React Native et Swift sont deux technologies relativement nouvelles qui prennent en charge le développement d’applications mobiles pour les appareils iOS. Alors que React Native est un framework pour JavaScript, Swift est un tout nouveau langage de programmation. Alors lequel choisir quand on pense à construire une nouvelle application iOS ?
Le texte couvre :
- Qu’est-ce que Swift ?
- Qu’est-ce que React Native ?
- Pourquoi les comparer de toute façon ?
- Comparaison
- Quelques réflexions sur Fortran et l’histoire de l’informatique (sérieusement !)
L’iPhone est sans aucun doute plus qu’un appareil – c’est un phénomène culturel et social qui a initialement alimenté la révolution des smartphones déclenchée par la première sortie de l’appareil en juin 2007. Depuis lors, la popularité de l’appareil est montée en flèche, la marque ayant obtenu une part impressionnante de 13,2 % des ventes unitaires mondiales de smartphones. C’est particulièrement impressionnant lorsqu’il est vu dans le contexte – Apple est une marque haut de gamme, tandis que ces chiffres comprennent également un no-name ou des marques de budget, vendus sur les marchés émergents.
Les appareils alimentés par iOS voient la plus grande popularité dans les économies fortes des États-Unis, du Canada, de la Scandinavie et de l’Australie. À la fin de 2017, 78% des adolescents américains possédaient un iPhone et 80% ont affirmé que leur prochain smartphone sera également alimenté par iOS.
Considérant cela, il n’est pas surprenant, qu’Apple soit assez fort pour imposer ses propres frameworks et langages de programmation – et c’est essentiellement ce qu’est Swift.
.png?width=600&name=Organic%20Posting%20Webinar%20CEE%20IT%201200x630%20(6).png)
- Qu’est-ce que Swift?
- Qu’est-ce que React Native ?
- React Native vs. Swift – pourquoi devrions-nous les comparer ?
- Que prendre en considération ?
- React Native vs Swift – comparaison des plateformes
- Interface utilisateur
- Vitesse de codage
- Performance
- Communauté et soutien
- Stabilité
- Documentation
- La maturité de la plateforme
- Le coût du développement
- Bassin de talents des développeurs
- Exemples d’applications
- Résumé – une résilience du langage de programmation
Qu’est-ce que Swift?
Swift est un langage de programmation moderne, polyvalent et multi-paradigme conçu par Apple pour construire leurs appareils alimentés par iOS et tout l’écosystème qui suit. Les applications peuvent être conçues pour fonctionner également sur macOS (pour les ordinateurs Apple), watchOS (AppleWatch), tvOS (lecteur multimédia numérique Apple TV) et, ce qui peut être un peu surprenant z/OS, qui alimente les ordinateurs Mainframe d’IBM.
Le langage est actuellement distribué sous licence Apache, qui le rend disponible pour la communauté à utiliser. C’est un projet relativement récent, lancé en juin 2014, sept ans après le lancement du premier iPhone.
Qu’est-ce que React Native ?
React Native est un framework soutenu par Facebook, conçu pour construire des applications mobiles agnostiques aux appareils. Contrairement aux applications natives qui utilisent des langages de programmation différents pour chaque plateforme, React Native est basé sur JavaScript et permet aux utilisateurs de partager le code entre diverses plateformes, notamment Android, iOS et les applications web. Jusqu’à 70 % du code peut être partagé entre les apps, ce qui réduit considérablement le temps de développement d’une application mobile multiplateforme.
React Native est une technologie largement utilisée et établie, mise à profit par les apps Shopify, Facebook et Walmart, entre autres.

React Native vs. Swift – pourquoi devrions-nous les comparer ?
Les applications mobiles deviennent non seulement un simple outil pour résoudre un problème. Elles deviennent davantage une question de style de vie et d’établissement du lien avec l’utilisateur – s’ils ont une application installée, la marque est constamment dans leur poche ou sous leur main. Selon les données d’IDC, 80 % des propriétaires de smartphones consultent leur appareil au plus tard 15 minutes après s’être levés – en fait avant même de se brosser les dents. Compte tenu de cela, avoir une application est un must.
Néanmoins, la construction de l’application représente un coût – parfois énorme, lorsqu’il s’agit de développement mobile multiplateforme de pointe. Réduire les coûts sans perdre en qualité peut être un gain énorme pour les entreprises. De plus, lors du développement d’apps, les entreprises doivent répondre aux besoins des appareils alimentés par iPhone et Android, en préparant effectivement deux logiciels distincts conçus pour effectuer la même tâche – la forme la plus robuste du développement d’apps mobiles multiplateformes.
Mais l’optimisation peut s’accompagner de coûts qui ne sont pas à accepter facilement. Considérant cela, comparer les possibilités de React Native vs Swift est précis.
