Kaikki kuvat eivät ole samanlaisia. Verkkosivuston valokuvilla, kuvilla ja malleilla voi olla valtava vaikutus verkkosivustoon, eikä vain esteettisesti. Älä joudu Googlen rangaistusten kohteeksi äläkä ärsytä kävijöitäsi. Hyödynnä SEO-hyötyjä ja suorituskyvyn paranemista täydellisten verkkokuvien luomisesta.
Tässä kerrotaan, miten luot ja optimoit kuvia verkkosivustollesi parhaan suorituskyvyn saavuttamiseksi.
Sisällysluettelo
WordPressin kuvakoot selitettynä
Aloita näistä karkeista ohjeista:
- Pyrkikää pitämään tiedostojen koot alle 200 kb:n kokoisina, jos postauksessa tai sivulla on useita valokuvia tai kuvia.
- Jos liiketoimintasi on valokuvausta, muotia, matkailua tai jotain muuta erittäin visuaalista alaa, voit kasvattaa tiedostokokoa. Paikalliset kaupat, markkinointisivustot, verkkokauppayritykset ja mikä tahansa liiketoiminta, joka ei ole riippuvainen visuaalisuudesta, tulisi käyttää pieniä tiedostokokoja palvelee sinua paremmin.
- 1 MB:n tiedostot ovat harvoin hyvä idea. 20 MB:n tiedostot (joita olen nähnyt monilla verkkosivustoilla) ovat aina kauhea idea.
- Helpoisin tapa muokata tiedostoja on käyttää selainpohjaisia työkaluja, kuten Canvaa tai Snappaa. Nämä työkalut ovat myös loistavia, kun haluat lisätä nopeasti tekstiä kuvaan tai muuttaa ulkoasua ennen julkaisemista tai blogiin lisäämistä. Photoshop muuttaa kuvien kokoa myös puolestasi, mutta Photoshop on ylivoimainen tähän prosessiin.
Kuvan leveys ja korkeus
Yritä tehdä kuvistasi saman levyisiä kuin nykyinen teemasi. Jos viestit on boksattu 800px leveään näyttöön, pidä kuvat suunnilleen tämän kokoisina.
Pitkät kuvat toimivat hyvin Pinterestissä ja Pinterest-kuvina WordPress-blogissasi. Mutta tavallisten blogipostausten kuviin vaakasuorat kuvat toimivat parhaiten. Pidä kuvasuhde 16:9-alueella.
Esimerkkejä:
800 px x 600 px
1024 px x 768 px
Sankarikuvien eli Featured-kuvien koot
Sankarikuva eli postauksen yläreunassa (ja usein sosiaalisessa mediassa tapahtuvissa jakamisissa) näkyvä kuva on eri asia. Tämä on ensimmäinen kuva, jonka ihmiset näkevät. Se on myös kuva, joka näkyy blogin arkistoissa ja sosiaalisessa mediassa (ellet käytä toista työkalua, kuten Yoastia, määrittääksesi sosiaalisessa mediassa näkyvän kuvan) .
Käytä hieman korkeampaa resoluutiota (150-300 kb on hyvä) ja suurempia mittoja esillä olevalle kuvalle. 1200 px x 800 px on hyvä paikka aloittaa.
WordPress pienentää usein kuvakokoja. Se riippuu WordPress-blogiteemassasi asetetuista oletuskuvakoista. Mutta on parempi pienentää hieman kuin suurentaa kokoa. Kuvat, jotka on suurennettu tiettyjen mittojen täyttämiseksi, näyttävät usein rakeisilta ja epäammattimaisilta. Jokainen BuzzFeedin kuva näyttää tältä.
Kuvatiedostojen nimeäminen ja merkitseminen verkkoa varten
Oikeiden nimien ja merkintöjen lisääminen kuvatiedostoihin on tärkeä tehtävä, jonka sivuston omistajat usein unohtavat. Kuvien nimeäminen, erottelu ja merkitseminen on tärkeää, koska Google pitää siitä. Jos et nimeä tiedostojasi oikein tai lisää tunnisteita kuviin, hukkaat mahdollisuuksia saada lisää liikennettä Googlelta. Lyhyesti sanottuna, se on hyväksi SEO:lle.
Tässä on, mitä sinun on tiedettävä.
- Kuvien nimien tulisi olla lyhyitä ja ytimekkäitä, ja niiden tulisi kuvastaa kuvan sisältöä.
- Jos kuvassa on punainen CrossFit-kettlebell, nimeä tiedosto red-crossfit-kettle-bell.jpg
- Käytä katkoviivoja ( – ) alleviivausmerkkien ( _ ) sijasta.
- Pitäytyäksesi yksinkertaisena älä käytä alleviivausmerkkejä äläkä loppusanoja, kuten ”ja”, ”kanssa” ja ”the”.
