A képek nem mind egyformák. A weboldalon található fotók, képek és dizájnok óriási hatással lehetnek egy weboldalra, és nem csak esztétikai szempontból. Ne essen a Google büntetésének áldozatául, és ne idegesítse látogatóit. Használja ki a tökéletes webes képek készítéséből származó SEO-előnyöket és teljesítménynövekedést.
Íme, hogyan készítsen és optimalizáljon képeket a weboldalán a legjobb teljesítmény érdekében.
Tartalomjegyzék
WordPress képméretek magyarázata
Ezekkel a durva irányelvekkel kezdje:
- Próbálja a fájlméretet 200kb alatt tartani, ha több fénykép vagy kép van egy bejegyzésben vagy oldalon.
- Ha a vállalkozásod a fotózás, a divat, az utazás vagy más, erősen vizuális jellegű iparág, növelheted a fájlméretet. Helyi üzletek, marketing weboldalak, e-kereskedelmi vállalkozások és minden olyan vállalkozás, amely nem függ a vizualitástól, a kis fájlméretek használata jobban szolgálja Önt.
- Az 1 MB-os fájlok ritkán jó ötlet. A 20 MB-os fájlok (amelyeket sok weboldalon láttam) mindig szörnyű ötlet.
- A fájlok szerkesztésének legegyszerűbb módja a böngészőalapú eszközök, például a Canva vagy a Snappa. Ezek az eszközök arra is nagyszerűek, hogy gyorsan hozzáadj szöveget a képhez, vagy megváltoztasd a megjelenést, mielőtt közzéteszed vagy hozzáadod a blogodhoz. A Photoshop is átméretezi neked a képeket, de a Photoshop túlzás ehhez a folyamathoz.
A kép szélessége és magassága
Próbáld meg, hogy a képek szélessége megegyezzen a jelenlegi témádéval. Ha a bejegyzések 800px szélességű megjelenítésre vannak dobozolva, tartsd a képeidet ezen méret körül.
A hosszú képek jól működnek a Pinteresten és a Pinterest-képeknél a WordPress blogodon. De a szokásos blogbejegyzések képeihez a vízszintes képek működnek a legjobban. Tartsd az arányt a 16:9-es tartományban.
Példák:
800 px x 600 px
1024 px x 768 px
Hősképek vagy kiemelt képméretek
A hőskép, vagyis a poszt tetején megjelenő kép (és gyakran a közösségi médiában történő megosztásoknál) más eset. Ez az első kép, amelyet az emberek látnak. Ez az a kép, amely a blogarchívumokban és a közösségi médiában is megjelenik (hacsak nem használ egy másik eszközt, például a Yoast-ot a közösségi oldalakon megjelenő kép meghatározásához).
A kiemelt képhez valamivel nagyobb felbontást (150-300 kb jó) és nagyobb méreteket használjon. Az 1200 px x 800 px egy jó kiindulási pont.
A WordPress gyakran csökkenti a képméreteket. Ez a WordPress blog témájában beállított alapértelmezett képméretektől függ. De jobb egy kicsit lekicsinyíteni, mint felnagyítani. Az adott méretekhez felnagyított képek gyakran szemcsésnek és szakszerűtlennek tűnnek. A BuzzFeed minden képe így néz ki.
A képfájlok webes elnevezése és címkézése
A megfelelő nevek és címkék hozzáadása a képfájlokhoz fontos feladat, amelyet a webhelyek tulajdonosai gyakran figyelmen kívül hagynak. A képek elnevezése, desctibálása és címkézése azért fontos, mert, nos, a Google szereti ezt. Ha nem nevezed el megfelelően a fájljaidat, vagy nem adsz címkéket a képeidhez, azzal elszalasztod a lehetőséget, hogy nagyobb forgalmat érj el a Google-től. Röviden, ez jót tesz a SEO-nak.
Itt van, amit tudnia kell.
- A fájlneveknek rövidnek és tömörnek kell lenniük, és tükrözniük kell a kép tartalmát.
- Ha a kép egy piros CrossFit kettle bell-t ábrázol, nevezze el a fájlt red-crossfit-kettle-bell.jpg
- Az aláhúzás ( _ ) helyett használjon kötőjeleket ( – ).
- Az egyszerűség érdekében ne használjon aláhúzásokat, és ne használjon olyan végszavakat, mint az “és”, “a” és “a”.
