Alla bilder är inte lika stora. Fotona, bilderna och designen på din webbplats kan ha en enorm inverkan på en webbplats, och inte bara när det gäller estetik. Bli inte straffad av Google och irriter inte dina besökare. Dra nytta av SEO-fördelarna och prestandavinsterna från att skapa de perfekta webbbilderna.
Här får du veta hur du skapar och optimerar bilder på din webbplats för bästa prestanda.
Innehållsförteckning
WordPress bildstorlekar förklarade
Start med dessa grova riktlinjer:
- Försök hålla filstorlekarna under 200kb om du har flera foton eller bilder på ett inlägg eller sida.
- Om din verksamhet är fotografi, mode, resor eller någon annan mycket visuell bransch kan du öka filstorleken. Lokala butiker, marknadsföringswebbplatser, e-handelsföretag och alla företag som inte är beroende av visuella bilder bör använda små filstorlekar kommer att tjäna dig bättre.
- 1 MB-filer är sällan en bra idé. Filer på 20 MB (som jag har sett på många webbplatser) är alltid en fruktansvärd idé.
- Det enklaste sättet att redigera filer är med webbläsarbaserade verktyg som Canva eller Snappa. Dessa verktyg är också utmärkta för att snabbt lägga till text till bilden eller ändra utseendet innan du publicerar eller lägger till på din blogg. Photoshop kan också ändra storlek på bilder för dig, men Photoshop är overkill för den här processen.
Bildbredd och -höjd
Försök att göra dina bilder lika breda som ditt nuvarande tema. Om inlägg är boxade i en 800px bred display, håll dina bilder i ungefär den storleken.
Långa bilder fungerar bra för Pinterest och för Pinterest-bilder på din WordPress-blogg. Men för vanliga blogginläggsbilder fungerar horisontella bilder bäst. Håll förhållandet i intervallet 16:9.
Exempel:
800 px x 600 px
1024 px x 768 px
Storlekar på hjältebilder eller Featured image
Hjältebilden, eller bilden som visas högst upp i ett inlägg (och ofta i delningar på sociala medier) är ett annat fall. Detta är den första bilden som folk ser. Det är också den bild som visas i bloggarkiv och i sociala medier (om du inte använder ett annat verktyg som Yoast för att ange vilken bild som visas på sociala medier) .
Använd en något högre upplösning (150 – 300 kb är bra) och större dimensioner för den presenterade bilden. 1200 px x 800 px är en bra början.
WordPress minskar ofta bildstorlekarna. Det beror på de standardbildstorlekar som är inställda i ditt WordPress-bloggtema. Men det är bättre att minska lite än att öka storleken. Bilder som har blåsts upp för att uppfylla vissa dimensioner ser ofta korniga och oprofessionella ut. Varje bild på BuzzFeed ser ut så här.
Namngivning och taggning av bildfiler för webben
Att lägga till korrekta namn och taggar till bildfiler är viktiga uppgifter som ofta förbises av webbplatsägare. Det är viktigt att namnge, avskilja och tagga bilder eftersom Google gillar det. Om du inte namnger dina filer på rätt sätt eller lägger till taggar till dina bilder kastar du bort möjligheter att få mer trafik från Google. Kort sagt, det är bra för SEO.
Här är vad du behöver veta.
- Filnamn ska vara korta och koncisa och ska återspegla bildens innehåll.
- Om bilden visar en röd CrossFit-kettleklocka, namnge filen red-crossfit-kettle-bell.jpg
- Använd streck ( – ) i stället för understrykningar ( _ ).
- För att hålla det enkelt ska du inte använda understrykningar och inte heller använda stoppord som ”och”, ”med” och ”den”.
