A Swift Playgrounds alkalmazás iPadre mindig is két, egymástól merőben eltérő felhasználási mód között ingadozott. Egyrészt egyértelműen úgy készült, hogy elsődlegesen az oktatásra fókuszáljon, és nagyszerű eszköz legyen a kezdők számára – másrészt viszont a professzionális fejlesztők számára az egyetlen lehetőségként is funkcionál, hogy Swift kódot futtassanak helyben az iPadjükön.
Érdekes, hogy a Swift Playgrounds ezzel egy nagyon hasonló helyzetbe kerül, mint az iPad egésze – mivel egyszerre kell kiszolgálnia az alkalmi és egyszerű felhasználási eseteket, valamint képes eszközként működnie a haladók számára, különösen az iPad Pro mint teljes számítástechnikai platform növekvő népszerűségét tekintve.
Ezen a héten megnézzük, hogy a Swift Playgrounds új, 3.0-s verziója mennyire jól egyensúlyoz az egyszerűség és a teljesítmény között, és hogy néhány új funkciója valóban javítja a rendkívül hordozható, fejlett Swift-fejlesztőeszközként való felhasználási lehetőségeket.
Instabug: Oldja meg sokkal gyorsabban a hibákat, összeomlásokat és egyéb problémákat a részletes stack traces, hálózati naplók és UI események segítségével, amelyeket az Instabug automatikusan csatol minden egyes hibajelentéshez. Én és több ezer iOS-fejlesztő csapat használja világszerte. Próbálja ki ingyen, és integrálja egyetlen sor kóddal.
Munka, játék és oktatás
Nem kell sokáig gondolkodni, hogy a Swift Playgrounds fő célja, hogy eszközként szolgáljon diákok, oktatók és olyan emberek számára, akik szeretnék elkezdeni a kódolás tanulását. Az alkalmazás rögtön a megnyitás után feltűnően bemutatja a különböző kódolási leckéket és tanulási kihívásokat – és a menüelemek és parancsok nyelvétől kezdve az alkalmazás App Store-ban található kiadási jegyzetéig minden egyértelműen az oktatásra fókuszál.
Ha azonban egyszer megnyitunk egy üres játszóteret, és elkezdünk kódolni, az alkalmazás tényleges képességei mindig is lenyűgözőek voltak – attól kezdve, hogy teljes hozzáférést biztosít az iOS SDK-hoz és a Foundationhöz, hogy a PlaygroundPage.current.liveView használatával natívan renderelhetünk nézeteket és nézetvezérlőket, egészen a fordító sebességéig – különösen a legújabb iPad Pro modelleken.
A 3.0-ás verzió néhány nagyon üdvözlendő fejlesztést is tartalmaz. Kezdetnek a fordító mostantól a Swift 5.0 verziójára frissült, és a szerkesztő általános stabilitása és a fordítóval való interakciója is javult. Amikor összeomlás vagy futási hiba történik, az alkalmazás már nem egy egyszerű figyelmeztető nézetben közli, hogy valami elromlott, hanem gazdag hibaüzeneteket jelenít meg a hibát okozó kódsor mellett – és a fordítási hibák mostantól egy “problémák” listában jelennek meg, hasonlóan az Xcode-ban találhatóhoz.
Modulok egyszerűen
A Swift Playgrounds-t megfelelő fejlesztőeszközként használni kívánó fejlesztők számára talán a legnagyobb előrelépés a több forrásfájlt tartalmazó modulok hozzáadott támogatása. A Swift modulok lényegében a könyvtárak vagy keretrendszerek “tiszta Swift” megfelelői, és az a mód, ahogyan ezek beépültek a Playgrounds alkalmazásba, egyszerűen fantasztikus.
