 Have you ever wish you could mess around with WordPress without the trouble or cost of installing it on a web hosting server?
Have you ever wish you could mess around with WordPress without the trouble or cost of installing it on a web hosting server?
Staging environments are perfectly fine when you need to debug issues or test updates before pushing to a live WordPress website. De mi a helyzet akkor, ha:
- Új bővítményeket szeretne kipróbálni?
- Tesztelni egy témát, vagy sajátot készíteni?
- Új WordPress funkciók felfedezése?
- Kísérletezni egy trendi design vagy kódolási technikával?
- Munkát folytathat a webhelyen akkor is, ha a wi-fi kapcsolat gyér vagy nem létezik?
Ezekben az esetekben a legjobb, ha a WordPress-t helyileg telepíti a számítógépére. Ezért ma megmutatjuk, hogyan telepítheti a WordPress-t a XAMPP-re.
- Hogyan telepítheti a WordPress-t helyileg a XAMPP-vel
- 1. lépés: Válassz egy helyi szerverkörnyezetet
- 2. lépés: A XAMPP letöltése
- 3. lépés: A XAMPP környezet konfigurálása
- 4. lépés: Adatbázis létrehozása
- 5. lépés: WordPress letöltése
- Szakasz 6: A wp-config frissítése.php fájl
- 7. lépés: A WordPress telepítése a Localhostra
- Hogyan telepítsd a WordPress Multisite-ot Localhoston
- 1-7. lépés: A WordPress helyi telepítése
- 8. lépés: A WordPress Multisite aktiválása
- Összefoglaló
Hogyan telepítheti a WordPress-t helyileg a XAMPP-vel
A WordPress annak ellenére, hogy nyílt forráskódú szoftverét könnyen letölthetővé teszi, nem lehet a számítógépére telepíteni. Önállóan legalábbis nem.
Ha a WordPress-t a localhostra (azaz a számítógépedre) szeretnéd telepíteni, segítségre lesz szükséged.
Itt kezdd:
1. lépés: Válassz egy helyi szerverkörnyezetet
Hogy a WordPress működő telepítése beinduljon a számítógépeden, szükséged van egy helyi környezetre, amelyben:
- Webszerver szoftver (általában egy Apache szerver),
- egy programozási nyelv, például PHP vagy Perl,
- és adatbázis-kezelő szoftver, például MySQL vagy MariaDB van.
Az XAMPP az, amin ma végigmegyünk. Ez azt jelenti, hogy más lehetőségek is rendelkezésre állnak, ha jobban tetszik:
- WampServer Windows operációs rendszerekhez
- MAMP Mac vagy Windows rendszerhez
- DesktopServer Mac vagy Windows rendszerhez
- Local by Flywheel Mac, Windows vagy Linux környezetekhez (és különösen hasznos, ha van Flywheel tárhelyed, ahová át szeretnéd migrálni a tesztoldaladat)
A beállítás nem igazán bonyolult egyik lehetőségnél sem. Mivel azonban a XAMPP egy népszerű fejlesztőkörnyezet, és eszköz-agnosztikus (Mac, Windows és Linux kompatibilis), ma erre fogunk koncentrálni.
2. lépés: A XAMPP letöltése
Látogass el az Apache Friends weboldalára, és töltsd le a XAMPP legújabb verzióját az operációs rendszeredhez:

A fájl automatikusan elkezdődik a letöltés.
Ha kész, adja hozzá a XAMPP-t az alkalmazásaihoz, és indítsa el a betöltési folyamatot.

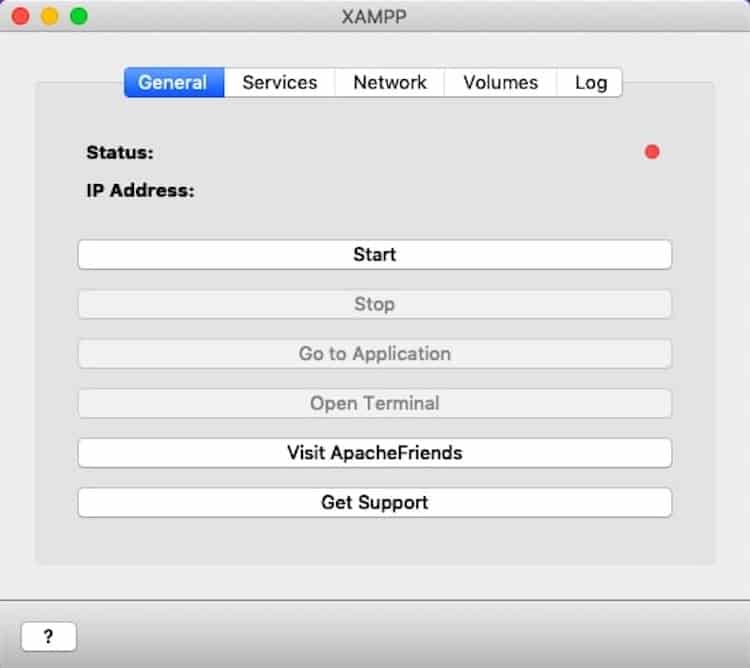
Az operációs rendszertől függően előfordulhat, hogy az alkalmazás teljes betöltése előtt el kell fogadnia néhány hozzáférési engedélyt. Amikor azonban készen áll, ezt az ablakot fogja látni:

