Všechny obrázky nejsou stejné. Fotografie, obrázky a návrhy na vašich webových stránkách mohou mít na web obrovský vliv, a to nejen z hlediska estetiky. Nepodléhejte sankcím společnosti Google a neobtěžujte své návštěvníky. Využijte výhod SEO a zvýšení výkonu díky vytvoření dokonalých webových obrázků.
Podívejte se, jak vytvářet a optimalizovat obrázky na webu pro co nejlepší výkon.
Obsah
Vysvětlení velikosti obrázků ve WordPressu
Začněte s těmito hrubými pokyny:
- Pokoušejte se udržet velikost souborů pod 200 kb, pokud máte v příspěvku nebo na stránce několik fotografií nebo obrázků.
- Pokud se zabýváte fotografováním, módou, cestováním nebo jiným vysoce vizuálním odvětvím, můžete velikost souboru zvýšit. Místní obchody, marketingové weby, e-shopy a všechny podniky, které nejsou závislé na vizuální stránce, by měly používat malé velikosti souborů, které vám poslouží lépe.
- Soubory o velikosti 1 MB jsou zřídkakdy dobrým nápadem. Soubory o velikosti 20 MB (které jsem viděl na mnoha webových stránkách) jsou vždy špatný nápad.
- Nejjednodušší způsob úpravy souborů je pomocí nástrojů v prohlížeči, jako je Canva nebo Snappa. Tyto nástroje jsou také skvělé pro rychlé přidání textu k obrázku nebo změnu vzhledu před zveřejněním nebo přidáním na blog. Photoshop vám také změní velikost obrázků, ale Photoshop je pro tento proces přehnaný.
Šířka a výška obrázku
Snažte se, aby vaše obrázky měly stejnou šířku jako vaše aktuální téma. Pokud jsou příspěvky zaškatulkovány do zobrazení o šířce 800px, udržujte obrázky přibližně v této velikosti.
Dlouhé obrázky dobře fungují pro Pinterest a pro obrázky Pinterest na vašem blogu WordPress. Pro běžné obrázky příspěvků na blogu však nejlépe fungují horizontální obrázky. Udržujte poměr v rozmezí 16:9.
Příklady:
800 px na 600 px
1024 px na 768 px
Obrázky hrdinů nebo doporučené obrázky
Obrázek hrdiny neboli obrázek, který se zobrazuje v horní části příspěvku (a často ve sdílení na sociálních sítích), je jiný případ. Jedná se o první obrázek, který lidé vidí. Je to také obrázek, který se zobrazuje v archivu blogu a v sociálních médiích (pokud nepoužíváte jiný nástroj, jako je Yoast, k určení obrázku, který se zobrazuje na sociálních sítích) .
Pro hlavní obrázek použijte o něco vyšší rozlišení (150 – 300 kb je v pořádku) a větší rozměry. Pro začátek se hodí 1200 × 800 px.
WordPress často zmenšuje velikosti obrázků. Záleží na výchozích velikostech obrázků nastavených v tématu blogu WordPress. Je však lepší velikost trochu zmenšit než zvětšit. Obrázky, které byly zvětšeny, aby splňovaly konkrétní rozměry, často vypadají zrnitě a neprofesionálně. Takto vypadá každý obrázek na serveru BuzzFeed.
Pojmenování a označování obrázkových souborů pro web
Přidání správných názvů a značek k obrázkovým souborům jsou důležité úkoly, které majitelé stránek často přehlížejí. Pojmenování, deskripce a označování obrázků je důležité, protože se to Googlu líbí. Pokud soubory správně nepojmenujete nebo k obrázkům nepřidáte značky, zahazujete možnosti, jak získat větší návštěvnost od Googlu. Je to zkrátka dobré pro SEO.
Tady je to, co byste měli vědět.
- Jména souborů by měla být krátká a výstižná a měla by odrážet obsah obrázku.
- Pokud je na obrázku červený CrossFit kettle bell, pojmenujte soubor red-crossfit-kettle-bell.jpg
- Používejte pomlčky ( – ) místo podtržítek ( _ ).
- Pro zjednodušení nepoužívejte podtržítka a nepoužívejte tečky jako „a“, „s“ a „the“.
