Toate imaginile nu sunt create la fel. Fotografiile, imaginile și desenele de pe site-ul dvs. web pot avea un impact uriaș asupra unui site web, și nu doar din punct de vedere estetic. Nu cădeți pradă penalizărilor Google și nu vă enervați vizitatorii. Profitați de beneficiile SEO și de câștigurile de performanță obținute prin crearea unor imagini web perfecte.
Iată cum să creați și să optimizați imaginile de pe site-ul dvs. web pentru cea mai bună performanță.
Tabel de conținut
Dimensiunile imaginilor WordPress explicate
Începeți cu aceste linii directoare aproximative:
- Încercați să păstrați dimensiunile fișierelor sub 200kb dacă aveți mai multe fotografii sau imagini pe o postare sau pagină.
- Dacă afacerea dvs. este fotografia, moda, călătoriile sau o altă industrie foarte vizuală, ați putea mări dimensiunea fișierului. Magazinele locale, site-urile de marketing, afacerile de comerț electronic și orice afacere care nu depinde de elemente vizuale ar trebui să utilizeze dimensiuni mici ale fișierelor vă vor servi mai bine.
- Filele de 1 MB sunt rareori o idee bună. Fișierele de 20 MB (pe care le-am văzut pe multe site-uri web) sunt întotdeauna o idee teribilă.
- Cel mai simplu mod de a edita fișiere este cu instrumente bazate pe browser, cum ar fi Canva sau Snappa. Aceste instrumente sunt, de asemenea, grozave pentru a adăuga rapid text la imagine sau pentru a schimba aspectul înainte de a posta sau de a adăuga la blogul dvs. Photoshop va redimensiona imaginile pentru dvs. de asemenea, dar Photoshop este exagerat pentru acest proces.
Lățimea și înălțimea imaginii
Încercați să faceți imaginile dvs. să aibă aceeași lățime ca și tema dvs. actuală. Dacă postările sunt boxate într-un afișaj de 800px lățime, păstrați-vă imaginile în jurul acestei dimensiuni.
Imaginile lungi funcționează bine pentru Pinterest și pentru imaginile Pinterest pe blogul dvs. WordPress. Dar pentru imaginile postărilor obișnuite de pe blog, imaginile orizontale funcționează cel mai bine. Păstrați raportul în intervalul 16:9.
Exemple:
800 px pe 600 px
1024 px pe 768 px
Dimensiuni ale imaginilor erou sau ale imaginilor recomandate
Imaginea erou, sau imaginea care apare în partea de sus a unei postări (și adesea în share-urile de pe rețelele sociale) este un caz diferit. Aceasta este prima imagine pe care o văd oamenii. Este, de asemenea, imaginea care apare în arhivele blogului și în social media (cu excepția cazului în care folosiți un alt instrument, cum ar fi Yoast, pentru a specifica imaginea care apare pe social) .
Utilizați o rezoluție ușor mai mare (150 – 300 kb este bine) și dimensiuni mai mari pentru imaginea principală. 1200 px pe 800 px este un loc bun pentru a începe.
WordPress va reduce adesea dimensiunile imaginii. Depinde de dimensiunile implicite ale imaginilor setate în tema blogului dumneavoastră WordPress. Dar este mai bine să reduci puțin dimensiunile decât să le mărești. Imaginile care au fost mărite pentru a respecta anumite dimensiuni au adesea un aspect granulat și neprofesionist. Fiecare imagine de pe BuzzFeed arată așa.
Denumirea și etichetarea fișierelor de imagine pentru web
Adaugarea de nume și etichete corespunzătoare fișierelor de imagine sunt sarcini importante, adesea trecute cu vederea de proprietarii de site-uri. Numirea, desctibuirea și etichetarea imaginilor este importantă pentru că, ei bine, lui Google îi place. Dacă nu vă denumiți corect fișierele sau nu adăugați etichete la imaginile dvs. înseamnă că aruncați cu piciorul oportunitățile de a obține mai mult trafic de la Google. Pe scurt, este bine pentru SEO.
Iată ce trebuie să știți.
- Numele fișierelor trebuie să fie scurte și concise și trebuie să reflecte conținutul imaginii.
- Dacă imaginea reprezintă un clopot de kettle roșu CrossFit, numiți fișierul red-crossfit-kettle-bell.jpg
- Utilizați liniuțe ( – ) în loc de liniuțe de subliniere ( _ ).
- Pentru a păstra simplitatea, nu folosiți liniuțe de subliniere și nu folosiți cuvinte de oprire, cum ar fi „și”, „cu” și „the”.
