Aplicația Swift Playgrounds pentru iPad a fost întotdeauna un pic împărțită între două tipuri de cazuri de utilizare extrem de diferite. Pe de o parte, a fost construită în mod clar cu un accent principal pe educație și pe faptul că este un instrument excelent pentru începători – dar, pe de altă parte, acționează, de asemenea, ca singura modalitate pentru dezvoltatorii profesioniști de a rula codul Swift la nivel local pe iPad-ul lor.
Interesant, acest lucru pune într-un fel Swift Playgrounds într-o poziție foarte asemănătoare cu cea a iPad-ului în ansamblu – în sensul că trebuie să se adreseze atât cazurilor de utilizare ocazionale și simple, cât și să acționeze ca un instrument capabil pentru cele mai avansate, mai ales având în vedere popularitatea în creștere a iPad Pro ca platformă de calcul completă.
În această săptămână, să analizăm cât de bine noua versiune 3.0 a Swift Playgrounds parcurge acest echilibru între simplitate și putere și cum unele dintre noile sale caracteristici îmbunătățesc cu adevărat modurile în care poate fi folosit ca instrument de dezvoltare Swift extrem de portabil și avansat.
Instabug: Rezolvați mult mai rapid erorile, blocajele și alte probleme folosind urmele detaliate ale stivei, jurnalele de rețea și evenimentele UI pe care Instabug le atașează automat la fiecare raport de eroare. Folosit atât de mine, cât și de mii de echipe de dezvoltare iOS din întreaga lume. Încercați-l gratuit și integrați-l cu o singură linie de cod.
Lucru, joacă și educație
Nu durează mult să vă dați seama că scopul principal al Swift Playgrounds este să servească drept instrument pentru studenți, educatori și pentru persoanele care doresc să înceapă să învețe să programeze. Imediat după ce o deschideți, aplicația prezintă în mod proeminent diverse lecții de codare și provocări de învățare – și totul, de la limbajul folosit pentru elementele de meniu și comenzi, până la notele de lansare a aplicației pe App Store, au un accent clar pe educație.
Cu toate acestea, odată ce deschideți un teren de joacă gol și începeți să codificați, capacitățile reale ale aplicației au fost întotdeauna destul de impresionante – de la modul în care oferă acces complet la SDK-ul iOS și la Foundation, la modul în care ne permite să redăm nativ vizualizări și controlori de vizualizare folosind PlaygroundPage.current.liveView, la viteza compilatorului – în special pe cele mai recente modele de iPad Pro.
Versiunea 3.0 adaugă, de asemenea, câteva îmbunătățiri foarte binevenite la acest mix. Pentru început, compilatorul a fost actualizat la versiunea Swift 5.0, iar stabilitatea generală a editorului și modul în care acesta interacționează cu compilatorul au fost, de asemenea, îmbunătățite. Atunci când apare o eroare de blocare sau de execuție, aplicația nu mai prezintă o simplă vizualizare de alertă care spune că ceva nu a mers bine, ci mai degrabă prezintă mesaje de eroare bogate alături de linia de cod care a cauzat eroarea – iar erorile de compilare sunt acum afișate într-o listă „Issues”, similară cu cea găsită în Xcode.
Moduli simplificați
Poate cea mai mare îmbunătățire pentru dezvoltatorii care doresc să folosească Swift Playgrounds ca un instrument de dezvoltare propriu-zis, este suportul adăugat pentru modulele care conțin mai multe fișiere sursă. Modulele Swift sunt, în esență, echivalentul „Swift pur” al unei biblioteci sau al unui framework, iar modul în care au fost integrate în aplicația Playgrounds este pur și simplu fantastic.
