A React Native és a Swift is viszonylag új technológiák, amelyek az iOS-eszközökre való mobilalkalmazás-fejlesztést támogatják. Míg a React Native egy keretrendszer a JavaScripthez, addig a Swift egy vadonatúj programozási nyelv. Tehát melyiket válasszuk, ha új iOS-alkalmazás készítésén gondolkodunk?
A szövegben szó esik:
- Mi a Swift?
- Mi a React Native?
- Miért hasonlítjuk össze őket egyáltalán?
- Összehasonlítás
- Néhány gondolat Fortranról és a számítástechnika történetéről (komolyan!)
Az iPhone kétségtelenül több, mint egy eszköz – ez egy kulturális és társadalmi jelenség, amely kezdetben az okostelefonok forradalmát hajtotta, amelyet a készülék 2007 júniusi első megjelenése indított el. Azóta a készülék népszerűsége az egekbe szökött, mivel a márka lenyűgöző, 13,2%-os részesedést ért el a globális okostelefon-értékesítésben. Ez különösen akkor lenyűgöző, ha a kontextusban nézzük – az Apple egy prémium márka, míg ezek a számok tartalmazzák a feltörekvő piacokon értékesített no name vagy olcsó márkákat is.
Az iOS-alapú készülékek az USA, Kanada, Skandinávia és Ausztrália erős gazdaságaiban örvendenek a legnagyobb népszerűségnek. 2017 végén az amerikai tizenévesek 78%-ának volt iPhone-ja, és 80%-uk állította, hogy a következő okostelefonjuk is iOS-alapú lesz.
Ezt figyelembe véve nem meglepő, hogy az Apple elég erős ahhoz, hogy saját keretrendszereket és programozási nyelveket erőltessen – és lényegében ez a Swift.
.png?width=600&name=Organic%20Posting%20Webinar%20CEE%20IT%201200x630%20(6).png)
- Mi a Swift?
- Mi a React Native?
- React Native vs. Swift – miért érdemes összehasonlítani őket?
- Mit kell figyelembe venni?
- React Native vs Swift – platform összehasonlítás
- Használói felület
- A kódolás sebessége
- Teljesítmény
- Közösség és támogatás
- Szabályozhatóság
- Dokumentáció
- A platform érettsége
- A fejlesztés költségei
- Developers talent pool
- Alkalmazási példák
- Összefoglalva – egy programozási nyelv rugalmassága
Mi a Swift?
A Swift egy modern, általános célú és több paradigmát felölelő programozási nyelv, amelyet az Apple az iOS-alapú készülékeik és az azt követő ökoszisztéma építéséhez tervezett. Az alkalmazásokat úgy lehet tervezni, hogy azok fussanak a macOS (Apple számítógépekhez), a watchOS (AppleWatch), a tvOS (Apple TV digitális médialejátszó) és – ami talán kicsit meglepő – az IBM Mainframe számítógépeit működtető z/OS rendszeren is.
A nyelvet jelenleg Apache licenc alapján terjesztik, ami a közösség számára elérhetővé teszi a használatát. Viszonylag új projektről van szó, 2014 júniusában indult, hét évvel az első iPhone megjelenése után.
Mi a React Native?
A React Native egy Facebook által támogatott keretrendszer, amelyet eszköz-agnosztikus mobilalkalmazások készítésére terveztek. A natív alkalmazásokkal ellentétben, amelyek platformonként eltérő programozási nyelveket használnak, a React Native JavaScriptre épül, és lehetővé teszi a felhasználók számára, hogy a kódot megosszák a különböző platformok között, beleértve az Android, iOS és webes alkalmazásokat. A kód akár 70%-a is megosztható az alkalmazások között, ami jelentősen csökkenti a fejlesztési időt a platformok közötti mobilalkalmazás-fejlesztés során.
A React native széles körben használt és bevált technológia, amelyet többek között a Shopify, a Facebook és a Walmart alkalmazásai is kihasználnak.

React Native vs. Swift – miért érdemes összehasonlítani őket?
