L’application Swift Playgrounds pour iPad a toujours été un peu déchirée entre deux types de cas d’utilisation très différents. D’une part, elle a clairement été construite avec un objectif principal d’éducation et d’être un excellent outil pour les débutants – mais d’autre part, elle agit également comme le seul moyen pour les développeurs professionnels d’exécuter du code Swift localement sur leur iPad.
Intéressant, cela met en quelque sorte Swift Playgrounds dans une position très similaire à celle de l’iPad dans son ensemble – en ce qu’il doit à la fois répondre aux cas d’utilisation occasionnels et simples, ainsi qu’agir comme un outil capable pour les cas plus avancés, en particulier compte tenu de la popularité croissante de l’iPad Pro en tant que plate-forme informatique complète.
Cette semaine, regardons comment la nouvelle version 3.0 de Swift Playgrounds marche bien sur cet équilibre entre simplicité et puissance, et comment certaines de ses nouvelles fonctionnalités améliorent vraiment les façons dont il peut être utilisé comme un outil de développement Swift avancé et hautement portable.
Instabug : Résolvez les bugs, les crashs et autres problèmes beaucoup plus rapidement en utilisant les traces de pile détaillées, les journaux de réseau et les événements de l’interface utilisateur qu’Instabug joint automatiquement à chaque rapport de bug. Utilisé à la fois par moi et par des milliers d’équipes de développement iOS dans le monde entier. Essayez-le gratuitement et intégrez-le avec une seule ligne de code.
Travail, jeu et éducation
Il ne faut pas longtemps pour comprendre que l’objectif principal de Swift Playgrounds est de servir d’outil aux étudiants, aux éducateurs et aux personnes qui veulent commencer à apprendre à coder. Dès son ouverture, l’application présente de manière proéminente diverses leçons de codage et des défis d’apprentissage – et tout, de la langue utilisée pour les éléments de menu et les commandes, aux notes de sortie de l’application sur l’App Store, a une orientation clairement éducative.
Cependant, une fois que vous ouvrez un terrain de jeu vierge et commencez à coder, les capacités réelles de l’app ont toujours été assez impressionnantes – de la façon dont elle fournit un accès complet au SDK et à la Fondation iOS, à la façon dont elle nous permet de rendre nativement des vues et des contrôleurs de vue en utilisant PlaygroundPage.current.liveView, à la vitesse du compilateur – en particulier sur les derniers modèles d’iPad Pro.
La version 3.0 ajoute également quelques améliorations très appréciées au mélange. Pour commencer, le compilateur a été mis à jour à la version Swift 5.0, et la stabilité globale de l’éditeur et la façon dont il interagit avec le compilateur ont également été améliorées. Lorsqu’un crash ou une erreur d’exécution se produit, l’application ne présente plus une simple vue d’alerte disant que quelque chose s’est mal passé, mais présente plutôt des messages d’erreur riches à côté de la ligne de code qui a provoqué l’erreur – et les erreurs de compilation sont maintenant affichées dans une liste « Issues », similaire à celle que l’on trouve dans Xcode.
Des modules rendus faciles
Peut-être que la plus grande amélioration pour les développeurs qui cherchent à utiliser Swift Playgrounds comme un outil de développement proprement dit, est la prise en charge ajoutée des modules contenant plusieurs fichiers source. Les modules Swift sont essentiellement l’équivalent « pur Swift » d’une bibliothèque ou d’un framework, et la façon dont ils ont été intégrés dans l’application Playgrounds est tout simplement fantastique.
