Reagir Nativo e Swift são ambas tecnologias relativamente novas que suportam o desenvolvimento de aplicações móveis para dispositivos iOS. Enquanto React Native é uma estrutura para JavaScript, Swift é uma linguagem de programação novinha em folha. Então qual escolher ao pensar em construir um novo aplicativo iOS?
O texto cobre:
- O que é Swift?
- O que é React Native?
- Porquê compará-los de qualquer forma?
- Comparação
- Alguns pensamentos sobre Fortran e história da computação (sério!)
iPhone é sem dúvida mais do que um dispositivo – é um fenómeno cultural e social que inicialmente alimenta a revolução dos smartphones acendeu com o primeiro lançamento do dispositivo em Junho de 2007. Desde então, a popularidade do dispositivo disparou, pois a marca viu uma quota impressionante de 13,2% nas vendas globais de unidades de smartphones. É especialmente impressionante quando visto no contexto – a Apple é uma marca premium, enquanto esses números incluem também marcas sem nome ou econômicas, vendidas em mercados emergentes.
dispositivos movidos a iOS vêem a maior popularidade em economias fortes dos EUA, Canadá, Escandinávia e Austrália. No final de 2017, 78% dos adolescentes norte-americanos possuíam um iPhone e 80% afirmavam que o seu próximo smartphone também seria alimentado por iOS.
Considerando que, não é surpresa, que a Apple é forte o suficiente para forçar as próprias estruturas e linguagens de programação – e isso é basicamente o que a Swift é.
.png?width=600&name=Organic%20Posting%20Webinar%20CEE%20IT%201200x630%20(6).png)
- O que é Swift?
- O que é React Native?
- React Native vs. Swift – por que devemos compará-los?
- O que levar em consideração?
- Reagir Nativo vs. Swift – comparação de plataforma
- Interface do utilizador
- Velocidade de codificação
- Performance
- Comunidade e suporte
- Estabilidade
- Documentação
- A maturidade da plataforma
- O custo do desenvolvimento
- Pacote de talentos de desenvolvedores
- Exemplos de aplicações
- Resumo – uma resiliência da linguagem de programação
O que é Swift?
Swift é uma linguagem de programação moderna, de uso geral e multi-paradigma projetada pela Apple para construir seus dispositivos alimentados por iOS e todos os seguintes ecossistemas. Os aplicativos podem ser projetados para rodar também em macOS (para computadores Apple), watchOS (AppleWatch), tvOS (Apple TV digital media player) e, o que pode ser um pouco surpreendente z/OS, que é alimentar computadores Mainframe IBM.
A linguagem é atualmente distribuída na Licença Apache, que a torna disponível para a comunidade usar. É um projeto relativamente novo, lançado em junho de 2014, sete anos após o lançamento do primeiro iPhone.
O que é React Native?
React Native é uma estrutura suportada pelo Facebook, projetada para construir aplicações móveis agnósticas de dispositivos. Ao contrário dos aplicativos nativos que usam linguagens de programação diferentes para cada plataforma, React Native é baseado em JavaScript e permite aos usuários compartilhar o código entre várias plataformas, incluindo Android, iOS e aplicativos web. Até 70% do código pode ser compartilhado entre os aplicativos, reduzindo significativamente o tempo de desenvolvimento em aplicativos móveis multi-plataforma.
React Native é uma tecnologia amplamente utilizada e estabelecida, alavancada pelos aplicativos Shopify, Facebook e Walmart entre outros.

React Native vs. Swift – por que devemos compará-los?
Aplicativos móveis estão se tornando não apenas uma mera ferramenta para resolver um problema. Está ficando mais sobre o estilo de vida e estabelecendo a ligação com o usuário – se eles têm um aplicativo instalado, a marca está constantemente no bolso ou sob a mão deles. De acordo com dados da IDC, 80% dos proprietários de smartphones verificam seu aparelho no máximo 15 minutos depois de se levantar – efetivamente antes mesmo de escovar os dentes. Considerando que ter um aplicativo é uma obrigação.
A construção do aplicativo é um custo – às vezes enorme, quando se trata de desenvolvimento móvel de plataforma cruzada de última geração. Cortar custos sem perder qualidade pode ser um enorme ganho para as empresas. Além disso, ao desenvolver aplicativos, as empresas precisam atender às necessidades dos dispositivos iPhone e Android, preparando efetivamente duas peças de software separadas projetadas para realizar a mesma tarefa – a forma mais robusta de desenvolvimento de aplicativos móveis multiplataforma.
Mas a otimização pode vir com custos que não devem ser aceitos facilmente. Considerando isso, comparar as possibilidades de React Native vs. Swift é preciso.
