L’applicazione Swift Playgrounds per iPad è sempre stata un po’ combattuta tra due tipi di casi d’uso molto diversi. Da un lato, è stato chiaramente costruito con un focus primario sull’educazione e sull’essere un grande strumento per i principianti – ma d’altra parte, agisce anche come l’unico modo per gli sviluppatori professionisti di eseguire il codice Swift localmente sul loro iPad.
Interessante, questa sorta di mette Swift Playgrounds in una posizione molto simile a quella dell’iPad nel suo complesso – in quanto ha bisogno sia di soddisfare i casi d’uso casual e semplici, sia di agire come uno strumento capace per quelli più avanzati, soprattutto data la crescente popolarità dell’iPad Pro come una piattaforma informatica completa.
Questa settimana, diamo un’occhiata a quanto bene la nuova versione 3.0 di Swift Playgrounds cammina su questo equilibrio tra semplicità e potenza, e come alcune delle sue nuove caratteristiche migliorano davvero i modi in cui può essere utilizzato come strumento di sviluppo Swift altamente portatile e avanzato.
Instabug: Risolvi bug, crash e altri problemi molto più velocemente usando le dettagliate tracce di stack, i log di rete e gli eventi UI che Instabug allega automaticamente a ogni segnalazione di bug. Usato sia da me che da migliaia di team di sviluppo iOS in tutto il mondo. Provatelo gratuitamente e integratelo con una sola riga di codice.
Lavoro, gioco ed educazione
Non ci vuole molto a capire che lo scopo principale di Swift Playgrounds è quello di servire come strumento per studenti, educatori e per le persone che vogliono iniziare ad imparare a scrivere codice. Subito dopo l’apertura, l’app presenta in modo prominente varie lezioni di codifica e sfide di apprendimento – e tutto, dal linguaggio utilizzato per le voci di menu e i comandi, alle note di rilascio dell’app su App Store, hanno un chiaro obiettivo educativo.
Tuttavia, una volta che si apre un parco giochi vuoto e si inizia a codificare, le capacità effettive dell’app sono sempre state piuttosto impressionanti – dal modo in cui fornisce pieno accesso all’SDK e alla Foundation di iOS, a come ci permette di rendere nativamente le viste e i controller delle viste utilizzando PlaygroundPage.current.liveView, alla velocità del compilatore – specialmente sugli ultimi modelli di iPad Pro.
La versione 3.0 aggiunge anche alcuni miglioramenti molto graditi al mix. Per cominciare, il compilatore è stato aggiornato alla versione Swift 5.0, e anche la stabilità generale dell’editor e il modo in cui interagisce con il compilatore è stato migliorato. Quando si verifica un crash o un errore di runtime, l’app non presenta più un semplice avviso che dice che qualcosa è andato storto, ma piuttosto presenta ricchi messaggi di errore accanto alla riga di codice che ha causato l’errore – e gli errori di compilazione sono ora visualizzati in una lista “Issues”, simile a quella che si trova in Xcode.
Moduli resi facili
Forse il più grande miglioramento per gli sviluppatori che cercano di utilizzare Swift Playgrounds come uno strumento di sviluppo adeguato, è il supporto aggiunto per moduli contenenti più file sorgente. I moduli Swift sono essenzialmente l’equivalente “Swift puro” di una libreria o di un framework, e il modo in cui sono stati integrati nell’applicazione Playgrounds è semplicemente fantastico.