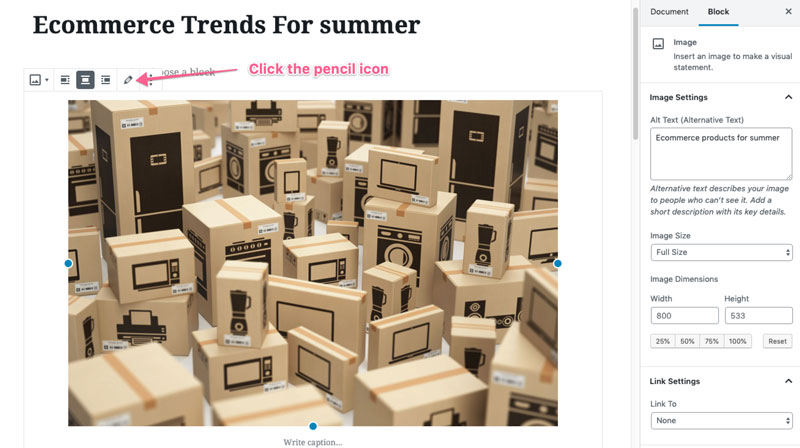
Tady je návod, jak upravit název, popis a alt tag obrázku ve WordPressu v novém editoru Gutenberg (WordPress verze 5.0 a vyšší)
Klikněte na obrázek a klikněte na ikonu tužky, která se zobrazí nad ním.

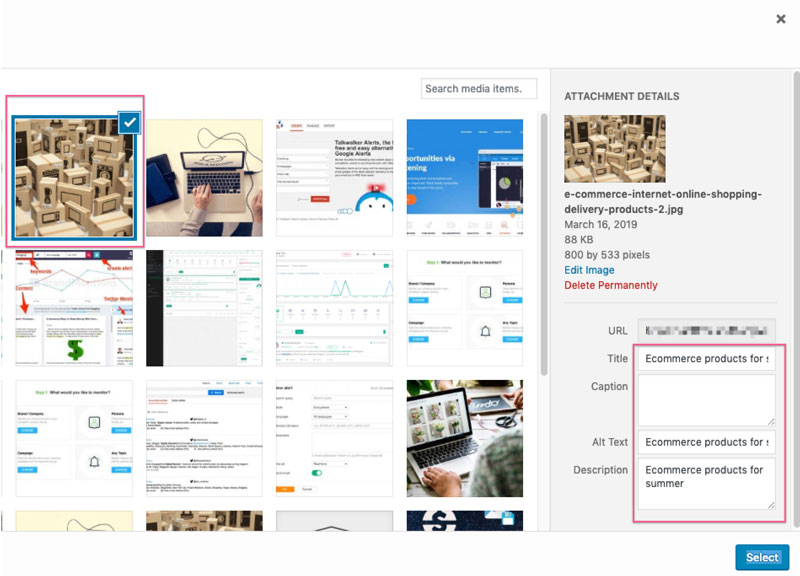
Na pravé straně-straně editoru médií ve WordPressu budete mít možnost upravit následující pole
- Název
- Titulek
- Alt Text
- Popis

Mnoho majitelů webových stránek ignoruje Caption, protože preferují obrázky na webových stránkách bez popisků, ale to je osobní věc. Nejdůležitějšími poli jsou pole Title a Alt Text.
Pole Alt Text slouží k tomu, aby zrakově postižení uživatelé lépe porozuměli vašim webovým stránkám. Musí být popisný a nesmí být přeplněný klíčovými slovy. Měl by však obsahovat vaše cílová klíčová slova, pokud je relevantní je uvést.
Pole Alt Text souboru s obrázkem můžete upravit přímo v editoru příspěvků ve WordPressu. Po výběru obrázku se pravý postranní panel změní na editor bloků, kde můžete Alt Text přímo zadat nebo změnit.
Optimalizátor obrázků WordPress
Je dobré zmenšit velikost obrázku ručně, protože tak máte kontrolu nad velikostí a kvalitou souboru. Na svých stránkách nechcete mít obrovské obrázky nebo obrázky špatné kvality. Obojí způsobí negativní uživatelský zážitek.
Jakmile ale provedete počáteční optimalizaci, můžete těžkou práci přenechat nástrojům a aplikacím, které k optimalizaci obrázků pro web používají umělou inteligenci. To je velká úspora času.
Tři doporučené nástroje k instalaci
1. WP Rocket nebo w3 Total Cache
Cache pomáhá webu rychleji se načítat tím, že vytváří dočasné kopie stránek, které slouží uživatelům.
2. ShortPixel – nástroj pro kompresi obrázků, který je hands-free. Stačí jej zapnout a nechat pracovat. ShortPixel optimalizuje vaše obrázky lépe, než byste to dokázali sami. Máte plnou kontrolu nad nastavením a jedná se o nedestruktivní doplněk, takže se nemusíte bát, že by trvale změnil vaše obrázky. Můžete také nechat své obrázky automaticky převést na nový webový standard Webp. Jeden z nejjednodušších nástrojů pro automatickou kompresi obrázků.
