Toutes les images ne sont pas créées égales. Les photos, images et designs de votre site web peuvent avoir un impact énorme sur un site web, et pas seulement en termes d’esthétique. Ne tombez pas sous le coup des pénalités de Google et n’ennuyez pas vos visiteurs. Profitez des avantages en matière de référencement et des gains de performance liés à la création d’images web parfaites.
Voici comment créer et optimiser les images sur votre site web pour obtenir les meilleures performances.
Table des matières
Les tailles d’images WordPress expliquées
Démarrez avec ces lignes directrices approximatives :
- Essayez de maintenir la taille des fichiers en dessous de 200ko si vous avez plusieurs photos ou images sur un article ou une page.
- Si votre activité est la photographie, la mode, le voyage, ou une autre industrie très visuelle, vous pourriez augmenter la taille du fichier. Les magasins locaux, les sites Web de marketing, les entreprises de commerce électronique et toute entreprise ne dépendant pas des visuels devraient utiliser des fichiers de petite taille vous serviront mieux.
- Les fichiers de 1 Mo sont rarement une bonne idée. Les fichiers de 20 Mo (que j’ai vus sur de nombreux sites Web) sont toujours une idée terrible.
- La façon la plus simple d’éditer des fichiers est avec des outils basés sur un navigateur comme Canva ou Snappa. Ces outils sont également excellents pour ajouter rapidement du texte à l’image ou modifier le look avant de poster ou d’ajouter à votre blog. Photoshop redimensionnera les images pour vous aussi, mais Photoshop est exagéré pour ce processus.
Largeur et hauteur de l’image
Essayez de faire en sorte que vos images aient la même largeur que votre thème actuel. Si les posts sont encadrés dans un affichage de 800px de largeur, gardez vos images autour de cette taille.
Les images longues fonctionnent bien pour Pinterest et pour les images Pinterest sur votre blog WordPress. Mais pour les images des articles de blog réguliers, les images horizontales fonctionnent mieux. Gardez le ratio dans la gamme 16:9.
Exemples:
800 px par 600 px
1024 px par 768 px
Images héros ou tailles d’images vedettes
L’image héros, ou l’image qui apparaît en haut d’un article (et souvent dans les partages sur les médias sociaux) est un cas différent. C’est la première image que les gens voient. C’est également l’image qui apparaît dans les archives du blog et dans les médias sociaux (à moins que vous n’utilisiez un autre outil comme Yoast pour spécifier l’image qui apparaît sur les médias sociaux) .
Utilisez une résolution légèrement plus élevée (150 – 300 kb est bien) et des dimensions plus grandes pour l’image vedette. 1200 px par 800 px est un bon point de départ.
WordPress va souvent réduire la taille des images. Cela dépend des tailles d’image par défaut définies dans le thème de votre blog WordPress. Mais il est préférable de réduire un peu la taille que de l’augmenter. Les images qui ont été agrandies pour répondre à des dimensions particulières ont souvent un aspect granuleux et non professionnel. Toutes les images de BuzzFeed ressemblent à cela.
Nommer et baliser les fichiers d’images pour le web
Ajouter des noms et des balises appropriés aux fichiers d’images sont des tâches importantes souvent négligées par les propriétaires de sites. Nommer, descendre et baliser les images est important parce que, eh bien, Google aime ça. Si vous ne nommez pas correctement vos fichiers ou n’ajoutez pas de balises à vos images, vous perdez des occasions d’obtenir plus de trafic de la part de Google. En bref, c’est bon pour le référencement.
Voici ce que vous devez savoir.
- Les noms de fichiers doivent être courts et concis et doivent refléter le contenu de l’image.
- Si l’image représente une cloche de kettle CrossFit rouge, nommez le fichier red-crossfit-kettle-bell.jpg
- Utilisez les tirets ( – ) au lieu des traits de soulignement ( _ ).
- Pour rester simple, n’utilisez pas de traits de soulignement et n’utilisez pas de mots d’arrêt comme « et », « avec » et « le ».