A mobilalkalmazások nem csupán egy egyszerű eszközzé válnak egy probléma megoldására. Egyre inkább az életstílusról és a felhasználóval való kapcsolat kialakításáról szólnak – ha telepítettek egy alkalmazást, a márka folyamatosan a zsebükben vagy a kezük alatt van. Az IDC adatai szerint az okostelefon-tulajdonosok 80%-a legkésőbb 15 perccel a felkelés után – gyakorlatilag még a fogmosás előtt – ellenőrzi készülékét. Ezt figyelembe véve az alkalmazás megléte elengedhetetlen.
Az alkalmazás elkészítése mindazonáltal költséggel jár – néha hatalmas költséggel, ha a legmodernebb, platformokon átívelő mobilfejlesztésről van szó. A költségek csökkentése minőségromlás nélkül hatalmas nyereség lehet a vállalatok számára. Ráadásul az alkalmazások fejlesztése során a vállalatoknak mind az iPhone, mind az Android-alapú eszközök igényeit figyelembe kell venniük, gyakorlatilag két különálló, ugyanarra a feladatra tervezett szoftvert kell elkészíteniük – ez a keresztplatformos mobilalkalmazás-fejlesztés legstabilabb formája.
Az optimalizálás azonban olyan költségekkel járhat, amelyeket nem könnyű elfogadni. Ezt figyelembe véve a React Native vs. Swift lehetőségeinek összehasonlítása pontos.
Mit kell figyelembe venni?
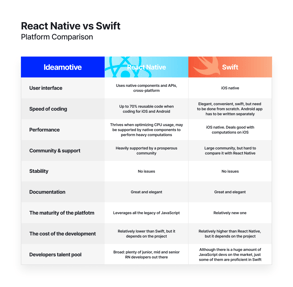
A kiemelkedő alkalmazás fejlesztése sok tényező összessége, mégis van néhány mutató, amely a legnagyobb értékkel bír. Kezdődjön a React Native vs. Swift összehasonlítás!
(De először is, itt a TL;DR verzió 😉)

React Native vs Swift – platform összehasonlítás
Használói felület
A Swift, mint az Apple által az alkalmazások működtetésére tervezett iOS-natív nyelvnek nyilvánvalóan nem okoz gondot az iOS-designba való integrálódás és az összes UX-elv kihasználása. Másrészt az alkalmazás Swifttel való megépítése valójában egy natív alkalmazás kódolása a semmiből. Így minden elemet külön kell csiszolni.
A React Native ezzel szemben a JavaScriptet használja erőforrásként a színfalak mögött, és a belső API-kat használja a natív elemek futtatásához. Ezt figyelembe véve a felhasználói felület megkülönböztethetetlen a natívtól, mégis könnyebb kódolni. Ráadásul a JavaScipt webfejlesztői örökségének köszönhetően az alkalmazásoknak nem okoz gondot a különböző képernyőméreteken való megjelenítés – ez pedig akkor lehet szempont, ha egyszerre építünk alkalmazást iPhone-ra és iPadre.
A kódolás sebessége
A Swift, nos… Swift, ha kódolásról van szó, mivel a nyelv levette a korábban használt Objective-C örökségét, megkönnyítve a folyamatot és megszabadulva a hátrányoktól. Ez egy kényelmes módja az iOS-alkalmazások készítésének.
A másik oldalon a React Native egy JavaScript keretrendszer, amely a webes alkalmazások egyszerű, mégis erőteljes munkalova. A nyelvet is könnyű megtanulni, és 1995-től, a nyelv bevezetésétől kezdve különböző támogató eszközöket terveztek.
A játék megváltozik, amikor az Android-alkalmazás építéséről van szó. A React Native-tal akár copy-paste folyamat is lehet (bizonyos mértékig). Ha az alkalmazást Swifttel építették, a folyamat az elejétől kezdődik.
Teljesítmény
A megérzés azt sugallja, hogy a natív alkalmazásnak jobb teljesítményűnek kell lennie, mint a keretrendszer alapúnak. De ez nem ilyen egyszerű.
A weben látott különféle tesztek azt mutatják, hogy két azonos műveletet végrehajtó azonos alkalmazás összehasonlításakor a különbségek a feladattól függően változnak. A React Native valamivel jobb, ha a CPU-használat optimalizálásáról van szó, de a grafikus effektusok kezelése nagyobb gondot okozhat a keretrendszer számára. A kihívás kezelésére a React Native lehetővé teszi a fejlesztők számára, hogy a natív kódot beágyazzák az alkalmazásba, a különböző feladatok kezeléséhez különböző eszközöket és eszközöket használó kódkimérát szolgáltatva.