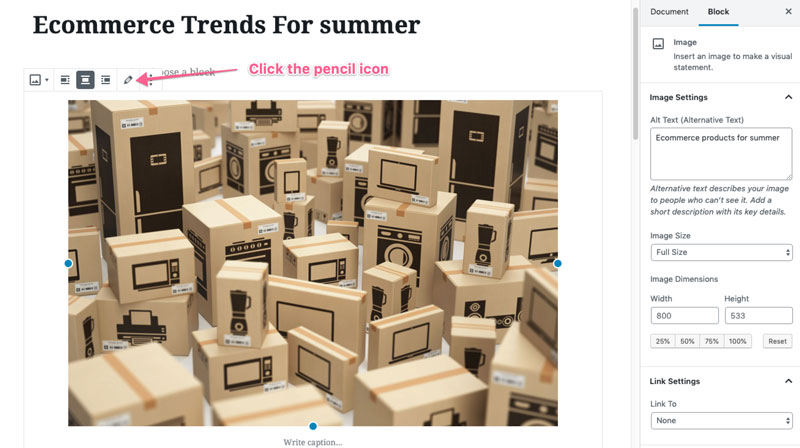
Íme, így szerkesztheti egy kép nevét, leírását és alt tagjét a WordPressben az új Gutenberg-szerkesztőben (WordPress 5.0 és újabb verzió)
Kattintson a képre, és kattintson a fölötte megjelenő ceruza ikonra.

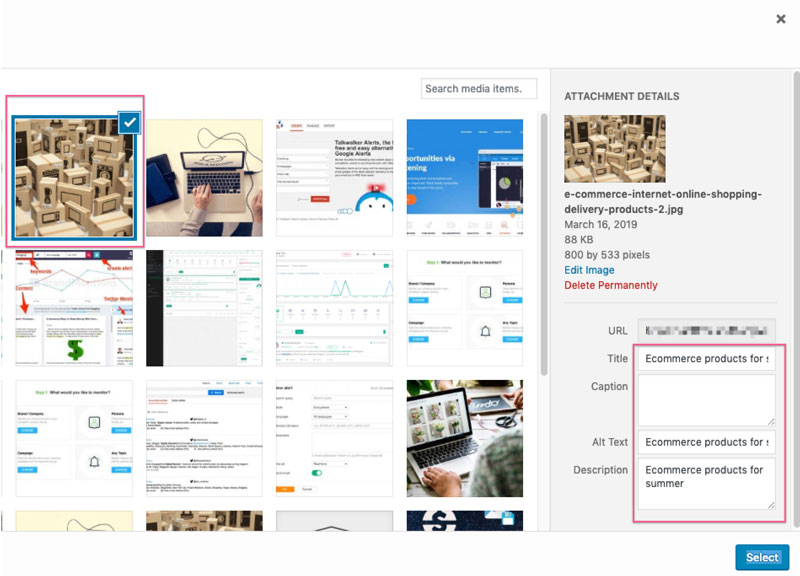
A jobb oldali-WordPress médiaszerkesztőjének jobb oldalán a következő mezők szerkesztésére lesz lehetőséged
- Cím
- Felirat
- Alt szöveg
- Leírás

Néhány weboldal tulajdonos figyelmen kívül hagyja a Feliratot, mert jobban szeretik a képeket a weboldalakon felirat nélkül, de ez személyes dolog. A legfontosabb mezők a Cím és az Alt szöveg mezők.
A Alt szöveg arra szolgál, hogy segítsen a látássérült felhasználóknak megérteni a webhelyét. Leírónak kell lennie, és nem szabad kulcsszavakkal telezsúfolni. Tartalmaznia kell azonban a megcélzott kulcsszavakat, ha releváns, hogy tartalmazza őket.
A képfájl Alt szövegét közvetlenül a WordPress bejegyzésszerkesztőjében szerkesztheti. Amikor kiválaszt egy képet, a jobb oldalsávos panel egy blokkszerkesztőre változik, ahol közvetlenül megadhatja vagy módosíthatja az Alt szöveget.
WordPress képoptimalizáló
A kép méretét érdemes manuálisan csökkenteni, mert így kézben tarthatja a fájl méretét és minőségét. Nem akarsz hatalmas képeket vagy rossz minőségű képeket a webhelyeden. Mindkettő negatív felhasználói élményt fog okozni.
De ha már elvégezte a kezdeti optimalizálást, átadhatja a nehezét olyan eszközöknek és alkalmazásoknak, amelyek mesterséges intelligenciát használnak a képek webes optimalizálására. Ez nagyszerű időmegtakarítás.
Három ajánlott eszköz telepítése
1. WP Rocket vagy w3 Total Cache
A gyorsítótár segít gyorsabban betöltődni az oldaladon azáltal, hogy ideiglenes másolatokat készít az oldalakról a felhasználóknak való kiszolgáláshoz.
2. ShortPixel – Egy képtömörítő eszköz, amely kéznél van. Csak kapcsolja be, és hagyja, hogy működjön. A ShortPixel jobban optimalizálja a képeidet, mint ahogyan azt te magad megtehetnéd. A beállítások felett teljes mértékben Ön rendelkezik, és ez egy nem destruktív plugin, így nem kell aggódnia amiatt, hogy véglegesen megváltoztatja a képeit. Képeit automatikusan átkonvertálhatja az új webes szabványra, a Webp-re. Az egyik legegyszerűbb eszköz az automatikus képtömörítéshez.