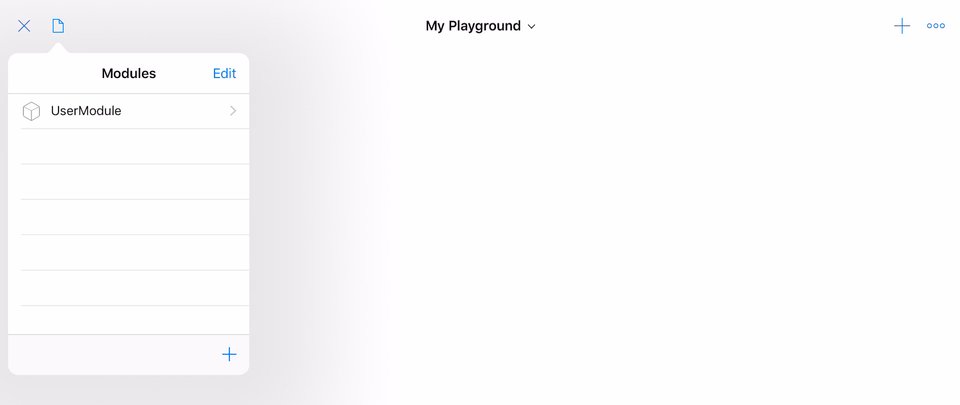
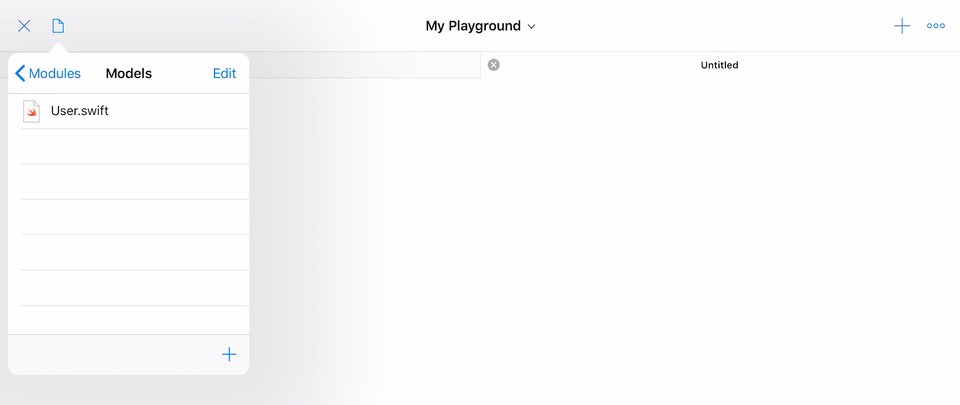
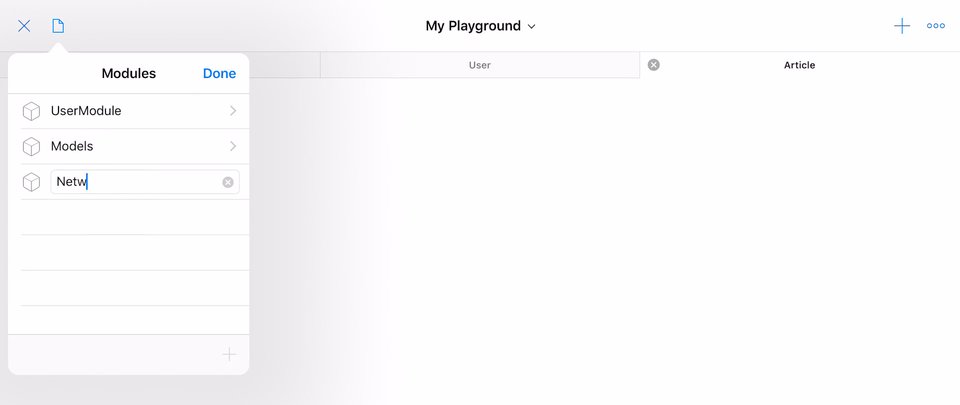
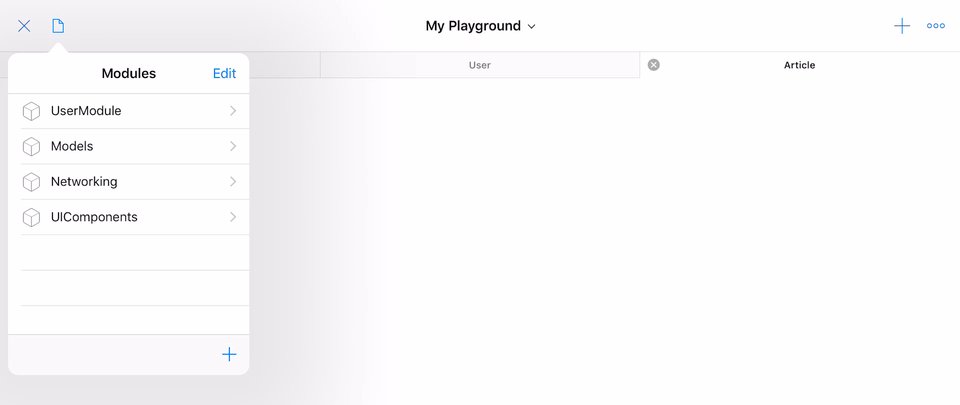
O nouă pictogramă de document poate fi găsită acum în colțul din stânga sus al editorului – iar atingerea acesteia aduce un popover care ne permite să navigăm și să modificăm fișierele sursă și modulele din playground-ul curent. Atât fișierele noi, cât și modulele noi pot fi adăugate cu câteva atingeri, iar orice fișier sursă nou este deschis automat ca o nouă filă în cadrul editorului. Este transparent, rapid și face banală începerea împărțirii unei bucăți mai mari de cod în module separate. Fiecare modul este, de asemenea, importat automat în zona de joacă, în timp ce este nevoie în continuare de importuri explicite între module.

Comparați cele de mai sus cu câți pași sunt necesari pentru a adăuga un nou cadru Swift în Xcode.
Modularizarea poate fi adesea esențială pentru a facilita întreținerea unui proiect – în special pe măsură ce crește cantitatea de caracteristici și fișiere sursă. Prin împărțirea lucrurilor în module separate, fiecare cu propria responsabilitate și domeniu, putem atât să asigurăm o separare destul de mare a preocupărilor – cât și să identificăm cu ușurință problemele arhitecturale, cum ar fi atunci când două bucăți distincte de cod sunt prea puternic cuplate sau când o vizualizare face prea multe presupuneri cu privire la datele pe care le redă (deoarece obținerea accesului la astfel de informații ar necesita acum importarea unui alt modul).
