React Native ja Swift ovat molemmat suhteellisen uusia teknologioita, jotka tukevat mobiilisovellusten kehittämistä iOS-laitteille. Siinä missä React Native on kehys JavaScriptille, Swift on aivan uusi ohjelmointikieli. Kumpi siis kannattaa valita, kun miettii uuden iOS-sovelluksen rakentamista?
Tekstissä käsitellään:
- Mikä on Swift?
- Mikä on React Native?
- Miksi niitä ylipäätään kannattaa vertailla?
- Vertailu
- Joitakin ajatuksia Fortranista ja tietojenkäsittelyn historiasta (vakavasti!)
iPhone on epäilemättä enemmän kuin laite – se on kulttuurinen ja sosiaalinen ilmiö, joka alun perin vauhditti älypuhelinten vallankumousta, jonka laitteen ensimmäinen julkaisu kesäkuussa 2007 sytytti. Sen jälkeen laitteen suosio on noussut räjähdysmäisesti, sillä brändin osuus älypuhelinten maailmanlaajuisesta kappalemääräisestä myynnistä oli vaikuttava, 13,2 prosenttia. Se on erityisen vaikuttava, kun sitä tarkastellaan asiayhteydessä – Apple on premium-brändi, kun taas nämä luvut sisältävät myös no-name- tai budjettibrändejä, joita myydään kehittyvillä markkinoilla.
IOS-käyttöjärjestelmällä varustetut laitteet ovat suosituimpia vahvoissa talouksissa Yhdysvalloissa, Kanadassa, Skandinaviassa ja Australiassa. Vuoden 2017 lopussa 78 % yhdysvaltalaisista teineistä omisti iPhonen ja 80 % väitti, että heidän seuraava älypuhelimensa tulee olemaan myös iOS-käyttöjärjestelmällä varustettu.
Tämän huomioon ottaen ei ole mikään yllätys, että Apple on tarpeeksi vahva pakottaakseen omat kehykset ja ohjelmointikielet – ja sitä Swift periaatteessa on.
.png?width=600&name=Organic%20Posting%20Webinar%20CEE%20IT%201200x630%20(6).png)
- Mikä on Swift?
- Mikä on React Native?
- React Native vs. Swift – miksi niitä kannattaa verrata?
- Mitä tulee ottaa huomioon?
- React Native vs. Swift – alustavertailu
- Käyttäjärajapinta
- Koodauksen nopeus
- suorituskyky
- Yhteisö ja tuki
- Vakavuus
- Dokumentaatio
- Alustan kypsyys
- Kehityskustannukset
- Kehittäjien lahjakkuusreservi
- esimerkkejä sovelluksista
- Yhteenveto – ohjelmointikielen resilienssi
Mikä on Swift?
Swift on moderni, yleiskäyttöinen ja moniparadigmainen ohjelmointikieli, jonka Apple on suunnitellut rakentamaan iOS-käyttöjärjestelmällä varustettuja laitteitaan ja kaikkea seuraavaa ekosysteemiä. Sovellukset voidaan suunnitella toimimaan myös macOS:ssä (Applen tietokoneet), watchOS:ssä (AppleWatch), tvOS:ssä (Apple TV:n digitaalinen mediasoitin) ja, mikä voi olla hieman yllättävää, z/OS:ssä, joka on IBM:n suurtietokoneiden voimanlähde.
Swift on tällä hetkellä jaettu Apache-lisenssillä, joka tekee siitä yhteisön käytettävissä olevan. Se on suhteellisen uusi projekti, joka käynnistettiin kesäkuussa 2014, seitsemän vuotta ensimmäisen iPhonen julkaisun jälkeen.
Mikä on React Native?
React Native on Facebookin tukema kehys, joka on suunniteltu laite-agnostisten mobiilisovellusten rakentamiseen. Toisin kuin natiivisovellukset, jotka käyttävät eri ohjelmointikieliä kullekin alustalle, React Native perustuu JavaScriptiin ja antaa käyttäjille mahdollisuuden jakaa koodia eri alustojen välillä, mukaan lukien Android-, iOS- ja verkkosovellukset. Jopa 70 % koodista voidaan jakaa sovellusten välillä, mikä lyhentää merkittävästi kehitysaikaa alustarajat ylittävässä mobiilisovelluskehityksessä.
React Native on laajalti käytetty ja vakiintunut teknologia, jota hyödyntävät muun muassa Shopify-, Facebook- ja Walmart-sovellukset.

React Native vs. Swift – miksi niitä kannattaa verrata?