3. NitroPack je zásuvný modul, který využívá výkonné služby ukládání do mezipaměti sítě CDN ke zkrácení doby načítání (s obrovskou rezervou), zejména u plánů sdíleného hostingu. NitroPack využívá síť pro doručování obsahu (CDN) společnosti Amazon, takže je bleskově rychlý. Provádí všechny úlohy ukládání webových stránek do mezipaměti, které provádějí běžné pluginy mezipaměti, ale využívá také vyhrazenou síť CDN a automatickou konfiguraci nastavení mezipaměti. Je to nastavení na jedno kliknutí pro superrychlé webové stránky.
Často kladené dotazy
Jaké jsou výchozí velikosti obrázků wordpressu?
- Plná velikost je obrázek, jak jste ho nahráli.
- Velká velikost je 1024 px na šířku.
- Střední velikost je 300 px na šířku.
- Malý obrázek je 150px na šířku (čtverec).
Co s velikostí obrázků ve WordPressu?
Nepoužívejte posuvníky. Výrazně zpomalují web a v roce 2019 jsou pro většinu uživatelů (zejména mobilních)
Jaká je nejlepší velikost obrázku pro WordPress?
To je široká otázka, ale pokud se bavíme o hlavním obrázku, nejlepší velikost obrázku pro blogy WordPress je kompromis mezi rozměry a kvalitou. Rozměry 1200 x 628 pixelů jsou skvělou střední cestou. Šířka 1200 by měla být minimální šířkou pro kvalitní obrázek na blogu WordPress. Používejte nástroje pro kompresi obrázků a sítě CDN, abyste umožnili rychlejší stahování těchto obrázků v prohlížeči návštěvníka webu.
Jaká je nejlepší kvalita obrázku pro WordPress
PNG je lepší než JPG, ale zabírá mnohem více místa. Použití pluginu, jako je ShortPixel, pomůže zachovat kvalitu při zmenšení velikosti souboru.
Jaká je nejlepší velikost obrázku pro WooCommerce?
Nejlepší velikost obrázků pro plugin číslo jedna pro elektronické obchodování ve WordPressu závisí na tématu. Neexistuje jedna ideální velikost, ale obrázky si můžete přizpůsobit přímo v přizpůsobovači WordPressu.
Jaká je velikost obrázku v záhlaví WordPressu?
Opět záleží na tématu, ale pokud chcete, aby se obrázek v záhlaví nebo na domovské stránce v plné velikosti správně zobrazoval na velkých monitorech, je sázkou na jistotu, aby byl obrázek široký 1600 px. Pokud můžete, zvolte ještě větší (aniž byste úplně zabili dobu načítání)
Můj hlavní obrázek se nezobrazuje?
Podívejte se do dokumentace k tématu nebo se zeptejte svého vývojáře. Mnoho témat ve výchozím nastavení nezobrazuje hlavní obrázek.
Jaká je optimální velikost obrázku pro web?
Na tuto otázku nelze odpovědět. Neexistuje jediná optimální velikost, ale pokud se budete řídit radami v tomto příspěvku, dospějete k optimální velikosti obrázku pro váš blog.
Co s responzivními obrázky ve WordPressu?
Pokud používáte správně nakódované téma WordPressu, pak byste se tím neměli zabývat. Media queries v kódu stylování (CSS) říká prohlížeči, aby vyměňoval obrázky podle toho, jak se mění velikost obrazovky.
Jaká je nejlepší velikost obrázku pro fotografický web?
Fotografické weby jsou ze své podstaty vysoce vizuální a tato vizuální stránka je často důležitější než text. Spotřebitelé fotografických blogů často očekávají delší čekání kvůli době stahování velkých a vysoce kvalitních obrázků. Na fotografických webech byste měli mít možnost používat větší velikosti souborů a větší rozměry obrázků.
Shrnutí
- Ukládejte obrázky ve formátu JPG
- Zmenšete velikost obrázku pod 200 kb, což by mělo stačit pro většinu obrázků na většině webů.
- Držte rozměry stejné jako rozměry vašeho tématu (800px na šířku je běžné). Na tyto údaje se zeptejte svého vývojáře
- U názvu souboru buďte popisní. V názvu používejte pomlčky, nikoli podtržítka, a vyhněte se „stop slovům“
- Dejte souboru s obrázkem název.
- Přídavný text (Alt Text) by měl popisovat obrázek, aniž by byl spamový
- Používejte zásuvný modul pro ukládání do mezipaměti a nástroj pro kompresi obrázků

.
Napsat komentář