React Native i Swift to stosunkowo nowe technologie, które wspierają tworzenie aplikacji mobilnych na urządzenia z systemem iOS. Podczas gdy React Native jest frameworkiem dla JavaScript, Swift jest zupełnie nowym językiem programowania. Który więc wybrać, myśląc o budowie nowej aplikacji na iOS?
Tekst obejmuje:
- Czym jest Swift?
- Czym jest React Native?
- Po co w ogóle je porównywać?
- Porównanie
- Kilka refleksji na temat Fortranu i historii informatyki (serio!)
iPhone to bez wątpienia coś więcej niż urządzenie – to fenomen kulturowy i społeczny, który zapoczątkowała rewolucja smartfonów zapoczątkowana przez pierwszą premierę urządzenia w czerwcu 2007 roku. Od tego czasu popularność urządzenia poszybowała w górę, a marka odnotowała imponujący udział w globalnej sprzedaży smartfonów na poziomie 13,2%. Jest to szczególnie imponujące, gdy patrzy się na to w kontekście – Apple jest marką premium, podczas gdy liczby te obejmują również no-name lub marki budżetowe, sprzedawane na rynkach wschodzących.
Urządzenia napędzane systemem iOS widzą największą popularność w silnych gospodarkach USA, Kanady, Skandynawii i Australii. Pod koniec 2017 roku 78% amerykańskich nastolatków posiadało iPhone’a, a 80% twierdziło, że ich następny smartfon będzie również napędzany iOS.
Rozważając to, nie jest niespodzianką, że Apple jest na tyle silne, aby wymusić własne frameworki i języki programowania – i to jest w zasadzie to, czym jest Swift.
.png?width=600&name=Organic%20Posting%20Webinar%20CEE%20IT%201200x630%20(6).png)
- What is Swift?
- Czym jest React Native?
- React Native vs. Swift – dlaczego powinniśmy je porównać?
- Co wziąć pod uwagę?
- React Native vs Swift – porównanie platform
- Interfejs użytkownika
- Szybkość kodowania
- Wydajność
- Społeczność i wsparcie
- Stabilność
- Dokumentacja
- Dojrzałość platformy
- Koszt rozwoju
- Pula talentów deweloperów
- Przykłady aplikacji
- Podsumowanie – odporność języka programowania
What is Swift?
Swift to nowoczesny, uniwersalny i wieloparadygmatowy język programowania zaprojektowany przez Apple do budowy urządzeń napędzanych przez iOS i całego następującego po nim ekosystemu. Aplikacje mogą być projektowane tak, aby działały również na macOS (dla komputerów Apple), watchOS (AppleWatch), tvOS (cyfrowy odtwarzacz multimedialny Apple TV) oraz, co może być nieco zaskakujące z/OS, który zasila komputery IBM Mainframe.
Język jest obecnie dystrybuowany na licencji Apache, co czyni go dostępnym do użytku dla społeczności. Jest to stosunkowo nowy projekt, uruchomiony w czerwcu 2014 roku, siedem lat po premierze pierwszego iPhone’a.
Czym jest React Native?
React Native to wspierany przez Facebooka framework przeznaczony do budowania aplikacji mobilnych niezależnych od urządzeń. W przeciwieństwie do aplikacji natywnych, które używają różnych języków programowania dla każdej platformy, React Native jest oparty na JavaScript i pozwala użytkownikom na współdzielenie kodu pomiędzy różnymi platformami, w tym Android, iOS i aplikacjami internetowymi. Nawet 70% kodu może być współdzielone między aplikacjami, znacznie skracając czas rozwoju w międzyplatformowym tworzeniu aplikacji mobilnych.
React Native jest szeroko stosowaną i uznaną technologią, wykorzystywaną między innymi przez aplikacje Shopify, Facebook i Walmart.

React Native vs. Swift – dlaczego powinniśmy je porównać?
Aplikacje mobilne stają się nie tylko zwykłym narzędziem do rozwiązywania problemów. Coraz bardziej chodzi o styl życia i budowanie więzi z użytkownikiem – jeśli ma on zainstalowaną aplikację, marka jest stale w jego kieszeni lub pod ręką. Według danych IDC, 80% posiadaczy smartfonów sprawdza swoje urządzenie nie później niż 15 minut po wstaniu z łóżka – czyli jeszcze przed umyciem zębów. Biorąc to pod uwagę, posiadanie aplikacji jest koniecznością.