Iată cum se editează numele, descrierea și tag-ul alt ale unei imagini în WordPress în noul editor Gutenberg (WordPress versiunea 5.0 și versiunile ulterioare)
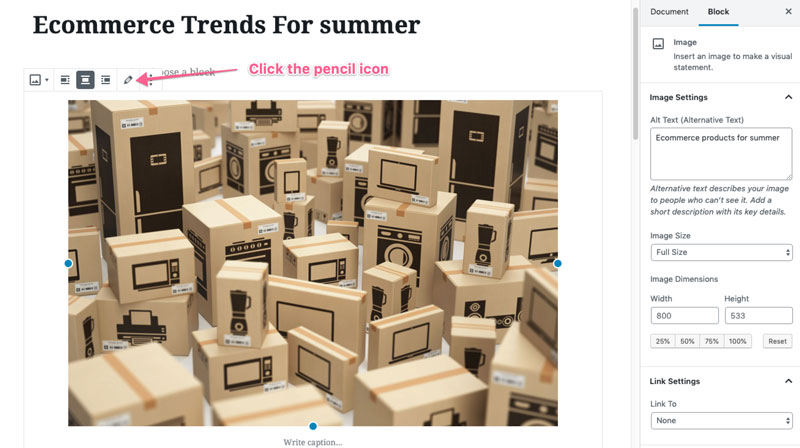
Apăsați pe imagine și faceți clic pe pictograma cu creionul care apare deasupra ei.

În dreapta-parte a editorului media din WordPress veți avea opțiunea de a edita următoarele câmpuri
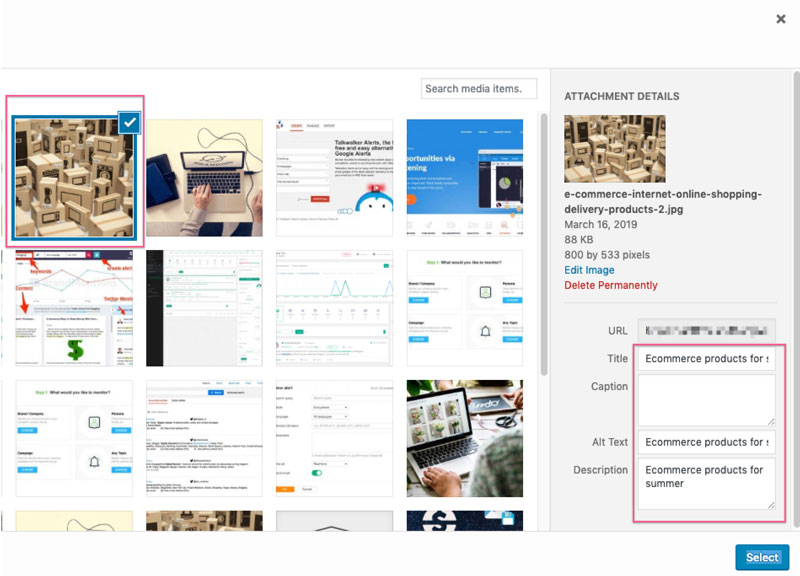
- Title
- Caption
- Alt Text
- Description

Mulți proprietari de site-uri web ignoră Caption deoarece preferă imaginile de pe paginile web fără legende, dar acesta este un lucru personal. Cele mai importante câmpuri sunt câmpurile Title și Alt Text.
Text Alt este folosit pentru a ajuta utilizatorii cu deficiențe de vedere să înțeleagă site-ul dvs. web. Acesta trebuie să fie descriptiv și să nu fie umplut cu cuvinte cheie. Cu toate acestea, ar trebui să conțină cuvintele dvs. cheie țintă, dacă este relevant să le includeți.
Puteți edita Alt Text al unui fișier imagine direct în editorul de postări WordPress. Când selectați o imagine, panoul din bara laterală din dreapta se transformă într-un editor de blocuri în care puteți introduce sau modifica direct Alt Text.
WordPress Image Optimizer
Este o idee bună să reduceți manual dimensiunea imaginii, deoarece vă permite să păstrați controlul asupra dimensiunii și calității fișierului. Nu doriți imagini uriașe sau imagini de calitate slabă pe site-ul dvs. Ambele vor cauza o experiență negativă pentru utilizator.
Dar după ce ați făcut o optimizare inițială, puteți preda munca grea unor instrumente și aplicații care folosesc inteligența artificială pentru a optimiza imaginile pentru web. Acest lucru este un mare economizor de timp.
Trei instrumente recomandate pentru instalare
1. WP Rocket sau w3 Total Cache
Un cache vă ajută site-ul să se încarce mai repede prin crearea de copii temporare ale paginilor pentru a le servi utilizatorilor.
2. ShortPixel – Un instrument de compresie a imaginilor care nu necesită intervenții. Doar porniți-l și lăsați-l să meargă. ShortPixel vă optimizează imaginile mai bine decât ați putea face singur. Aveți control total asupra setărilor și este un plugin nedistructiv, așa că nu trebuie să vă faceți griji că vă va modifica permanent imaginile. Puteți, de asemenea, să vă convertiți automat imaginile la noul standard web, Webp. Unul dintre cele mai ușor de utilizat instrumente de compresie automată a imaginilor.