Que prendre en considération ?
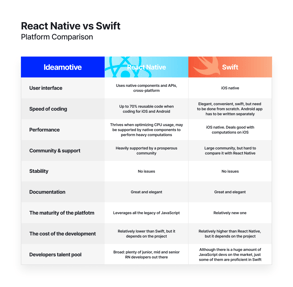
Développer une application exceptionnelle est une somme de nombreux facteurs, pourtant il y a quelques indicateurs qui ont la plus grande valeur. Que la comparaison React Native vs. Swift commence !
(Mais d’abord, voici une version TL;DR 😉)

React Native vs Swift – comparaison des plateformes
Interface utilisateur
Swift, étant le langage natif d’iOS conçu par Apple pour alimenter les apps n’a évidemment aucun problème pour s’intégrer dans le design d’iOS et tirer parti de tous les principes UX. D’un autre côté, construire l’application avec Swift revient, en fait, à coder une application native à partir de zéro. Ainsi, chaque élément doit être poli séparément.
React Native, d’autre part, utilise JavaScript comme une puissance derrière la scène et tire parti des API internes pour exécuter des éléments natifs. En considérant cela, l’interface utilisateur est indiscernable de l’interface native, tout en étant plus facile à coder. De plus, en raison de l’héritage de développement web de JavaScipt, les applications n’ont aucun problème à être affichées sur différentes tailles d’écran – et cela peut être un point lors de la construction d’une application pour iPhone et iPad en même temps.
Vitesse de codage
Swift est, eh bien… Swift quand il s’agit de codage, car le langage a pris l’héritage de l’Objective-C utilisé avant, rendant le processus plus facile et se débarrassant des inconvénients. C’est un moyen pratique de construire une application iOS.
D’autre part, React Native est un framework pour JavaScript, qui est un cheval de trait simple-mais-puissant des applications web. Le langage est également facile à apprendre et depuis 1995, date à laquelle le langage a été introduit, divers outils de support ont été conçus.
La donne change lorsqu’il s’agit de construire l’application Android. Avec React Native, il peut même s’agir d’un processus de copier-coller (dans une certaine mesure). Si l’app a été construite avec Swift, le processus commence depuis le début.
Performance
L’intuition suggère que l’app native devrait être plus performante que celle basée sur le framework. Mais ce n’est pas si simple.
Divers tests vus parmi le web montrent, qu’en comparant deux apps identiques effectuant les mêmes actions, les différences varient selon la tâche. React Native est légèrement meilleur quand il s’agit d’optimiser l’utilisation du CPU, mais le traitement des effets graphiques peut être plus gênant pour le framework. Pour relever le défi, React Native permet aux développeurs d’intégrer le code natif dans l’application, livrant la chimère de code en utilisant différents outils et actifs pour traiter différentes tâches.
Mais le seul fait que les différences ne soient pas significatives est un grand témoignage pour React Native.
Communauté et soutien
JavaScript est actuellement l’un des langages de programmation les plus populaires, utilisés dans le développement d’applications web et mobiles hybrides. En fait – il reste le langage de programmation le plus populaire pour la sixième année consécutive et est utilisé sur plus de 95,1% des sites internet.
Il est difficile de contester la position de JavaScript lorsqu’il a été établi en 2014, même lorsqu’il est soutenu par Apple.
D’autre part, avec la plus petite communauté, le stock de contenu de mauvaise qualité est nettement inférieur. Lorsqu’il s’agit de trouver quoi que ce soit sur JavaScript sur Internet, on trouve d’innombrables réponses associées à des tas de problèmes n’ayant qu’un faible rapport avec le problème à résoudre. Donc en fait, malgré la grande communauté de codeurs JavaScript qui existe, trouver la réponse peut être considéré comme la recherche d’une aiguille dans une botte de foin.
La situation est vue également en raison de l’omniprésence et de la polyvalence de JavaScript. Le langage est utilisé pour résoudre de multiples types de problèmes, qu’il s’agisse de développement web, de développement d’applications mobiles ou même d’apprentissage automatique – ouaip, il existe des frameworks qui combinent réseaux neuronaux et javascript et ils sont bien plus qu’un jouet intéressant ou un phénomène.
En stricte opposition – les problèmes liés à Swift font référence à un seul type de programmation – le développement d’applications iOS. En considérant cela, les classes de problèmes sont étroites et en supposant que l’on ne cherche pas une solution pour un défi extrêmement sophistiqué jamais rencontré auparavant, repérer la solution ou la demander dans la communauté peut être significativement plus facile.
Ainsi, une plus grande communauté peut parfois donner plus de confusion qu’un réel avantage.