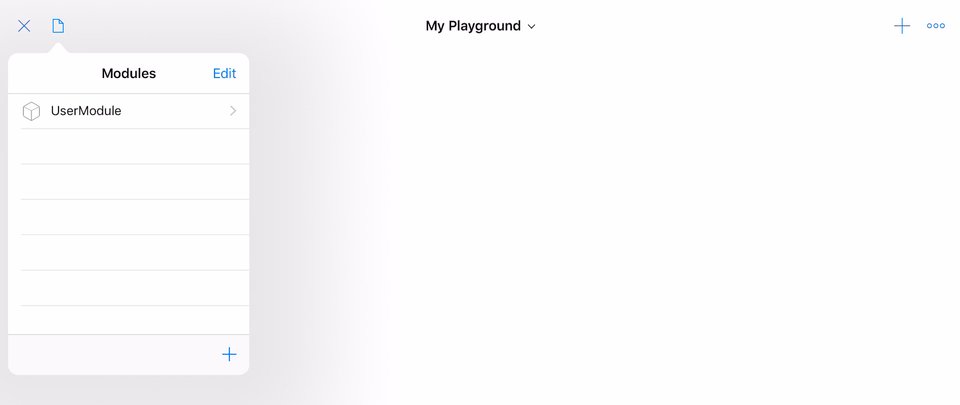
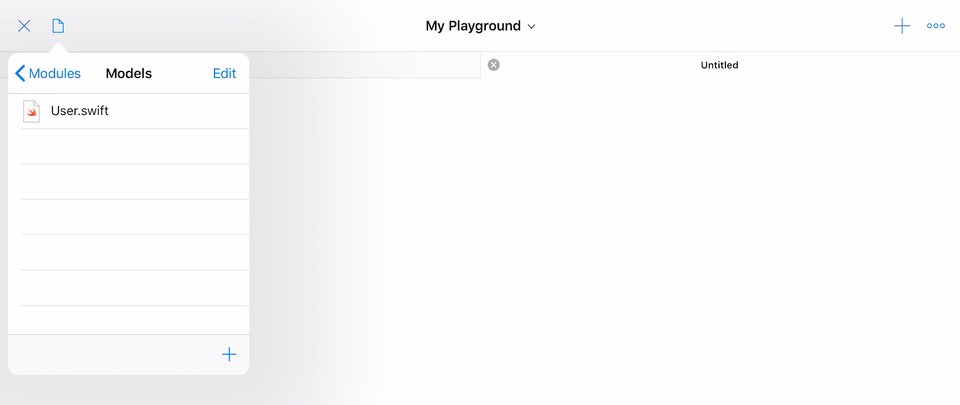
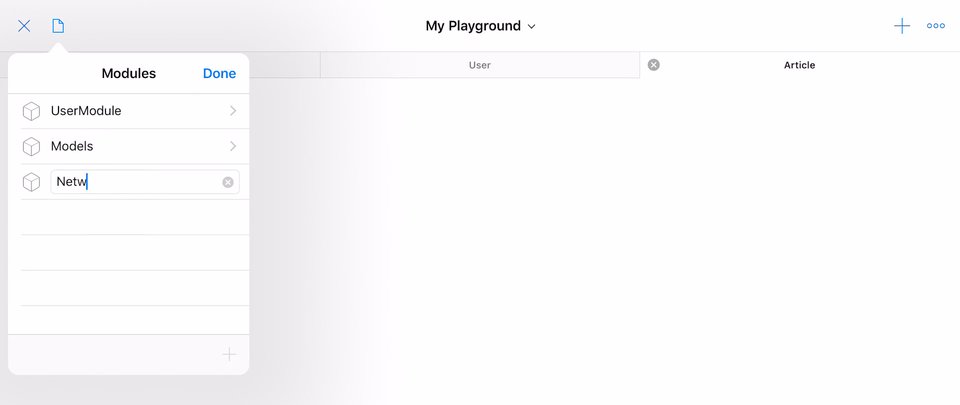
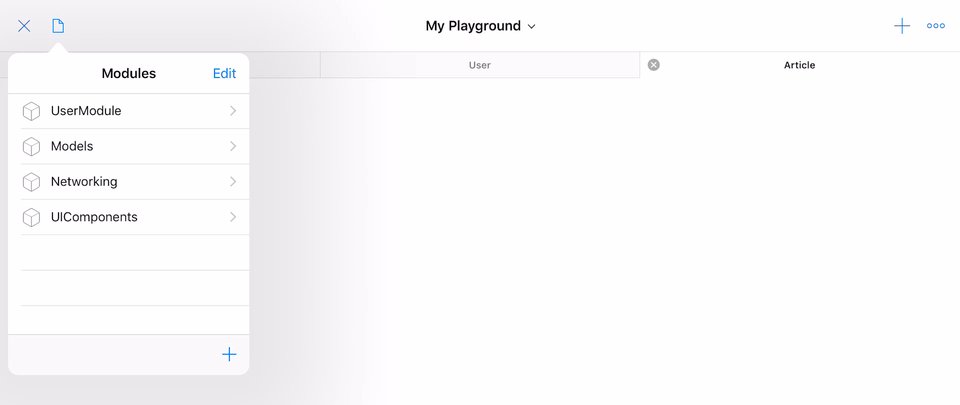
A szerkesztő bal felső sarkában mostantól egy új dokumentum ikon található – ennek megérintésével egy felugró ablak jelenik meg, amelynek segítségével böngészhetjük és módosíthatjuk az aktuális játszótér forrásfájljait és moduljait. Új fájlokat és új modulokat egyaránt hozzáadhatunk néhány koppintással, és minden új forrásfájl automatikusan új lapként nyílik meg a szerkesztőben. Ez zökkenőmentes, gyors, és triviálissá teszi egy nagyobb kódrészlet különálló modulokra való felosztásának megkezdését. Minden modul automatikusan importálódik a játszótérbe is, miközben a modulok között továbbra is szükség van explicit importálásra.

Vessük össze a fentieket azzal, hogy hány lépésbe kerül egy új Swift-keretrendszer hozzáadása az Xcode-ban.
A modularizáció gyakran kulcsfontosságú lehet egy projekt karbantartásának megkönnyítése érdekében – különösen, ha a funkciók és a forrásfájlok mennyisége növekszik. Azáltal, hogy a dolgokat külön modulokra bontjuk, amelyek mindegyike saját felelősséggel és területtel rendelkezik, egyrészt biztosíthatjuk a gondok megfelelő mértékű elkülönítését – és könnyen azonosíthatjuk az architekturális problémákat is, például ha két különböző kódrészlet túlságosan erősen összekapcsolódik, vagy ha egy nézet túl sok feltételezést tesz az általa megjelenített adatokról (mivel az ilyen információkhoz való hozzáféréshez most egy másik modul importálására lenne szükség).