Mobiilisovelluksista ei ole tulossa enää pelkkä apuväline, jonka avulla voidaan ratkoa jokin ongelma. Kyse on yhä enemmän elämäntyylistä ja siteen luomisesta käyttäjään – jos hänellä on sovellus asennettuna, brändi on jatkuvasti hänen taskussaan tai kädessään. IDC:n tietojen mukaan 80 prosenttia älypuhelimen omistajista tarkistaa laitteensa viimeistään 15 minuutin kuluttua heräämisestä – käytännössä jo ennen hampaiden pesua. Tämä huomioon ottaen sovelluksen omistaminen on välttämätöntä.
Sovelluksen rakentaminen on kuitenkin kallista – joskus jopa erittäin kallista, kun kyseessä on huippuluokan alustarajat ylittävä mobiilikehitys. Kustannusten leikkaaminen laadun kärsimättä voi olla yrityksille valtava voitto. Lisäksi sovelluksia kehittäessään yritysten on otettava huomioon sekä iPhonen että Android-käyttöjärjestelmällä varustettujen laitteiden tarpeet ja valmistettava käytännössä kaksi erillistä ohjelmistokappaletta, jotka on suunniteltu suorittamaan sama tehtävä – ristikkäisalustaisen mobiilisovelluskehityksen tukevin muoto.
Optimoinnista voi kuitenkin seurata kustannuksia, joita ei ole helppo hyväksyä. Tämän huomioon ottaen React Nativen vs. Swiftin mahdollisuuksien vertailu on tarkkaa.
Mitä tulee ottaa huomioon?
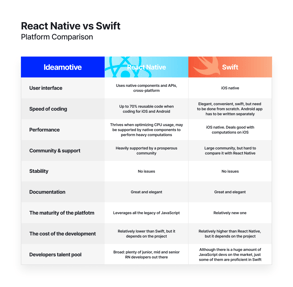
Erinomaisen sovelluksen kehittäminen on monien tekijöiden summa, mutta on olemassa muutamia indikaattoreita, joilla on suurin arvo. React Native vs. Swift -vertailu alkakoon!
(Mutta ensin tässä on TL;DR-versio 😉)

React Native vs. Swift – alustavertailu
Käyttäjärajapinta
Swiftillä, joka on Applen suunnittelema iOS:n natiivi kieli sovellusten voimanlähteeksi, ei ole selvästikään mitään ongelmaa iOS:n muotoiluun integroitumisessa ja kaikkien UX-periaatteiden hyödyntämisessä. Toisaalta sovelluksen rakentaminen Swiftillä on itse asiassa natiivin sovelluksen koodaamista tyhjästä. Näin ollen jokainen elementti on hiottava erikseen.
React Native taas käyttää JavaScriptin voimaa taustalla ja hyödyntää sisäisiä API:ita natiivien elementtien suorittamiseen. Tämä huomioon ottaen käyttöliittymä on erottamaton natiivista, mutta helpompi koodata. Lisäksi JavaSciptin web-kehitysperinteen ansiosta sovellusten näyttäminen eri näytön koossa ei tuota ongelmia – ja se voi olla pointti, kun rakennetaan sovellusta iPhonelle ja iPadille samaan aikaan.
Koodauksen nopeus
Swift on, noh… Swift, kun puhutaan koodauksesta, sillä kieli riisui pois aiemmin käytössä olleen Objective-C:n perinnön, helpottaen prosessin etenemistä ja hankkiutumalla eroon sen aiheuttamista haitoista. Se on kätevä tapa rakentaa iOS-sovellus.
Toisaalta React Native on JavaScript-kehys, joka on yksinkertainen mutta tehokas web-sovellusten työhevonen. Kieli on myös helppo oppia, ja vuodesta 1995 lähtien, jolloin kieli esiteltiin, on suunniteltu erilaisia tukityökaluja.
Peli muuttuu, kun on kyse Android-sovelluksen rakentamisesta. React Nativen avulla se voi olla jopa copy-paste-prosessi (jossain määrin). Jos sovellus on rakennettu Swiftillä, prosessi alkaa alusta.
suorituskyky
Tuntuma sanoo, että natiivin sovelluksen pitäisi olla suorituskykyisempi kuin kehyspohjaisen. Mutta näin yksinkertaista se ei ole.
Vaihtelevat netissä nähdyt testit osoittavat, että verrattaessa kahta samanlaista sovellusta, jotka suorittavat samoja toimintoja, erot vaihtelevat tehtävästä riippuen. React Native on hieman parempi, kun on kyse suorittimen käytön optimoinnista, mutta graafisten efektien käsittely voi olla hankalampaa kehykselle. Haasteen ratkaisemiseksi React Native mahdollistaa kehittäjille natiivikoodin upottamisen sovellukseen, jolloin koodikimara toimitetaan käyttäen eri työkaluja ja resursseja eri tehtävien hoitamiseen.