3. A NitroPack egy olyan bővítmény, amely a CDN-ek erőteljes gyorsítótárazási szolgáltatásait használja a betöltési idők csökkentésére (hatalmas mértékben), különösen a megosztott tárhelycsomagokon. A NitroPack az Amazon tartalomszolgáltató hálózatát (CDN) használja, így elképesztően gyors. Elvégzi az összes olyan weboldali gyorsítótárazási feladatot, amelyet a hagyományos gyorsítótárazási bővítmények, de kihasználja a dedikált CDN-hálózatot és a gyorsítótárazási beállítások automatikus konfigurálását is. Egy kattintással beállítható a szupergyors weboldalakhoz.
GYIK
Melyek a wordpress alapértelmezett képméretei?
- A teljes méret a feltöltött kép mérete.
- A nagy méret 1024 px széles.
- A közepes méret 300 px széles.
- A miniatűr kép 150px széles (négyzet alakú).
Mi a helyzet a WordPress slider képméretekkel?
Ne használj slidereket. Ezek jelentősen lelassítják az oldaladat, és 2019-ben a legtöbb felhasználó (különösen a mobil felhasználók) számára teljesen bosszantóak.
Melyik a legjobb WordPress képméret?
Ez egy tág kérdés, de ha a kiemelt képről beszélünk, a WordPress blogok számára a legjobb képméret a méretek és a minőség közötti kompromisszum. Az 1200 x 628 pixel egy nagyszerű középút. Az 1200 legyen a minimális szélesség egy jó minőségű képhez egy WordPress blogon. Használjon képtömörítő eszközöket és CDN-eket, hogy lehetővé tegye e képek gyorsabb letöltését a webhely látogatójának böngészőjében.
Melyik a legjobb wordpress képminőség?
AzPNG jobb, mint a JPG, de sokkal több helyet foglal. Egy olyan plugin használata, mint a ShortPixel segít megőrizni a minőséget a fájlméret csökkentése során.
Melyik a legjobb képméret a WooCommerce-hez?
A WordPress első számú e-kereskedelmi bővítményének legjobb képméretei a témától függnek. Nincs egyetlen tökéletes méret, de a képeket közvetlenül a WordPress testreszabójában testre szabhatod.
Melyik a WordPress fejléc kép mérete?
Az ismét a témától függ, de ha azt szeretnéd, hogy a fejléc kép vagy a kezdőlap teljes méretű képe megfelelően jelenjen meg nagy monitorokon, akkor biztos, hogy a kép 1600 px széles legyen. Ha lehet, még nagyobbat is válassz (anélkül, hogy teljesen megölnéd a betöltési időt)
A kiemelt képem nem jelenik meg?
Nézd meg a témád dokumentációját, vagy kérdezd meg a fejlesztődet. Sok téma alapértelmezés szerint nem jeleníti meg a kiemelt képet.
Mi az optimális képméret a weben?
Ezt lehetetlen megválaszolni. Nincs egyetlen optimális méret, de ha követed az ebben a bejegyzésben található tanácsokat, el fogsz jutni a blogod számára optimális képmérethez.
Mi a helyzet a reszponzív képekkel a WordPressben?
Ha helyesen kódolt WordPress témát használsz, akkor nem kell aggódnod emiatt. A stíluskódban (CSS) található médiakérdések utasítják a böngészőt, hogy a képernyőméret változásakor cserélje ki a képeket.
Melyik a legjobb képméret a fényképészeti webhelyhez?
A fényképészeti webhelyek természetüknél fogva erősen vizuálisak, és ez a vizuális szempont gyakran fontosabb, mint a szöveg. A fotós blogok fogyasztói gyakran hosszabb várakozási idővel számolnak, mivel a nagyméretű, kiváló minőségű képek letöltése időigényes. A fényképészeti webhelyeken nagyobb fájlméreteket és nagyobb méreteket kell használnia a képekhez.
Összefoglaló
- A képeket JPG formátumban mentse
- A képméretet csökkentse 200kb alá, ami a legtöbb webhelyen a legtöbb képhez elegendőnek kell lennie.
- A méreteket tartsa a téma méreteivel azonosnak (800px széles szokott lenni). Kérdezze meg a fejlesztőjét ezekről a részletekről
- Legyen leíró a fájlnévvel. Használjon kötőjeleket, ne aláhúzásokat a névben, és kerülje a “végszavakat”
- Adjon címet a képfájlnak.
- A Alt szövegnek úgy kell leírnia a képet, hogy ne legyen spammelő
- Használj gyorsítótárazási bővítményt és képtömörítő eszközt

.
Vélemény, hozzászólás?