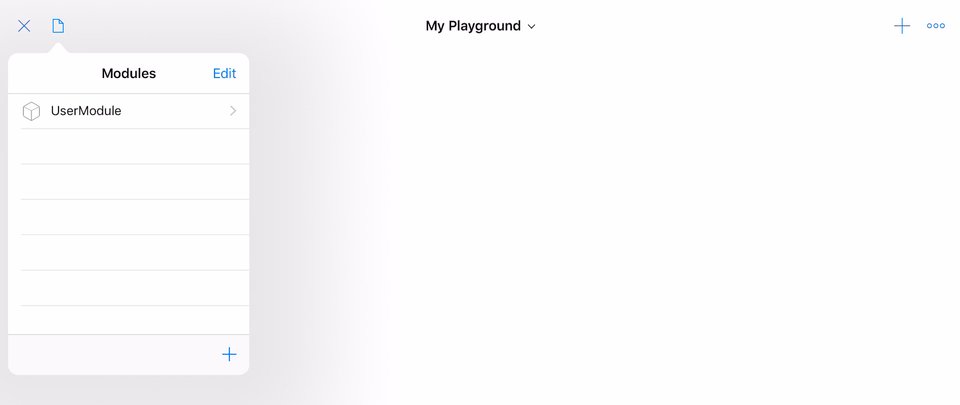
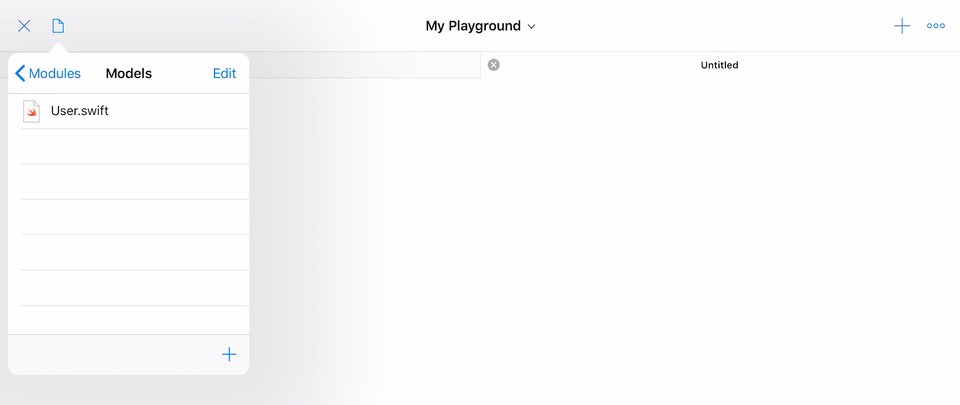
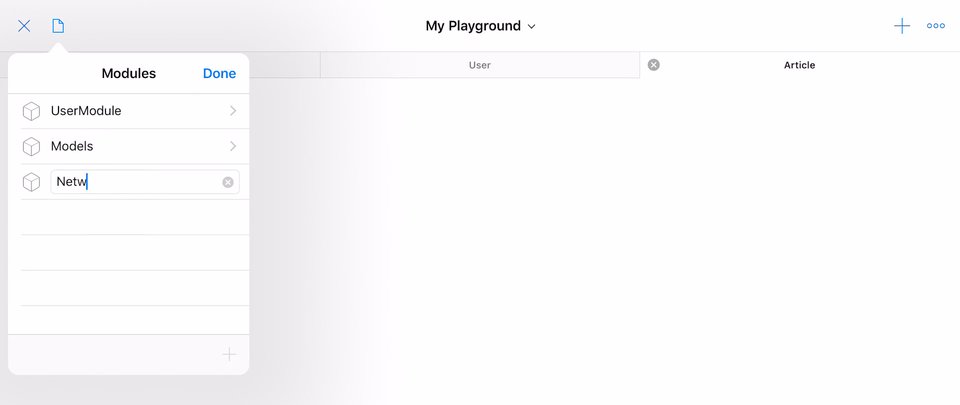
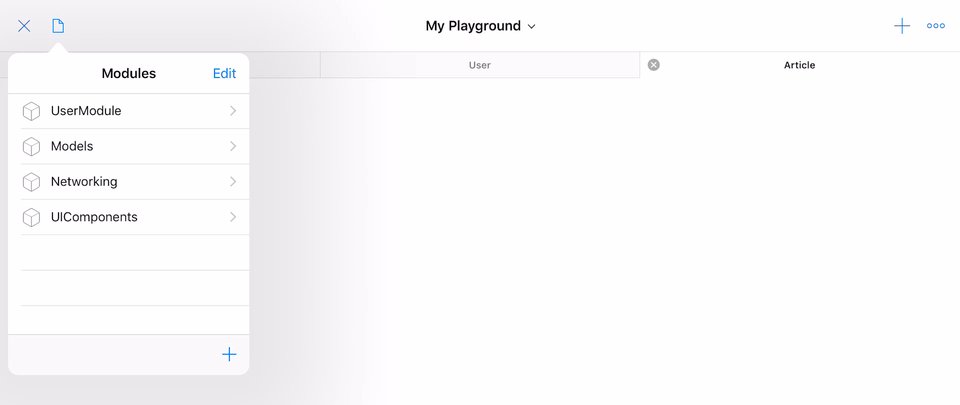
Una nuova icona di documento può ora essere trovata nell’angolo in alto a sinistra dell’editor – e toccandola si apre un popover che ci permette di sfogliare e modificare i file sorgente e i moduli del playground corrente. Sia i nuovi file che i nuovi moduli possono essere aggiunti con pochi tocchi, e ogni nuovo file sorgente viene automaticamente aperto come una nuova scheda nell’editor. È senza soluzione di continuità, veloce, e rende banale iniziare a dividere un pezzo di codice più grande in moduli separati. Ogni modulo viene anche importato automaticamente nell’area di gioco, pur richiedendo importazioni esplicite tra i moduli.

