React Native e Swift sono entrambe tecnologie relativamente nuove che supportano lo sviluppo di app mobili per dispositivi iOS. Mentre React Native è un framework per JavaScript, Swift è un nuovissimo linguaggio di programmazione. Quindi quale scegliere quando si pensa di costruire una nuova app per iOS?
Il testo copre:
- Cos’è Swift?
- Cos’è React Native?
- Perché confrontarli comunque?
- Confronto
- Alcuni pensieri su Fortran e sulla storia dell’informatica (seriamente!)
L’iPhone è senza dubbio più di un dispositivo – è un fenomeno culturale e sociale che inizialmente alimenta la rivoluzione degli smartphone accesa dal primo rilascio del dispositivo nel giugno 2007. Da allora, la popolarità del dispositivo è salita alle stelle, poiché il marchio ha visto una quota impressionante del 13,2% nelle vendite globali di unità di smartphone. È particolarmente impressionante se visto nel contesto – Apple è un marchio premium, mentre queste cifre includono anche un no-name o marchi economici, venduti sui mercati emergenti.
I dispositivi alimentati da iOS vedono la più grande popolarità nelle economie forti degli Stati Uniti, Canada, Scandinavia e Australia. Alla fine del 2017 il 78% degli adolescenti statunitensi possedeva un iPhone e l’80% ha affermato che il loro prossimo smartphone sarà anch’esso alimentato da iOS.
Considerando questo, non è una sorpresa, che Apple sia abbastanza forte da imporre i propri framework e linguaggi di programmazione – e questo è fondamentalmente ciò che è Swift.
.png?width=600&name=Organic%20Posting%20Webinar%20CEE%20IT%201200x630%20(6).png)
- Che cos’è Swift?
- Che cos’è React Native?
- React Native vs. Swift – perché dovremmo confrontarli?
- Cosa prendere in considerazione?
- React Native vs Swift – confronto tra piattaforme
- User Interface
- Velocità di codifica
- Performance
- Comunità e supporto
- Stabilità
- Documentazione
- La maturità della piattaforma
- Il costo dello sviluppo
- Il pool di talenti degli sviluppatori
- Esempi di applicazioni
- Sommario – una resilienza del linguaggio di programmazione
Che cos’è Swift?
Swift è un linguaggio di programmazione moderno, multiparadigma e general-purpose progettato da Apple per costruire i propri dispositivi alimentati da iOS e tutto l’ecosistema seguente. Le applicazioni possono essere progettate per funzionare anche su macOS (per i computer Apple), watchOS (AppleWatch), tvOS (lettore multimediale digitale Apple TV) e, cosa un po’ sorprendente, z/OS, che alimenta i computer IBM Mainframe.
Il linguaggio è attualmente distribuito su licenza Apache, che lo rende disponibile all’uso della comunità. È un progetto relativamente nuovo, lanciato nel giugno 2014, sette anni dopo il lancio del primo iPhone.
Che cos’è React Native?
React Native è un framework supportato da Facebook progettato per costruire applicazioni mobili indipendenti dai dispositivi. Contrariamente alle app native che utilizzano linguaggi di programmazione diversi per ogni piattaforma, React Native si basa su JavaScript e permette agli utenti di condividere il codice tra varie piattaforme, tra cui Android, iOS e app web. Fino al 70% del codice può essere condiviso tra le app, riducendo significativamente il tempo di sviluppo nello sviluppo di app mobili multipiattaforma.
React native è una tecnologia ampiamente utilizzata e affermata, sfruttata da Shopify, Facebook e Walmart apps tra gli altri.

React Native vs. Swift – perché dovremmo confrontarli?
Le app mobili stanno diventando non solo un semplice strumento per risolvere un problema. Sta diventando più una questione di stile di vita e di stabilire un legame con l’utente – se hanno un’app installata, il marchio è costantemente nella loro tasca o sotto la loro mano. Secondo i dati IDC, l’80% dei possessori di smartphone controllano il loro dispositivo non più tardi di 15 minuti dopo essersi alzati – effettivamente prima ancora di lavarsi i denti. Considerando questo, avere un’app è un must.
Tuttavia, costruire l’app è un costo – a volte enorme, quando si tratta di sviluppo mobile cross platform all’avanguardia. Tagliare i costi senza perdere la qualità può essere un enorme guadagno per le aziende. Inoltre, quando si sviluppano le app, le aziende devono affrontare le esigenze di entrambi i dispositivi basati su iPhone e Android, preparando efficacemente due pezzi di software separati progettati per eseguire lo stesso compito – la forma più robusta di sviluppo di app mobili cross-platform.
Ma l’ottimizzazione può venire con costi che non sono da accettare facilmente. Considerando questo, confrontare le possibilità di React Native vs Swift è accurato.
