Wszystkie obrazy nie są stworzone jednakowo. Zdjęcia, obrazy i projekty na swojej stronie internetowej mogą mieć ogromny wpływ na stronę internetową, a nie tylko pod względem estetyki. Nie daj się karom Google i nie denerwuj swoich użytkowników. Skorzystaj z korzyści SEO i zysków wydajności wynikających z tworzenia doskonałych obrazów internetowych.
Oto jak tworzyć i optymalizować obrazy w witrynie, aby uzyskać najlepszą wydajność.
Spis treści
Rozmiary obrazów WordPress wyjaśnione
Zacznij od tych przybliżonych wytycznych:
- Postaraj się utrzymać rozmiary plików poniżej 200kb, jeśli masz kilka zdjęć lub obrazów w poście lub na stronie.
- Jeśli Twój biznes to fotografia, moda, podróże, lub inny bardzo wizualny przemysł, możesz zwiększyć rozmiar pliku. Lokalne sklepy, strony marketingowe, firmy ecommerce i każdy biznes nie zależny od wizualizacji powinien używać małych rozmiarów plików będzie Ci lepiej służył.
- 1 MB pliki rzadko są dobrym pomysłem. Pliki 20 MB (które widziałem na wielu stronach internetowych) są zawsze fatalnym pomysłem.
- Najprostszym sposobem na edycję plików są narzędzia oparte na przeglądarce, takie jak Canva lub Snappa. Narzędzia te są również świetne do szybkiego dodawania tekstu do obrazu lub zmiany wyglądu przed wysłaniem lub dodaniem do bloga. Photoshop zmieni rozmiar obrazów również dla ciebie, ale Photoshop jest overkill dla tego procesu.
Szerokość i wysokość obrazu
Postaraj się, aby twoje obrazy miały taką samą szerokość jak twój obecny motyw. Jeśli posty są zboksowane do wyświetlacza o szerokości 800px, utrzymuj swoje obrazy wokół tego rozmiaru.
Długie obrazy działają dobrze dla Pinterest i dla obrazów Pinterest na twoim blogu WordPress. Ale dla zwykłych obrazów postów na blogu, obrazy poziome działają najlepiej. Zachowaj proporcje w zakresie 16:9.
Przykłady:
800 px na 600 px
1024 px na 768 px
Obrazy bohaterów lub rozmiary Featured image
Obraz bohatera lub obraz, który pojawia się na górze postu (i często w udziałach w mediach społecznościowych) to inny przypadek. Jest to pierwszy obraz, który ludzie widzą. Jest to również obraz, który pojawia się w archiwach bloga i w mediach społecznościowych (chyba że używasz innego narzędzia, takiego jak Yoast, aby określić obraz, który pojawia się w mediach społecznościowych) .
Użyj nieco wyższej rozdzielczości (150 – 300 kb jest w porządku) i większych wymiarów dla wyróżnionego obrazu. 1200 px na 800 px to dobre miejsce, aby zacząć.
WordPress często zmniejsza rozmiary obrazu. Zależy to od domyślnych rozmiarów obrazu ustawionych w twoim motywie bloga WordPress. Ale lepiej jest zmniejszyć rozmiar trochę niż zwiększyć rozmiar. Obrazy, które zostały wysadzone w powietrze, aby spełnić określone wymiary, często wyglądają ziarniście i nieprofesjonalnie. Każdy obraz na BuzzFeed wygląda tak.
Nadawanie nazw i tagów plikom obrazów dla sieci
Dodawanie właściwych nazw i tagów do plików obrazów to ważne zadania, często pomijane przez właścicieli witryn. Nazywanie, deszyfrowanie i tagowanie obrazów jest ważne, ponieważ, cóż, Google to lubi. Nie nazywając plików poprawnie lub dodając znaczniki do swoich obrazów jest wyrzucanie możliwości, aby uzyskać więcej ruchu z Google. W skrócie, jest to dobre dla SEO.
Oto co musisz wiedzieć.
- Nazwy plików powinny być krótkie i zwięzłe oraz powinny odzwierciedlać zawartość obrazu.
- Jeśli obraz przedstawia czerwony dzwonek CrossFit, nazwij plik red-crossfit-kettle-bell.jpg
- Używaj myślników ( – ) zamiast podkreśleń ( _ ).
- Aby zachować prostotę, nie używaj podkreśleń i nie używaj słów po przecinku, takich jak „and”, „with” i „the”.