A XAMPP most már telepítve van a számítógépére.
3. lépés: A XAMPP környezet konfigurálása
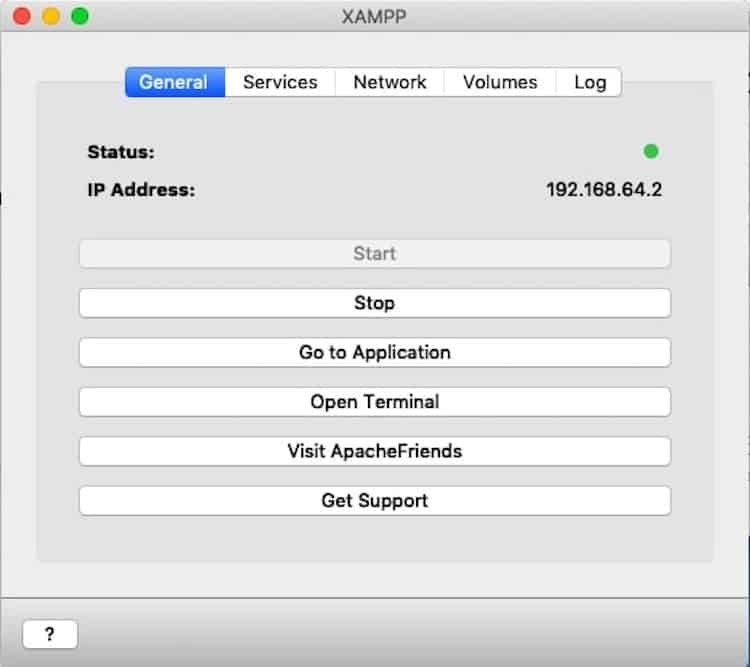
A helyi környezet beállításának inicializálásához kattintson a “Start” gombra a XAMPP alkalmazáson belül. Az állapotjelző lámpa pirosról sárgáról zöldre változik:

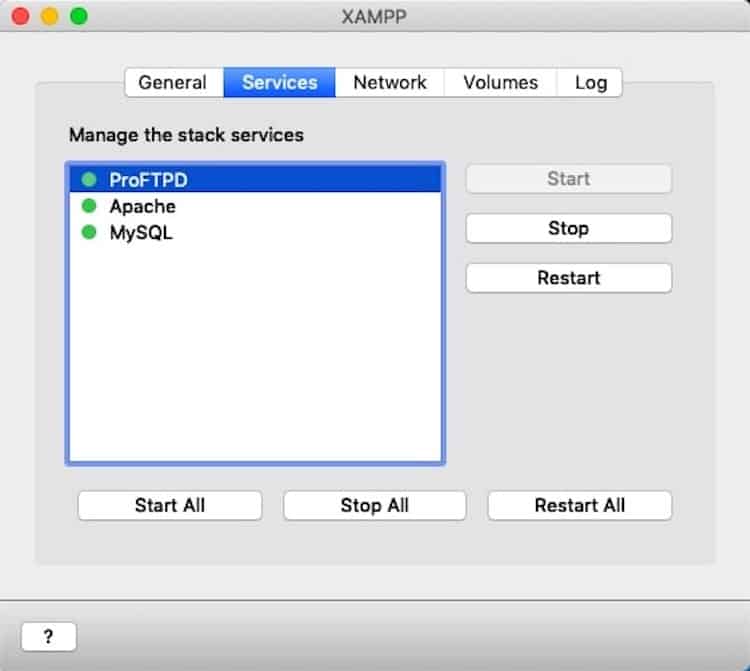
A XAMPP nem az egyetlen dolog, amit el kell indítani. Menjen a Szolgáltatások lapra, és tegye ugyanezt az egyes veremszolgáltatásoknál, amíg azok zöldre nem váltanak:

