A aplicação Swift Playgrounds para iPad sempre foi um pouco dividida entre dois tipos de casos de uso muito diferentes. Por um lado, ele foi claramente construído com foco principal na educação e sendo uma ótima ferramenta para iniciantes – mas, por outro lado, também atua como a única forma de desenvolvedores profissionais executarem o código Swift localmente em seu iPad.
Interessantemente, esse tipo de aplicativo coloca o Swift Playgrounds em uma posição muito semelhante à do iPad como um todo – na medida em que ambos precisam atender a casos de uso casual e simples, bem como agir como uma ferramenta capaz para os mais avançados, especialmente dada a crescente popularidade do iPad Pro como uma plataforma de computação completa.
Esta semana, vamos dar uma olhada em como a nova versão 3.0 da Swift Playgrounds anda bem, equilibrando simplicidade e potência, e como algumas de suas novas funcionalidades realmente melhoram a forma como pode ser usada como uma ferramenta de desenvolvimento Swift altamente portátil e avançada.
Instabug: Resolve bugs, falhas e outros problemas muito mais rapidamente usando os traços detalhados da pilha, logs de rede e eventos UI que o Instabug anexa automaticamente a cada relatório de bug. Usado tanto por mim como por milhares de equipes de desenvolvimento iOS ao redor do mundo. Experimente-o gratuitamente e integre-o com apenas uma linha de código.
Trabalho, jogo e educação
Não demora muito para perceber que o principal propósito do Swift Playgrounds é servir como uma ferramenta para estudantes, educadores e para pessoas que querem começar a aprender a codificar. Logo após abri-lo, o aplicativo apresenta de forma proeminente várias lições de codificação e desafios de aprendizagem – e tudo desde a linguagem usada para itens de menu e comandos, até as notas de lançamento do aplicativo na App Store, tem um claro foco na educação.
No entanto, uma vez que você abre um playground em branco e começa a codificar, os recursos reais do aplicativo sempre foram bastante impressionantes – desde a forma como ele fornece acesso total ao iOS SDK e ao Foundation, até como ele nos permite nativamente renderizar visualizações e controladores de visualização usando PlaygroundPage.current.liveView, até a velocidade do compilador – especialmente nos últimos modelos iPad Pro.
Version 3.0 também adiciona algumas melhorias muito bem-vindas à mistura. Para começar, o compilador foi agora actualizado para a versão Swift 5.0, e a estabilidade geral do editor e a forma como interage com o compilador também foi melhorada. Quando um erro de crash ou runtime ocorre, o aplicativo não apresenta mais uma simples visualização de alerta dizendo que algo deu errado, mas apresenta mensagens de erro ricas ao lado da linha de código que causou o erro – e erros de compilação são agora exibidos em uma lista de “Problemas”, semelhante à encontrada no Xcode.
Modules made easy
Talvez a maior melhoria para desenvolvedores que procuram usar o Swift Playgrounds como uma ferramenta de desenvolvimento apropriada, é o suporte adicionado para módulos contendo múltiplos arquivos fonte. Os módulos Swift são essencialmente o equivalente “puro Swift” de uma biblioteca ou framework, e a forma como foram integrados no aplicativo Playgrounds é simplesmente fantástica.