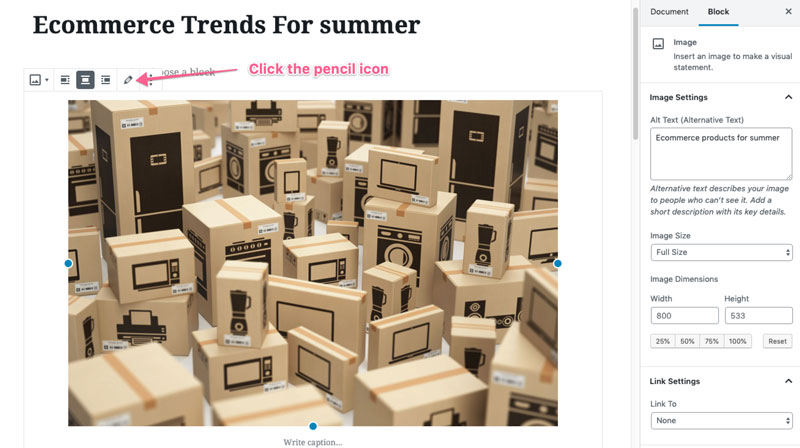
Oto, jak edytować nazwę, opis i znacznik alt obrazu w WordPressie w nowym edytorze Gutenberg (WordPress w wersji 5.0 i wyższej)
Kliknij obraz i kliknij ikonę ołówka, która pojawi się nad nim.

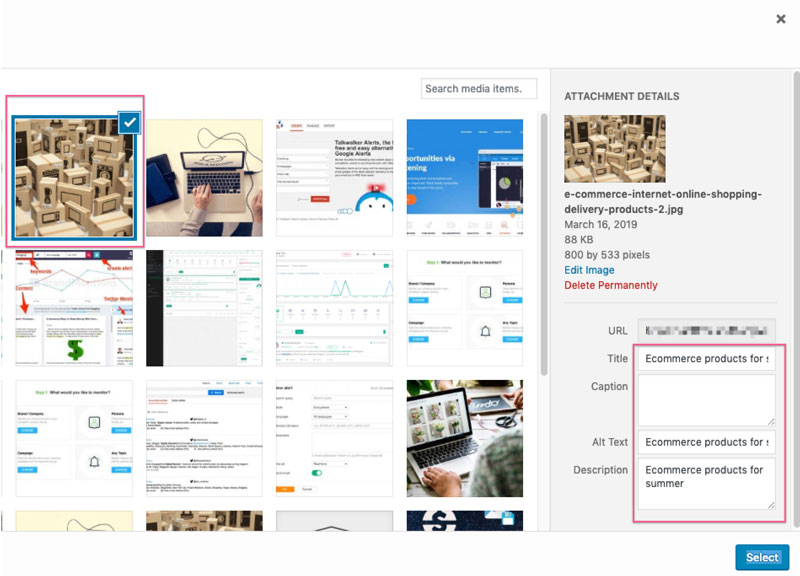
Po prawej stronie.prawej stronie edytora mediów w WordPressie będziesz miał możliwość edycji następujących pól
- Tytuł
- Caption
- Alt Text
- Opis

Wielu właścicieli stron internetowych ignoruje Caption, ponieważ wolą obrazy na stronach internetowych bez podpisów, ale to sprawa indywidualna. Najważniejsze pola to Title i Alt Text.
Tekst Alt jest używany, aby pomóc użytkownikom niedowidzącym zrozumieć twoją stronę. Musi on być opisowy i nie może być nafaszerowany słowami kluczowymi. Powinien jednak zawierać twoje docelowe słowa kluczowe, jeśli jest to istotne, aby je uwzględnić.
Możesz edytować Alt Text pliku obrazu bezpośrednio w edytorze postów WordPress. Gdy wybierzesz obraz, prawy panel paska bocznego zmienia się w edytor blokowy, w którym możesz bezpośrednio wprowadzić lub zmienić Alt Text.
WordPress Image Optimizer
Dobrym pomysłem jest ręczne zmniejszanie rozmiaru obrazu, ponieważ utrzymuje kontrolę nad rozmiarem pliku i jakością. Nie chcesz ogromnych obrazów lub obrazów o niskiej jakości na swojej stronie. Oba spowodują negatywne doświadczenie użytkownika.
Ale po wykonaniu wstępnej optymalizacji możesz przekazać ciężki lifting narzędziom i aplikacjom, które używają AI do optymalizacji obrazów dla sieci. Jest to wielka oszczędność czasu.
Trzy zalecane narzędzia do zainstalowania
1. WP Rocket lub w3 Total Cache
Pamięć podręczna pomaga witrynie ładować się szybciej poprzez tworzenie tymczasowych kopii stron, które mają być serwowane użytkownikom.
2. ShortPixel – Narzędzie do kompresji obrazów, które nie wymaga użycia rąk. Po prostu włącz je i pozwól mu działać. ShortPixel optymalizuje twoje obrazy lepiej niż mógłbyś to zrobić sam. Masz pełną kontrolę nad ustawieniami i jest to wtyczka niedestrukcyjna, więc nie musisz się martwić, że zmieni twoje obrazy na stałe. Możesz również uzyskać swoje obrazy automatycznie przekonwertowane na nowy standard internetowy, Webp. Jedno z najłatwiejszych narzędzi do wykorzystania do automatycznej kompresji obrazów.