O que levar em consideração?
Desenvolver um aplicativo excepcional é uma soma de muitos fatores, ainda que existam poucos indicadores que tenham o maior valor. Deixe a comparação React Native vs. Swift começar!
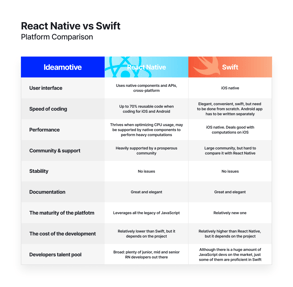
(Mas primeiro, aqui está uma TL;DR versão 😉)

Reagir Nativo vs. Swift – comparação de plataforma
Interface do utilizador
Swift, sendo a linguagem nativa iOS desenhada pela Apple para aplicações power não tem obviamente problemas com a integração no design iOS e com o aproveitamento de todos os princípios UX. Por outro lado, construir a aplicação com Swift é, na verdade, codificar uma aplicação nativa a partir do zero. Assim, cada elemento precisa ser polido separadamente.
React Native, por outro lado, usa JavaScript como um poder por trás da cena e aproveita as APIs internas para executar elementos nativos. Considerando isso, a interface do usuário é indistinguível com a nativa, porém mais fácil de codificar. Além disso, devido ao desenvolvimento web-legacy do JavaScipt, os aplicativos não têm problemas em ser exibidos em vários tamanhos de tela – e isso pode ser um ponto na construção de um aplicativo para iPhone e iPad ao mesmo tempo.
Velocidade de codificação
Swift é, bem… Rápido quando se trata de codificação, já que a linguagem tirou o legado do Objective-C usado anteriormente, facilitando o processo e se livrando de inconvenientes. É uma forma conveniente de construir um aplicativo iOS.
Por outro lado, React Native é um framework para JavaScript, que é um simples e poderoso cavalo de trabalho de aplicativos web. A linguagem também é fácil de aprender e desde 1995, quando a linguagem foi introduzida, várias ferramentas de suporte foram concebidas.
O jogo muda quando se trata de construir o aplicativo Android. Com o React Native pode até ser um processo de copiar-colar (até certo ponto). Se o aplicativo foi construído com Swift, o processo começa desde o início.
Performance
Intuition sugere que o aplicativo nativo deve ter um melhor desempenho do que o baseado em framework. Mas não é tão simples assim.
Vários testes vistos entre web show, que ao comparar dois aplicativos idênticos executando as mesmas ações, as diferenças variam em relação à tarefa. React Native é ligeiramente melhor quando se trata de otimização do uso da CPU, mas lidar com efeitos gráficos pode ser mais problemático para o framework. Para enfrentar o desafio, React Native permite que os desenvolvedores incorporem o código nativo no aplicativo, fornecendo o código quimérico usando diferentes ferramentas e recursos para lidar com diferentes tarefas.
Mas o único fato de as diferenças não serem significativas é um grande testemunho para React Native.
Comunidade e suporte
JavaScript é atualmente uma das linguagens de programação mais populares, usada no desenvolvimento de aplicativos para web e híbridos móveis. Na verdade – continua a ser a linguagem de programação mais popular pelo sexto ano consecutivo e é usada em mais de 95,1% dos sites de internet.
É difícil desafiar a posição do JavaScript ao ser estabelecido em 2014, mesmo quando suportado pela Apple.
Por outro lado, com a comunidade menor, o estoque de conteúdo de baixa classe é significativamente menor. Quando se trata de encontrar qualquer coisa sobre o JavaScript na Internet, há inúmeras respostas associadas a uma carga de problemas apenas ligeiramente relacionados com o problema a resolver. Assim, na verdade, apesar da grande comunidade de codificadores JavaScript por aí, encontrar a resposta pode ser visto como procurar uma agulha num palheiro.
A situação é vista também devido à omnipresença e versatilidade do JavaScript. A linguagem é usada para resolver múltiplos tipos de problemas, seja no desenvolvimento web, no desenvolvimento de aplicações móveis ou mesmo na aprendizagem automática – sim, existem frameworks que combinam redes neurais e javascript e são muito mais do que um interessante brinquedo ou um fenómeno.
Como uma oposição estrita – os problemas relacionados à Swift estão se referindo a apenas um tipo de programação – o desenvolvimento de aplicações iOS. Considerando isso, as classes de problemas são estreitas e supondo que não se esteja procurando uma solução para algum desafio extremamente sofisticado nunca antes encontrado, descobrir a solução ou perguntar sobre ela na comunidade pode ser significativamente mais fácil.
Assim, uma comunidade maior pode às vezes dar mais confusão do que um benefício real.