A modulok azt is lehetővé teszik, hogy kihasználjuk a internal hozzáférés-szabályozási szintet, és elérhetetlenné tegyük a modulon kívülről azokat a típusokat és függvényeket, amelyeket csak a modulon belüli belső használatra szántunk. Mivel a internal az alapértelmezett hozzáférési szint a Swiftben, ez azt is jelenti, hogy azokat a típusokat és függvényeket, amelyeket a modulunk nyilvános API-jának részeként kívánunk értékesíteni, kifejezetten public-nek kell jelölnünk. Bár egyes fejlesztők ezt egy kicsit “macerásnak” tarthatják, ez egyfajta szokássá teszi számunkra, hogy egyértelműbb és jobban definiált API-kat tervezzünk.
Xcode-kompatibilitás
Noha a Swift Playgrounds mostanra rengeteg erőt és számos új funkciót kapott, ami sokkal alkalmasabb fejlesztőeszközzé teszi, a legtöbb felhasználási esetben messze nem helyettesíti teljesen az Xcode-ot – és nem is próbál az lenni. Nem véletlenül hívják “Swift Playgrounds”-nak és nem “Xcode for iPad”-nek (bár remélhetőleg ez utóbbit is látni fogjuk valamikor). Ez egy eszköz az ötletekkel való játékra, a könnyített kódolásra útközben, valamint prototípusok és elszigetelt modulok készítésére – és nem egy teljes körű IDE komplex projektek támogatásával.