Cosa prendere in considerazione?
Sviluppare un’app eccezionale è una somma di molti fattori, ma ci sono pochi indicatori che hanno il maggior valore. Che il confronto React Native vs Swift abbia inizio!
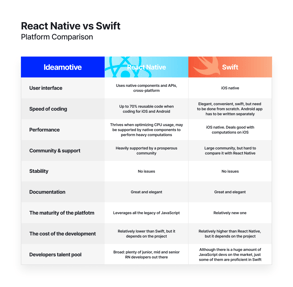
(Ma prima, ecco una versione TL;DR 😉)

React Native vs Swift – confronto tra piattaforme
User Interface
Swift, essendo il linguaggio nativo di iOS progettato da Apple per alimentare le app non ha ovviamente problemi ad integrarsi nel design di iOS e a sfruttare tutti i principi UX. D’altra parte, costruire l’app con Swift è, di fatto, codificare un’app nativa da zero. Quindi, ogni elemento deve essere rifinito separatamente.
React Native, d’altra parte, utilizza JavaScript come potenza dietro la scena e sfrutta le API interne per eseguire elementi nativi. Considerando questo, l’interfaccia utente è indistinguibile da quella nativa, ma più facile da codificare. Inoltre, grazie all’eredità di JavaScipt nello sviluppo web, le app non hanno problemi di visualizzazione su schermi di varie dimensioni – e questo può essere un punto quando si costruisce un’app per iPhone e iPad allo stesso tempo.
Velocità di codifica
Swift è, beh… Swift quando si tratta di codifica, poiché il linguaggio ha tolto l’eredità di Objective-C usata prima, rendendo il processo più facile e liberandosi degli svantaggi. È un modo conveniente per costruire un’app per iOS.
D’altra parte, React Native è un framework per JavaScript, che è un semplice ma potente cavallo di battaglia delle app web. Il linguaggio è anche facile da imparare e dal 1995, quando il linguaggio è stato introdotto, sono stati progettati vari strumenti di supporto.
Il gioco cambia quando si tratta di costruire l’app Android. Con React Native può essere addirittura un processo di copia-incolla (in una certa misura). Se l’app è stata costruita con Swift, il processo inizia dall’inizio.
Performance
L’intuizione suggerisce che l’app nativa dovrebbe essere più performante di quella basata su framework. Ma non è così semplice.
Vari test visti tra il web mostrano, che quando si confrontano due app identiche che eseguono le stesse azioni, le differenze variano dal compito. React Native è leggermente migliore quando si tratta di ottimizzare l’uso della CPU, ma trattare gli effetti grafici può essere più problematico per il framework. Per affrontare la sfida, React Native permette agli sviluppatori di incorporare il codice nativo nell’app, consegnando la chimera di codice utilizzando diversi strumenti e risorse per affrontare diversi compiti.
Ma il solo fatto che le differenze non siano significative è una grande testimonianza per React Native.
Comunità e supporto
JavaScript è attualmente uno dei linguaggi di programmazione più popolari, utilizzato nello sviluppo di app web e ibride per cellulari. Infatti – rimane il linguaggio di programmazione più popolare per il sesto anno di fila e viene utilizzato su oltre il 95,1% dei siti internet.
È difficile sfidare la posizione di JavaScript quando si è affermato nel 2014, anche quando è sostenuto da Apple.
D’altra parte, con la comunità più piccola, la scorta di contenuti di bassa classe è notevolmente inferiore. Quando si tratta di trovare qualcosa su JavaScript su Internet, ci sono innumerevoli risposte associate a un sacco di problemi solo leggermente legati al problema da risolvere. Quindi in effetti, nonostante la grande comunità di codificatori JavaScript là fuori, trovare la risposta può essere visto come cercare un ago in un pagliaio.
La situazione è vista anche a causa dell’onnipresenza e versatilità di JavaScript. Il linguaggio è usato per risolvere molteplici tipi di problemi, che si tratti di sviluppo web, sviluppo di app mobili o anche apprendimento automatico – sì, ci sono framework che combinano reti neurali e javascript e sono molto più di un giocattolo interessante o un fenomeno.
Come stretta opposizione – i problemi relativi a Swift si riferiscono a un solo tipo di programmazione – lo sviluppo di app iOS. Considerando che le classi dei problemi sono ristrette e supponendo che uno non stia cercando una soluzione per qualche sfida estremamente sofisticata mai incontrata prima, individuare la soluzione o chiederla nella comunità può essere significativamente più facile.
Quindi, una comunità più grande può a volte dare più confusione che un reale beneficio.