Niemniej jednak, zbudowanie aplikacji to koszt – czasami ogromny, jeśli chodzi o najnowocześniejszy cross platformowy rozwój mobilny. Cięcie kosztów bez utraty jakości może być ogromnym zyskiem dla firm. Ponadto, podczas tworzenia aplikacji, firmy muszą zaspokoić potrzeby zarówno iPhone’a, jak i urządzeń z systemem Android, skutecznie przygotowując dwa oddzielne oprogramowania przeznaczone do wykonywania tego samego zadania – jest to najbardziej solidna forma międzyplatformowego rozwoju aplikacji mobilnych.
Ale optymalizacja może wiązać się z kosztami, które nie są łatwe do zaakceptowania. Biorąc to pod uwagę, porównanie możliwości React Native vs. Swift jest trafne.
Co wziąć pod uwagę?
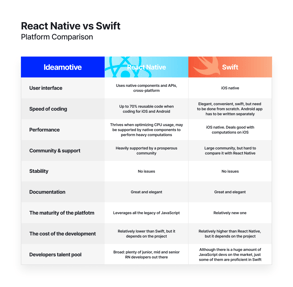
Wykonanie wybitnej aplikacji to suma wielu czynników, jednak jest kilka wskaźników, które mają największą wartość. Niech rozpocznie się porównanie React Native vs. Swift!
(Ale najpierw wersja TL;DR 😉 )

React Native vs Swift – porównanie platform
Interfejs użytkownika
Swift, jako język natywny dla iOS zaprojektowany przez Apple do zasilania aplikacji nie ma oczywiście problemów z integracją z designem iOS i wykorzystaniem wszystkich zasad UX. Z drugiej strony, budowanie aplikacji za pomocą Swifta to tak naprawdę kodowanie natywnej aplikacji od podstaw. Tak więc każdy element musi być polerowany oddzielnie.
React Native, z drugiej strony, używa JavaScript jako mocy za sceną i wykorzystuje wewnętrzne interfejsy API do uruchamiania elementów natywnych. Biorąc to pod uwagę, interfejs użytkownika jest nie do odróżnienia od natywnego, a jednocześnie łatwiejszy do zakodowania. Co więcej, dzięki webowemu dziedzictwu JavaScipt, aplikacje nie mają problemów z wyświetlaniem na ekranach o różnych rozmiarach – a to może mieć znaczenie, gdy budujemy aplikację na iPhone’a i iPada jednocześnie.
Szybkość kodowania
Swift jest, no cóż… Swiftem, jeśli chodzi o kodowanie, ponieważ język ten zdjął dziedzictwo używanego wcześniej Objective-C, ułatwiając proces i pozbywając się wad. Jest to wygodny sposób na zbudowanie aplikacji iOS.
Z drugiej strony, React Native to framework dla JavaScriptu, który jest prostym, a zarazem potężnym koniem roboczym aplikacji webowych. Język jest również łatwy do nauki i od 1995 roku, kiedy język został wprowadzony, zaprojektowano różne narzędzia wspierające.
Gra się zmienia, jeśli chodzi o budowanie aplikacji na Androida. Z React Native może to być nawet proces copy-paste (do pewnego stopnia). Jeśli aplikacja została zbudowana za pomocą Swift, proces zaczyna się od początku.
Wydajność
Intuicja podpowiada, że natywna aplikacja powinna być lepiej wykonana niż ta oparta na frameworku. Jednak nie jest to takie proste.
Różne testy widziane w sieci pokazują, że porównując dwie identyczne aplikacje wykonujące te same akcje, różnice różnią się w zależności od zadania. React Native jest nieco lepszy jeśli chodzi o optymalizację użycia procesora, ale radzenie sobie z efektami graficznymi może być bardziej kłopotliwe dla frameworka. Aby sprostać temu wyzwaniu, React Native umożliwia deweloperom osadzenie natywnego kodu w aplikacji, dostarczając chimerę kodu przy użyciu różnych narzędzi i zasobów, aby poradzić sobie z różnymi zadaniami.