Mivel tehát a legtöbb fejlesztő számára a Swift Playgrounds valószínűleg inkább az Xcode kiegészítője, mint helyettesítője lesz, mennyire egyszerű a projektek és a kódok mozgatása a kettő között? Sajnos a válasz az, hogy a legtöbb esetben nem olyan egyszerű. Bár az olyan alkalmazások, mint a Working Copy (disclaimer: korábbi szponzor), és az olyan eszközök, mint a Shapeshift (disclaimer: általam írt) elég triviálissá teszik a tényleges forráskód mozgatását a Mac és az iPad között – sajnos nagyon kevés a közvetlen kompatibilitás a Swift Playgrounds és az Xcode között.
Kezdjük azzal, hogy különböző fájlformátumokat használnak. Az Xcode még mindig az évek óta használt .xcodeproj csomagformátumot használja, és bár az Xcode által létrehozott .playground fájlokat meg lehet nyitni az iPaden, a Playgrounds alkalmazáson belül létrehozott Playgrounds maga a kizárólag iPadre szánt .playgroundbook formátumot használja.

Az egyetlen dolog, amire az Xcode 10 képes a Swift Playgrounds könyvekkel, az egy ikon megjelenítése – remélhetőleg ez az idei WWDC-re megváltozik.
Ez azt jelenti, hogy bár most már könnyedén tudunk modulokat és fájlhierarchiákat létrehozni az iPaden, amint vissza akarjuk vinni a kódunkat a Macre (amit egy alkalmazás készítése esetén valamikor meg kell tennünk), át kell szerveznünk ezt a kódot valami Xcode-kompatibilisre – például az Xcode-projektek fájljainak hozzáadásával, és keretrendszerek létrehozásával a moduljainkhoz.
Remélhetőleg mind a Swift Playgrounds, mind az Xcode jövőbeli verziói normalizáltabb projektformátumot hoznak (milyen csodálatos lenne, ha az Apple összes fejlesztői eszköze a Swift csomagkezelőt és annak Package.swift manifesztjét használná a projektek definiálásához?), ami sokkal könnyebbé tenné a teljes projektek átvitelét az iPadre és az iPadről – potenciálisan még több fejlett felhasználási esetet nyitna meg, és lehetővé tenné, hogy egész alkalmazásokat szerkesszünk útközben.
Tesztelhetőség lehetővé tétele
A Swift fejlesztés másik aspektusa, amely fájdalmasan hiányzik az iPad Swift Playgroundsból, a unit és UI tesztek támogatása. Nemcsak, hogy az alkalmazás nem kínál semmiféle beépített módot a tesztek futtatására, de még azt a XCTest keretrendszert sem tartalmazza, amelyre a legtöbb Swift-fejlesztő támaszkodik, ha az automatizált tesztelés bármilyen formájáról van szó.
Ez azt jelenti, hogy a tesztek írása az iPaden teljesen kizárt? Szerencsére nem. Minden korlátozása ellenére a Swift Playgrounds még mindig a teljes Swift fordítót tartalmazza, és mivel a XCTest – végső soron – nem más, mint kód, elég könnyen újra implementálhatjuk néhány alapvető aspektusát közvetlenül magában a Swift Playgroundsban!
(Nem lenne Swift by Sundell cikk néhány kódminta nélkül, nem igaz? 😉)
Kezdjük azzal, hogy definiáljuk a XCTestCase osztály “lecsupaszított” változatát, de inkább protokollként. Minden tesztesetnek rendelkeznie kell egy üres inicializálóval (hogy dinamikusan hozhassunk létre példányokat), metódusokkal az egyes tesztfuttatások felállításához és lebontásához, valamint egy Swift Package Manager ihlette allTests tulajdonsággal, hogy a tesztfutónk hozzáférjen minden egyes tesztmetódushoz, amelyet szeretnénk futtatni:
protocol XCTestCase { init() func setUp() func tearDown() static var allTests: { get }}Míg a XCTestCase-t ehelyett konkrét osztályként is implementálhattuk volna, és felhasználhattuk volna az Objective-C futási időt a tesztmódszerek azonosítására – ahogyan azt maga a XCTest teszi az Apple platformokon -, ez megkövetelné, hogy minden metódust @objc-val jelöljünk, és a kódunk kevésbé lenne hordozható, ha például Linux platformokra szeretnénk telepíteni.