Modulii ne permit, de asemenea, să folosim nivelul de control al accesului internal și să facem ca tipurile și funcțiile care sunt destinate doar utilizării interne într-un modul să fie inaccesibile din afara acelui modul. Deoarece internal este nivelul de acces implicit în Swift, acest lucru înseamnă, de asemenea, că trebuie să marcăm în mod explicit tipurile și funcțiile pe care dorim să le vindem ca parte a API-ului public al modulului nostru ca fiind public. În timp ce unii dezvoltatori ar putea considera acest lucru o mică „corvoadă”, ne forțează oarecum să ne obișnuim să proiectăm API-uri mai clare și mai bine definite.
Compatibilitate Xcode
Deși Swift Playgrounds a căpătat acum multă putere și mai multe caracteristici noi care îl fac un instrument de dezvoltare mult mai capabil, este departe de a fi un înlocuitor complet al Xcode pentru majoritatea cazurilor de utilizare – și nici măcar nu încearcă să fie. Există motive întemeiate pentru care se numește „Swift Playgrounds” și nu „Xcode pentru iPad” (deși sperăm că îl vom vedea și pe acesta din urmă la un moment dat). Este un instrument pentru a se juca cu idei, pentru a face codare ușoară în deplasare și pentru a construi prototipuri și module izolate – mai degrabă decât a fi un IDE complet cu suport pentru proiecte complexe.