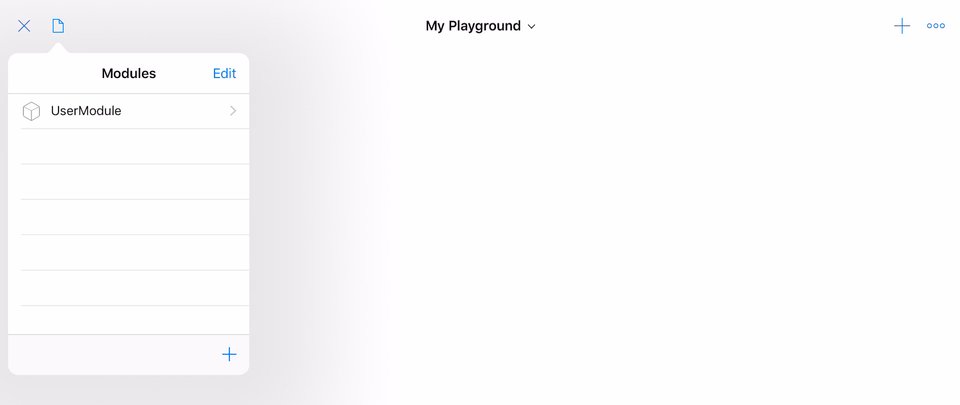
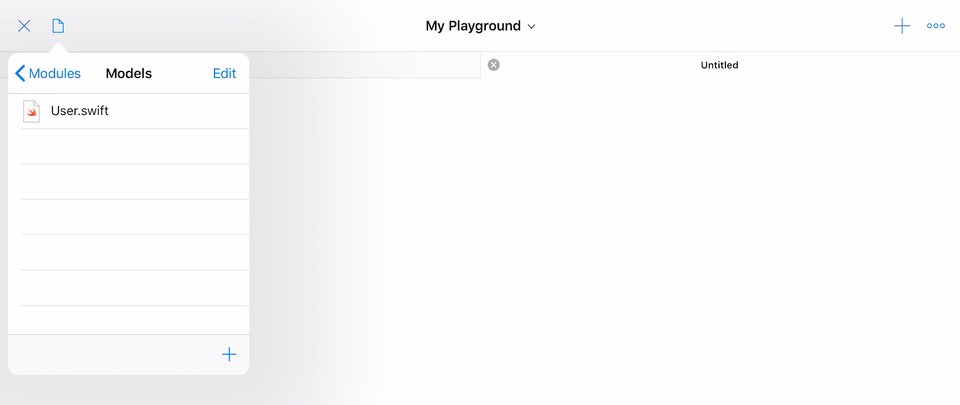
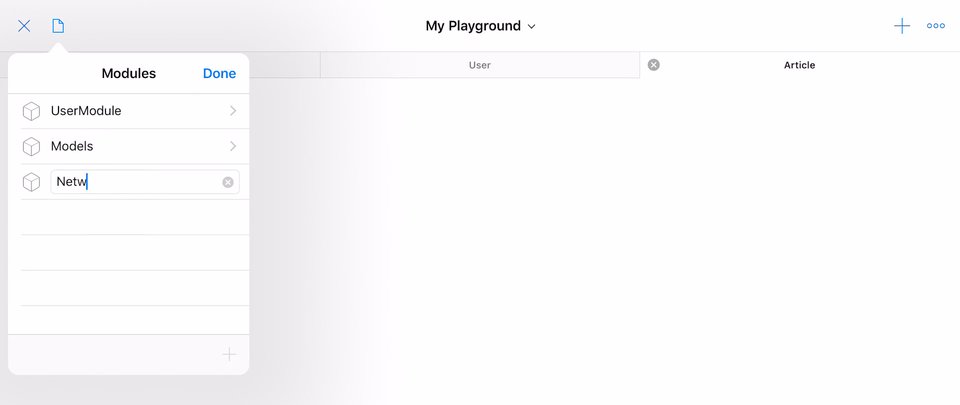
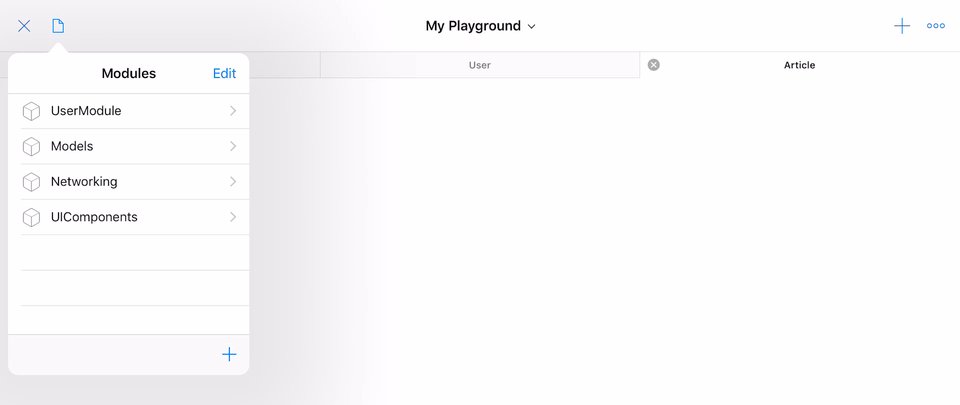
Um novo ícone de documento pode agora ser encontrado no canto superior esquerdo do editor – e tocá-lo traz um popover que nos permite navegar e modificar os arquivos e módulos-fonte do playgrounds atual. Tanto novos arquivos como novos módulos podem ser adicionados com alguns toques, e qualquer novo arquivo fonte é automaticamente aberto como uma nova aba dentro do editor. É fácil, rápido e torna trivial começar a dividir um código maior em módulos separados. Cada módulo também é automaticamente importado para o playground, enquanto ainda requer importações explícitas entre módulos.