De már az a puszta tény, hogy a különbségek nem jelentősek, nagyszerű bizonyság a React Native mellett.
Közösség és támogatás
A JavaScript jelenleg az egyik legnépszerűbb programozási nyelv, amelyet a webes és hibrid mobilalkalmazások fejlesztésében használnak. Valójában – immár hatodik éve a legnépszerűbb programozási nyelv, és az internetes webhelyek több mint 95,1%-án használják.
Nehéz megkérdőjelezni a JavaScript pozícióját, amikor 2014-ben alakult ki, még az Apple támogatásával is.
Másrészt a kisebb közösség miatt az alacsony színvonalú tartalmak készlete lényegesen kisebb. Ha az interneten bármit is találni a JavaScriptről, számtalan válasz társul rengeteg problémával, amelyek csak kis mértékben kapcsolódnak a megoldandó problémához. Így valójában a JavaScript-kódolók nagy közössége ellenére a válasz megtalálása olyan lehet, mint tűt keresni a szénakazalban.
A helyzet a JavaScript mindenütt jelenléte és sokoldalúsága miatt is látható. A nyelvet többféle probléma megoldására használják, legyen szó webfejlesztésről, mobilalkalmazás-fejlesztésről vagy akár gépi tanulásról – igen, léteznek neurális hálózatokat és javascriptet kombináló keretrendszerek, és ezek sokkal több mint egy érdekes játékszer vagy jelenség.
Szigorú ellentétben – a Swifttel kapcsolatos problémák csak egy programozási típusra vonatkoznak – az iOS alkalmazásfejlesztésre. Ezt figyelembe véve a problémák osztályai szűkek, és feltételezve, hogy valaki nem valami rendkívül bonyolult, korábban soha nem tapasztalt kihívásra keres megoldást, a megoldás kiszúrása vagy a közösségben való rákérdezés lényegesen könnyebb lehet.
Ezért a nagyobb közösség néha több zavart okozhat, mint valódi előnyt.
Szabályozhatóság
A React Native annak ellenére, hogy az egyik legismertebb programozási nyelvből táplálkozik, nem igazán natív alkalmazást készít. Munkája a belső API-k és könyvtárak kihasználásán alapul, hogy az alkalmazás működjön. Tehát arról van szó, hogy egy közvetítőt ad a kód és a platform közé.
A Swift viszont olyan natív alkalmazást készít, amely a platform összes lehetőségét kihasználhatja. Ahogy fentebb említettük, a Swift jobban teljesít, amikor grafikai effektekkel és számításigényes feladatokkal foglalkozik. Tehát ha a platform kiszipolyozásáról van szó, a Swift lehet a jobb választás.
De vajon minden alkalmazás kiszipolyozza az iPhone-t? És hány Swift-fejlesztő elég képzett ahhoz, hogy olyan alkalmazást készítsen, amely eléggé optimalizált ahhoz, hogy stabilabban teljesítsen, mint a React Native?
Dokumentáció
A React Native-ot és a Swiftet is technológiai óriások támogatják és karbantartják. A React Native egy Facebook által támogatott projekt, a Swift pedig az Apple-től származik. Ezt figyelembe véve mindkét projekt jól dokumentált és szervezett. Valójában mindkét technológia olyan szabványokat szállít a kód kommentálására, amelyek könnyen átalakíthatók a dokumentációba, jelentősen csökkentve a szükséges időt. Pontosabban:
- JSDoc for Java
- Jazza, amely a Swiftben készült megjegyzéseket markdownba konvertálja.
A projektgazda által szállított dokumentáción kívül azonban van egy másik aspektusa is az informatikai projekt szállításának – a szállított kód dokumentálásának egyszerűsége és automatizálása. Van egy (nem igazán) humoros kijelentés arra vonatkozóan, hogy minden megírt kódhoz megjegyzéseket kell írni és megbízható dokumentációt kell szállítani:
Minden olyan saját kód, amelyet hat vagy több hónapja nem nézett meg, akár más is írhatta.