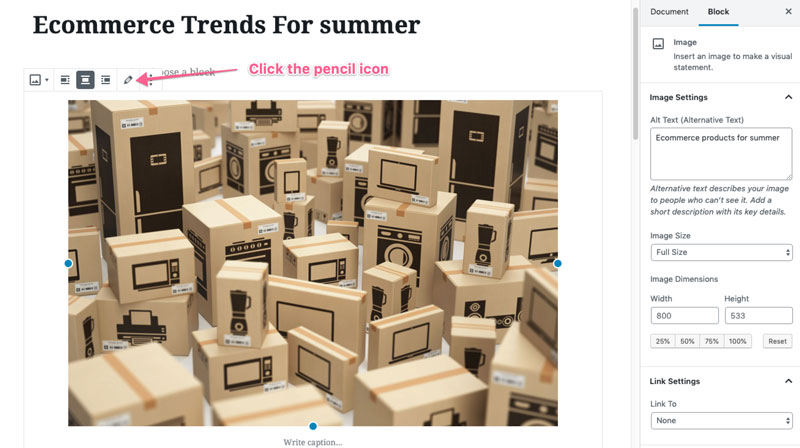
Tässä kerrotaan, miten voit muokata kuvan nimeä, kuvausta ja alt-tunnistetta WordPressissä uudessa Gutenberg-editorissa (WordPress-versio 5.0 ja uudemmat versiot)
Klikkaa kuvaa ja napsauta sen yläpuolelle ilmestyvää kynäkuvaketta.

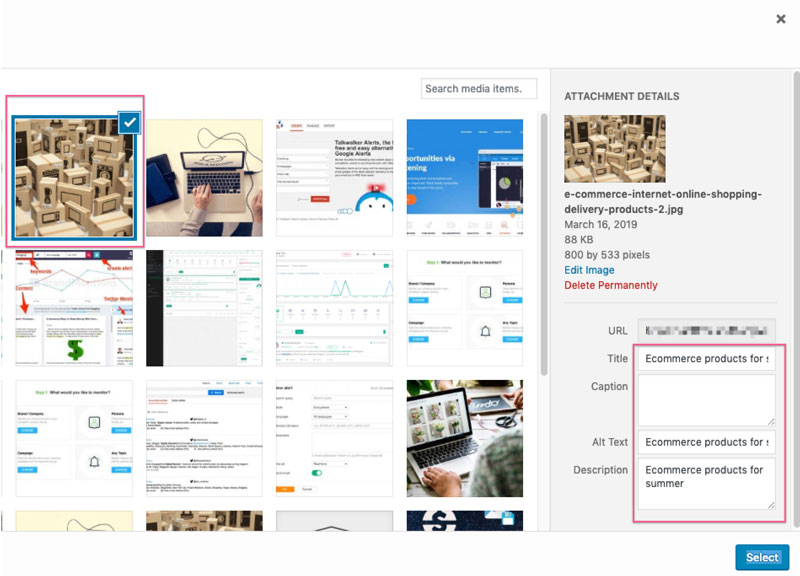
Oikealla-WordPressin mediaeditorin oikealla puolella on mahdollisuus muokata seuraavia kenttiä
- Otsikko
- Kuvateksti
- Alt-teksti
- Kuvaus

Monet sivuston omistajat jättävät Kuvateksti-kentän huomioimatta, koska he haluavat mieluummin kuvia verkkosivuille ilman kuvatekstiä, mutta se on henkilökohtainen asia. Tärkeimmät kentät ovat Title- ja Alt Text -kentät.
Alt Text -kenttää käytetään auttamaan näkövammaisia käyttäjiä ymmärtämään verkkosivustoasi. Sen on oltava kuvaileva eikä sitä saa täyttää avainsanoilla. Sen tulisi kuitenkin sisältää kohdeavainsanasi, jos niiden sisällyttäminen on tarkoituksenmukaista.
Kuvatiedoston Alt Text -tekstiä voi muokata suoraan WordPressin viestieditorissa. Kun valitset kuvan, oikeanpuoleinen sivupalkin paneeli muuttuu lohkoeditoriksi, jossa voit suoraan syöttää tai muuttaa Alt-tekstiä.
WordPress Image Optimizer
Kuvan kokoa kannattaa pienentää manuaalisesti, koska se pitää tiedostokoon ja laadun hallinnassa. Et halua sivustollesi valtavia kuvia tai huonolaatuisia kuvia. Molemmat aiheuttavat negatiivisen käyttäjäkokemuksen.
Mutta kun olet tehnyt alustavan optimoinnin, voit luovuttaa raskaan työn työkaluille ja sovelluksille, jotka käyttävät tekoälyä kuvien optimointiin verkkoa varten. Tämä säästää paljon aikaa.
Kolme suositeltavaa työkalua asennettavaksi
1. WP Rocket tai w3 Total Cache
Välimuisti auttaa sivustoa latautumaan nopeammin luomalla väliaikaisia kopioita sivuista käyttäjille tarjoiltavaksi.
2. ShortPixel – Kuvien pakkaustyökalu, joka on hands-off. Ota se vain käyttöön ja anna sen toimia. ShortPixel optimoi kuvasi paremmin kuin voisit itse tehdä. Sinulla on täysi kontrolli asetuksiin, ja se on ei-tuhoava lisäosa, joten sinun ei tarvitse huolehtia siitä, että se muuttaa kuvasi pysyvästi. Voit myös muuntaa kuvasi automaattisesti uuteen web-standardiin, Webp:hen. Yksi helpoimmista työkaluista automaattiseen kuvien pakkaamiseen.