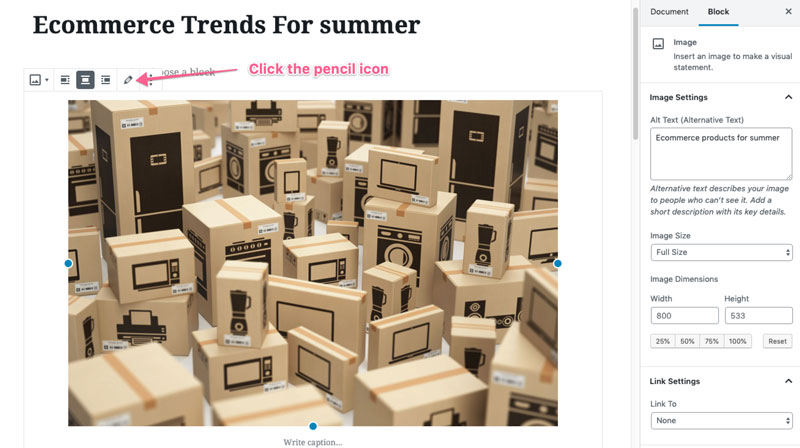
Voici comment modifier le nom, la description et la balise alt d’une image dans WordPress dans le nouvel éditeur Gutenberg (WordPress version 5.0 et supérieure)
Cliquez sur l’image et cliquez sur l’icône du crayon qui apparaît au-dessus d’elle.

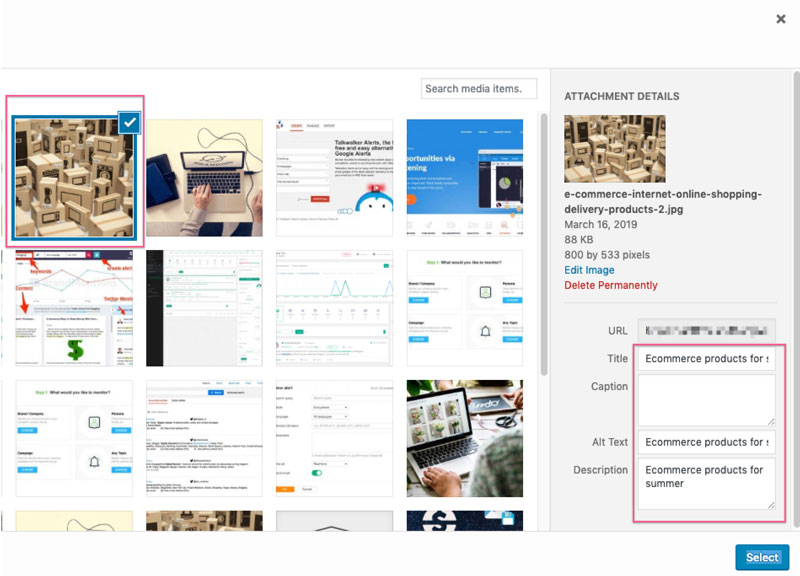
Sur le côté droit-.droite de l’éditeur de médias dans WordPress, vous aurez la possibilité de modifier les champs suivants
- Titre
- Légende
- Texte Alt
- Description

De nombreux propriétaires de sites Web ignorent la Légende parce qu’ils préfèrent les images sur les pages Web sans légende, mais c’est une chose personnelle. Les champs les plus importants sont les champs Titre et Texte Alt.
Le Texte Alt est utilisé pour aider les utilisateurs malvoyants à comprendre votre site Web. Il doit être descriptif et ne pas être bourré de mots-clés. Il doit cependant contenir vos mots-clés cibles s’il est pertinent de les inclure.
Vous pouvez modifier le texte Alt d’un fichier image directement dans l’éditeur de post WordPress. Qui vous sélectionnez une image, le panneau latéral droit se transforme en un éditeur de bloc où vous pouvez directement saisir ou modifier le texte Alt.
WordPress Image Optimizer
C’est une bonne idée de réduire la taille de l’image manuellement car cela vous permet de garder le contrôle de la taille et de la qualité du fichier. Vous ne voulez pas d’images énormes ou de mauvaise qualité sur votre site. Les deux provoqueront une expérience négative pour l’utilisateur.
Mais une fois que vous avez effectué une optimisation initiale, vous pouvez confier le gros du travail à des outils et des applications qui utilisent l’IA pour optimiser les images pour le web. C’est un gain de temps considérable.
Trois outils recommandés à installer
1. WP Rocket ou w3 Total Cache
Un cache aide votre site à se charger plus rapidement en créant des copies temporaires des pages à servir aux utilisateurs.
2. ShortPixel – Un outil de compression d’image qui est hands-off. Il suffit de l’allumer et de le laisser faire. ShortPixel optimise vos images mieux que vous ne pourriez le faire vous-même. Vous avez un contrôle total sur les paramètres et il s’agit d’un plugin non destructif, vous n’avez donc pas à craindre qu’il modifie vos images de façon permanente. Vous pouvez également convertir automatiquement vos images en Webp, la nouvelle norme du Web. L’un des outils les plus faciles à utiliser pour la compression automatique des images.