Jednak sam fakt, że różnice nie są znaczące, jest świetnym świadectwem dla React Native.
Społeczność i wsparcie
JavaScript jest obecnie jednym z najpopularniejszych języków programowania, wykorzystywanym w tworzeniu aplikacji internetowych i hybrydowych aplikacji mobilnych. W rzeczywistości – pozostaje najpopularniejszym językiem programowania przez szósty rok z rzędu i jest używany na ponad 95,1% stron internetowych.
Ciężko jest podważyć pozycję JavaScript, gdy powstał w 2014 roku, nawet gdy jest wspierany przez Apple.
Z drugiej strony, przy mniejszej społeczności, zasób treści niskiej klasy jest znacznie mniejszy. Jeśli chodzi o znalezienie czegokolwiek na temat JavaScript w Internecie, istnieją niezliczone odpowiedzi związane z mnóstwem problemów tylko nieznacznie związanych z problemem do rozwiązania. Tak więc w rzeczywistości, pomimo dużej społeczności koderów JavaScript, znalezienie odpowiedzi może być postrzegane jako szukanie igły w stogu siana.
Sytuacja ta jest postrzegana również z powodu wszechobecności i wszechstronności JavaScript. Język ten jest używany do rozwiązywania wielu rodzajów problemów, czy to tworzenia stron internetowych, aplikacji mobilnych czy nawet uczenia maszynowego – tak, istnieją frameworki, które łączą sieci neuronowe i javascript i są one czymś więcej niż interesującą zabawą lub zjawiskiem.
Jako ścisła opozycja – problemy związane ze Swiftem odnoszą się tylko do jednego rodzaju programowania – rozwoju aplikacji iOS. Biorąc to pod uwagę, klasy problemów są wąskie i zakładając, że nie szukamy rozwiązania dla jakiegoś wyjątkowo wyszukanego wyzwania, z którym nigdy wcześniej się nie spotkaliśmy, dostrzeżenie rozwiązania lub zapytanie o nie w społeczności może być znacznie łatwiejsze.
Tak więc, większa społeczność może czasami dać więcej zamieszania niż rzeczywistej korzyści.
Stabilność
React Native, pomimo tego, że jest zasilany przez jeden z najbardziej znanych języków programowania, nie produkuje naprawdę natywnej aplikacji. Jego praca opiera się na wykorzystaniu wewnętrznych API i bibliotek, aby aplikacja działała. Tak więc, chodzi o dodanie pośrednika między kodem a platformą.
Z drugiej strony, Swift produkuje natywną aplikację, która może wykorzystać wszystkie możliwości platformy. Jak wspomniano powyżej, Swift sprawdza się lepiej, gdy mamy do czynienia z efektami graficznymi i ciężkimi obliczeniowo zadaniami. Więc jeśli chodzi o juicing-out platformy, Swift może być lepszym wyborem.
Ale jest każda aplikacja juicing-out iPhone? I jak wielu programistów Swift jest wystarczająco wykwalifikowanych, aby zbudować aplikację, która jest wystarczająco zoptymalizowana, aby działać w bardziej stabilny sposób niż React Native jeden?
Dokumentacja
Oba React Native i Swift są wspierane i utrzymywane przez gigantów technologicznych. React Native jest projektem wspieranym przez Facebooka, a Swift pochodzi od Apple. Biorąc to pod uwagę, oba projekty są dobrze udokumentowane i zorganizowane. W rzeczywistości, obie technologie dostarczają standardów komentowania kodu w sposób, który może być łatwo przekształcony w dokumentację, znacznie zmniejszając wymagany czas. A dokładniej:
- JSDoc for Java
- Jazza, która konwertuje komentarze w markdown wykonane w Swift.
Ale oprócz dokumentacji dostarczanej przez właściciela projektu, jest jeszcze jeden aspekt dostarczania projektu informatycznego – łatwość i automatyzacja dokumentowania dostarczanego kodu. Istnieje (nie do końca) żartobliwe stwierdzenie dotyczące konieczności pisania komentarzy i dostarczania wiarygodnej dokumentacji każdego napisanego kodu:
Każdy własny kod, na który nie spojrzałeś przez sześć lub więcej miesięcy, równie dobrze mógł zostać napisany przez kogoś innego.
