Le immagini non sono tutte uguali. Le foto, le immagini e il design del tuo sito web possono avere un impatto enorme su un sito web, e non solo in termini di estetica. Non cadete nelle sanzioni di Google e non infastidite i vostri visitatori. Approfittate dei benefici SEO e dei guadagni di performance dalla creazione di immagini web perfette.
Ecco come creare e ottimizzare le immagini sul tuo sito web per le migliori prestazioni.
Tabella dei contenuti
Le dimensioni delle immagini di WordPress spiegate
Inizia con queste linee guida approssimative:
- Cerca di mantenere le dimensioni dei file sotto i 200kb se hai diverse foto o immagini su un post o pagina.
- Se il tuo business è la fotografia, la moda, i viaggi, o qualche altra industria altamente visiva potresti aumentare la dimensione del file. I negozi locali, i siti web di marketing, le imprese di ecommerce e qualsiasi attività che non dipende dalle immagini dovrebbero usare file di piccole dimensioni per servire meglio.
- I file da 1 MB sono raramente una buona idea. I file da 20 MB (che ho visto su molti siti web) sono sempre una pessima idea.
- Il modo più semplice per modificare i file è con strumenti basati su browser come Canva o Snappa. Questi strumenti sono anche ottimi per aggiungere rapidamente del testo all’immagine o cambiare l’aspetto prima di pubblicare o aggiungere al tuo blog. Anche Photoshop ridimensiona le immagini per voi, ma Photoshop è eccessivo per questo processo.
Larghezza e altezza delle immagini
Cercate di rendere le vostre immagini della stessa larghezza del vostro tema attuale. Se i post sono inscatolati in un display di 800px di larghezza, mantieni le tue immagini intorno a questa dimensione.
Le immagini lunghe funzionano bene per Pinterest e per le immagini di Pinterest sul tuo blog WordPress. Ma per le immagini dei normali post del blog, le immagini orizzontali funzionano meglio. Mantieni il rapporto nell’intervallo 16:9.
Esempi:
800 px per 600 px
1024 px per 768 px
Immagini eroe o dimensioni delle immagini in primo piano
L’immagine eroe, o l’immagine che appare in cima a un post (e spesso nelle condivisioni sui social media) è un caso diverso. Questa è la prima immagine che le persone vedono. È anche l’immagine che appare negli archivi del blog e nei social media (a meno che tu non usi un altro strumento come Yoast per specificare l’immagine che appare sui social).
Usa una risoluzione leggermente più alta (150 – 300 kb va bene) e dimensioni più grandi per l’immagine in primo piano. 1200 px per 800 px è un buon punto di partenza.
WordPress spesso riduce le dimensioni delle immagini. Dipende dalle dimensioni predefinite delle immagini impostate nel tema del tuo blog WordPress. Ma è meglio ridimensionare un po’ che aumentare le dimensioni. Le immagini che sono state gonfiate per soddisfare dimensioni particolari spesso sembrano sgranate e poco professionali. Ogni immagine su BuzzFeed ha questo aspetto.
Nominare e taggare i file di immagine per il web
Aggiungere nomi e tag appropriati ai file di immagine sono compiti importanti spesso trascurati dai proprietari del sito. Nominare, descrivere e contrassegnare le immagini è importante perché, beh, piace a Google. Non nominare correttamente i tuoi file o aggiungere tag alle tue immagini significa buttare via l’opportunità di ottenere più traffico da Google. In breve, è un bene per il SEO.
Ecco cosa dovete sapere.
- I nomi dei file dovrebbero essere brevi e concisi e dovrebbero riflettere il contenuto dell’immagine.
- Se l’immagine è di una campana di CrossFit rossa, chiama il file red-crossfit-kettle-bell.jpg
- Usa i trattini ( – ) invece dei trattini bassi ( _ ).
- Per mantenerlo semplice, non usare trattini bassi e non usare parole di arresto come “and”, “with”, e “the”.