3. NitroPack to wtyczka, która wykorzystuje potężne usługi buforowania w sieciach CDN, aby zmniejszyć czasy ładowania (o ogromne marginesy), szczególnie na współdzielonych planach hostingowych. NitroPack używa sieci dostarczania treści Amazon (CDN), więc jest niesamowicie szybki. Wykonuje wszystkie zadania związane z buforowaniem strony internetowej, które wykonują zwykłe wtyczki buforujące, ale także wykorzystuje dedykowaną sieć CDN i automatyczną konfigurację ustawień pamięci podręcznej. Jest to konfiguracja jednego kliknięcia dla superszybkich stron internetowych.
FAQ
Jakie są domyślne rozmiary obrazu wordpress?
- Pełny rozmiar to obraz, jak go załadowałeś.
- Duży rozmiar to 1024 px szerokości.
- Średni rozmiar to 300 px szerokości.
- Thumbnail to 150px szerokości (kwadrat).
Co z rozmiarami obrazów suwaków WordPress?
Nie używaj suwaków. Znacznie spowalniają twoją witrynę, a w 2019 roku są całkowicie irytujące dla większości użytkowników (szczególnie mobilnych)
Jaki jest najlepszy rozmiar obrazu WordPressa?
To szerokie pytanie, ale jeśli mówimy o wyróżnionym obrazie, najlepszy rozmiar obrazu dla blogów WordPress jest kompromisem między wymiarami i jakością. 1200 x 628 pikseli to świetny środek. 1200 powinno być minimalną szerokością dla wysokiej jakości obrazu na blogu WordPress. Użyj narzędzi do kompresji obrazu i sieci CDN, aby umożliwić szybsze pobieranie tych obrazów w przeglądarce odwiedzającego witrynę.
Jaka jest najlepsza jakość obrazu wordpress?
PNG jest lepszy niż JPG, ale zajmuje dużo więcej miejsca. Korzystanie z wtyczki takiej jak ShortPixel pomoże zachować jakość podczas zmniejszania rozmiaru pliku.
Jaki jest najlepszy rozmiar obrazu dla WooCommerce?
Najlepsze rozmiary obrazu dla numeru jeden ecommerce plugin dla WordPress zależy od motywu. Nie ma jednego idealnego rozmiaru, ale możesz dostosować obrazy bezpośrednio w konfiguratorze WordPress.
Jaki jest rozmiar obrazu nagłówka WordPress?
Znowu, to zależy od motywu, ale jeśli chcesz, aby obraz nagłówka lub pełnowymiarowy obraz strony głównej pojawił się poprawnie na dużych monitorach, jest to bezpieczny zakład, aby obraz miał 1600 px szerokości. Idź na jeszcze większą, jeśli możesz (bez całkowitego zabicia czasu ładowania)
My featured image is not showing?
Sprawdź swoją dokumentację motywu lub zapytaj swojego dewelopera. Wiele motywów domyślnie nie pokazuje wyróżnionego obrazu.
Jaki jest optymalny rozmiar obrazu dla stron internetowych?
Nie da się na to odpowiedzieć. Nie ma jednego optymalnego rozmiaru, ale jeśli zastosujesz się do porad zawartych w tym poście, dotrzesz do optymalnego rozmiaru obrazu dla swojego bloga.
Co z responsywnymi obrazami na wordpressie?
Jeśli używasz poprawnie zakodowanego motywu WordPress, to nie powinieneś się o to martwić. Zapytania o media w kodzie stylizacji (CSS) mówią przeglądarce, aby zamienić obrazy, gdy zmienia się rozmiar ekranu.
Jaki jest najlepszy rozmiar obrazu dla strony internetowej z fotografią?
Strony internetowe z fotografią, ze swojej natury, są bardzo wizualne i ten wizualny aspekt jest często ważniejszy niż tekst. Konsumenci blogów fotograficznych często oczekują dłuższego oczekiwania ze względu na czas pobierania dużych, wysokiej jakości obrazów. Powinieneś być w stanie używać większych rozmiarów plików i większych wymiarów dla obrazów na stronach fotograficznych.
Podsumowanie
- Zapisz obrazy w formacie JPG
- Zmniejsz rozmiar obrazu do poniżej 200kb, co powinno być wystarczające dla większości obrazów na większości stron internetowych.
- Zachowaj wymiary takie same jak wymiary twojego motywu (800px szerokości jest powszechne). Zapytaj swojego dewelopera o te szczegóły
- Bądź opisowy w nazwie pliku. Używaj myślników, a nie podkreśleń w nazwie i unikaj „słów poklatkowych”
- Nadaj swojemu plikowi obrazu tytuł.
- Tekst Alt powinien opisywać obraz, nie będąc spamem
- Użyj wtyczki buforowania i narzędzia do kompresji obrazu

.
Dodaj komentarz