3. NitroPack este un plugin care utilizează servicii puternice de cache pe CDN-uri pentru a reduce timpii de încărcare (cu marje uriașe), în special în cazul planurilor de găzduire partajată. NitroPack folosește rețeaua de livrare de conținut (CDN) Amazon, așa că este incredibil de rapid. Efectuează toate sarcinile de cache a site-ului web pe care le fac pluginurile de cache obișnuite, dar utilizează și rețeaua CDN dedicată și configurarea automată a setărilor de cache. Este o configurare cu un singur clic pentru site-uri web super-rapide.
Întrebări frecvente
Care sunt dimensiunile implicite ale imaginilor wordpress?
- Dimensiunea completă este imaginea așa cum ați încărcat-o.
- Dimensiunea mare este de 1024 px lățime.
- Dimensiunea medie este de 300 px lățime.
- Thumbnail este de 150px lățime (pătrat).
Ce se întâmplă cu dimensiunile imaginilor WordPress slider?
Nu folosiți slideri. Acestea încetinesc considerabil site-ul dvs. și, în 2019, sunt complet enervante pentru majoritatea utilizatorilor (în special pentru utilizatorii de dispozitive mobile)
Care este cea mai bună dimensiune a imaginii WordPress?
Este o întrebare amplă, dar dacă vorbim despre imaginea principală, cea mai bună dimensiune a imaginii pentru blogurile WordPress este un compromis între dimensiuni și calitate. 1200 x 628 de pixeli este o cale de mijloc excelentă. 1200 ar trebui să fie lățimea minimă pentru o imagine de înaltă calitate pe un blog WordPress. Folosiți instrumente de compresie a imaginilor și CDN-uri pentru a permite descărcarea mai rapidă a acestor imagini pe browserul vizitatorilor site-ului dvs. web.
Care este cea mai bună calitate a imaginii wordpress?
PNG este mai bună decât JPG, dar ocupă mult mai mult spațiu. Folosirea unui plugin precum ShortPixel va ajuta la menținerea calității atunci când se reduce dimensiunea fișierului.
Care este cea mai bună dimensiune a imaginii pentru WooCommerce?
Cele mai bune dimensiuni ale imaginii pentru pluginul numărul unu de comerț electronic pentru WordPress depind de temă. Nu există o dimensiune perfectă, dar puteți personaliza imaginile direct în personalizatorul WordPress.
Care este dimensiunea imaginii de antet WordPress?
Din nou, acest lucru depinde de tema dvs., dar dacă doriți ca imaginea de antet sau imaginea completă a paginii de pornire să apară corect pe monitoarele mari, este un pariu sigur să faceți imaginea cu o lățime de 1600 px. Mergeți chiar mai mare dacă puteți (fără să omorâți complet timpul de încărcare)
Imaginea mea evidențiată nu apare?
Verificați documentația temei dvs. sau întrebați dezvoltatorul dvs. Multe teme nu afișează imaginea evidențiată în mod implicit.
Care este dimensiunea optimă a imaginii pentru web?
Este imposibil de răspuns. Nu există o singură dimensiune optimă, dar dacă urmați sfaturile din această postare, veți ajunge la dimensiunea optimă a imaginii pentru blogul dumneavoastră.
Cum rămâne cu imaginile responsive pe WordPress?
Dacă folosiți o temă WordPress codată corect, atunci nu ar trebui să vă faceți griji în această privință. Media queries în codul de stilizare (CSS) îi spune browserului să schimbe imaginile pe măsură ce dimensiunea ecranului se schimbă.
Care este cea mai bună dimensiune a imaginii pentru un site de fotografie?
Site-urile de fotografie, prin natura lor, sunt foarte vizuale și acest aspect vizual este adesea mai important decât textul. Consumatorii de bloguri de fotografie se așteaptă adesea la o așteptare mai lungă din cauza timpului de descărcare a imaginilor mari, de înaltă calitate. Ar trebui să puteți utiliza dimensiuni mai mari ale fișierelor și dimensiuni mai mari pentru imaginile de pe site-urile de fotografie.
Rezumat
- Salvați imaginile în format JPG
- Reduceți dimensiunea imaginii la mai puțin de 200kb, ceea ce ar trebui să fie suficient de bun pentru majoritatea imaginilor de pe majoritatea site-urilor.
- Păstrați dimensiunile la fel ca și dimensiunile temei dumneavoastră (800px lățime este obișnuit). Cereți dezvoltatorului dvs. aceste detalii
- Să fiți descriptiv cu numele fișierului. Folosiți liniuțe, nu liniuțe de subliniere în nume și evitați „stop words”
- Dați un titlu fișierului dvs. de imagine.
- Text-ul Alt trebuie să descrie imaginea fără a fi spam
- Utilizați un plugin de cache și un instrument de compresie a imaginii

.
Lasă un răspuns