bereits ansprechende App, die leistungsstarke neue Funktionen hinzufügt und Kernentwicklungsfunktionen wie Fehlerberichte viel leistungsfähiger macht – und das alles bei gleichbleibendem Fokus auf Benutzerfreundlichkeit und pädagogische Inhalte.
Swift 5, Module, Tabbed Editing und Quelldateiverwaltung sind alles großartige Funktionen, die diese Version von Swift Playgrounds zur bisher leistungsfähigsten machen – und es ist ein großer Schritt in Richtung der Möglichkeit, viele weitere Swift-Entwicklungsaufgaben auf dem iPad durchzuführen. Genau wie bei der Arbeit auf dem iPad im Allgemeinen, erfordert die Verwendung von Swift Playgrounds manchmal ein wenig zusätzliche Geduld und Workarounds, aber das Ergebnis kann oft für eine leistungsstarke Entwicklungsumgebung auf einem sehr portablen Gerät sorgen.
Swift Playgrounds ist immer noch kein „Xcode-Killer“ und wird es wahrscheinlich auch nie sein, aber das ist OK. Zwar wären eine bessere Interoperabilität mit Xcode (vor allem in Bezug auf Dateiformate und Projektstruktur) und erweiterte Editor-Funktionen (wie Refactoring- und Textersetzungs-Tools) definitiv mehr als willkommen, aber solange ich unterwegs schnell Swift-Code schreiben kann, bin ich mehr als zufrieden – zumindest solange ich darauf warte, dass „Xcode für iPad“ kommt.

Schreibe einen Kommentar