React Native och Swift är båda relativt nya tekniker som stöder utvecklingen av mobilappar för iOS-enheter. Medan React Native är ett ramverk för JavaScript är Swift ett helt nytt programmeringsspråk. Så vilket ska man välja när man funderar på att bygga en ny iOS-app?
Texten omfattar:
- Vad är Swift?
- Vad är React Native?
- Varför ska man jämföra dem ändå?
- Förhållande
- Varför jämförelser
- Några tankar kring Fortran och datalogins historia (allvarligt!
iPhone är utan tvekan mer än en enhet – det är ett kulturellt och socialt fenomen som inledningsvis drev den smartphone-revolution som startade när enheten släpptes för första gången i juni 2007. Sedan dess har enhetens popularitet skjutit i höjden och varumärket fick en imponerande andel på 13,2 % av den globala försäljningen av smarttelefoner. Det är särskilt imponerande när man ser det i sitt sammanhang – Apple är ett premiummärke, medan dessa siffror även omfattar märken utan namn eller budgetmärken som säljs på tillväxtmarknader.
iOS-drivna enheter är mest populära i de starka ekonomierna USA, Kanada, Skandinavien och Australien. I slutet av 2017 ägde 78 % av de amerikanska tonåringarna en iPhone och 80 % hävdade att deras nästa smartphone också kommer att vara iOS-driven.
Med tanke på detta är det ingen överraskning att Apple är tillräckligt starkt för att tvinga fram egna ramverk och programmeringsspråk – och det är i princip vad Swift är.
.png?width=600&name=Organic%20Posting%20Webinar%20CEE%20IT%201200x630%20(6).png)
- Vad är Swift?
- Vad är React Native?
- React Native vs. Swift – varför ska vi jämföra dem?
- Vad ska man ta hänsyn till?
- React Native vs Swift – plattformsjämförelse
- Användargränssnitt
- Snabb kodning
- Prestanda
- Gemenskap och support
- Stabilitet
- Dokumentation
- Plattformens mognad
- Utvecklingskostnaden
- Talangpool för utvecklare
- Exempel på appar
- Sammanfattning – ett programmeringsspråks motståndskraft
Vad är Swift?
Swift är ett modernt, allmängiltigt och multiparadigmatiskt programmeringsspråk som Apple har utformat för att bygga sina iOS-drivna enheter och alla följande ekosystem. Appar kan utformas för att köras även på macOS (för Apples datorer), watchOS (AppleWatch), tvOS (Apple TV:s digitala mediespelare) och, vilket kanske är lite överraskande, z/OS, som driver IBM:s stordatorer.
Språket distribueras för närvarande under Apache-licensen, vilket gör det tillgängligt för allmänheten att använda. Det är ett relativt nytt projekt som lanserades i juni 2014, sju år efter att den första iPhone lanserades.
Vad är React Native?
React Native är ett ramverk som stöds av Facebook och som är utformat för att bygga enhetsagnostiska mobilapplikationer. I motsats till native appar som använder olika programmeringsspråk för varje plattform är React Native baserat på JavaScript och gör det möjligt för användare att dela koden mellan olika plattformar, inklusive Android-, iOS- och webbappar. Upp till 70 % av koden kan delas mellan apparna, vilket avsevärt minskar utvecklingstiden vid plattformsoberoende mobilapputveckling.
React Native är en allmänt använd och etablerad teknik, som bland annat utnyttjas av Shopify-, Facebook- och Walmart-appar.

React Native vs. Swift – varför ska vi jämföra dem?
Mobilappar blir inte bara ett enkelt verktyg för att lösa ett problem. Det handlar mer och mer om livsstil och att skapa ett band med användaren – om de har en app installerad finns varumärket ständigt i deras ficka eller under deras hand. Enligt uppgifter från IDC kontrollerar 80 % av smartphone-ägarna sin enhet senast 15 minuter efter att de gått upp – i praktiken innan de ens borstar tänderna. Med tanke på detta är det ett måste att ha en app.
Det är dock en kostnad att bygga appen – ibland en enorm kostnad, när det gäller avancerad mobil utveckling över plattformsgränserna. Att minska kostnaderna utan att förlora kvalitet kan vara en stor vinst för företagen. När företagen utvecklar appar måste de dessutom tillgodose behoven hos både iPhone- och Android-drivna enheter, vilket i praktiken innebär att de förbereder två separata programvaror som är utformade för att utföra samma uppgift – den mest robusta formen av plattformsoberoende mobilapputveckling.