Compare o acima descrito para quantos passos são necessários para adicionar um novo framework Swift no Xcode.
Modularização pode muitas vezes ser fundamental para facilitar a manutenção de um projeto – especialmente à medida que a quantidade de recursos e arquivos fonte cresce. Dividindo as coisas em módulos separados, cada um com sua própria responsabilidade e domínio, ambos podemos garantir uma boa quantidade de separação de preocupações – e também identificar facilmente problemas arquitetônicos, como quando duas partes distintas de código estão muito acopladas, ou quando uma visão faz muitas suposições sobre os dados que está renderizando (uma vez que obter acesso a tais informações agora exigiria a importação de outro módulo).
Módulos também nos permitem fazer uso do nível de controle de acesso internal, e tornar os tipos e funções que são destinados apenas para uso interno dentro de um módulo inacessível de fora desse módulo. Como internal é o nível de acesso padrão no Swift, isso também significa que precisamos marcar explicitamente os tipos e funções que desejamos vender como parte da API pública do nosso módulo como public. Embora alguns desenvolvedores possam considerar isso um pouco como uma “tarefa”, isso nos força a ter o hábito de projetar APIs mais claras e bem definidas.
Compatibilidade de código X
Apesar de o Swift Playgrounds ter ganho muito poder e várias novas funcionalidades que o tornam uma ferramenta de desenvolvimento muito mais capaz, ele está longe de ser um substituto completo do código X para a maioria dos casos de uso – nem mesmo tenta ser. Há boas razões para se chamar “Swift Playgrounds” e não “Xcode for iPad” (embora esperemos ver este último também em algum momento). É uma ferramenta para brincar com idéias, para fazer uma codificação leve em movimento, e para construir protótipos e módulos isolados – ao invés de ser uma IDE completa com suporte a projetos complexos.
Então – para a maioria dos desenvolvedores – os “Swift Playgrounds” provavelmente atuarão como um complemento ao Xcode, ao invés de um substituto, quão fácil é mover projetos e códigos entre os dois? Infelizmente a resposta não é, na maioria das vezes, assim tão fácil. Embora aplicativos como o Working Copy (disclaimer: antigo patrocinador), e ferramentas como o Shapeshift (disclaimer: escrito por mim) torne bastante trivial mover o código fonte real entre o Mac e o iPad – infelizmente há muito pouca compatibilidade direta entre o Swift Playgrounds e o Xcode.
Para começar, eles usam formatos de arquivo diferentes. O Xcode ainda usa o formato de pacote .xcodeproj que vem usando há anos, e embora os arquivos criados pelo Xcode .playground possam ser abertos no iPad, os playgrounds que são criados dentro do próprio aplicativo Playgrounds usam apenas o iPad .playgroundbook format.

A única coisa que o Xcode 10 é capaz de fazer com os livros da Swift Playgrounds é exibir um ícone – esperemos que isso mude na WWDC deste ano.
Isso significa que mesmo que agora sejamos capazes de criar facilmente módulos e hierarquias de arquivos no iPad, uma vez que desejamos mover nosso código de volta para o Mac (o que, caso estejamos construindo um aplicativo, temos que fazer em algum momento), precisamos reorganizar esse código em algo que seja compatível com o Xcode – por exemplo, adicionando arquivos a projetos Xcode e criando frameworks para nossos módulos.
As futuras versões do Swift Playgrounds e Xcode trarão um formato de projeto mais normalizado (o quão incrível não seria se todas as ferramentas de desenvolvimento da Apple usassem o Swift Package Manager e seu manifesto Package.swift para definir projetos?), o que tornaria muito mais fácil transferir projetos inteiros de e para o iPad – potencialmente abrindo casos de uso ainda mais avançados, e permitindo-nos editar aplicativos inteiros em movimento.
Ativar testabilidade
Outro aspecto do desenvolvimento Swift que está faltando no Swift Playgrounds no iPad é o suporte a testes unitários e de interface de usuário. O aplicativo não só não oferece nenhum tipo de forma integrada para executar testes, como também não vem com o framework XCTest que a maioria dos desenvolvedores Swift confiam quando se trata de qualquer forma de teste automatizado.
Então isso significa que escrever testes no iPad está completamente fora de questão? Felizmente, não. Por todas as suas limitações, a Swift Playgrounds ainda abriga o compilador Swift completo, e como XCTest não é – no final das contas – nada além de código, poderíamos facilmente reimplementar alguns dos seus aspectos centrais dentro da própria Swift Playgrounds!