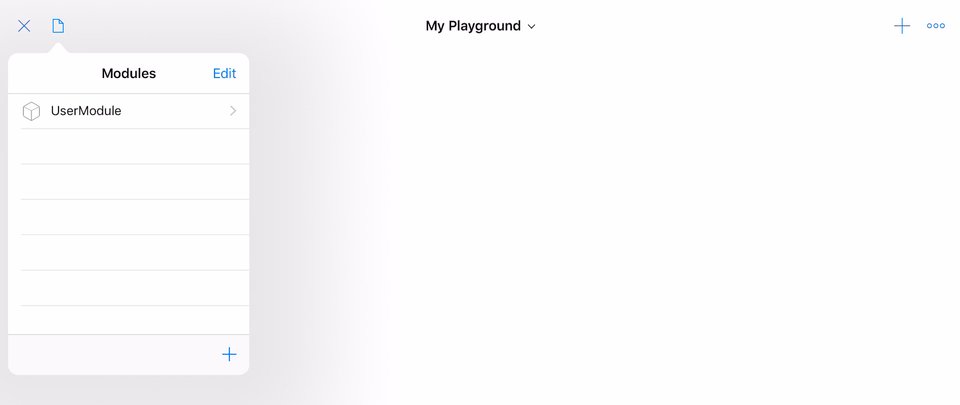
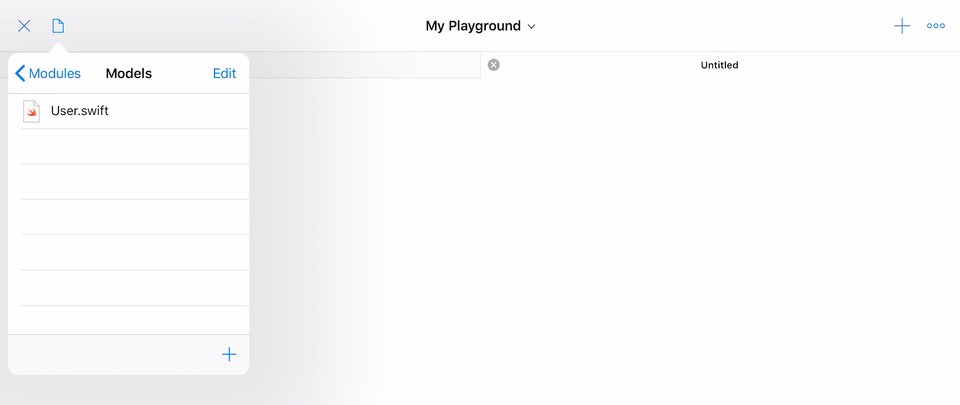
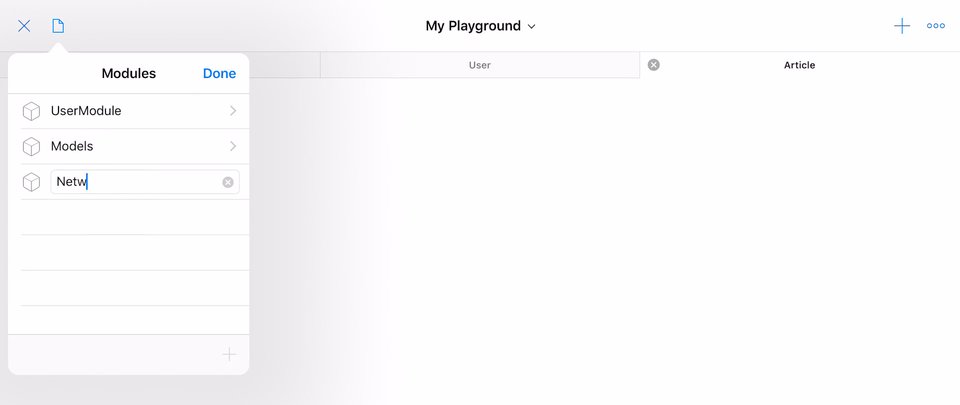
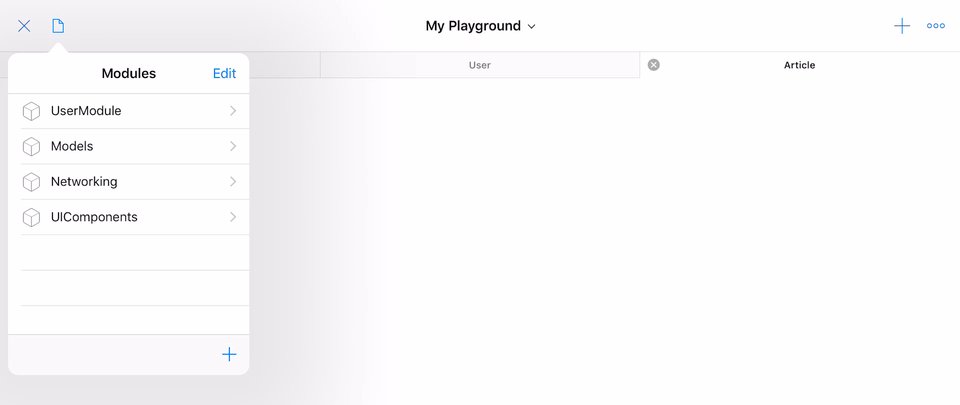
On peut maintenant trouver une nouvelle icône de document dans le coin supérieur gauche de l’éditeur – et le fait de la toucher fait apparaître un popover qui nous permet de parcourir, et de modifier, les fichiers sources et les modules du playground actuel. Il est possible d’ajouter de nouveaux fichiers et de nouveaux modules en quelques clics, et tout nouveau fichier source s’ouvre automatiquement dans un nouvel onglet de l’éditeur. C’est transparent, rapide, et il est facile de commencer à diviser un gros morceau de code en modules séparés. Chaque module est également automatiquement importé dans le terrain de jeu, tout en nécessitant encore des importations explicites entre les modules.

Comparez ce qui précède au nombre d’étapes nécessaires pour ajouter un nouveau framework Swift dans Xcode.