Következő lépésként bővítsük ki a XCTestCase protokollunkat egy olyan metódussal, amely lehetővé teszi egy adott teszteset futtatását (az összes metódusának felsorolásával és mindegyik meghívásával), valamint a setUp és tearDown üres alapértelmezett implementációival:
A fentiekkel már képesek vagyunk teszteseteket definiálni, de szükségünk van egy olyan módra is, amellyel ellenőrzéseket és állításokat végezhetünk, miközben megírjuk a tényleges tesztelési logikánkat. Ennek megkönnyítése érdekében kezdjük a XCTFail függvény implementálásával, amely lehetővé teszi, hogy egy tesztet elbukjunk abban az esetben, ha egy bizonyos feltétel nem teljesül. Adunk neki egy opcionális reason argumentumot, és automatikusan rögzítjük annak a tesztfüggvénynek a nevét, amelyben meghívtuk, valamint a sorszámot – például így:
A fentiek alapján most már implementálhatjuk a XCTAssertEqual függvényt, amely lehetővé teszi számunkra annak kijelentését, hogy egy művelet eredménye megegyezik a várt eredménnyel:
Ez minden, amire szükségünk van ahhoz, hogy elkezdjünk néhány alapvető tesztet írni. Például így tudnánk most ellenőrizni, hogy egy Playlist típus helyesen tartja számon a dalait, valamint meggyőződhetnénk arról, hogy a szerializációs kódja az elvárásoknak megfelelően működik:
A fenti tesztjeink futtatásához egyszerűen meghívjuk a run()-t a teszteset típusán:
try PlaylistTests.run()Ez nem biztos, hogy a XCTest teljes újraimplementálása, és folyamatosan kézzel kellene hozzáadnunk minden egyes állításfüggvényt és tesztfunkciót, amire szükségünk lesz – de megmutatja, hogy sokféle fejlett fejlesztési funkció technikailag lehetséges az iPaden – néha csak egy kis időre és kreativitásra van szükségünk ahhoz, hogy megvalósítsuk őket.
Támogasd a Swift by Sundell-t azzal, hogy megnézed ezt a szponzort:
Instabug: Oldja meg sokkal gyorsabban a hibákat, összeomlásokat és egyéb problémákat a részletes stack traces, hálózati naplók és UI események segítségével, amelyeket az Instabug automatikusan csatol minden egyes hibajelentéshez. Én és több ezer iOS-fejlesztő csapat használja világszerte. Próbálja ki ingyenesen, és integrálja egyetlen kódsorral.
Végkövetkeztetés
A Swift Playgrounds for iPad 3.0-s verziója fantasztikus frissítés egy már így is elragadó alkalmazáshoz – amely erőteljes új képességekkel bővül, és az alapvető fejlesztési funkciókat, például a hibajelentést, sokkal alkalmasabbá teszi – miközben továbbra is a könnyű használatra és az oktatási tartalomra összpontosít.
A Swift 5, a modulok, a füles szerkesztés és a forrásfájlok kezelése mind olyan nagyszerű funkciók, amelyek a Swift Playgrounds ezen verzióját az eddigi legképzettebbé teszik – és ez egy nagy lépés afelé, hogy sokkal több Swift fejlesztési feladatot lehessen elvégezni az iPaden. Csakúgy, mint általában az iPad-en való munka során, a Swift Playgrounds használata néha egy kis extra türelmet és megoldásokat igényel, de az eredmény gyakran hatékony fejlesztési környezetet eredményez egy rendkívül hordozható eszközön.
A Swift Playgrounds még mindig nem “Xcode-gyilkos”, és valószínűleg soha nem is lesz az, de ez rendben is van. Bár a jobb átjárhatóság az Xcode-dal (különösen a fájlformátumok és a projektstruktúra tekintetében) és a fejlettebb szerkesztési funkciók (például a refaktorálás és a szövegcsere eszközei) mindenképpen több mint üdvözlendőek lennének, amíg gyorsan tudok Swift kódot írni útközben, több mint elégedett leszek – legalábbis amíg az “Xcode for iPad” érkezésére várok.

Vélemény, hozzászólás?