Todas as imagens não são criadas iguais. As fotos, imagens e designs em seu site podem ter um enorme impacto em um site, e não apenas em termos de estética. Não caia nas penalidades do Google e não aborreça seus visitantes. Aproveite os benefícios de SEO e os ganhos de desempenho ao criar as imagens web perfeitas.
Aqui está como criar e otimizar imagens em seu site para o melhor desempenho.
Table of Contents
Tamanhos de imagem WordPress explicados
Comece com estas diretrizes aproximadas:
- Tente manter tamanhos de arquivo abaixo de 200kb se você tiver várias fotos ou imagens em um post ou página.
- Se o seu negócio é fotografia, moda, viagens, ou alguma outra indústria altamente visual, você poderia aumentar o tamanho do arquivo. Lojas locais, sites de marketing, empresas de comércio electrónico e qualquer negócio que não dependa de imagens devem usar tamanhos de ficheiro pequenos que lhe servirão melhor.
- 1 ficheiros MB raramente são uma boa ideia. Arquivos de 20 MB (que eu já vi em muitos websites) são sempre uma péssima idéia.
- A maneira mais fácil de editar arquivos é com ferramentas baseadas em navegador como Canva ou Snappa. Essas ferramentas também são ótimas para adicionar texto rapidamente à imagem ou alterar o visual antes de postar ou adicionar ao seu blog. O Photoshop redimensionará as imagens para você também, mas o Photoshop é exagerado para este processo.
Largura e altura da imagem
Tente fazer suas imagens com a mesma largura do seu tema atual. Se os posts forem encaixotados em uma tela de 800px de largura, mantenha suas imagens nesse tamanho.
As imagens longas funcionam bem para o Pinterest e para as imagens do Pinterest no seu blog WordPress. Mas para posts regulares no blog, as imagens horizontais funcionam melhor. Mantenha a proporção na faixa de 16:9.
Exemplos:
800 px por 600 px
1024 px por 768 px
Imagens de Herói ou Imagens de destaque
A imagem de herói, ou a imagem que aparece no topo de um post (e muitas vezes em compartilhamentos nas redes sociais) é um caso diferente. Esta é a primeira imagem que as pessoas vêem. É também a imagem que aparece nos arquivos do blog e nas redes sociais (a menos que você use outra ferramenta como Yoast para especificar a imagem que aparece nas redes sociais) .
Utilizar uma resolução um pouco maior (150 – 300 kb é bom) e dimensões maiores para a imagem em destaque. 1200 px por 800 px é um bom lugar para começar.
WordPress irá muitas vezes reduzir os tamanhos da imagem. Depende dos tamanhos de imagem padrão definidos no tema do seu blog WordPress. Mas é melhor reduzir um pouco o tamanho do que aumentá-lo. Imagens que foram ampliadas para atender a dimensões particulares muitas vezes parecem granuladas e não-profissionais. Cada imagem no BuzzFeed se parece com isto.
Nomear e etiquetar arquivos de imagem para a web
Adicionar nomes e tags apropriados aos arquivos de imagem são tarefas importantes muitas vezes negligenciadas pelos proprietários do site. Atribuir nomes, descrições e tags a imagens é importante porque, bem, o Google gosta disso. Não nomear seus arquivos corretamente ou adicionar tags às suas imagens está jogando fora oportunidades para obter mais tráfego do Google. Em resumo, é bom para SEO.
Aqui está o que você precisa saber.
- Nomes de arquivos devem ser curtos e concisos e devem refletir o conteúdo da imagem.
- Se a imagem for de um sino vermelho CrossFit, nomeie o arquivo red-crossfit-kettle-bell.jpg
- Use hífens ( – ) em vez de underscores ( _ ).
- Para manter simples, não use underscores e não use palavras stop como “e”, “com” e “o”.