Confrontate quanto sopra con quanti passi ci vogliono per aggiungere un nuovo framework Swift in Xcode.
La modularizzazione può spesso essere la chiave per rendere più facile la manutenzione di un progetto – specialmente quando la quantità di caratteristiche e file sorgente cresce. Dividendo le cose in moduli separati, ognuno con la sua responsabilità e il suo dominio, possiamo sia assicurare una discreta separazione delle preoccupazioni – e anche identificare facilmente i problemi architettonici, come quando due pezzi distinti di codice sono troppo accoppiati, o quando una vista fa troppe assunzioni sui dati che sta rendendo (poiché ottenere l’accesso a tali informazioni richiederebbe ora l’importazione di un altro modulo).
I moduli ci permettono anche di fare uso del livello di controllo di accesso internal, e di rendere inaccessibili dall’esterno del modulo i tipi e le funzioni che sono destinati solo all’uso interno di un modulo. Poiché internal è il livello di accesso predefinito in Swift, ciò significa anche che abbiamo bisogno di contrassegnare esplicitamente i tipi e le funzioni che vogliamo vendere come parte dell’API pubblica del nostro modulo come public. Mentre alcuni sviluppatori potrebbero considerarlo un po’ un “lavoro di routine”, in un certo senso ci costringe all’abitudine di progettare API più chiare e ben definite.
Compatibilità con Xcode
Anche se Swift Playgrounds ha guadagnato molta potenza e diverse nuove caratteristiche che lo rendono uno strumento di sviluppo molto più capace, è lontano dal sostituire completamente Xcode per la maggior parte dei casi d’uso – né cerca di esserlo. Ci sono buone ragioni per cui si chiama “Swift Playgrounds” e non “Xcode per iPad” (anche se speriamo di vedere anche quest’ultimo ad un certo punto). È uno strumento per giocare con le idee, per fare codifica leggera in movimento, e per costruire prototipi e moduli isolati – piuttosto che essere un IDE completo con supporto per progetti complessi.
Quindi, poiché – per la maggior parte degli sviluppatori – Swift Playgrounds sarà molto probabilmente un complemento di Xcode, piuttosto che una sostituzione, quanto è facile spostare progetti e codice tra i due? Purtroppo la risposta è, per la maggior parte, non così facile. Anche se applicazioni come Working Copy (disclaimer: ex sponsor), e strumenti come Shapeshift (disclaimer: scritto da me) rendono abbastanza banale spostare il codice sorgente effettivo tra il Mac e l’iPad – purtroppo c’è poca compatibilità diretta tra Swift Playgrounds e Xcode.
Per cominciare, usano diversi formati di file. Xcode usa ancora il formato bundle .xcodeproj che ha usato per anni, e anche se i file .playground creati da Xcode possono essere aperti su iPad, i playgrounds che sono creati all’interno dell’app Playgrounds stessa usano il formato .playgroundbook solo per iPad.

L’unica cosa che Xcode 10 è in grado di fare con i libri Swift Playgrounds è mostrare un’icona – speriamo che questo cambi al WWDC di quest’anno.
Questo significa che anche se ora siamo in grado di creare facilmente moduli e gerarchie di file su iPad, una volta che desideriamo spostare il nostro codice sul Mac (che, nel caso in cui stiamo costruendo un’app, dobbiamo fare ad un certo punto), abbiamo bisogno di riorganizzare quel codice in qualcosa che sia compatibile con Xcode – per esempio aggiungendo file ai progetti Xcode, e creando framework per i nostri moduli.
Speriamo che le versioni future sia di Swift Playgrounds che di Xcode portino un formato di progetto più normalizzato (quanto sarebbe bello se tutti gli strumenti di sviluppo di Apple usassero il Swift Package Manager e il suo Package.swift manifest per definire i progetti?), che renderebbe molto più facile trasferire interi progetti da e verso l’iPad – aprendo potenzialmente casi d’uso ancora più avanzati, e permettendoci di modificare intere app in movimento.
Abilitare la testabilità
Un altro aspetto dello sviluppo Swift che manca dolorosamente da Swift Playgrounds sull’iPad è il supporto per i test di unità e UI. Non solo l’app non offre alcun tipo di modo integrato per eseguire i test, ma non viene nemmeno fornito con il XCTest framework su cui la maggior parte degli sviluppatori Swift fa affidamento quando si tratta di qualsiasi forma di test automatizzato.
Quindi questo significa che scrivere test sull’iPad è completamente fuori questione? Fortunatamente no. Per tutte le sue limitazioni, Swift Playgrounds ospita ancora il compilatore Swift completo, e dato che XCTest non è – alla fine della giornata – nient’altro che codice, potremmo facilmente reimplementare alcuni degli aspetti fondamentali di esso proprio all’interno di Swift Playgrounds stesso!