3. NitroPack est un plugin qui utilise de puissants services de cache sur les CDN pour réduire les temps de chargement (par des marges énormes), en particulier sur les plans d’hébergement partagé. NitroPack utilise le réseau de diffusion de contenu (CDN) d’Amazon, ce qui lui permet d’être incroyablement rapide. Il effectue toutes les tâches de mise en cache du site Web que les plugins de mise en cache ordinaires effectuent, mais exploite également le réseau CDN dédié et la configuration automatique des paramètres de cache. C’est une configuration en un clic pour des sites web super rapides.
FAQ
Quelles sont les tailles d’image par défaut de wordpress ?
- La taille complète est l’image telle que vous l’avez téléchargée.
- La grande taille est de 1024 px de large.
- La taille moyenne est de 300 px de large.
- La vignette est de 150px de large (carrée).
Qu’en est-il des tailles d’image des sliders WordPress?
N’utilisez pas de sliders. Ils ralentissent considérablement votre site et, en 2019, sont complètement gênants pour la plupart des utilisateurs (en particulier les utilisateurs mobiles)
Quelle est la meilleure taille d’image WordPress ?
C’est une question vaste mais si nous parlons de l’image vedette, la meilleure taille d’image pour les blogs WordPress est un compromis entre les dimensions et la qualité. 1200 x 628 pixels est un excellent moyen terme. 1200 devrait être la largeur minimale pour une image de haute qualité sur un blog WordPress. Utilisez des outils de compression d’image et des CDN pour permettre un téléchargement plus rapide de ces images sur le navigateur du visiteur de votre site web.
Quelle est la meilleure qualité d’image wordpress?
PNG est meilleure que JPG mais prend beaucoup plus d’espace. L’utilisation d’un plugin comme ShortPixel aidera à maintenir la qualité lors de la réduction de la taille du fichier.
Quelle est la meilleure taille d’image pour WooCommerce ?
La meilleure taille d’image pour le plugin de commerce électronique numéro un de WordPress dépend du thème. Il n’y a pas de taille parfaite, mais vous pouvez personnaliser les images directement dans le personnalisateur WordPress.
Quelle est la taille de l’image d’en-tête de WordPress?
A nouveau, cela dépend de votre thème, mais si vous voulez que l’image d’en-tête ou l’image pleine grandeur de la page d’accueil s’affiche correctement sur les grands écrans, c’est un pari sûr de faire une image de 1600 px de large. Allez pour encore plus grand si vous pouvez (sans tuer complètement le temps de chargement)
Mon image vedette ne s’affiche pas?
Vérifiez la documentation de votre thème ou demandez à votre développeur. De nombreux thèmes n’affichent pas l’image vedette par défaut.
Quelle est la taille optimale d’une image pour le web?
Il est impossible de répondre à cette question. Il n’y a pas de taille optimale unique mais si vous suivez les conseils de cet article, vous arriverez à la taille d’image optimale pour votre blog.
Qu’en est-il des images réactives sur wordpress ?
Si vous utilisez un thème WordPress correctement codé, alors vous ne devriez pas avoir à vous soucier de cela. Les requêtes médias dans le code de style (CSS) indiquent au navigateur de permuter les images lorsque la taille de l’écran change.
Quelle est la meilleure taille d’image pour un site web de photographie ?
Les sites web de photographie, par nature, sont très visuels et cet aspect visuel est souvent plus important que le texte. Les consommateurs de blogs de photographie s’attendent souvent à une attente plus longue en raison du temps nécessaire pour télécharger des images de grande taille et de haute qualité. Vous devriez pouvoir utiliser des tailles de fichier et des dimensions plus grandes pour les images sur les sites de photographie.
Résumé
- Enregistrer les images au format JPG
- Réduire la taille de l’image à moins de 200ko, ce qui devrait être suffisant pour la plupart des images sur la plupart des sites web.
- Garder les dimensions identiques à celles de votre thème (800px de large est commun). Demandez à votre développeur pour ces détails
- Soyez descriptif avec le nom de fichier. Utilisez des tirets et non des traits de soulignement dans le nom et évitez les « mots d’arrêt »
- Donnez un titre à votre fichier image.
- Le texte Alt doit décrire l’image sans être spammy
- Utilisez un plugin de cache et un outil de compression d’image

.
Laisser un commentaire