Estabilidade
Reagir Nativo, apesar de ser alimentado por uma das mais renomadas linguagens de programação, não está produzindo uma aplicação realmente nativa. Seu trabalho é baseado em aproveitar as APIs e bibliotecas internas para fazer a aplicação funcionar. Assim, trata-se de adicionar um middle-man entre o código e a plataforma.
Por outro lado, a Swift produz uma aplicação nativa, que pode aproveitar todas as possibilidades da plataforma. Como mencionado acima, a Swift tem um melhor desempenho ao lidar com efeitos gráficos e tarefas pesadas computacionais. Então, quando se trata de suculência da plataforma, o Swift pode ser a melhor escolha.
Mas cada suculência de aplicativo é o iPhone? E quantos desenvolvedores Swift são habilidosos o suficiente para construir o aplicativo que é otimizado o suficiente para funcionar de uma forma mais estável do que o React Native?
Documentação
Both React Native e Swift são suportados e mantidos por gigantes da tecnologia. O React Native é um projeto apoiado pelo Facebook, e o Swift vem da Apple. Considerando isso, ambos os projetos são bem documentados e organizados. Na verdade, ambas as tecnologias fornecem padrões de comentar o código de uma forma que pode ser facilmente convertida em documentação, reduzindo significativamente o tempo necessário. Para ser preciso:
- JSDoc para Java
- Jazza, que converte comentários em markdown feito em Swift.
Mas além da documentação entregue pelo proprietário do projeto, há outro aspecto da entrega do projeto de TI – a facilidade e automação da documentação do código entregue. Há uma declaração (não realmente) humorística sobre a necessidade de escrever comentários e entregar documentação confiável de qualquer código escrito:
Qualquer código seu que você não tenha olhado por seis ou mais meses poderia muito bem ter sido escrito por outra pessoa.
– Lei de Eagleson
Então de fato – não importa o quão brilhante seja um programador, qualquer código mal documentado é spaghetti à primeira vista. Recursos de documentação automatizada – ambos permitindo adicionar os comentários e exportar os documentos completos, pode ser uma grande economia de tempo.
Quando se trata deste aspecto, React Native tem ferramentas significativamente mais sofisticadas para automatizar a entrega da documentação ou mesmo apoiar a discussão entre os codificadores durante o processo de desenvolvimento.
Considerando este ponto de vista – a vantagem está do lado do React Native.
A maturidade da plataforma
Both projetos são relativamente novos, com o Swift foi lançado em 2014 e o React Native em 2015 (sendo um descendente direto do React.js que está em uso dentro do Facebook desde 2011 e tornou-se código aberto em 2013). Essas tecnologias estão surgindo, mas há poucas diferenças significativas.
Swift é uma nova linguagem de programação projetada para ser o próximo passo após o Objective-C. Desenhar uma linguagem de programação é sempre um processo espinhoso, pois é a espinha dorsal de cada software.
React Native, por outro lado, é a nova tecnologia alimentada pela tecnologia estabelecida – o JavaScript. Assim, é mais fácil verificar o código e detectar os problemas com o framework em si e detectar os bugs.
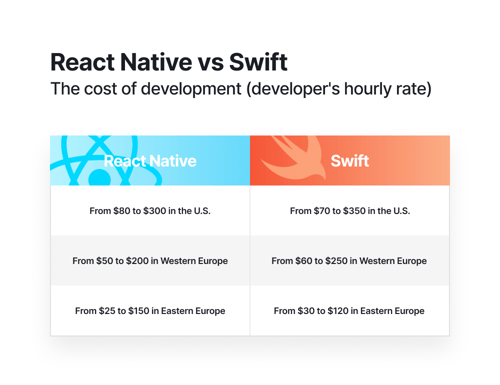
O custo do desenvolvimento
O último mas não menos importante, o custo do desenvolvimento é um dos aspectos chave a ter em conta… bem… quando se pensa em escolher uma tecnologia específica para entregar o projecto. A maioria dos desafios neste campo pode ser resolvida com um gráfico simples, representando o aumento da qualidade com o aumento do preço. Mas isso não é necessariamente a verdade – especialmente considerando o desenvolvimento da aplicação iOS.
De acordo com várias estimativas, não há diferença significativa nos salários por hora dos codificadores com ganhos ligeiramente superiores das equipes de desenvolvimento rápido:

Aparentemente, a diferença não é tão grande quando se trata de um único codificador, mas eles se empilham quando se trata de um grande projeto ou numerosos codificadores dentro da equipe.
Por isso, ao pensar no custo de desenvolvimento contado em moeda forte, React Native é ligeiramente mais barato, mantendo todos os benefícios que oferece.