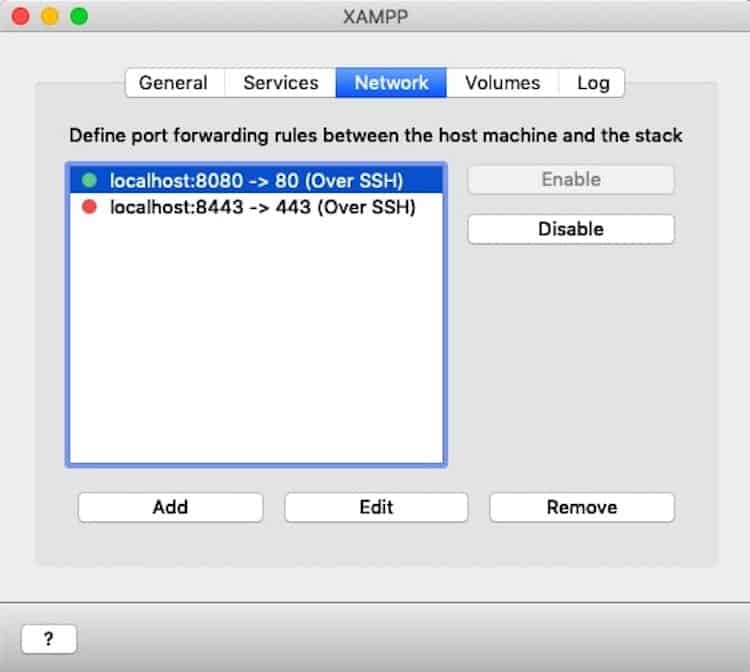
Majd lépjen a Hálózat lapra. Ki kell választania, hogy hol legyen a localhost szervere:

Válasszon a rendelkezésre álló lehetőségek közül, és kattintson az “Engedélyezés” gombra.
Megjegyzés: Ha azt tervezi, hogy ebből WordPress Multisite-ot csinál, akkor csak a 80-as vagy 443-as portokat használhatja. Ha ez a helyzet, akkor most létrehozhatod, amelyiket használni szeretnéd, vagy később használhatod a megoldást (erről bővebben a bejegyzés alján).
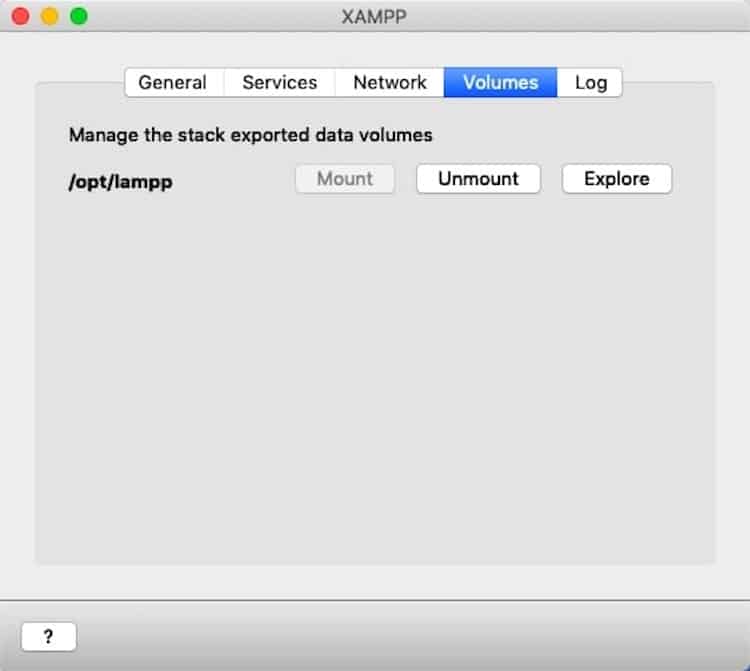
Egy utolsó dolog, amit meg kell tenned, az a kötetek fülre lépés. Kattints a “Mount”-ra.