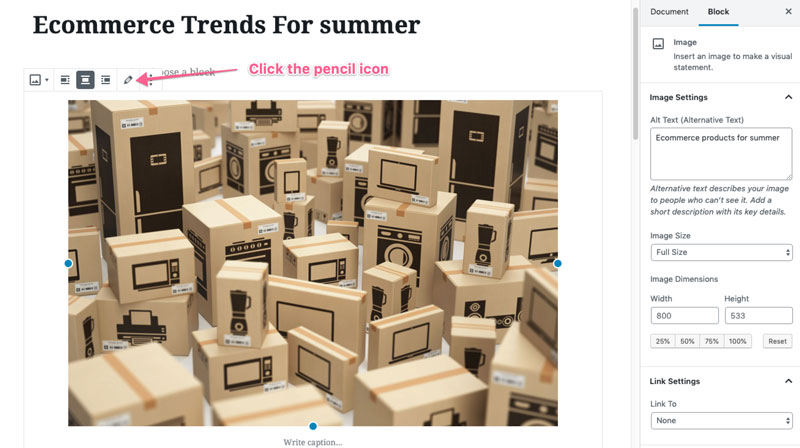
Aí está como editar o nome, a descrição e a etiqueta alt de uma imagem no WordPress no novo Editor Gutenberg (WordPress versão 5.0 e superior)
Clique na imagem e clique no ícone de lápis que aparece por cima dela.

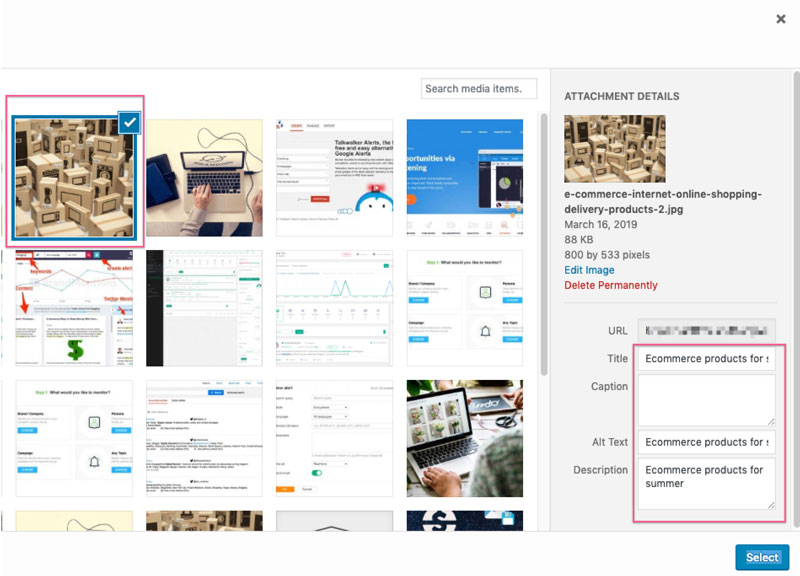
No canto direitolado da mão do editor de mídia no WordPress você terá a opção de editar os seguintes campos
- Título
- Legenda
- Alt Texto
- Descrição

Muitos donos de sítios da Internet ignoram a Legenda porque preferem imagens em páginas da Internet sem legendas, mas isso é uma coisa pessoal. Os campos mais importantes são o Título e os campos Alt Text.
O Alt Text é usado para ajudar os utilizadores com deficiência visual a compreenderem o seu sítio na Rede. Ele precisa ser descritivo e não enchido com palavras-chave. Deve, no entanto, conter suas palavras-chave de destino se for relevante incluí-las.
Você pode editar o Alt Text de um arquivo de imagem diretamente no editor de posts do WordPress. Quem você selecionar uma imagem, o painel lateral direito muda para um editor de blocos onde você pode inserir ou alterar diretamente o Alt Text.
Otimizador de imagens do WordPress
É uma boa idéia reduzir o tamanho da imagem manualmente, pois ele o mantém no controle do tamanho e qualidade do arquivo. Você não quer imagens enormes ou imagens de má qualidade no seu site. Ambos causarão uma experiência negativa ao usuário.
Mas uma vez feita alguma otimização inicial você pode entregar o trabalho pesado para ferramentas e aplicativos que usam IA para otimizar imagens para a web. Este é um grande poupador de tempo.
Três ferramentas recomendadas para instalar
1. WP Rocket ou w3 Total Cache
A cache ajuda o seu site a carregar mais rapidamente, criando cópias temporárias de páginas para servir aos utilizadores.
2. ShortPixel – Uma ferramenta de compressão de imagens que está desligada. Basta ligá-la e deixá-la ir. ShortPixel otimiza suas imagens melhor do que você mesmo poderia fazer. Você tem controle total sobre as configurações e é um plugin não destrutivo, então você não precisa se preocupar com a mudança permanente de suas imagens. Você também pode obter suas imagens automaticamente convertidas para o novo padrão web, Webp. Uma das ferramentas mais fáceis de usar para compressão automática de imagens.