– Prawo Eaglesona
Tak w istocie – bez względu na to, jak genialny jest programista, każdy niedostatecznie udokumentowany kod to na pierwszy rzut oka spaghetti. Zautomatyzowane funkcje dokumentacji – zarówno umożliwiające dodawanie komentarzy, jak i eksportowanie kompletnych dokumentów, mogą być ogromną oszczędnością czasu.
Jeśli chodzi o ten aspekt, React Native ma znacznie bardziej zaawansowane narzędzia do automatyzacji dostarczania dokumentacji, a nawet wspierania dyskusji między koderami podczas procesu rozwoju.
Więc biorąc pod uwagę ten punkt widzenia – przewaga jest po stronie React Native.
Dojrzałość platformy
Oba projekty są stosunkowo nowe – Swift został uruchomiony w 2014 roku, a React Native w 2015 (będąc bezpośrednim potomkiem React.js, który był w użyciu wewnątrz Facebooka od 2011 roku i wyszedł open source w 2013 roku). Technologie te są wschodzące, jednak istnieje niewiele istotnych różnic.
Swift to nowy język programowania zaprojektowany jako kolejny krok po Objective-C. Projektowanie języka programowania jest zawsze trudnym procesem, ponieważ jest to szkielet każdego oprogramowania.
React Native, z drugiej strony, jest nową technologią zasilaną przez uznaną technologię – JavaScript. Dzięki temu łatwiej jest sprawdzić kod i dostrzec problemy z samym frameworkiem, a dostrzeżenie błędów jest łatwiejsze.
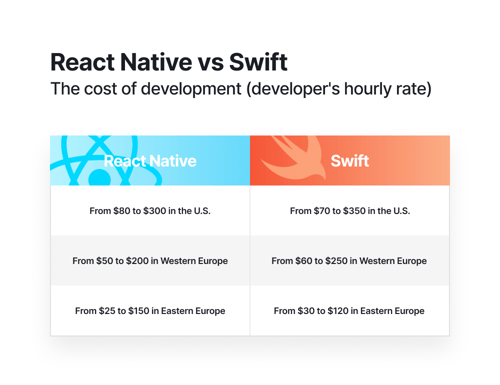
Koszt rozwoju
Ostatni, ale nie mniej ważny, koszt rozwoju jest jednym z kluczowych aspektów, które należy wziąć pod… no cóż… uwagę, myśląc o wyborze konkretnej technologii do realizacji projektu. Większość wyzwań w tej dziedzinie można rozwiązać za pomocą prostego wykresu przedstawiającego rosnącą jakość wraz z rosnącą ceną. Ale to niekoniecznie jest prawda – szczególnie jeśli chodzi o tworzenie aplikacji na iOS.
Zgodnie z różnymi szacunkami, nie ma znaczącej różnicy w zarobkach godzinowych koderów z nieco wyższymi zarobkami zespołów rozwoju jerzyków:

Najwyraźniej różnica nie jest tak duża, jeśli chodzi o pojedynczego kodera, jednak układają się one w stos, gdy mamy do czynienia z dużym projektem lub licznymi koderami w zespole.
Tak więc myśląc o kosztach rozwoju liczonych w twardej walucie, React Native jest nieco tańszy przy zachowaniu wszystkich korzyści, które dostarcza.
Pula talentów deweloperów
Powyższe liczby mogą być mylące – dlaczego dla dobra Linusa Torvalda koder, który dostarcza aplikację tylko dla jednego systemu mobilnego jest lepiej opłacany niż facet lub dziewczyna, których kod może być używany na obu wiodących platformach w tym samym czasie, skutecznie skracając czas rozwoju i koszty o połowę.
Powód jest związany z dostępnością talentów na rynku. JavaScript jest jednym z najbardziej popularnych języków. Według ankiety przeprowadzonej przez Stack Overflow, 69,8% użytkowników wybrałoby JavaScript jako swój język z wyboru, podczas gdy Swift ledwo wchodzi do pierwszej piętnastki.