Stabilità
React Native, nonostante sia alimentato da uno dei più rinomati linguaggi di programmazione, non produce app realmente native. Il suo lavoro si basa sullo sfruttamento delle API interne e delle librerie per far funzionare l’app. Quindi, si tratta di aggiungere un intermediario tra il codice e la piattaforma.
D’altra parte, Swift produce un’app nativa, che può sfruttare tutte le possibilità della piattaforma. Come menzionato sopra, Swift si comporta meglio quando si tratta di effetti grafici e compiti pesanti dal punto di vista computazionale. Quindi, quando si tratta di sfruttare la piattaforma, Swift può essere la scelta migliore.
Ma ogni app sfrutta l’iPhone? E quanti sviluppatori Swift sono abbastanza abili da costruire un’app che sia ottimizzata abbastanza da funzionare in modo più stabile di quella React Native?
Documentazione
Sia React Native che Swift sono supportati e mantenuti da giganti della tecnologia. React Native è un progetto sostenuto da Facebook, e Swift viene da Apple. Considerando questo, entrambi i progetti sono ben documentati e organizzati. Infatti, entrambe le tecnologie forniscono standard di commento del codice in un modo che può essere facilmente convertito nella documentazione, riducendo significativamente il tempo richiesto. Per essere precisi:
- JSDoc per Java
- Jazza, che converte i commenti in markdown fatti in Swift.
Ma oltre alla documentazione fornita dal proprietario del progetto, c’è un altro aspetto della consegna del progetto IT – la facilità e l’automazione della documentazione del codice consegnato. C’è un’affermazione (non proprio) umoristica riguardo alla necessità di scrivere commenti e fornire una documentazione affidabile di qualsiasi codice scritto:
Tutto il tuo codice che non hai guardato per sei o più mesi potrebbe benissimo essere stato scritto da qualcun altro.
– Legge di Eagleson
Quindi in effetti – non importa quanto sia brillante un programmatore, qualsiasi codice sottodocumentato è spaghetti ad una prima occhiata. Le funzioni di documentazione automatizzata – che permettono sia di aggiungere i commenti che di esportare i documenti completi, possono essere un enorme risparmio di tempo.
Quando si tratta di questo aspetto, React Native ha strumenti significativamente più sofisticati per automatizzare la consegna della documentazione o anche sostenere la discussione tra i codificatori durante il processo di sviluppo.
Quindi, considerando questo punto di vista – il vantaggio è dalla parte di React Native.
La maturità della piattaforma
Entrambi i progetti sono relativamente nuovi, con Swift lanciato nel 2014 e React Native nel 2015 (essendo un discendente diretto di React.js che è in uso all’interno di Facebook dal 2011 e diventato open source nel 2013). Queste tecnologie sono emergenti, ma ci sono poche differenze significative.
Swift è un nuovo linguaggio di programmazione progettato per essere il prossimo passo dopo Objective-C. Progettare un linguaggio di programmazione è sempre un processo spinoso, in quanto è una spina dorsale di ogni pezzo di software.
React Native, d’altra parte, è la nuova tecnologia alimentata da quella consolidata – il JavaScript. Quindi è più facile controllare il codice e individuare i problemi con il framework stesso e individuare i bug è più facile.
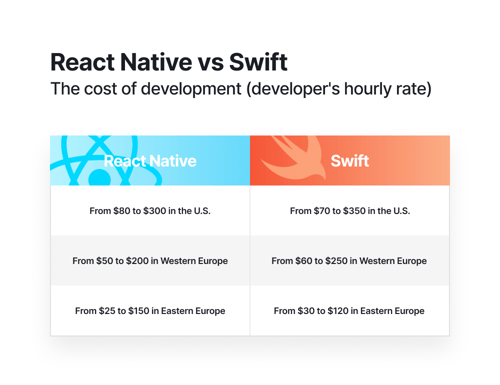
Il costo dello sviluppo
In ultimo, ma non meno importante, il costo dello sviluppo è uno degli aspetti chiave da prendere in… beh… considerazione, quando si pensa di scegliere una particolare tecnologia per realizzare il progetto. La maggior parte delle sfide in questo campo possono essere risolte con un semplice grafico che rappresenta la qualità crescente con il prezzo crescente. Ma questa non è necessariamente la verità – specialmente considerando lo sviluppo di app iOS.
Secondo varie stime, non c’è una differenza significativa nelle paghe orarie dei codificatori con guadagni leggermente più alti dei team di sviluppo rapido:

A quanto pare, la differenza non è così grande quando si tratta di un singolo coder, ma si accumulano quando si tratta di un grande progetto o numerosi coder all’interno del team.
Quindi quando si pensa al costo di sviluppo contato in valuta forte, React Native è leggermente più economico pur mantenendo tutti i vantaggi che offre.