3. NitroPack on lisäosa, joka käyttää CDN:ien tehokkaita välimuistipalveluja lyhentääkseen latausaikoja (valtavilla marginaaleilla) erityisesti jaetuissa hosting-paketeissa. NitroPack käyttää Amazonin sisällönjakeluverkkoa (CDN), joten se on huikean nopea. Se tekee kaikki verkkosivujen välimuistitallennustehtävät, jotka tavalliset välimuistiliitännäiset tekevät, mutta hyödyntää myös dedikoitua CDN-verkkoa ja välimuistiasetusten automaattista konfigurointia. Se on yhden napsautuksen asennus supernopeisiin verkkosivustoihin.
UKK
Mitkä ovat wordpressin oletuskuvakoot?
- Täysi koko on kuva sellaisena kuin olet sen ladannut.
- Suuri koko on 1024 px leveä.
- Keskikoko on 300 px leveä.
- Mittakoko on 150px leveä (neliö).
Mitä on WordPress-slidereiden kuvakokojen laita?
Ei slidereiden käyttöä. Ne hidastavat sivustosi toimintaa huomattavasti ja ovat vuonna 2019 useimmille käyttäjille (erityisesti mobiilikäyttäjille)
Mikä on paras WordPress-kuvakoko?
Tämä on laaja kysymys, mutta jos puhumme esillä olevasta kuvasta, paras kuvakoko WordPress-blogeissa on kompromissi mittojen ja laadun välillä. 1200 x 628 pikseliä on hyvä keskitie. 1200 pitäisi olla vähimmäisleveys laadukkaalle kuvalle WordPress-blogissa. Käytä kuvapakkaustyökaluja ja CDN:iä, jotta voit mahdollistaa näiden kuvien nopeamman lataamisen verkkosivuston kävijän selaimessa.
Mikä on paras wordpress-kuvan laatu?
PNG on parempi kuin JPG, mutta vie paljon enemmän tilaa. ShortPixelin kaltaisen laajennuksen käyttäminen auttaa säilyttämään laadun, kun tiedostokokoa pienennetään.
Mikä on paras kuvakoko WooCommercelle?
Parhaat kuvakoot WordPressin sähköisen kaupankäynnin ykköslaajennukselle riippuvat teemasta. Yhtä täydellistä kokoa ei ole, mutta voit muokata kuvia suoraan WordPressin muokkausohjelmassa.
Mikä on WordPressin otsikkokuvan koko?
Tämäkin riippuu teemastasi, mutta jos haluat otsikkokuvan tai etusivun täysikokoisen kuvan näkyvän kunnolla suurilla näytöillä, on turvallista tehdä kuvasta 1600 px leveä. Mene vielä suurempaan, jos voit (tappamatta latausaikaa täysin)
My featured image is not shown?
Katso teemasi dokumentaatio tai kysy kehittäjältäsi. Monet teemat eivät näytä esillä olevaa kuvaa oletusarvoisesti.
Mikä on optimaalinen kuvakoko webissä?
Tähän on mahdotonta vastata. Ei ole olemassa yhtä ainoaa optimaalista kokoa, mutta jos noudatat tämän postauksen neuvoja, pääset blogiisi optimaaliseen kuvakokoon.
Mikä on responsiivisten kuvien tilanne wordpressissä?
Jos käytät oikein koodattua WordPress-teemaa, sinun ei pitäisi olla huolissasi tästä. Muotoilukoodissa (CSS) olevat mediakyselyt kertovat selaimelle, että kuvat vaihdetaan näytön koon muuttuessa.
Mikä on paras kuvakoko valokuvaussivustolle?
Valokuvasivustot ovat luonteeltaan hyvin visuaalisia, ja tämä visuaalinen aspekti on usein tärkeämpi kuin teksti. Valokuvausblogien kuluttajat odottavat usein pidempää odotusaikaa, koska suurten, korkealaatuisten kuvien lataamiseen kuluu aikaa. Sinun pitäisi voida käyttää suurempia tiedostokokoja ja suurempia mittoja kuvissa valokuvaussivustoilla.
Yhteenveto
- Tallenna kuvat JPG-muodossa
- Vähennä kuvakoko alle 200kb:iin, minkä pitäisi riittää useimpien sivustojen useimmille kuville.
- Pitäydy mitoiltaan teemasi mittojen mukaisina (800px leveys on yleinen). Kysy nämä yksityiskohdat kehittäjältäsi
- Ole kuvaava tiedostonimen kanssa. Käytä nimessä viivoja, älä alleviivauksia, ja vältä ”loppusanoja”
- Anna kuvatiedostollesi otsikko.
- Alt-tekstin tulisi kuvata kuvaa olematta kuitenkaan roskapostia
- Käytä välimuistilaajennusta ja kuvien pakkaustyökalua

Vastaa