Ezzel a localhostot az asztalodra “ragasztod” (erre később szükséged lesz a weboldalad fájljainak módosításához).
4. lépés: Adatbázis létrehozása
Már csak egy dolgod van még.
Nyiss egy új böngészőfület, és írd be a localhost nevét, amit engedélyeztél. Például:

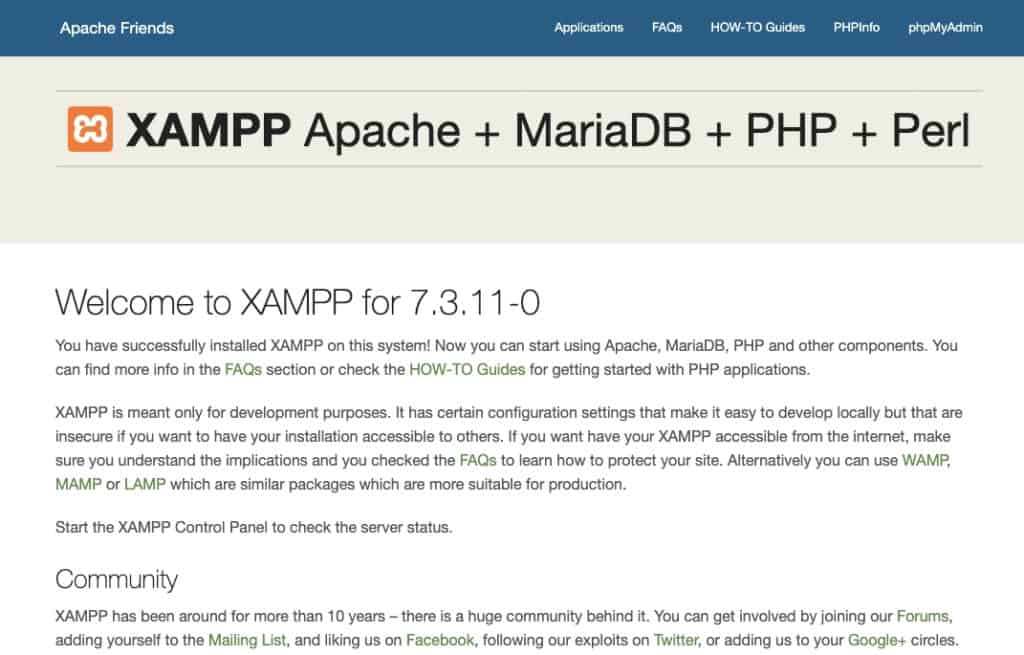
A XAMPP üdvözlő oldalára kerülsz:

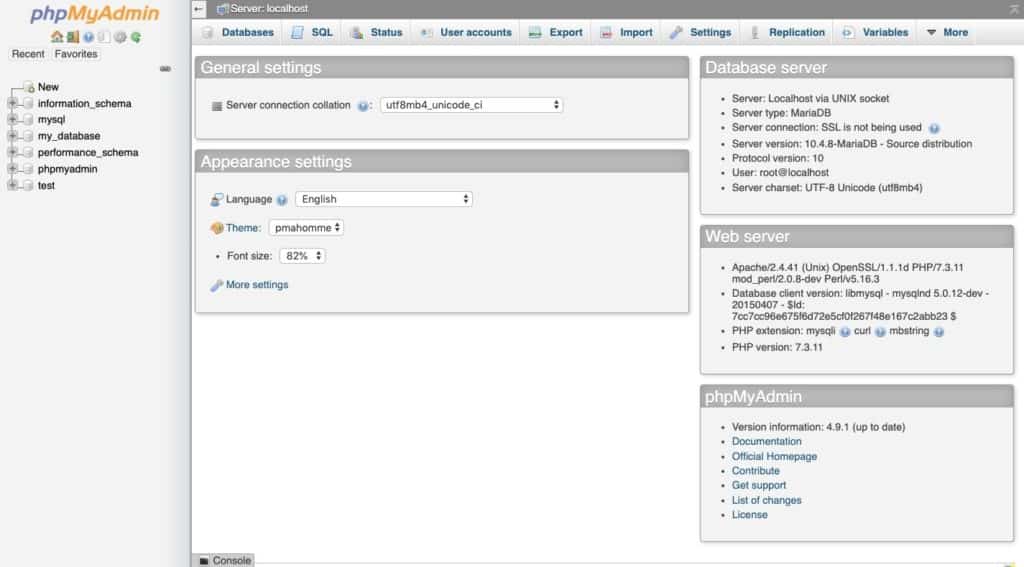
Az új adatbázis felvételéhez kattints az oldal jobb felső sarkában található phpMyAdmin gombra. A phpMyAdmin automatikusan elindul:

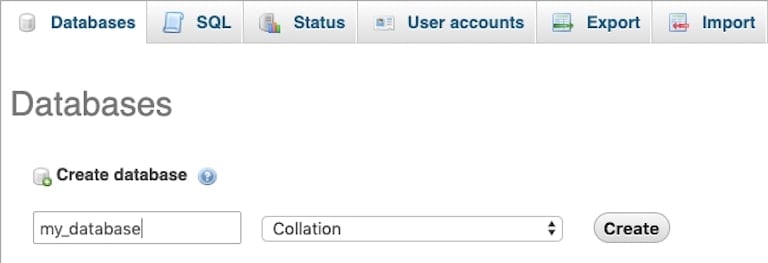
Mielőtt hozzáadnánk a WordPress-t a helyi szerverhez, először is szükségünk van egy adatbázisra hozzá. Menjünk az oldal tetején található Adatbázisok fülre.

Adjunk nevet az adatbázisnak (szóközök helyett csak kisbetűket és aláhúzásokat használjunk). Ezután frissítse a legördülő menüt utf8-ról Collation-ra. Ha kész, kattintson a “Create” gombra.
5. lépés: WordPress letöltése
A WordPress legújabb verziójának letöltéséhez látogasson el a WordPress.org weboldalra. Kattintson az oldal jobb felső sarkában a “Get WordPress” gombra:

A zip fájlt a következő oldalról töltheti le:

Szakasz 6: A wp-config frissítése.php fájl
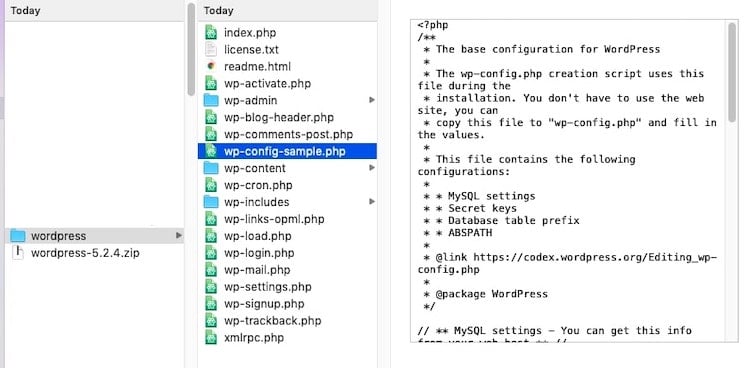
Csomagold ki a WordPress fájlokat, és keresd meg a wp-config-sample.php fájlt.

Ez a fájl tartalmazza a WordPress weboldaladdal kapcsolatos kulcsfontosságú információkat, és ez teszi lehetővé, hogy a WordPress szoftver az információkat az imént létrehozott MariaDB (vagy MySQL) adatbázisban tárolja. Vannak azonban itt helyőrző információk, amelyeket frissítenünk kell.
Nyisd meg a fájlt egy szövegszerkesztővel.

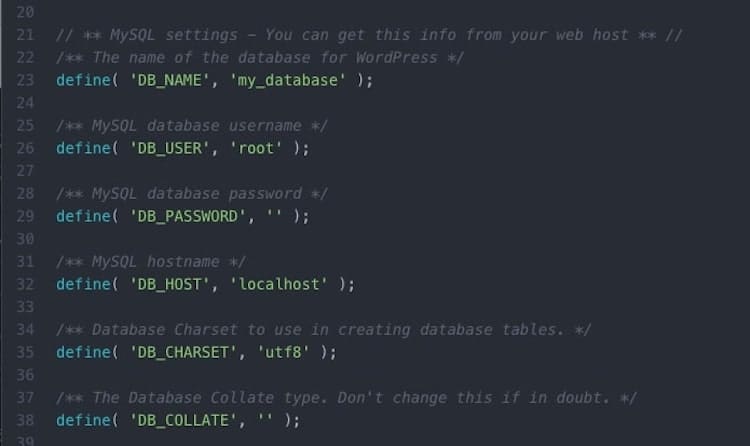
A következő sorokat kell szerkesztenünk:
Adatbázis neve
Helyezzük meg ezt a sort:
define( 'DB_NAME', 'database_name_here' );
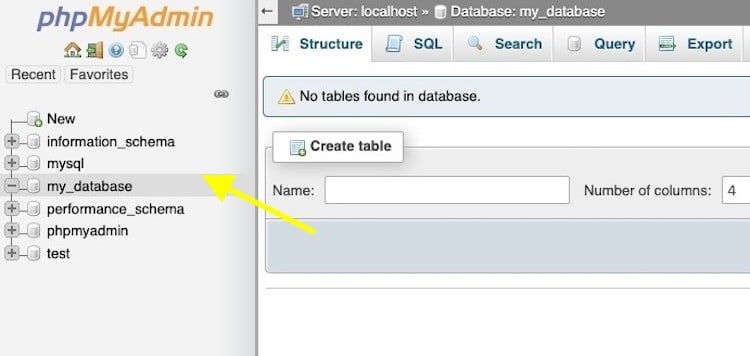
Ha nem emlékszel, hogy a phpMyAdminban hogyan nevezted el az adatbázisodat, akkor itt megtalálod:

Ezután helyettesítsd az “adatbázis_név_itt” szót az adatbázisod nevével. Példánkban a sor a következő lenne:
define( 'DB_NAME', 'my_database' );
Használónév és jelszó
Ezután keresse meg ezt a két sort:
define( 'DB_USER', 'username_here' );
define( 'DB_PASSWORD', 'password_here' );
A “username_here”-t cserélje ki “root”-ra, a “password_here”-t pedig hagyja üresen. Így a soroknak most már így kell állniuk:
define( 'DB_USER', 'root' );
define( 'DB_PASSWORD', '' );
Ha kész vagy, mentsd el a fájlt, és nevezd át wp-config.php-ra. Győződjön meg róla, hogy az eredeti WordPress fájlmappán belül van.
7. lépés: A WordPress telepítése a Localhostra
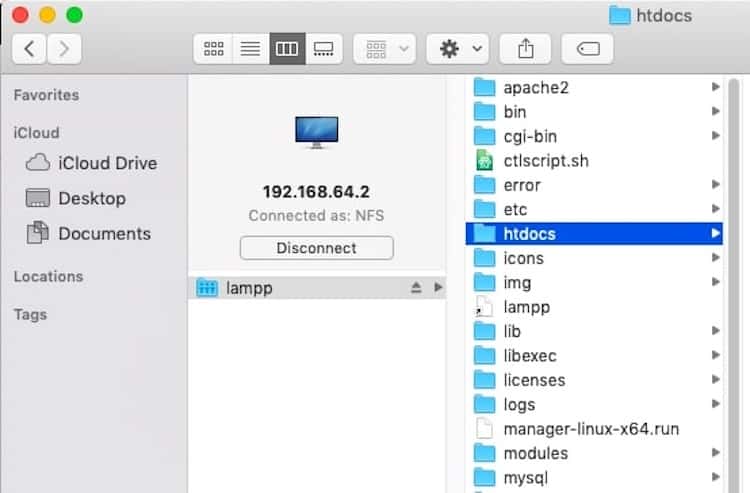
A WordPress helyi telepítéséhez át kell helyeznie a letöltött fájlokat (kicsomagolva) – beleértve az új wp-config-et is.php fájlt – a XAMPP htdocs mappájába.
Itt találod:

Nevezd át a mappát, ha nem “wordpress”-nek szeretnéd nevezni. Egy ideiglenes domainnév is megteszi.
Az új WordPress telepítés eléréséhez lépjen az eredeti localhost címre, amelyet az elején használt, majd az új WordPress mappa nevére. A végére add hozzá a “/wp-admin/” szót.
Például:
https://localhost:800/mytestwebsite/wp-admin/
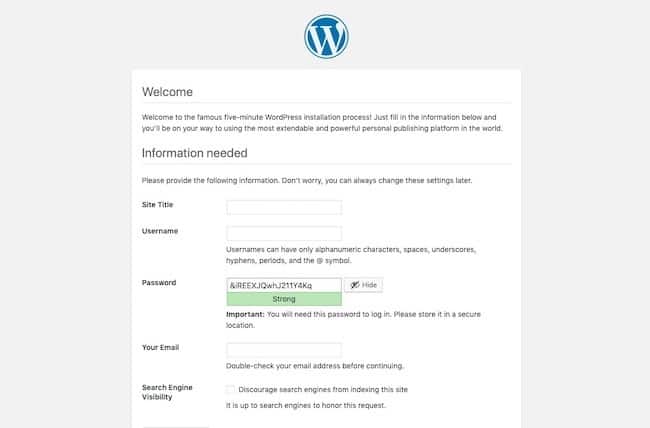
Ezután ez a telepítési oldal fog megjelenni:

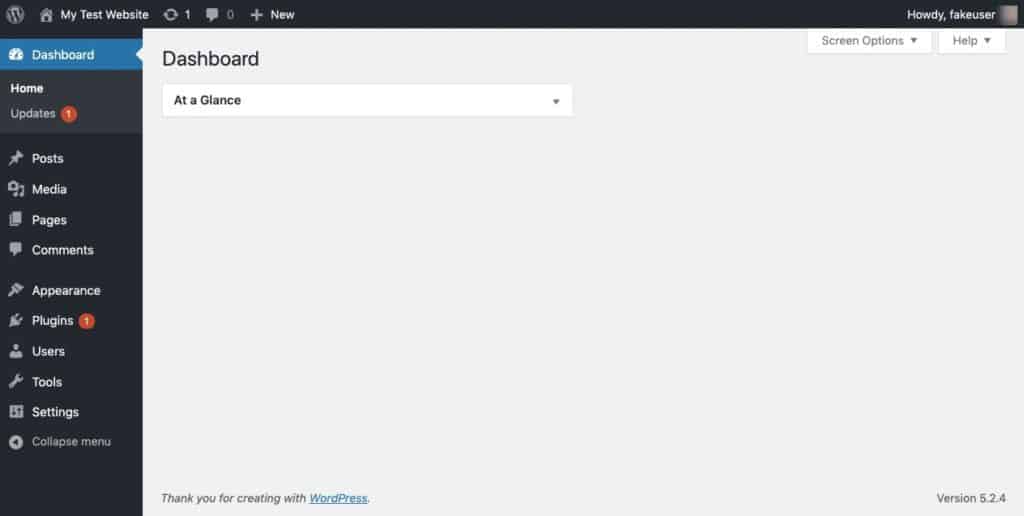
Töltsd ki az összes adatot – beleértve az admin felhasználói nevet és jelszót – és fejezd be a telepítést. Ha kész vagy, ide kerülsz:

És ennyi. Most már sikeresen telepítetted a WordPress-t helyileg a XAMPP segítségével.
A helyi oldalad eléréséhez a jövőben töltsd be a XAMPP alkalmazást, és “Indítsd el” a helyi szervert. Ezután lépjen a localhost webcímére, és jelentkezzen be újra. (Tehát mindenképpen tegyél könyvjelzőt.)
Hogyan telepítsd a WordPress Multisite-ot Localhoston
Ha egy WordPress Multisite hálózaton szeretnéd kipróbálni a dolgokat, akkor ezt a XAMPP-vel is megteheted.
1-7. lépés: A WordPress helyi telepítése
A Multisite aktiválásához először az 1-7. lépést kell elvégeznie.
8. lépés: A WordPress Multisite aktiválása
Nyissa meg még egyszer a wp-config.php fájlt a htdocs mappából.
Keresd meg a sort:
/* That's all, stop editing! Happy publishing. */
Közvetlenül fölötte illeszd be a következő Multisite aktiváló karakterláncot:
define('WP_ALLOW_MULTISITE', true);
Mentsd el a fájlt.
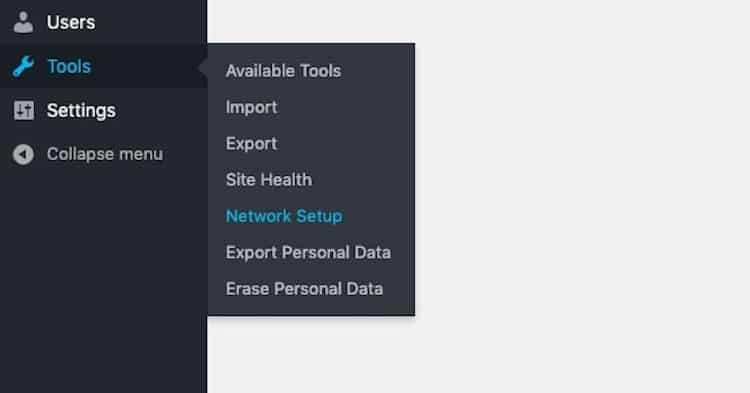
Lépj ki a helyi WordPress oldaladról, és jelentkezz be újra. Menj az Eszközök > Hálózati beállítások menüpontba.