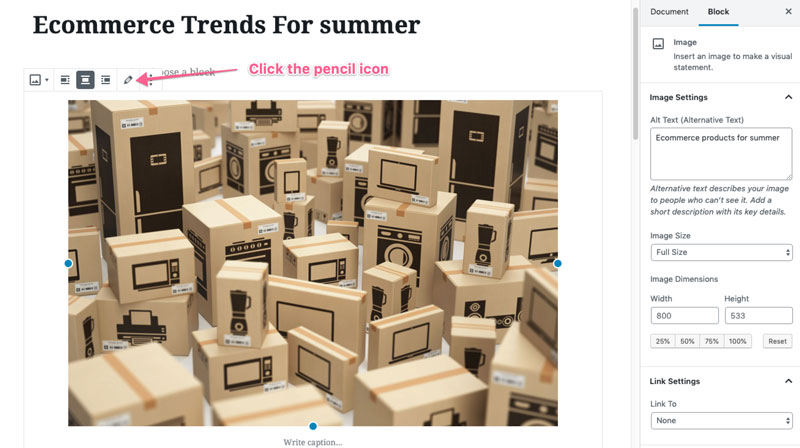
Ecco come modificare il nome, la descrizione e il tag alt di un’immagine in WordPress nel nuovo editor Gutenberg (WordPress versione 5.0 e superiore)
Clicca sull’immagine e clicca sull’icona della matita che appare sopra di essa.

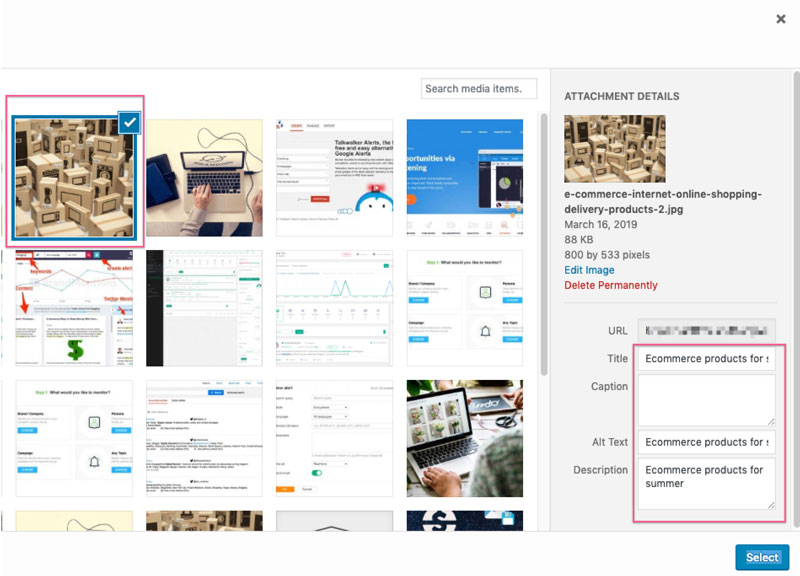
Sulla destradell’editor multimediale di WordPress avrete la possibilità di modificare i seguenti campi
- Titolo
- Didascalia
- Testo Alt
- Descrizione

Molti proprietari di siti web ignorano la Didascalia perché preferiscono le immagini sulle pagine web senza didascalie, ma questa è una cosa personale. I campi più importanti sono i campi Titolo e Testo Alt.
Il Testo Alt è usato per aiutare gli utenti ipovedenti a capire il tuo sito web. Deve essere descrittivo e non pieno di parole chiave. Dovrebbe, tuttavia, contenere le vostre parole chiave di destinazione, se è rilevante includerle.
È possibile modificare il testo Alt di un file immagine direttamente nell’editor del post di WordPress. Quando si seleziona un’immagine, il pannello laterale destro cambia in un editor di blocchi dove è possibile inserire o modificare direttamente l’Alt Text.
WordPress Image Optimizer
È una buona idea ridurre la dimensione dell’immagine manualmente perché ti tiene sotto controllo la dimensione e la qualità del file. Non volete immagini enormi o di scarsa qualità sul vostro sito. Entrambe causeranno un’esperienza utente negativa.
Ma una volta che hai fatto qualche ottimizzazione iniziale puoi passare il lavoro pesante a strumenti e applicazioni che usano l’intelligenza artificiale per ottimizzare le immagini per il web. Questo è un grande risparmio di tempo.
Tre strumenti consigliati da installare
1. WP Rocket o w3 Total Cache
Una cache aiuta il tuo sito a caricarsi più velocemente creando copie temporanee delle pagine da servire agli utenti.
2. ShortPixel – Uno strumento di compressione delle immagini che è hands-off. Basta accenderlo e lasciarlo andare. ShortPixel ottimizza le tue immagini meglio di quanto tu possa fare da solo. Hai il pieno controllo sulle impostazioni ed è un plugin non distruttivo, quindi non devi preoccuparti che cambi le tue immagini in modo permanente. Puoi anche far convertire automaticamente le tue immagini nel nuovo standard web, Webp. Uno degli strumenti più facili da usare per la compressione automatica delle immagini.