Stabilité
React Native, bien qu’il soit alimenté par l’un des langages de programmation les plus réputés, ne produit pas vraiment d’application native. Son travail est basé sur l’exploitation des API et des bibliothèques internes pour faire fonctionner l’application. Ainsi, il s’agit d’ajouter un intermédiaire entre le code et la plateforme.
D’autre part, Swift produit une application native, qui peut tirer parti de toutes les possibilités de la plateforme. Comme mentionné ci-dessus, Swift est plus performant lorsqu’il s’agit d’effets graphiques et de tâches lourdes en termes de calcul. Donc, quand il s’agit d’exploiter la plateforme, Swift peut être le meilleur choix.
Mais toutes les applications exploitent-elles l’iPhone ? Et combien de développeurs Swift sont assez compétents pour construire l’application qui est assez optimisée pour fonctionner de manière plus stable que celle de React Native ?
Documentation
Les deux React Native et Swift sont soutenus et maintenus par des géants de la technologie. React Native est un projet soutenu par Facebook, et Swift provient d’Apple. Considérant cela, les deux projets sont bien documentés et organisés. En fait, les deux technologies fournissent des normes de commentaire du code d’une manière qui peut être facilement convertie en documentation, ce qui réduit considérablement le temps requis. Pour être précis:
- JSDoc for Java
- Jazza, qui convertit les commentaires en markdown fait en Swift.
Mais en dehors de la documentation livrée par le maître d’ouvrage, il y a un autre aspect de la livraison du projet informatique – la facilité et l’automatisation de la documentation du code livré. Il y a une déclaration (pas vraiment) humoristique concernant la nécessité d’écrire des commentaires et de livrer une documentation fiable de tout code écrit :
Tout code à vous que vous n’avez pas regardé pendant six mois ou plus pourrait aussi bien avoir été écrit par quelqu’un d’autre.
– Loi d’Eagleson
Ainsi, en fait – quel que soit le génie d’un programmeur, tout code sous-documenté est un spaghetti au premier coup d’œil. Les fonctions de documentation automatisée – permettant à la fois d’ajouter les commentaires et d’exporter les documents complets, peuvent être un énorme gain de temps.
Quand il s’agit de cet aspect, React Native dispose d’outils nettement plus sophistiqués pour automatiser la livraison de la documentation ou même soutenir la discussion entre les codeurs pendant le processus de développement.
Donc en considérant ce point de vue – l’avantage est du côté de React Native.
La maturité de la plateforme
Les deux projets sont relativement nouveaux, Swift ayant été lancé en 2014 et React Native en 2015 (étant un descendant direct de React.js qui est utilisé à l’intérieur de Facebook depuis 2011 et est devenu open source en 2013). Ces technologies sont émergentes, pourtant il y a peu de différences significatives.
Swift est un nouveau langage de programmation conçu pour être la prochaine étape après Objective-C. La conception d’un langage de programmation est toujours un processus épineux, car il est l’épine dorsale de chaque logiciel.
React Native, d’autre part, est la nouvelle technologie alimentée par celle établie – le JavaScript. Ainsi, il est plus facile de vérifier le code et de repérer les problèmes avec le framework lui-même et repérer les bugs est plus facile.
Le coût du développement
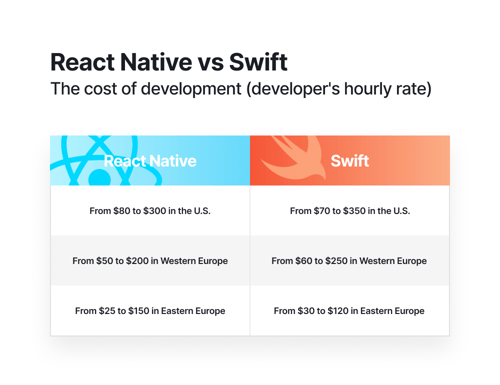
Enfin, le coût du développement est l’un des aspects clés à prendre en… eh bien… compte, lorsqu’on pense à choisir une technologie particulière pour livrer le projet. La plupart des problèmes dans ce domaine peuvent être résolus à l’aide d’un simple graphique illustrant l’augmentation de la qualité en fonction de l’augmentation du prix. Mais ce n’est pas nécessairement la vérité – surtout si l’on considère le développement d’applications iOS.
Selon diverses estimations, il n’y a pas de différence significative dans les salaires horaires des codeurs avec des gains légèrement plus élevés des équipes de développement rapide :

Apparemment, la différence n’est pas si importante lorsqu’il s’agit d’un seul codeur, mais ils s’empilent lorsqu’il s’agit d’un grand projet ou de nombreux codeurs au sein de l’équipe.
Donc, quand on pense au coût de développement compté en monnaie forte, React Native est légèrement moins cher tout en gardant tous les avantages qu’il procure.