(Non sarebbe un articolo Swift by Sundell senza qualche esempio di codice, giusto? 😉)
Iniziamo definendo una versione “ridotta” della classe XCTestCase, ma come protocollo. Richiederemo che tutti i casi di test abbiano un inizializzatore vuoto (in modo da poter creare dinamicamente le istanze), metodi per impostare e smontare ogni esecuzione di test, così come una proprietà allTests ispirata a Swift Package Manager per dare al nostro test runner l’accesso ad ogni metodo di test che vogliamo eseguire:
protocol XCTestCase { init() func setUp() func tearDown() static var allTests: { get }}Mentre avremmo potuto implementare XCTestCase come una classe concreta, e fare uso del runtime Objective-C per identificare i metodi di test – proprio come fa XCTest sulle piattaforme Apple – questo ci avrebbe richiesto di marcare ogni metodo con @objc, e avrebbe anche reso il nostro codice meno portabile nel caso volessimo distribuirlo su piattaforme come Linux.
In seguito, estendiamo il nostro protocollo XCTestCase con un metodo che ci permetta di eseguire un dato caso di test (enumerando tutti i suoi metodi e chiamando ognuno di essi), così come implementazioni predefinite vuote di setUp e tearDown:
Con quanto sopra, siamo ora in grado di definire casi di test, ma abbiamo anche bisogno di un modo per eseguire verifiche e asserzioni mentre scriviamo la nostra vera logica di test. Per facilitare ciò, iniziamo implementando la funzione XCTFail, che ci permette di fallire un test nel caso in cui una certa condizione non sia stata soddisfatta. Gli daremo un argomento opzionale reason, e registreremo automaticamente il nome della funzione di test in cui è stata chiamata, così come il numero di linea – come questo:
Utilizzando quanto sopra, possiamo ora implementare la funzione XCTAssertEqual, che ci permetterà di affermare che il risultato di un’operazione è risultato uguale al risultato che ci aspettavamo:
Questo è davvero tutto ciò di cui abbiamo bisogno per iniziare a scrivere alcuni test di base. Per esempio, ecco come potremmo ora verificare che un tipo Playlist tenga correttamente traccia delle sue canzoni, così come assicurarci che il suo codice di serializzazione funzioni come previsto:
Per eseguire i nostri test di cui sopra, chiamiamo semplicemente run() sul tipo del test case:
try PlaylistTests.run()Potrebbe non essere una completa reimplementazione di XCTest, e dovremmo continuare ad aggiungere ogni funzione di asserzione e caratteristica di test di cui avremo bisogno manualmente – ma mostra che molte diverse caratteristiche di sviluppo avanzate sono tecnicamente possibili sull’iPad – a volte abbiamo solo bisogno di un po’ di tempo e creatività per farle accadere.
Supporta Swift by Sundell controllando questo sponsor:
Instabug: Risolvi bug, crash e altri problemi molto più velocemente usando le dettagliate tracce di stack, i log di rete e gli eventi UI che Instabug allega automaticamente a ogni segnalazione di bug. Usato sia da me che da migliaia di team di sviluppo iOS in tutto il mondo. Provatelo gratuitamente e integratelo con una sola riga di codice.
Conclusione
La versione 3.0 di Swift Playgrounds per iPad è un fantastico aggiornamento di un’app già deliziosa – che aggiunge nuove potenti capacità e rende molto più capaci le funzioni di sviluppo principali, come la segnalazione degli errori – il tutto mantenendo la sua attenzione alla facilità d’uso e ai contenuti educativi.
Swift 5, i moduli, l’editing a schede e la gestione dei file sorgente sono tutte grandi caratteristiche che rendono questa versione di Swift Playgrounds la più capace finora – ed è un grande passo verso la possibilità di eseguire molte più attività di sviluppo Swift su iPad. Proprio come quando si tratta di lavorare su iPad in generale, l’uso di Swift Playgrounds a volte richiede un po’ di pazienza extra e di espedienti, ma il risultato può spesso rendere un potente ambiente di sviluppo su un dispositivo altamente portatile.
Swift Playgrounds non è ancora un “killer Xcode”, e probabilmente non lo sarà mai, ma questo è OK. Mentre una migliore interoperabilità con Xcode (specialmente in termini di formati di file e struttura del progetto) e caratteristiche più avanzate dell’editor (come strumenti di refactoring e di sostituzione del testo) sarebbero sicuramente più che benvenute, finché posso scrivere rapidamente codice Swift in movimento, sarò più che felice – almeno in attesa che arrivi “Xcode per iPad”.
Swift Playgrounds non è ancora un “killer”.

Lascia un commento