Amint korábban említettük, a WordPress csak a 80-as vagy a 443-as hálózati porton keresztül engedélyezi a Multisite futtatását. Ha eredetileg nem ezeken a portok egyikén keresztül konfigurálta a XAMPP-t, az nem baj. Használd ezt a megoldást.
Menj a XAMPP mappádba, és keresd meg a következőt:
/(a webhelyed mappájának neve)/wp-admin/includes/network.php
Ebben a fájlban van egy sor, ami így szól:
if ( ( false !== $has_ports && ! in_array( $has_ports, array( ':80', ':443' ) ) ) ) {
Ez az oka annak, hogy hibát láthatsz, amikor megpróbálod elérni a Network Setup-ot a WordPressben. Ennek kijavításához add hozzá a kódhoz azt a portot, amelyet végül használtál. Például:
if ( ( false !== $has_ports && ! in_array( $has_ports, array( ':80', ':443' ,':8080') ) ) ) {
Mentsd el a fájlt, és térj vissza a Hálózat beállításaihoz a WordPressben.
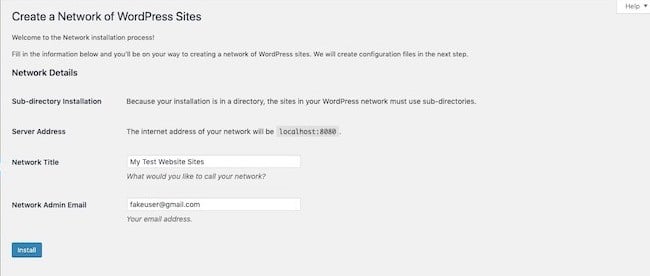
A rendszer megkérdezi, hogy adj-e nevet a webhelyek hálózatának, és jelölj ki egy admin felhasználót.

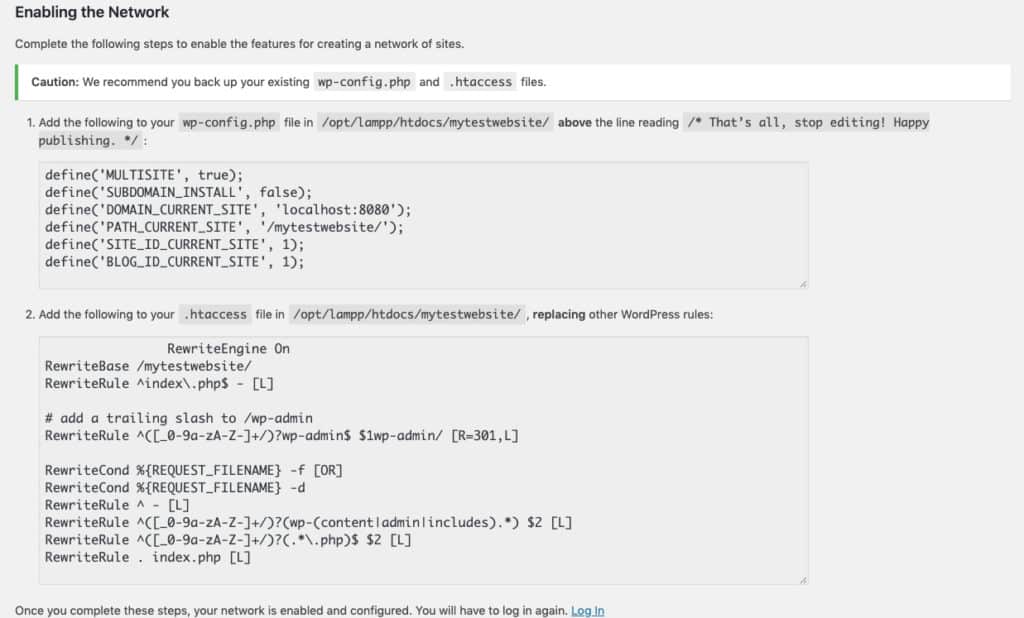
Ezután a következő utasításokat fogja látni:

A wp-config.php és a .htaccess fájlokat is frissítenie kell. Ha nem találod a .htaccess fájlt, akkor a nulláról kell létrehoznod. Nyisd meg a szövegszerkesztődet, illeszd be a kódrészletet, és mentsd el a mappába.
Mihelyt mindkét fájlt elmentetted, jelentkezz ki még egyszer a WordPressből. Amikor újra bejelentkezik, látni fogja, hogy a WordPress Multisite lokálisan települt.

Összefoglaló
Soha nem jó ötlet éles WordPress telepítésen építeni, kísérletezni vagy hibát keresni.
Ahol az elvégzett munkát át kell tolni az éles webhelyre, ott célszerűbb egy staging szervert vagy aldomaint használni. Ha azonban új funkciókat, tervezési technikákat vagy eszközöket tesztel, jobb ötlet helyben dolgozni. (Ráadásul olcsóbb is.)
A XAMPP-nek köszönhetően mindössze 7 lépést és legfeljebb 15 percet vesz igénybe a WordPress helyi telepítése.
Vélemény, hozzászólás?