Pacote de talentos de desenvolvedores
Os números acima podem ser confusos – por que para o bem de Linus Torvald o codificador que entrega o aplicativo apenas para um SO móvel é pago melhor do que o cara ou garota cujo código pode ser usado nas duas plataformas principais ao mesmo tempo, efetivamente cortando o tempo de desenvolvimento e os custos pela metade.
O motivo está ligado à disponibilidade de talentos no mercado. O JavaScript é uma das linguagens mais populares no mercado. De acordo com a pesquisa feita pelo Stack Overflow, 69,8% dos usuários escolheria o JavaScript como sua linguagem de escolha, enquanto o Swift mal entra nas primeiras quinze.
Considerando que, existem muitos codificadores JavaScript para escolher lá fora, enquanto um número significativamente menor é proficiente com o Swift. Construir a equipe de codificadores JavaScript é significativamente mais fácil.
Exemplos de aplicações
Ok, por isso temos toda a técnica – trágica atrás de nós e a questão crucial surge – qual é a verdadeira diferença entre estas duas linguagens e é possível detectar uma diferença significativa? O melhor teste pode ser realizado em duas aplicações semelhantes, ainda assim diferentes, como o aplicativo do Facebook no iOS e o aplicativo do LinkedIn para o iOS.
Aplicativos de mídia social com dados pesados com o feed para exibir, mensagens para trocar e anúncios para mostrar. Além disso, ambos fornecem uma quantidade significativa de conteúdo e precisam ser otimizados para ter um bom desempenho e aproveitar os dados do usuário – no final, o aplicativo móvel é uma das melhores maneiras de obter os dados que a empresa acha difícil de coletar de outras formas, como localização ou padrões de comportamento.
As principais diferenças são vistas em dois campos cruciais – desempenho e recursos. O aplicativo LinkedIn no Swift parece inchado quando comparado ao do Facebook, apesar da quantidade relativamente menor de dados a serem processados e analisados. Além disso, o aplicativo do LinkedIn parece ser menos intuitivo, mas é uma questão de UX e design, não a tecnologia de programação usada para entregar o produto.
No final – parece que a tecnologia baseada em javascript vem com muito melhor desempenho do que a linguagem nativa quando se trata de entregar conteúdo rico.
Resumo – uma resiliência da linguagem de programação
Programação e negócios de TI são baseados em um paradigma um pouco esquizofrênico de construir coisas novas com ferramentas antigas. Apesar dos esforços dos tech-giants e das emergentes linguagens de programação vistas como prodigiosas, envelhecidas, às vezes até antiquadas, não saem do campo. Pelo menos não facilmente.
Fortran pode ser um exemplo extremo de resiliência da linguagem de programação. Lançado em 1957, quatro anos antes do vôo espacial de Yuri Gagarin e nove anos antes de pousar na lua.
Oh, e 28 anos antes da primeira edição do sistema operacional Windows. E ainda assim, Fortran ainda está em uso, especialmente em campos de computação pesada como previsão do tempo e astronomia.
O mesmo destino parece ser compartilhado pelo JavaScript, que alimenta a web moderna, apesar de ter mais de 20 anos de idade. Com o React Native ele tem uma chance de ser usado como um cavalo de batalha de dispositivos móveis, especialmente considerando a dinâmica das empresas nativas de desenvolvimento React.
Preparar o aplicativo com Swift pode vir com alguns aumentos de desempenho e permite que o desenvolvedor aproveite todas as possibilidades oferecidas pelo iOS. Mas na maioria dos casos, o ganho parece não ser tão significativo quando se compara as possibilidades React Native vs. Swift.
Sem mencionar o fato de que há um mundo inteiro de usuários Android esperando por um aplicativo.
Mas ei, você não está lendo este post de blog por acidente – por alguma razão, você estava procurando a comparação entre o nativo da reação e o rápido. Mesmo que nossa comparação mostre que React Native é uma melhor escolha, não temos informações sobre o desafio que você quer resolver com um aplicativo. E o fundo pode ser uma mudança de jogo – às vezes há detalhes que tornam a escolha de uma tecnologia sobre outra obrigatória, mesmo que sejam semelhantes à primeira vista ou outra pareça ser melhor.
Tecnologia não se trata de ficar obcecado por uma tecnologia em particular – trata-se de escolher as melhores partes e fazer a solução que supera o resto do mercado. É por isso que mantemos a nossa equipa de especialistas multi-talentosos e habilidosos prontos para pensar fora da caixa. Portanto, se você está se perguntando se React Native ou Swift se encaixa melhor no seu projeto – talvez apenas nos deixe uma linha, para que possamos descobrir juntos?
Deixe uma resposta