3. NitroPack é um plugin que usa serviços de cache poderosos em CDNs para reduzir os tempos de carga (por enormes margens), especialmente em planos de hospedagem compartilhada. NitroPack utiliza a rede de entrega de conteúdo da Amazon (CDN), por isso é extremamente rápido. Ele faz todas as tarefas de cache de sites que os plugins de cache regulares fazem, mas também aproveita a rede CDN dedicada e a configuração automática das configurações de cache. É uma configuração com um clique para websites super rápidos.
FAQ
Quais são os tamanhos de imagem padrão do wordpress?
- Tamanho total é a imagem à medida que você a carrega.
- Tamanho grande é 1024 px de largura.
- Tamanho médio é 300 px de largura.
- Tamanho miniatura é 150px de largura (quadrado).
E os tamanhos das imagens deslizantes do WordPress?
Não use deslizantes. Eles tornam seu site consideravelmente mais lento e em 2019 são um incômodo completo para a maioria dos usuários (especialmente usuários móveis)
Qual é o melhor tamanho de imagem WordPress?
Essa é uma questão ampla, mas se estamos falando da imagem em destaque, o melhor tamanho de imagem para blogs WordPress é um compromisso entre dimensões e qualidade. 1200 x 628 pixels é um ótimo meio-termo. 1200 deve ser a largura mínima para uma imagem de alta qualidade em um blog WordPress. Use ferramentas de compressão de imagens e CDNs para permitir o download mais rápido dessas imagens no navegador do visitante do seu site.
Qual é a melhor qualidade de imagem wordpress?
PNG é melhor que JPG, mas ocupa muito mais espaço. Usar um plugin como ShortPixel ajudará a manter a qualidade ao reduzir o tamanho do arquivo.
Qual o melhor tamanho de imagem para o WooCommerce?
O melhor tamanho de imagem para o plugin de comércio electrónico número um para WordPress depende do tema. Não há um tamanho perfeito, mas você pode personalizar imagens diretamente no personalizador do WordPress.
Qual é o tamanho da imagem do cabeçalho do WordPress?
Ganhar, isso depende do seu tema, mas se você quiser que a imagem do cabeçalho ou a imagem da página inicial em tamanho real apareça corretamente em monitores grandes, é uma aposta segura para fazer a imagem com 1600 px de largura. Vá para maior ainda se puder (sem matar completamente o tempo de carregamento)
A minha imagem não está a aparecer?
Verifique a documentação do seu tema ou pergunte ao seu programador. Muitos temas não mostram a imagem em destaque por padrão.
Qual é o tamanho ideal de imagem para a web?
Isso é impossível de responder. Não há um único tamanho ideal, mas se você seguir os conselhos neste post você chegará ao tamanho ideal de imagem para o seu blog.
E que tal imagens responsivas no wordpress?
Se você está usando um tema do WordPress corretamente codificado, então você não deve ter que se preocupar com isso. As consultas de mídia no código de estilo (CSS) dizem ao navegador para trocar as imagens à medida que o tamanho da tela muda.
Qual é o melhor tamanho de imagem para um site de fotografia?
Os sites de fotografia, pela sua natureza, são altamente visuais e este aspecto visual é muitas vezes mais importante do que o texto. Os consumidores de blogs de fotografia muitas vezes esperam uma espera mais longa por causa do tempo para baixar imagens grandes e de alta qualidade. Você deve ser capaz de usar tamanhos de arquivo maiores e dimensões maiores para imagens em sites de fotografia.
Resumo
- Salvar imagens no formato JPG
- Reduzir o tamanho da imagem para abaixo de 200kb, o que deve ser bom o suficiente para a maioria das imagens na maioria dos sites.
- Calme as dimensões iguais às dimensões do seu tema (800px de largura é comum). Peça ao seu desenvolvedor estes detalhes
- Seja descritivo com o nome do arquivo. Use traços não sublinhados no nome e evite “stop words”
- Dê um título ao seu ficheiro de imagem.
- O Texto Alt deve descrever a imagem sem ser spammy
- Utilizar um plugin de cache e uma ferramenta de compressão de imagem

Deixe uma resposta