Men optimering kan komma med kostnader som inte är lätta att acceptera. Med tanke på det är det korrekt att jämföra möjligheterna med React Native vs Swift.
Vad ska man ta hänsyn till?
Utveckling av en enastående app är en summa av många faktorer, men det finns några få indikatorer som har det största värdet. Låt jämförelsen mellan React Native och Swift börja!
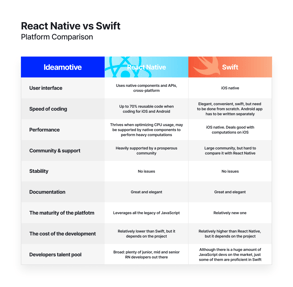
(Men först kommer här en TL;DR-version 😉)

React Native vs Swift – plattformsjämförelse
Användargränssnitt
Swift, som är det iOS-nativa språket som Apple har designat för att driva appar, har uppenbarligen inga problem med att integrera sig i iOS-designen och utnyttja alla UX-principer. Att bygga appen med Swift innebär å andra sidan att man kodar en inhemsk app från grunden. Därför måste varje element poleras separat.
React Native använder å andra sidan JavaScript som en kraft bakom scenen och utnyttjar de interna API:erna för att köra inhemska element. Med tanke på detta är användargränssnittet oskiljbart från det inhemska, men ändå lättare att koda. Dessutom har apparna på grund av JavaScipt:s webbutvecklingslegat inga problem med att visas på olika skärmstorlekar – och det kan vara en poäng när man bygger en app för iPhone och iPad samtidigt.
Snabb kodning
Swift är, tja… Swift när det gäller kodning, eftersom språket tog bort arvet från Objective-C som användes tidigare, vilket gjorde processen enklare och gjorde sig av med nackdelarna. Det är ett bekvämt sätt att bygga en iOS-app.
Å andra sidan är React Native ett ramverk för JavaScript, som är en enkel men kraftfull arbetshäst för webbappar. Språket är också lätt att lära sig och från 1995, då språket introducerades, utformades olika stödverktyg.
Spelet förändras när det gäller att bygga Android-appen. Med React Native kan det till och med bli en copy-paste-process (till viss del). Om appen byggdes med Swift börjar processen från början.
Prestanda
Intuitionen tyder på att den infödda appen bör prestera bättre än den rambaserade. Men det är inte så enkelt.
Flera tester sett bland webben visar att när man jämför två identiska appar som utför samma åtgärder varierar skillnaderna från uppgiften. React Native är något bättre när det gäller optimering av CPU-användning, men att hantera grafiska effekter kan vara mer besvärligt för ramverket. För att tackla utmaningen gör React Native det möjligt för utvecklare att bädda in den inhemska koden i appen, vilket levererar kodchimären med hjälp av olika verktyg och tillgångar för att hantera olika uppgifter.
Men enbart det faktum att skillnaderna inte är signifikanta är ett bra vittnesbörd för React Native.
Gemenskap och support
JavaScript är för närvarande ett av de populäraste programmeringsspråken, som används vid utveckling av webb- och hybridmobilappar. Faktum är att det förblir det mest populära programmeringsspråket för sjätte året i rad och används på över 95,1 % av alla webbplatser på internet.
Det är svårt att utmana JavaScript:s ställning när det etablerades 2014, även när det backas upp av Apple.
Å andra sidan, med den mindre gemenskapen, är lagret av lågklassigt innehåll betydligt mindre. När det gäller att hitta något om JavaScript på Internet finns det otaliga svar som är förknippade med massor av problem som bara har en liten koppling till det problem som ska lösas. Så i själva verket kan det, trots den stora gemenskapen av JavaScript-kodare där ute, ses som att leta efter en nål i en höstack att hitta svaret.
Situationen ses också på grund av att JavaScript är allestädes närvarande och mångsidigt. Språket används för att lösa flera olika typer av problem, vare sig det gäller webbutveckling, utveckling av mobilappar eller till och med maskininlärning – japp, det finns ramverk som kombinerar neurala nätverk och JavaScript och de är mycket mer än en intressant leksak eller ett fenomen.
Som en strikt motsats – de problem som är relaterade till Swift hänvisar till endast en typ av programmering – utveckling av iOS-apps. Med tanke på detta är problemens klasser smala och om man antar att man inte letar efter en lösning för någon extremt sofistikerad utmaning som man aldrig tidigare stött på, kan det vara betydligt lättare att hitta lösningen eller fråga om den i gemenskapen.
Därmed kan en större gemenskap ibland ge mer förvirring än en verklig fördel.