Mutta pelkästään se, että erot eivät ole merkittäviä, on hieno todiste React Nativen puolesta.
Yhteisö ja tuki
Javaskripti on tällä hetkellä yksi suosituimmista ohjelmointikielistä, jota käytetään verkko- ja hybridi-mobiilisovellusten kehittämisessä. Itse asiassa – se pysyy suosituimpana ohjelmointikielenä jo kuudetta vuotta peräkkäin, ja sitä käytetään yli 95,1 prosentissa Internet-sivustoista.
Javaskriptin asemaa on vaikea kyseenalaistaa, kun se on perustettu vuonna 2014, jopa Applen tukemana.
Toisaalta pienemmän yhteisön myötä heikkotasoisen sisällön varasto on huomattavasti pienempi. Kun netistä haluaa löytää jotain JavaScriptistä, löytyy lukemattomia vastauksia, joihin liittyy runsaasti ongelmia, jotka liittyvät vain vähän ratkaistavaan ongelmaan. Niinpä itse asiassa JavaScript-koodaajien suuresta yhteisöstä huolimatta vastauksen löytäminen voi olla kuin neulan etsimistä heinäsuovasta.
Tilanne nähdään myös JavaScriptin kaikkialle ulottuvuuden ja monipuolisuuden vuoksi. Kieltä käytetään monenlaisten ongelmien ratkaisemiseen, oli kyse sitten web-kehityksestä, mobiilisovelluskehityksestä tai jopa koneoppimisesta – jep, on olemassa kehyksiä, jotka yhdistävät neuroverkkoja ja javascriptiä, ja ne ovat paljon enemmän kuin mielenkiintoinen leikkikalu tai ilmiö.
Suorana vastakohtana – Swiftiin liittyvät ongelmat viittaavat vain yhteen ohjelmointityyppiin – iOS-sovelluskehitykseen. Ottaen huomioon, että ongelmien luokat ovat kapeita ja olettaen, että ei etsi ratkaisua johonkin äärimmäisen hienostuneeseen haasteeseen, johon ei ole koskaan ennen törmännyt, ratkaisun löytäminen tai siitä kysyminen yhteisöstä voi olla huomattavasti helpompaa.
Siten suurempi yhteisö voi joskus antaa enemmän hämmennystä kuin todellista hyötyä.
Vakavuus
React Native ei tuota oikeasti natiivisovellusta, vaikka sen voimanlähteenä onkin yksi tunnetuimmista ohjelmointikielistä. Sen toiminta perustuu sisäisten API:iden ja kirjastojen hyödyntämiseen, jotta sovellus toimisi. Kyse on siis välikäden lisäämisestä koodin ja alustan väliin.
Toisaalta Swift tuottaa natiivisovelluksen, joka voi hyödyntää kaikkia alustan mahdollisuuksia. Kuten edellä mainittiin, Swift toimii paremmin käsiteltäessä graafisia efektejä ja laskennallisesti raskaita tehtäviä. Joten kun kyse on alustan mehustamisesta, Swift voi olla parempi valinta.
Mutta mehustavatko kaikki sovellukset iPhonen? Ja kuinka moni Swift-kehittäjä on tarpeeksi taitava rakentamaan sovelluksen, joka on tarpeeksi optimoitu suoriutumaan vakaammin kuin React Native?
Dokumentaatio
Kumpaakin React Nativea ja Swiftiä tukevat ja ylläpitävät teknologiajätit. React Native on Facebookin tukema projekti, ja Swift tulee Applelta. Siihen nähden molemmat projektit ovat hyvin dokumentoituja ja organisoituja. Itse asiassa molemmat teknologiat toimittavat koodin kommentointistandardit tavalla, joka voidaan helposti muuntaa dokumentaatioksi, mikä vähentää tarvittavaa aikaa merkittävästi. Tarkemmin sanottuna:
- JSDoc for Java
- Jazza, joka muuntaa Swiftissä tehdyt kommentit markdowniksi.
Mutta projektin omistajan toimittaman dokumentaation lisäksi tietotekniikkaprojektin toimittamiseen liittyy toinenkin näkökohta – toimitetun koodin dokumentoinnin helppous ja automatisointi. On olemassa (ei todellakaan) humoristinen lausunto tarpeesta kirjoittaa kommentteja ja toimittaa luotettavaa dokumentaatiota kaikesta kirjoitetusta koodista:
Mikä tahansa oma koodisi, jota et ole katsonut kuuteen tai useampaan kuukauteen, saattaa yhtä hyvin olla jonkun toisen kirjoittama.