3. NitroPack è un plugin che utilizza potenti servizi di caching su CDN per ridurre i tempi di caricamento (con margini enormi), specialmente sui piani di hosting condiviso. NitroPack utilizza la rete di consegna dei contenuti (CDN) di Amazon, quindi è incredibilmente veloce. Fa tutti i compiti di caching del sito web che fanno i normali plugin di caching, ma sfrutta anche la rete CDN dedicata e la configurazione automatica delle impostazioni della cache. È una configurazione con un solo clic per siti web super-veloci.
FAQ
Quali sono le dimensioni predefinite delle immagini di wordpress?
- La dimensione completa è l’immagine come l’hai caricata.
- Large size è 1024 px wide.
- Medium size è 300 px wide.
- Thumbnail è 150px wide (square).
Come sono le dimensioni delle immagini degli slider WordPress?
Non usare gli slider. Rallentano considerevolmente il tuo sito e nel 2019 sono un completo fastidio per la maggior parte degli utenti (specialmente gli utenti mobili)
Qual è la migliore dimensione delle immagini di WordPress?
Questa è una domanda ampia, ma se stiamo parlando dell’immagine in primo piano, la migliore dimensione delle immagini per i blog WordPress è un compromesso tra dimensioni e qualità. 1200 x 628 pixel è un’ottima via di mezzo. 1200 dovrebbe essere la larghezza minima per un’immagine di alta qualità su un blog WordPress. Usa strumenti di compressione delle immagini e CDN per abilitare il download più veloce di queste immagini sul browser del tuo visitatore del sito web.
Qual è la migliore qualità delle immagini wordpress?
PNG è meglio di JPG ma occupa molto più spazio. Usare un plugin come ShortPixel aiuterà a mantenere la qualità quando si riduce la dimensione del file.
Qual è la migliore dimensione delle immagini per WooCommerce?
Le migliori dimensioni delle immagini per il plugin numero uno dell’e-commerce per WordPress dipende dal tema. Non c’è una dimensione perfetta, ma è possibile personalizzare le immagini direttamente nel personalizzatore di WordPress.
Qual è la dimensione dell’immagine dell’intestazione di WordPress?
Anche questo dipende dal tuo tema, ma se vuoi che l’immagine dell’intestazione o l’immagine a grandezza naturale della home page appaia correttamente su monitor di grandi dimensioni, è una scommessa sicura rendere l’immagine larga 1600 px. Vai anche più grande se puoi (senza uccidere completamente il tempo di caricamento)
La mia immagine in primo piano non viene mostrata?
Controlla la documentazione del tuo tema o chiedi al tuo sviluppatore. Molti temi non mostrano l’immagine in primo piano per impostazione predefinita.
Qual è la dimensione ottimale dell’immagine per il web?
Questo è impossibile rispondere. Non c’è un’unica dimensione ottimale, ma se segui i consigli di questo post arriverai alla dimensione ottimale dell’immagine per il tuo blog.
Che mi dici delle immagini responsive su wordpress?
Se stai usando un tema WordPress codificato correttamente, allora non dovresti preoccuparti di questo. Le media queries nel codice di stile (CSS) dicono al browser di scambiare le immagini quando cambia la dimensione dello schermo.
Qual è la migliore dimensione delle immagini per un sito web di fotografia?
I siti web di fotografia, per loro natura, sono altamente visivi e questo aspetto visivo è spesso più importante del testo. I consumatori di blog di fotografia spesso si aspettano un’attesa più lunga a causa del tempo per scaricare immagini grandi e di alta qualità. Dovresti essere in grado di usare file più grandi e dimensioni maggiori per le immagini sui siti web di fotografia.
Sommario
- Salva le immagini in formato JPG
- Riduci le dimensioni dell’immagine a meno di 200kb, che dovrebbe essere abbastanza buono per la maggior parte delle immagini sulla maggior parte dei siti web.
- Mantieni le dimensioni uguali a quelle del tuo tema (800px di larghezza è comune). Chiedi al tuo sviluppatore per questi dettagli
- Sii descrittivo con il nome del file. Usa i trattini e non i trattini bassi nel nome ed evita le “stop words”
- Dai un titolo al tuo file immagine.
- Il testo Alt dovrebbe descrivere l’immagine senza essere spammoso
- Utilizza un plugin di caching e uno strumento di compressione delle immagini

Lascia un commento