Bassin de talents des développeurs
Les chiffres ci-dessus peuvent prêter à confusion – pourquoi, pour le bien de Linus Torvald, le codeur qui livre l’application uniquement pour un OS mobile est mieux payé que le gars ou la fille dont le code peut être utilisé sur les deux plateformes de pointe en même temps, réduisant effectivement le temps et les coûts de développement de moitié.
La raison est liée à la disponibilité des talents sur le marché. JavaScript est l’un des langages les plus populaires. Selon l’enquête réalisée par Stack Overflow, 69,8% des utilisateurs choisiraient JavaScript comme langage de choix, tandis que Swift entre à peine dans les quinze premiers.
Considérant cela, il y a beaucoup de codeurs JavaScript à choisir dehors alors qu’un nombre significativement plus faible est compétent avec Swift. La constitution de l’équipe de codeurs JavaScript est significativement plus facile.
Exemples d’applications
Ok, nous avons donc toute la techie-magie derrière nous et la question cruciale arrive – quelle est la différence réelle entre ces deux langages et peut-on repérer une différence significative ? Le meilleur test peut être effectué sur deux applications similaires, mais totalement différentes, comme l’application Facebook sur iOS et l’application LinkedIn pour iOS.
Les deux sont des applis de médias sociaux très gourmandes en données avec le flux à afficher, les messages à échanger et les publicités à montrer. De plus, toutes deux diffusent une quantité importante de contenu et doivent être optimisées pour être performantes et exploiter les données de l’utilisateur – au final, l’application mobile est l’un des meilleurs moyens d’obtenir les données que l’entreprise a du mal à collecter par d’autres moyens, comme la localisation ou les schémas comportementaux.
Les principales différences s’observent dans deux domaines cruciaux – les performances et les fonctionnalités. L’appli LinkedIn en Swift semble gonflée par rapport à celle de Facebook, malgré la quantité relativement moindre de données à traiter et à analyser. De même, l’appli LinkedIn semble moins intuitive, pourtant c’est une question d’UX et de design, et non de technologie de programmation utilisée pour livrer le produit.
En fin de compte – il semble que la technologie basée sur javascript s’accompagne de bien meilleures performances que le langage natif lorsqu’il s’agit de fournir un contenu riche.
Résumé – une résilience du langage de programmation
La programmation et l’informatique-business sont basés sur un paradigme un peu schizophrène de construction de nouvelles choses avec de vieux outils. Malgré les efforts des géants de la technologie et les langages de programmation émergents considérés comme des prodiges, les trucs vieillis, parfois même désuets, ne quittent pas le terrain. Du moins, pas facilement.
Le Fortran est peut-être un exemple extrême de la résilience des langages de programmation. Lancé en 1957, quatre ans avant le vol spatial de Yuri Gagarin et neuf ans avant l’atterrissage sur la lune.
Oh, et 28 ans avant la première édition du système d’exploitation Windows. Et pourtant, Fortran est toujours utilisé, notamment dans des domaines de calcul lourd comme les prévisions météorologiques et l’astronomie.
Le même sort semble être partagé par JavaScript, qui alimente le web moderne malgré ses plus de 20 ans. Avec React Native, il a une chance d’être utilisé davantage comme cheval de bataille des appareils mobiles, surtout si l’on considère la dynamique des entreprises de développement React native.
Préparer l’application avec Swift peut s’accompagner de quelques gains de performance et permet au développeur d’exploiter toutes les possibilités offertes par iOS. Mais dans la plupart des cas, le gain semble ne pas être si significatif lorsque l’on compare les possibilités de React Native par rapport à Swift.
Sans parler du fait, qu’il y a tout un monde d’utilisateurs Android qui attendent une application.
Mais bon, vous ne lisez pas ce billet de blog par hasard – pour une raison quelconque, vous cherchiez la comparaison entre le react native et le swift. Même si notre comparaison montre que React Native est un meilleur choix, nous n’avons aucune information sur le défi qui attend votre entreprise que vous voulez résoudre avec une application. Et le contexte peut changer la donne – parfois, il y a des détails qui font qu’il faut choisir une technologie plutôt qu’une autre, même si elles sont similaires à première vue ou qu’une autre semble être meilleure.
La technologie ne consiste pas à être obsédé par une technologie particulière – il s’agit de sélectionner les meilleurs éléments et de créer la solution qui surpasse le reste du marché. C’est pourquoi nous gardons notre équipe d’experts polyvalents et qualifiés, prêts à penser hors des sentiers battus. Si vous vous demandez si React Native ou Swift convient mieux à votre projet, n’hésitez pas à nous contacter pour que nous puissions le découvrir ensemble ?
Laisser un commentaire