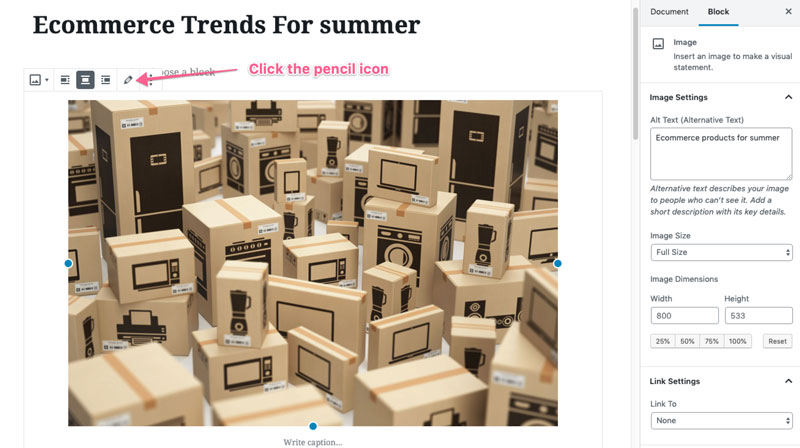
Så här redigerar du namn, beskrivning och alt-tagg för en bild i WordPress i den nya Gutenberg-redigeraren (WordPress version 5.0 och senare)
Klicka på bilden och klicka på pennikonen som visas ovanför den.

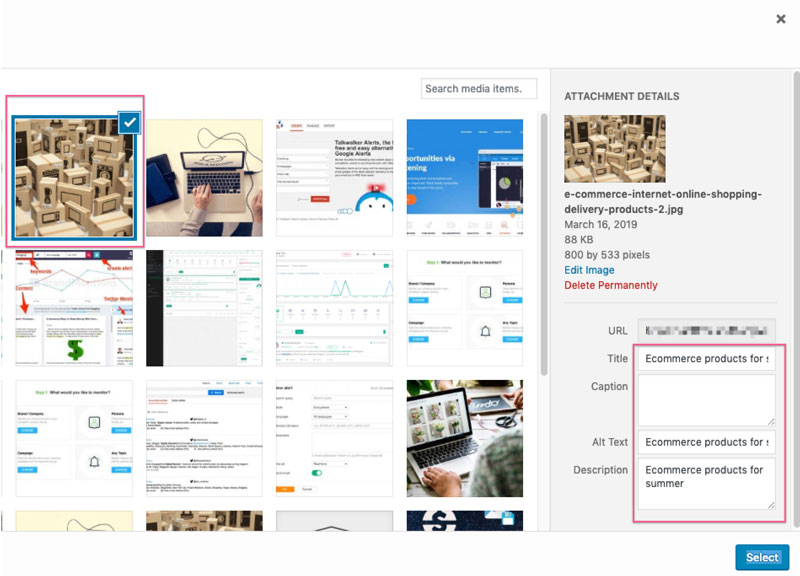
På höger-sidan av medieeditorn i WordPress har du möjlighet att redigera följande fält
- Title
- Caption
- Alt Text
- Description

Många webbplatsägare ignorerar bildtexten eftersom de föredrar bilder på webbsidor utan bildtext, men det är en personlig sak. De viktigaste fälten är fälten Title och Alt Text.
Alt Text används för att hjälpa synskadade användare att förstå din webbplats. Den måste vara beskrivande och inte fylld med nyckelord. Den bör dock innehålla dina målnyckelord om det är relevant att inkludera dem.
Du kan redigera Alt Text för en bildfil direkt i WordPress inläggsredigerare. Vem du väljer en bild ändras panelen i den högra sidofältet till en blockredigerare där du direkt kan mata in eller ändra Alt-texten.
WordPress Image Optimizer
Det är en bra idé att minska bildstorleken manuellt eftersom du på så sätt har kontroll över filstorlek och kvalitet. Du vill inte ha stora bilder eller bilder av dålig kvalitet på din webbplats. Båda kommer att orsaka en negativ användarupplevelse.
Men när du väl har gjort en första optimering kan du lämna över det tunga arbetet till verktyg och appar som använder artificiell intelligens för att optimera bilder för webben. Detta är en stor tidsbesparing.
Tre rekommenderade verktyg att installera
1. WP Rocket eller w3 Total Cache
En cache hjälper din webbplats att laddas snabbare genom att skapa tillfälliga kopior av sidor som ska serveras till användarna.
2. ShortPixel – Ett verktyg för bildkomprimering som är handfast. Slå bara på det och låt det gå. ShortPixel optimerar dina bilder bättre än vad du skulle kunna göra själv. Du har full kontroll över inställningarna och det är ett icke-destruktivt insticksprogram så du behöver inte oroa dig för att det ändrar dina bilder permanent. Du kan också få dina bilder automatiskt konverterade till den nya webbstandarden Webp. Ett av de enklaste verktygen att använda för automatisk bildkomprimering.