Przykłady aplikacji
Ok, więc mamy całą techie-magię za sobą i pojawia się zasadnicze pytanie – jaka jest prawdziwa różnica między tymi dwoma językami i czy można zauważyć znaczącą różnicę? Najlepszy test można przeprowadzić na dwóch podobnych, ale zupełnie różnych aplikacjach, takich jak Facebook app na iOS i LinkedIn app dla iOS.
Oba są dane-heavy social media aplikacje z paszy do wyświetlania, wiadomości do wymiany i reklamy, aby pokazać. Ponadto, obie dostarczają znaczną ilość treści i muszą być zoptymalizowane, aby dobrze działać i wykorzystywać dane użytkownika – w końcu aplikacja mobilna jest jednym z najlepszych sposobów na uzyskanie danych, które firma ma trudności ze zbieraniem w inny sposób, takich jak lokalizacja lub wzorce zachowań.
Kluczowe różnice widoczne są na dwóch kluczowych polach – wydajności i funkcjonalności. Aplikacja LinkedIn w Swift wydaje się rozdęta w porównaniu do aplikacji Facebooka, pomimo stosunkowo mniejszej ilości danych do przetworzenia i przeanalizowania. Ponadto, aplikacja LinkedIn wydaje się być mniej intuicyjna, jednak jest to kwestia UX i projektu, a nie technologii programowania użytej do dostarczenia produktu.
W końcu – wydaje się, że technologia oparta na javascript jest znacznie lepsza niż język ojczysty, jeśli chodzi o dostarczanie bogatych treści.
Podsumowanie – odporność języka programowania
Programowanie i IT-biznes opierają się na nieco schizofrenicznym paradygmacie budowania nowych rzeczy za pomocą starych narzędzi. Pomimo wysiłków tech-gigantów i nowych języków programowania postrzeganych jako cudowne, stare, a czasem nawet przestarzałe rzeczy nie schodzą z pola widzenia. Przynajmniej nie łatwo.
Fortran może być przykładem ekstremalnego przykładu odporności języka programowania. Wprowadzony na rynek w 1957 roku, cztery lata przed lotem kosmicznym Jurija Gagarina i dziewięć lat przed lądowaniem na Księżycu.
Och, i 28 lat przed pierwszym wydaniem systemu operacyjnego Windows. A jednak Fortran jest wciąż w użyciu, zwłaszcza w ciężkich obliczeniowo dziedzinach, takich jak prognozowanie pogody i astronomia.
Ten sam los wydaje się dzielić JavaScript, który zasila nowoczesną sieć, mimo że ma ponad 20 lat. Dzięki React Native ma on szansę być dalej wykorzystywany jako koń roboczy urządzeń mobilnych, szczególnie biorąc pod uwagę dynamikę firm zajmujących się rozwojem React native.
Przygotowanie aplikacji w Swift może przynieść pewne wzrosty wydajności i umożliwia deweloperowi wykorzystanie wszystkich możliwości oferowanych przez iOS. Ale w większości przypadków, zysk wydaje się nie być tak znaczący, gdy porównuje się możliwości React Native vs. Swift.
Nie wspominając o tym, że istnieje cały świat użytkowników Androida czekających na aplikację.
Ale hej, nie czytasz tego wpisu na blogu przez przypadek – z jakiegoś powodu, szukałeś porównania pomiędzy react native i swift. Nawet jeśli nasze porównanie pokazuje, że React Native jest lepszym wyborem, nie mamy informacji o wyzwaniu czekającym na Twój biznes, które chcesz rozwiązać za pomocą aplikacji. A tło może być game-changerem – czasem są szczegóły, które sprawiają, że wybór jednej technologii nad drugą jest koniecznością, nawet jeśli na pierwszy rzut oka są podobne lub inna wydaje się lepsza.
Technologia nie polega na popadaniu w obsesję na punkcie konkretnej technologii – polega na wybieraniu najlepszych kawałków i tworzeniu rozwiązań, które przewyższają resztę rynku. Dlatego właśnie utrzymujemy nasz zespół wszechstronnie utalentowanych i wykwalifikowanych ekspertów gotowych myśleć nieszablonowo. Więc jeśli zastanawiasz się, czy React Native lub Swift lepiej pasuje do Twojego projektu – może po prostu podrzuć nam linka, abyśmy mogli dowiedzieć się tego razem?
Dodaj komentarz