La modularisation peut souvent être la clé pour faciliter la maintenance d’un projet – en particulier lorsque la quantité de fonctionnalités et de fichiers source augmente. En divisant les choses en modules distincts, chacun ayant sa propre responsabilité et son propre domaine, nous pouvons à la fois assurer une bonne séparation des préoccupations – et aussi identifier facilement les problèmes architecturaux, comme lorsque deux morceaux de code distincts sont trop fortement couplés, ou lorsqu’une vue fait trop d’hypothèses sur les données qu’elle rend (puisque l’accès à ces informations nécessiterait maintenant d’importer un autre module).
Les modules nous permettent également de faire usage du niveau de contrôle d’accès internal, et de rendre inaccessibles de l’extérieur d’un module les types et les fonctions qui ne sont destinés qu’à un usage interne à ce module. Puisque internal est le niveau d’accès par défaut dans Swift, cela signifie également que nous devons marquer explicitement les types et fonctions que nous souhaitons vendre comme faisant partie de l’API publique de notre module comme public. Alors que certains développeurs pourraient considérer cela comme une sorte de « corvée », cela nous force en quelque sorte à prendre l’habitude de concevoir des API plus claires et bien définies.
Compatibilité avec Xcode
Bien que Swift Playgrounds ait maintenant gagné beaucoup de puissance et plusieurs nouvelles fonctionnalités qui en font un outil de développement beaucoup plus capable, il est loin d’être un remplacement complet de Xcode pour la plupart des cas d’utilisation – et il n’essaie même pas de l’être. Ce n’est pas pour rien qu’il s’appelle » Swift Playgrounds » et non » Xcode pour iPad » (même si nous espérons voir ce dernier à un moment donné). C’est un outil pour jouer avec des idées, pour faire du codage léger en déplacement, et pour construire des prototypes et des modules isolés – plutôt que d’être un IDE complet avec un support pour des projets complexes.
Donc, puisque – pour la plupart des développeurs – Swift Playgrounds agira très probablement comme un complément à Xcode, plutôt que comme un remplacement, à quel point est-il facile de déplacer des projets et du code entre les deux ? Malheureusement, la réponse est, pour la plupart, pas si facile. Bien que des applications comme Working Copy (avertissement : ancien sponsor), et des outils comme Shapeshift (avertissement : écrit par moi) rende assez trivial le déplacement du code source réel entre le Mac et l’iPad – il y a malheureusement très peu de compatibilité directe entre Swift Playgrounds et Xcode.
Pour commencer, ils utilisent des formats de fichiers différents. Xcode utilise toujours le format de bundle .xcodeproj qu’il utilise depuis des années, et bien que les fichiers .playground créés par Xcode puissent être ouverts sur l’iPad, les playgrounds qui sont créés dans l’application Playgrounds elle-même utilisent le format .playgroundbook réservé à l’iPad.

La seule chose que Xcode 10 est capable de faire avec les livres Swift Playgrounds est d’afficher une icône – espérons que cela changera d’ici la WWDC de cette année.
Cela signifie que même si nous sommes maintenant en mesure de créer facilement des modules et des hiérarchies de fichiers sur l’iPad, une fois que nous souhaitons déplacer notre code vers le Mac (ce que, dans le cas où nous construisons une application, nous devons faire à un moment donné), nous devons réorganiser ce code en quelque chose qui est compatible avec Xcode – par exemple en ajoutant des fichiers aux projets Xcode, et en créant des cadres pour nos modules.
On espère que les futures versions de Swift Playgrounds et de Xcode apporteront un format de projet plus normalisé (ne serait-il pas étonnant que tous les outils de développement d’Apple utilisent le gestionnaire de paquets Swift et son manifeste Package.swift pour définir les projets ?), ce qui faciliterait grandement le transfert de projets entiers vers et depuis l’iPad – ouvrant potentiellement des cas d’utilisation encore plus avancés, et nous permettant de modifier des applications entières en déplacement.
Favoriser la testabilité
Un autre aspect du développement Swift qui manque cruellement à Swift Playgrounds sur l’iPad est la prise en charge des tests unitaires et de l’interface utilisateur. Non seulement l’application n’offre aucune sorte de moyen intégré pour exécuter des tests, mais elle n’est même pas livrée avec le framework XCTest sur lequel la plupart des développeurs Swift s’appuient lorsqu’il s’agit de toute forme de tests automatisés.
Cela signifie-t-il donc que l’écriture de tests sur l’iPad est complètement hors de question ? Heureusement, non. Malgré toutes ses limitations, Swift Playgrounds abrite toujours le compilateur Swift complet, et puisque XCTest n’est – en fin de compte – rien d’autre que du code, nous pourrions tout à fait réimplémenter certains de ses aspects fondamentaux directement dans Swift Playgrounds lui-même !