– Eagleson-törvény
Így valójában – bármilyen zseniális is egy programozó, minden aluldokumentált kód első pillantásra spagetti. Az automatizált dokumentációs funkciók – mind a megjegyzések hozzáadását, mind a teljes dokumentumok exportálását lehetővé téve – hatalmas időmegtakarítást jelenthetnek.
A React Native ebben az aspektusban lényegesen kifinomultabb eszközökkel rendelkezik a dokumentáció szállításának automatizálására vagy akár a kódolók közötti vita támogatására a fejlesztési folyamat során.
Ezt a szempontot figyelembe véve tehát – az előny a React Native oldalán van.
A platform érettsége
Mindkét projekt viszonylag új, a Swift 2014-ben indult, a React Native pedig 2015-ben (a React.js közvetlen leszármazottja, amelyet 2011 óta használnak a Facebookon belül, és 2013-ban vált nyílt forráskódúvá). Ezek a technológiák feltörekvőben vannak, mégis kevés jelentős különbség van közöttük.
A Swift egy új programozási nyelv, amelyet az Objective-C után a következő lépésnek szántak. Egy programozási nyelv megtervezése mindig kényes folyamat, hiszen minden szoftver gerincét ez adja.
A React Native ezzel szemben az új technológia, amelyet a bevált – a JavaScript – hajt. Így könnyebb ellenőrizni a kódot és kiszúrni a problémákat magával a keretrendszerrel, és a hibák kiszúrása is könnyebb.
A fejlesztés költségei
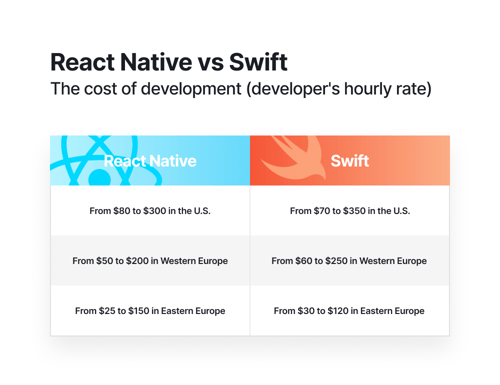
Végül, de nem utolsósorban a fejlesztési költség az egyik legfontosabb szempont, amit… nos… figyelembe kell venni, amikor azon gondolkodunk, hogy egy adott technológiát válasszunk a projekt megvalósításához. A legtöbb kihívás ezen a területen megoldható egy egyszerű grafikonnal, amely a növekvő minőséget ábrázolja a növekvő árral. De ez nem feltétlenül így van – különösen az iOS-alkalmazásfejlesztést tekintve.
A különböző becslések szerint nincs jelentős különbség a programozók órabérében, a gyors fejlesztőcsapatok valamivel magasabb keresetével:

A különbség nyilvánvalóan nem olyan nagy, ha egyetlen kódolóról van szó, mégis halmozódnak, ha egy nagy projektről vagy számos kódolóról van szó a csapaton belül.
Azaz, ha a kemény valutában számolt fejlesztési költségekre gondolunk, a React Native valamivel olcsóbb, miközben minden előnyét megtartja.
Developers talent pool
A fenti számok zavaróak lehetnek – Linus Torvald kedvéért miért fizetik jobban azt a kódolót, aki csak egy mobil OS-re szállítja az alkalmazást, mint azt a srácot vagy lányt, akinek a kódja egyszerre mindkét vezető platformon használható, gyakorlatilag felére csökkentve a fejlesztési időt és költségeket.
Az ok a tehetségek piaci elérhetőségével függ össze. A JavaScript az egyik legnépszerűbb nyelv. A Stack Overflow által végzett felmérés szerint a felhasználók 69,8%-a a JavaScriptet választaná a választott nyelvnek, míg a Swift alig kerül be az első tizenötbe.
Ezt figyelembe véve sok JavaScript-kódoló közül lehet választani, míg a Swiftet lényegesen kevesebben ismerik. A JavaScript-kódolókból álló csapat felépítése lényegesen könnyebb.
Alkalmazási példák
Oké, tehát minden techie-mágiát magunk mögött tudunk, és jön a döntő kérdés – mi a valódi különbség a két nyelv között, és ki lehet-e szúrni a jelentős különbséget? A legjobb tesztet két hasonló – mégis teljesen különböző – alkalmazáson lehet elvégezni, mint például a Facebook alkalmazás iOS-en és a LinkedIn alkalmazás iOS-en.