Atunci, din moment ce – pentru majoritatea dezvoltatorilor – Swift Playgrounds va acționa cel mai probabil ca o completare a Xcode, mai degrabă decât un înlocuitor, cât de ușor este să muți proiecte și cod între cele două? Din păcate, răspunsul este, în cea mai mare parte, nu atât de ușor. Deși aplicații precum Working Copy (disclaimer: fost sponsor) și instrumente precum Shapeshift (disclaimer: scris de mine) fac destul de trivială mutarea codului sursă real între Mac și iPad – există, din păcate, foarte puțină compatibilitate directă între Swift Playgrounds și Xcode.
Pentru început, acestea folosesc formate de fișiere diferite. Xcode folosește încă formatul de pachete .xcodeproj pe care îl folosește de ani de zile și, deși fișierele .playground create de Xcode pot fi deschise pe iPad, locurile de joacă care sunt create în cadrul aplicației Playgrounds în sine folosesc formatul .playgroundbook destinat exclusiv iPad.

Singurul lucru pe care Xcode 10 este capabil să îl facă cu cărțile Swift Playgrounds este să afișeze o pictogramă – să sperăm că acest lucru se va schimba odată cu WWDC-ul din acest an.
Acest lucru înseamnă că, chiar dacă acum putem crea cu ușurință module și ierarhii de fișiere pe iPad, odată ce dorim să ne mutăm codul înapoi pe Mac (ceea ce, în cazul în care construim o aplicație, trebuie să facem la un moment dat), trebuie să reorganizăm acel cod în ceva compatibil cu Xcode – de exemplu, prin adăugarea de fișiere la proiectele Xcode și crearea de cadre pentru modulele noastre.
Sperăm că versiunile viitoare atât ale Swift Playgrounds, cât și ale Xcode vor aduce un format de proiect mai normalizat (cât de uimitor nu ar fi dacă toate instrumentele de dezvoltare ale Apple ar folosi Swift Package Manager și manifestul său Package.swift pentru a defini proiectele?), ceea ce ar face mult mai ușor de transferat proiecte întregi pe și de pe iPad – deschizând potențial cazuri de utilizare și mai avansate și permițându-ne să edităm aplicații întregi în deplasare.
Accesibilizarea testabilității
Un alt aspect al dezvoltării Swift care lipsește cu desăvârșire din Swift Playgrounds pe iPad este suportul pentru testele de unitate și de interfață. Nu numai că aplicația nu oferă niciun fel de modalitate încorporată de a rula teste, dar nici măcar nu vine cu cadrul XCTest pe care majoritatea dezvoltatorilor Swift se bazează atunci când vine vorba de orice formă de testare automată.
Înseamnă asta că scrierea de teste pe iPad este complet exclusă? Din fericire, nu. Cu toate limitările sale, Swift Playgrounds găzduiește încă compilatorul Swift complet și, din moment ce XCTest nu este – până la urmă – nimic altceva decât cod, am putea reimplementa destul de ușor unele dintre aspectele de bază ale acestuia chiar în Swift Playgrounds!
(Nu ar fi un articol Swift by Sundell fără câteva mostre de cod, nu? 😉)
Să începem prin a defini o versiune „redusă” a clasei XCTestCase, dar ca un protocol în schimb. Vom cere ca toate cazurile de testare să aibă un inițializator gol (astfel încât să putem crea instanțe în mod dinamic), metode pentru configurarea și desființarea fiecărei execuții de testare, precum și o proprietate allTests inspirată de Swift Package Manager pentru a oferi acces la fiecare metodă de testare pe care dorim să o executăm:
protocol XCTestCase { init() func setUp() func tearDown() static var allTests: { get }}În timp ce am fi putut implementa XCTestCase ca o clasă concretă și să ne folosim de timpul de execuție Objective-C pentru a identifica metodele de testare – la fel cum o face chiar XCTest pe platformele Apple – acest lucru ne-ar fi obligat să marcăm fiecare metodă cu @objc și, de asemenea, ar fi făcut codul nostru mai puțin portabil în cazul în care am fi dorit să îl implementăm pe platforme precum Linux.