(Não seria um artigo Swift by Sundell sem alguns exemplos de código, certo? 😉)
>
Deixamos começar definindo uma versão “aparada” da classe XCTestCase, mas como um protocolo em vez disso. Vamos exigir que todos os casos de teste tenham um inicializador vazio (para que possamos criar instâncias dinamicamente), métodos para configurar e desmontar cada execução de teste, bem como uma propriedade inspirada no Swift Package Manager allTests para dar ao nosso test runner acesso a cada método de teste que desejamos executar:
protocol XCTestCase { init() func setUp() func tearDown() static var allTests: { get }}Embora pudéssemos ter implementado XCTestCase como uma classe concreta, e fazer uso do tempo de execução do Objective-C para identificar métodos de teste – assim como o próprio XCTest faz em plataformas Apple – que exigiria que marcássemos cada método com @objc, e também tornaria nosso código menos portável no caso de querermos implementá-lo em plataformas como Linux.
Next, vamos estender nosso protocolo XCTestCase com um método que nos permite executar um determinado caso de teste (enumerando todos os seus métodos e chamando cada um deles), bem como implementações padrão vazias de setUp e tearDown:
Com o acima exposto no lugar, agora somos capazes de definir casos de teste, mas também precisamos de uma maneira de executar verificações e afirmações enquanto escrevemos nossa lógica de teste real. Para facilitar isso, vamos começar por implementar a função XCTFail, que nos permite falhar um teste caso uma determinada condição não tenha sido cumprida. Vamos dar-lhe um argumento opcional reason, e vamos gravar automaticamente o nome da função de teste em que foi chamada, bem como o número da linha – assim:
Usando o acima, podemos agora implementar a função XCTAssertEqual, o que nos permitirá afirmar que o resultado de uma operação acabou sendo igual ao resultado que esperávamos:
É realmente tudo o que precisamos para começar a escrever alguns testes básicos. Por exemplo, aqui está como podemos agora verificar se um Playlist digita correctamente as suas músicas, bem como certificar-se que o seu código de serialização funciona como esperado:
Para executar os nossos testes acima, simplesmente chamamos run() no tipo do caso de teste:
try PlaylistTests.run() Pode não ser uma reimplementação completa de XCTest, e teríamos que continuar adicionando cada função de afirmação e recurso de teste que precisaremos manualmente – mas isso mostra que muitos recursos de desenvolvimento avançados diferentes são tecnicamente possíveis no iPad – às vezes precisamos apenas de um pouco de tempo e criatividade para fazê-los acontecer.
>
Support Swift de Sundell, verificando este patrocinador:
Instabug: Resolva bugs, travamentos e outros problemas muito mais rapidamente usando os traços detalhados da pilha, logs de rede e eventos UI que o Instabug anexa automaticamente a cada relatório de bug. Usado tanto por mim como por milhares de equipes de desenvolvimento iOS ao redor do mundo. Experimente-o gratuitamente e integre-o com apenas uma única linha de código.
Conclusion
A versão 3.0 do Swift Playgrounds para iPad é uma atualização fantástica para um aplicativo já delicioso – que adiciona novas capacidades poderosas e torna os recursos centrais de desenvolvimento, como relatórios de erros, muito mais capazes – tudo enquanto ainda mantém seu foco na facilidade de uso e conteúdo educacional.
Swift 5, módulos, edição por abas e gerenciamento de arquivos fonte são todos excelentes recursos que tornam esta versão do Swift Playgrounds a mais capaz até agora – e é um grande passo para tornar possível realizar muito mais tarefas de desenvolvimento do Swift no iPad. Assim como quando se trata de trabalhar no iPad em geral, usar o Swift Playgrounds às vezes requer um pouco mais de paciência e trabalho, mas o resultado pode muitas vezes criar um poderoso ambiente de desenvolvimento em um dispositivo altamente portátil.
Swift Playgrounds ainda não é um “Xcode killer”, e provavelmente nunca será, mas tudo bem. Embora uma melhor interoperabilidade com Xcode (especialmente em termos de formatos de arquivo e estrutura de projeto) e recursos de editor mais avançados (como refatoração e ferramentas de substituição de texto) seria definitivamente mais do que bem-vinda, desde que eu possa rapidamente escrever código Swift em movimento, eu ficarei mais do que feliz – pelo menos enquanto espero que “Xcode para iPad” chegue.

Deixe uma resposta