Mindkettő adatigényes közösségi médiaalkalmazás a megjelenítendő hírfolyam, az üzenetek cseréje és a hirdetések megjelenítése miatt. Emellett mindkettő jelentős mennyiségű tartalmat szolgáltat, és optimalizálni kell őket, hogy jól teljesítsenek és hasznosítani tudják a felhasználók adatait – végső soron a mobilalkalmazás az egyik legjobb módja annak, hogy olyan adatokhoz jusson a vállalat, amelyeket más módon, például lokalizációval vagy viselkedési mintákkal nehezen tud összegyűjteni.
A legfontosabb különbségek két kulcsfontosságú területen – a teljesítmény és a funkciók terén – mutatkoznak. A LinkedIn Swift alkalmazás a Facebookéhoz képest felfújtnak tűnik, annak ellenére, hogy viszonylag kevesebb adatot kell feldolgozni és elemezni. Emellett a LinkedIn alkalmazás kevésbé tűnik intuitívnak, ez azonban az UX és a dizájn kérdése, nem pedig a termék megvalósításához használt programozási technológia.
Végeredményben – úgy tűnik, hogy a javascript-alapú technológia sokkal jobb teljesítményt nyújt, mint a natív nyelv, ha gazdag tartalom szolgáltatásáról van szó.
Összefoglalva – egy programozási nyelv rugalmassága
A programozás és az IT-üzlet egy kissé skizofrén paradigmán alapul, amely szerint új dolgokat építenek régi eszközökkel. A technológiai óriások erőfeszítései és a csodagyerekeknek tartott új programozási nyelvek ellenére az elöregedett, néha már elavult dolgok nem hagyják el a terepet. Legalábbis nem könnyen.
A Fortran a programozási nyelvek ellenálló képességének szélsőséges példája lehet. 1957-ben indult, négy évvel Jurij Gagarin űrrepülése és kilenc évvel a Holdra szállás előtt.
Ó, és 28 évvel a Windows operációs rendszer első kiadása előtt. És mégis, a Fortran még mindig használatban van, különösen az olyan nehéz számítástechnikai területeken, mint az időjárás-előrejelzés és a csillagászat.
A jelek szerint ugyanez a sorsa a JavaScriptnek is, amely több mint 20 éves kora ellenére a modern webet hajtja. A React Native-tal esélye van arra, hogy a mobileszközök munkalovaként tovább használható legyen, különösen a React native fejlesztő cégek dinamikáját figyelembe véve.
Az alkalmazás Swift-tel való elkészítése némi teljesítménynövekedéssel járhat, és lehetővé teszi a fejlesztő számára, hogy kihasználja az iOS által nyújtott összes lehetőséget. De a legtöbb esetben a React Native vs. Swift lehetőségek összehasonlításakor a nyereség nem tűnik olyan jelentősnek.
Nem beszélve arról, hogy az Android felhasználók egész világa várja az alkalmazást.
De hé, nem véletlenül olvasod ezt a blogbejegyzést – valamiért a react native és a swift összehasonlítását kerested. Még akkor is, ha az összehasonlításunk azt mutatja, hogy a React Native jobb választás, nincs információnk arról, hogy milyen kihívás vár a vállalkozásodra, amit egy alkalmazással szeretnél megoldani. Márpedig a háttér meghatározó lehet – néha vannak olyan részletek, amelyek miatt az egyik technológiát a másik helyett kell választani, még akkor is, ha első ránézésre hasonlóak, vagy egy másik jobbnak tűnik.
A technológia nem arról szól, hogy egy adott technológia megszállottjává váljunk – hanem arról, hogy kiválogassuk a legjobb részeket, és elkészítsük azt a megoldást, amely felülmúlja a piac többi részét. Ezért tartjuk a sokoldalúan tehetséges és képzett szakértőkből álló csapatunkat készen arra, hogy “out-of-the-box” módon gondolkodjon. Ha tehát azon gondolkodik, hogy a React Native vagy a Swift jobban illik-e a projektjéhez – talán csak írjon nekünk egy sort, hogy együtt kiderítsük?
Vélemény, hozzászólás?