Stabilitet
React Native producerar, trots att det drivs av ett av de mest kända programmeringsspråken, inte någon riktigt infödd app. Dess arbete bygger på att utnyttja de interna API:erna och biblioteken för att få appen att fungera. Det handlar alltså om att lägga till en mellanhand mellan koden och plattformen.
Å andra sidan producerar Swift en inhemsk app som kan utnyttja alla plattformens möjligheter. Som nämnts ovan presterar Swift bättre när det gäller grafiska effekter och beräkningstunga uppgifter. Så när det gäller att utnyttja plattformen kan Swift vara det bättre valet.
Men utnyttjar varje app iPhone? Och hur många Swift-utvecklare är tillräckligt skickliga för att bygga en app som är tillräckligt optimerad för att fungera på ett mer stabilt sätt än React Native-appen?
Dokumentation
Både React Native och Swift stöds och underhålls av teknikjättar. React Native är ett projekt som stöds av Facebook och Swift kommer från Apple. Med tanke på detta är båda projekten väldokumenterade och organiserade. Faktum är att båda teknikerna levererar standarder för att kommentera koden på ett sätt som lätt kan omvandlas till dokumentation, vilket avsevärt minskar den tid som krävs. För att vara exakt:
- JSDoc for Java
- Jazza, som konverterar kommentarer i markdown gjorda i Swift.
Men bortsett från den dokumentation som levereras av projektägaren finns det en annan aspekt av leveransen av IT-projektet – enkelheten och automatiseringen av dokumentationen av den levererade koden. Det finns ett (inte riktigt) humoristiskt uttalande om behovet av att skriva kommentarer och leverera tillförlitlig dokumentation av all skriven kod:
En egen kod som du inte har tittat på på sex eller fler månader kan lika gärna ha skrivits av någon annan.
– Eaglesons lag
Så i själva verket – oavsett hur briljant en programmerare är, så är en underdokumenterad kod spaghetti vid en första anblick. Automatiserade dokumentationsfunktioner – som både gör det möjligt att lägga till kommentarer och exportera fullständiga dokument – kan vara en enorm tidsbesparing.
När det gäller den här aspekten har React Native betydligt mer sofistikerade verktyg för att automatisera leveransen av dokumentationen eller till och med stödja diskussionen mellan kodare under utvecklingsprocessen.
Så med tanke på denna synvinkel – fördelen ligger på React Natives sida.
Plattformens mognad
Båda projekten är relativt nya, Swift lanserades 2014 och React Native 2015 (är en direkt ättling till React.js som har använts inom Facebook sedan 2011 och blivit öppen källkod 2013). Dessa tekniker är framväxande, men det finns få betydande skillnader.
Swift är ett nytt programmeringsspråk som är utformat för att vara nästa steg efter Objective-C. Att utforma ett programmeringsspråk är alltid en knivskarp process, eftersom det är ryggraden i varje mjukvara.
React Native, å andra sidan, är den nya tekniken som drivs av den etablerade tekniken – JavaScript. Därför är det lättare att kontrollera koden och upptäcka problem med själva ramverket och det är lättare att upptäcka buggar.
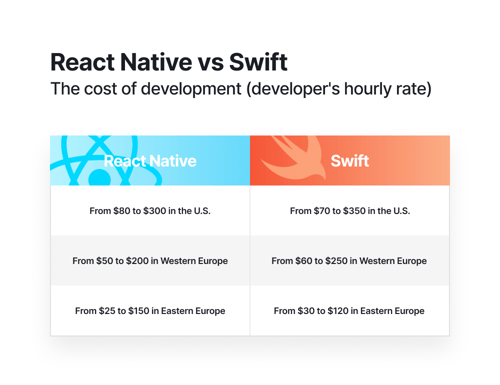
Utvecklingskostnaden
Sist men inte minst är utvecklingskostnaden en av de viktigaste aspekterna att ta hänsyn till… ja… när man funderar på att välja en viss teknik för att leverera projektet. De flesta utmaningar på detta område kan lösas med ett enkelt diagram som visar den ökande kvaliteten med det ökande priset. Men det är inte nödvändigtvis sanningen – särskilt med tanke på iOS-apputveckling.
Enligt olika uppskattningar finns det ingen signifikant skillnad i kodarnas timlöner med något högre inkomster för de snabba utvecklingsteamen:

Den är tydligen inte så stor när det gäller en enskild kodare, men de staplar sig när det handlar om ett stort projekt eller många kodare inom teamet.