3. NitroPack är ett insticksprogram som använder kraftfulla cachingtjänster på CDN:er för att minska laddningstiderna (med enorma marginaler), särskilt på delade hostingplaner. NitroPack använder Amazon content delivery network (CDN), så det är sprängande snabbt. Den gör alla de cachinguppgifter för webbplatser som vanliga cachingplugins gör, men utnyttjar även dedikerade CDN-nätverk och automatisk konfiguration av cache-inställningar. Det är en installation med ett klick för supersnabba webbplatser.
FAQ
Vad är wordpress standardbildstorlekar?
- Full storlek är bilden som du laddade upp den.
- Stor storlek är 1024 px bred.
- Medel storlek är 300 px bred.
- Miniatyrbilden är 150 px bred (fyrkantig).
Hur är det med bildstorlekarna för WordPress-sliders?
Använd inte sliders. De saktar ner din webbplats avsevärt och 2019 är de ett fullständigt irritationsmoment för de flesta användare (särskilt mobilanvändare)
Vad är den bästa bildstorleken för WordPress?
Det är en bred fråga, men om vi pratar om den presenterade bilden är den bästa bildstorleken för WordPress-bloggar en kompromiss mellan dimensioner och kvalitet. 1200 x 628 pixlar är en bra medelväg. 1200 bör vara den minsta bredden för en högkvalitativ bild på en WordPress-blogg. Använd verktyg för bildkomprimering och CDN:er för att möjliggöra snabbare nedladdning av dessa bilder i din webbplatsbesökares webbläsare.
Vad är den bästa wordpress-bildkvaliteten?
PNG är bättre än JPG men tar upp mycket mer utrymme. Om du använder ett plugin som ShortPixel kan du bibehålla kvaliteten när du minskar filstorleken.
Vad är den bästa bildstorleken för WooCommerce?
De bästa bildstorlekarna för det främsta e-handelspluginet för WordPress beror på temat. Det finns ingen perfekt storlek, men du kan anpassa bilderna direkt i WordPress customiser.
Vad är storleken på en WordPress-rubrikbild?
Detta beror återigen på temat, men om du vill att rubrikbilden eller bilden i fullstorlek på hemsidan ska visas korrekt på stora bildskärmar, är det ett säkert val att göra bilden 1600 px bred. Gör det ännu större om du kan (utan att helt förstöra laddningstiden)
Min presenterade bild visas inte?
Kontrollera dokumentationen för ditt tema eller fråga din utvecklare. Många teman visar inte den presenterade bilden som standard.
Vad är den optimala bildstorleken för webben?
Detta är omöjligt att svara på. Det finns ingen optimal storlek, men om du följer råden i det här inlägget kommer du att komma fram till den optimala bildstorleken för din blogg.
Hur är det med responsiva bilder på WordPress?
Om du använder ett korrekt kodat WordPress-tema bör du inte behöva oroa dig för detta. Media queries i stilkoden (CSS) talar om för webbläsaren att byta ut bilder när skärmstorleken ändras.
Vad är den bästa bildstorleken för en fotografisk webbplats?
Fotografiska webbplatser är till sin natur mycket visuella och denna visuella aspekt är ofta viktigare än texten. Konsumenter av fotobloggar förväntar sig ofta en längre väntetid på grund av den tid det tar att ladda ner stora bilder av hög kvalitet. Du bör kunna använda större filstorlekar och större dimensioner för bilder på fotografiska webbplatser.
Sammanfattning
- Spara bilder i JPG-format
- Minska bildstorleken till under 200 kb, vilket bör räcka för de flesta bilder på de flesta webbplatser.
- Håller dimensionerna på samma nivå som temats dimensioner (800px bredd är vanligt). Fråga din utvecklare om dessa detaljer
- Var beskrivande med filnamnet. Använd bindestreck och inte understreck i namnet och undvik ”stoppord”
- Giv bildfilen en titel.
- Alt-texten ska beskriva bilden utan att vara skräpig
- Använd ett caching-plugin och ett verktyg för bildkomprimering

.
Lämna ett svar