În continuare, să extindem protocolul nostru XCTestCase cu o metodă care ne permite să rulăm un anumit caz de testare (prin enumerarea tuturor metodelor sale și apelarea fiecăreia dintre ele), precum și cu implementări implicite goale ale setUp și tearDown:
Cu cele de mai sus, suntem acum capabili să definim cazuri de testare, dar avem nevoie și de o modalitate de a efectua verificări și afirmații pe măsură ce scriem logica de testare efectivă. Pentru a facilita acest lucru, să începem prin a implementa funcția XCTFail, care ne permite să eșuăm un test în cazul în care o anumită condiție nu a fost îndeplinită. Îi vom da un argument opțional reason și vom înregistra automat numele funcției de testare în care a fost apelată, precum și numărul liniei – astfel:
Utilizând cele de mai sus, putem acum să implementăm funcția XCTAssertEqual, care ne va permite să afirmăm că rezultatul unei operații s-a dovedit a fi egal cu rezultatul pe care îl așteptam:
Este tot ce avem nevoie pentru a începe să scriem câteva teste de bază. De exemplu, iată cum am putea verifica acum că un tip Playlist ține corect evidența melodiilor sale, precum și să ne asigurăm că codul său de serializare funcționează conform așteptărilor:
Pentru a rula testele noastre de mai sus, pur și simplu apelăm run() pe tipul cazului de test:
try PlaylistTests.run()S-ar putea să nu fie o reimplementare completă a XCTest, și ar trebui să continuăm să adăugăm manual fiecare funcție de aserțiune și caracteristică de testare de care vom avea nevoie – dar aceasta arată că multe caracteristici diferite de dezvoltare avansată sunt posibile din punct de vedere tehnic pe iPad – uneori avem nevoie doar de puțin timp și creativitate pentru a le realiza.
Susțineți Swift by Sundell verificând acest sponsor:
Instabug: Rezolvați bug-uri, blocări și alte probleme mult mai rapid folosind urmele detaliate ale stivei, jurnalele de rețea și evenimentele UI pe care Instabug le atașează automat la fiecare raport de eroare. Folosit atât de mine, cât și de mii de echipe de dezvoltare iOS din întreaga lume. Încercați-o gratuit și integrați-o cu o singură linie de cod.
Concluzie
Versiunea 3.0 a Swift Playgrounds pentru iPad este o actualizare fantastică a unei aplicații deja încântătoare – care adaugă noi capacități puternice și face ca funcțiile de dezvoltare de bază, cum ar fi raportarea erorilor, să fie mult mai capabile – totul păstrând în același timp accentul pe ușurința de utilizare și conținutul educațional.
Swift 5, modulele, editarea pe file și gestionarea fișierelor sursă sunt toate caracteristici extraordinare care fac ca această versiune a Swift Playgrounds să fie cea mai capabilă de până acum – și reprezintă un pas important pentru a face posibilă efectuarea a mult mai multe sarcini de dezvoltare Swift pe iPad. La fel ca atunci când vine vorba de lucrul pe iPad în general, utilizarea Swift Playgrounds necesită uneori puțină răbdare suplimentară și soluții de rezolvare, dar rezultatul poate constitui adesea un mediu de dezvoltare puternic pe un dispozitiv extrem de portabil.
Swift Playgrounds nu este încă un „Xcode killer” și probabil că nu va fi niciodată, dar asta este în regulă. Deși o mai bună interoperabilitate cu Xcode (în special în ceea ce privește formatele de fișiere și structura proiectelor) și caracteristici mai avansate ale editorului (cum ar fi instrumentele de refactorizare și de înlocuire a textului) ar fi cu siguranță mai mult decât binevenite, atâta timp cât pot scrie rapid cod Swift în deplasare, voi fi mai mult decât mulțumit – cel puțin în timp ce aștept să sosească „Xcode pentru iPad”.
.

Lasă un răspuns