(Ce ne serait pas un article de Swift by Sundell sans quelques échantillons de code, n’est-ce pas ? 😉
Débutons par la définition d’une version « élaguée » de la classe XCTestCase, mais en tant que protocole à la place. Nous exigerons que tous les cas de test aient un initialisateur vide (afin de pouvoir créer dynamiquement des instances), des méthodes pour mettre en place et détruire chaque exécution de test, ainsi qu’une propriété allTests inspirée du gestionnaire de paquets de Swift pour donner à notre exécutant de test l’accès à chaque méthode de test que nous souhaitons exécuter :
protocol XCTestCase { init() func setUp() func tearDown() static var allTests: { get }}Alors que nous aurions pu implémenter XCTestCase comme une classe concrète à la place, et faire appel au runtime Objective-C afin d’identifier les méthodes de test – tout comme la façon dont XCTest lui-même le fait sur les plateformes Apple – cela nous obligerait à marquer chaque méthode avec @objc, et rendrait également notre code moins portable au cas où nous voudrions le déployer sur des plateformes comme Linux.
Puis, étendons notre protocole XCTestCase avec une méthode qui nous permet d’exécuter un cas de test donné (en énumérant toutes ses méthodes et en appelant chacune d’entre elles), ainsi que des implémentations par défaut vides de setUp et tearDown:
Avec ce qui précède en place, nous sommes maintenant capables de définir des cas de test, mais nous avons également besoin d’un moyen d’effectuer des vérifications et des assertions lorsque nous écrivons notre logique de test réelle. Pour faciliter cela, commençons par implémenter la fonction XCTFail, qui nous permet d’échouer un test au cas où une certaine condition n’était pas remplie. Nous lui donnerons un argument optionnel reason, et nous enregistrerons automatiquement le nom de la fonction de test dans laquelle elle a été appelée, ainsi que le numéro de ligne – comme ceci:
En utilisant ce qui précède, nous pouvons maintenant implémenter la fonction XCTAssertEqual, qui nous permettra d’affirmer que le résultat d’une opération s’est avéré être égal au résultat que nous attendions:
C’est vraiment tout ce dont nous avons besoin pour commencer à écrire quelques tests de base. Par exemple, voici comment nous pourrions maintenant vérifier un qu’un type Playlist garde correctement la trace de ses chansons, ainsi que s’assurer que son code de sérialisation fonctionne comme prévu:
Pour exécuter nos tests ci-dessus, nous appelons simplement run() sur le type du cas de test :
try PlaylistTests.run()Ce n’est peut-être pas une réimplémentation complète de XCTest, et nous devrions continuer à ajouter chaque fonction d’assertion et de test dont nous aurons besoin manuellement – mais cela montre que de nombreuses fonctionnalités de développement avancées différentes sont techniquement possibles sur l’iPad – nous avons parfois juste besoin d’un peu de temps et de créativité pour les réaliser.
Soutiens Swift by Sundell en vérifiant ce sponsor:
Instabug : Résolvez les bugs, les crashs et autres problèmes beaucoup plus rapidement en utilisant les traces de pile détaillées, les journaux de réseau et les événements de l’interface utilisateur qu’Instabug joint automatiquement à chaque rapport de bug. Utilisé à la fois par moi et par des milliers d’équipes de développement iOS dans le monde. Essayez-le gratuitement et intégrez-le avec une seule ligne de code.
Conclusion
La version 3.0 de Swift Playgrounds pour iPad est une mise à jour fantastique d’une application déjà délicieuse – qui ajoute de nouvelles capacités puissantes et rend les fonctions de développement de base, comme le signalement des erreurs, beaucoup plus performantes – tout en maintenant l’accent sur la facilité d’utilisation et le contenu éducatif.
Swift 5, les modules, l’édition par onglets et la gestion des fichiers sources sont autant de fonctionnalités formidables qui font de cette version de Swift Playgrounds la plus performante à ce jour – et c’est un grand pas vers la possibilité d’effectuer beaucoup plus de tâches de développement Swift sur l’iPad. Tout comme lorsqu’il s’agit de travailler sur l’iPad en général, l’utilisation de Swift Playgrounds nécessite parfois un peu de patience supplémentaire et des solutions de contournement, mais le résultat peut souvent constituer un environnement de développement puissant sur un appareil hautement portable.
Swift Playgrounds n’est toujours pas un « Xcode killer », et il ne le sera probablement jamais, mais ce n’est pas grave. Alors qu’une meilleure interopérabilité avec Xcode (notamment en termes de formats de fichiers et de structure de projet) et des fonctionnalités d’éditeur plus avancées (comme des outils de refactoring et de remplacement de texte) seraient certainement plus que bienvenues, tant que je peux écrire rapidement du code Swift en déplacement, je serai plus qu’heureux – au moins en attendant l’arrivée de « Xcode pour iPad ».

Laisser un commentaire