Il pool di talenti degli sviluppatori
I numeri di cui sopra possono confondere – perché per il bene di Linus Torvald il coder che consegna l’app solo per un OS mobile è pagato meglio del ragazzo o ragazza il cui codice può essere usato su entrambe le principali piattaforme allo stesso tempo, tagliando efficacemente il tempo di sviluppo e i costi a metà.
La ragione è legata alla disponibilità di talenti sul mercato. JavaScript è uno dei linguaggi più popolari là fuori. Secondo il sondaggio fatto da Stack Overflow, il 69,8% degli utenti sceglierebbe JavaScript come linguaggio di scelta, mentre Swift entra a malapena nei primi quindici.
Considerando questo, ci sono molti codificatori JavaScript tra cui scegliere, mentre un numero significativamente inferiore è abile con Swift. Costruire la squadra di codificatori JavaScript è significativamente più facile.
Esempi di applicazioni
Ok, quindi abbiamo tutta la magia tecnica dietro di noi e la domanda cruciale arriva – qual è la vera differenza tra questi due linguaggi e si può individuare una differenza significativa? Il miglior test può essere eseguito su due app simili, ma completamente diverse, come l’app di Facebook su iOS e l’app di LinkedIn per iOS.
Entrambe sono app di social media con dati pesanti, con feed da visualizzare, messaggi da scambiare e annunci da mostrare. Inoltre, entrambe forniscono una quantità significativa di contenuti e devono essere ottimizzate per funzionare bene e sfruttare i dati dell’utente – alla fine, l’app mobile è uno dei modi migliori per ottenere i dati che l’azienda trova difficile raccogliere in altri modi, come la localizzazione o i modelli comportamentali.
Le differenze chiave si vedono in due campi cruciali – prestazioni e caratteristiche. L’app di LinkedIn in Swift sembra gonfia rispetto a quella di Facebook, nonostante la quantità relativamente minore di dati da elaborare e analizzare. Inoltre, l’app di LinkedIn sembra essere meno intuitiva, ma è una questione di UX e design, non la tecnologia di programmazione utilizzata per fornire il prodotto.
Alla fine – sembra che la tecnologia basata su javascript abbia prestazioni molto migliori del linguaggio nativo quando si tratta di fornire contenuti ricchi.
Sommario – una resilienza del linguaggio di programmazione
La programmazione e l’IT-business si basano su un paradigma un po’ schizofrenico di costruire nuove cose con vecchi strumenti. Nonostante gli sforzi dei giganti della tecnologia e i linguaggi di programmazione emergenti visti come prodigi, la roba invecchiata, a volte anche antiquata, non lascia il campo. Almeno non facilmente.
Fortran può essere un esempio estremo di resilienza dei linguaggi di programmazione. Lanciato nel 1957, quattro anni prima del volo spaziale di Yuri Gagarin e nove anni prima dello sbarco sulla luna.
Oh, e 28 anni prima della prima edizione del sistema operativo Windows. Eppure, Fortran è ancora in uso, specialmente in campi di calcolo pesante come la previsione del tempo e l’astronomia.
Lo stesso destino sembra essere condiviso da JavaScript, che alimenta il web moderno nonostante abbia più di 20 anni. Con React Native ha la possibilità di essere utilizzato ulteriormente come cavallo di battaglia dei dispositivi mobili, soprattutto considerando le dinamiche delle aziende che sviluppano React native.
Preparare l’app con Swift può comportare qualche aumento di prestazioni e permette allo sviluppatore di sfruttare tutte le possibilità offerte da iOS. Ma nella maggior parte dei casi, il guadagno sembra non essere così significativo quando si confrontano le possibilità di React Native vs Swift.
Per non parlare del fatto che c’è un intero mondo di utenti Android in attesa di un’app.
Ma hey, non state leggendo questo post del blog per caso – per qualche motivo, stavate cercando il confronto tra React native e Swift. Anche se il nostro confronto mostra che React Native è una scelta migliore, non abbiamo informazioni sulla sfida che aspetta il tuo business che vuoi risolvere con un’app. E lo sfondo può essere un game-changer – a volte ci sono dettagli che rendono la scelta di una tecnologia piuttosto che un’altra un must, anche se sono simili a prima vista o un’altra sembra essere migliore.
La tecnologia non consiste nell’essere ossessionati da una particolare tecnologia – si tratta di scegliere le parti migliori e creare la soluzione che supera il resto del mercato. Questo è il motivo per cui manteniamo il nostro team di esperti multi-talenti e competenti pronti a pensare fuori dagli schemi. Quindi, se vi state chiedendo se React Native o Swift si adattano meglio al vostro progetto – magari scriveteci una riga, così possiamo scoprirlo insieme?
Lascia un commento