Så när man tänker på utvecklingskostnaden räknat i hårdvaluta är React Native något billigare samtidigt som man behåller alla fördelar som den ger.
Talangpool för utvecklare
Siffrorna ovan kan vara förvirrande – varför för Linus Torvalds skull kodaren som levererar appen endast för ett mobilt operativsystem får bättre betalt än killen eller tjejen vars kod kan användas på båda de ledande plattformarna samtidigt, vilket i praktiken halverar utvecklingstiden och kostnaderna.
Anledningen är kopplad till tillgången på talanger på marknaden. JavaScript är ett av de mest populära språken där ute. Enligt en undersökning gjord av Stack Overflow skulle 69,8 % av användarna välja JavaScript som sitt favoritspråk, medan Swift knappt kommer in bland de femton första.
Med tanke på detta finns det många JavaScript-kodare att välja mellan där ute medan ett betydligt lägre antal är duktiga på Swift. Det är betydligt enklare att bygga upp ett team av JavaScript-kodare.
Exempel på appar
Okej, så vi har all teknisk magi bakom oss och den avgörande frågan kommer in – vad är den verkliga skillnaden mellan dessa två språk och kan man upptäcka en betydande skillnad? Det bästa testet kan utföras på två liknande men ändå helt olika appar som Facebook-appen för iOS och LinkedIn-appen för iOS.
Båda är datatunga appar för sociala medier med flöde att visa, meddelanden att utbyta och annonser att visa. Dessutom levererar båda en betydande mängd innehåll och måste optimeras för att prestera bra och utnyttja användarens data – i slutändan är mobilappen ett av de bästa sätten att få fram data som företaget har svårt att samla in på andra sätt, som lokalisering eller beteendemönster.
De viktigaste skillnaderna ses på två avgörande områden – prestanda och funktioner. LinkedIn-appen i Swift verkar uppblåst jämfört med Facebooks trots den relativt sett mindre mängden data att bearbeta och analysera. Dessutom verkar LinkedIn-appen vara mindre intuitiv, men det är en fråga om UX och design, inte den programmeringsteknik som används för att leverera produkten.
I slutändan – det verkar som om javascriptbaserad teknik kommer med mycket bättre prestanda än modersmål när det gäller att leverera rikt innehåll.
Sammanfattning – ett programmeringsspråks motståndskraft
Programmering och IT-business bygger på ett lite schizofrent paradigm där man bygger nya saker med gamla verktyg. Trots teknikjättarnas ansträngningar och nya programmeringsspråk som ses som underbarn, lämnar inte gamla, ibland till och med föråldrade saker fältet. Åtminstone inte lätt.
Fortran kan vara ett exempel på ett extremt exempel på programmeringsspråks motståndskraft. Lanserades 1957, fyra år före Yuri Gagarins rymdfärd och nio år före landningen på månen.
Oh, och 28 år före den första upplagan av operativsystemet Windows. Ändå används Fortran fortfarande, särskilt inom tunga datorområden som väderprognoser och astronomi.
Samma öde tycks drabba JavaScript, som driver den moderna webben trots att det är över 20 år gammalt. Med React Native har det en chans att användas ytterligare som arbetshäst för mobila enheter, särskilt med tanke på dynamiken hos företag som utvecklar React Native.
Att förbereda appen med Swift kan ge vissa prestandaförstärkningar och gör det möjligt för utvecklaren att utnyttja alla de möjligheter som iOS erbjuder. Men i de flesta fall verkar vinsten inte vara så betydande när man jämför möjligheterna med React Native vs Swift.
För att inte nämna det faktum att det finns en hel värld av Android-användare som väntar på en app.
Men hej, du läser inte det här blogginlägget av en slump – av någon anledning letade du efter jämförelsen mellan react native och swift. Även om vår jämförelse visar att React Native är ett bättre val har vi ingen information om den utmaning som väntar på ditt företag som du vill lösa med en app. Och bakgrunden kan vara en spelförändring – ibland finns det detaljer som gör att det är ett måste att välja en teknik framför en annan, även om de är likartade vid första anblicken eller om en annan verkar vara bättre.
Teknik handlar inte om att bli besatt av en viss teknik – det handlar om att plocka ut de bästa bitarna och göra den lösning som överträffar resten av marknaden. Det är därför vi håller vårt team av multitalangfulla och skickliga experter redo att tänka utanför boxen. Så om du undrar om React Native eller Swift passar bättre för ditt projekt – kanske du kan skicka oss en rad så att vi kan ta reda på det tillsammans?
Lämna ett svar