– Eaglesonin laki
Tosiasiassa siis – vaikka ohjelmoija olisi kuinka nerokas tahansa, mikä tahansa alidokumentoitu koodi on ensisilmäyksellä pelkkää spagettia. Automaattiset dokumentointiominaisuudet – sekä kommenttien lisäämisen mahdollistavat että täydellisten dokumenttien viemisen mahdollistavat – voivat säästää valtavasti aikaa.
Tältä osin React Native tarjoaa huomattavasti kehittyneempiä työkaluja dokumentaation toimittamisen automatisoimiseksi tai jopa koodareiden välisen keskustelun tukemiseksi kehitysprosessin aikana.
Tämä näkökulma huomioon ottaen – etu on siis React Nativen puolella.
Alustan kypsyys
Kummatkin projektit ovat suhteellisen uusia: Swift lanseerattiin vuonna 2014 ja React Native vuonna 2015 (se on suora jälkeläinen React.js:lle, joka on ollut käytössä Facebookin sisällä vuodesta 2011 ja siirtynyt avoimeen lähdekoodiin vuonna 2013). Nämä teknologiat ovat kehittymässä, mutta merkittäviä eroja on kuitenkin vähän.
Swift on uusi ohjelmointikieli, joka on suunniteltu seuraavaksi askeleeksi Objective-C:n jälkeen. Ohjelmointikielen suunnittelu on aina kiperä prosessi, sillä se on jokaisen ohjelmiston selkäranka.
React Native taas on uusi teknologia, jonka voimanlähteenä toimii vakiintunut – JavaScript. Näin ollen koodin tarkistaminen ja ongelmien havaitseminen on helpompaa itse kehyksen avulla ja virheiden havaitseminen on helpompaa.
Kehityskustannukset
Viimeiseksi, mutta ei suinkaan vähäisimmäksi, kehityskustannukset ovat yksi keskeisimmistä näkökohdista, jotka on syytä ottaa… noh… huomioon miettiessään tietyn teknologian valintaa projektin toteuttamiseen. Suurin osa tämän alan haasteista voidaan ratkaista yksinkertaisella kuvaajalla, joka kuvaa laadun lisääntymistä hinnan kasvaessa. Mutta se ei välttämättä ole totuus – varsinkaan iOS-sovelluskehitystä ajatellen.
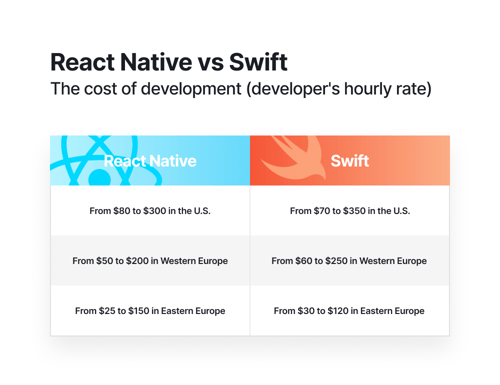
Erilaisten arvioiden mukaan koodaajien tuntipalkoissa ei ole merkittävää eroa, ja swift-kehitystiimien ansiot ovat hieman korkeammat:

Ero ei ilmeisesti ole kovin suuri, kun kyse on yksittäisestä koodarista, mutta ne kuitenkin kasaantuvat, kun kyse on suuresta projektista tai lukuisista koodareista tiimin sisällä.
Kovassa valuutassa laskettuja kehityskustannuksia ajatellen React Native on siis hieman halvempi säilyttäen kuitenkin kaikki tarjoamansa edut.
Kehittäjien lahjakkuusreservi
Ylläolevat luvut voivat hämmentää – miksi Linus Torvaldin vuoksi koodarille, joka toimittaa sovelluksen vain yhdelle mobiilikäyttöjärjestelmälle, maksetaan parempi palkka kuin kaverille tai tytölle, jonka koodia voidaan käyttää molemmilla johtavilla alustoilla samanaikaisesti, jolloin kehitysaika ja -kulut puolittuvat tehokkaasti.
Syy liittyy kykyjen saatavuuteen markkinoilla. JavaScript on yksi suosituimmista kielistä. Stack Overflow’n tekemän kyselyn mukaan 69,8 prosenttia käyttäjistä valitsisi JavaScriptin valitsemakseen kieleksi, kun Swift tuskin pääsee viidentoista ensimmäisen joukkoon.
Tämän huomioon ottaen JavaScript-koodareita on tarjolla paljon, kun taas Swiftin osaajia on huomattavasti vähemmän. JavaScript-koodareista koostuvan tiimin rakentaminen on huomattavasti helpompaa.
esimerkkejä sovelluksista
Okei, meillä on siis kaikki teekkari-taikuus takanamme, ja nyt tulee ratkaiseva kysymys – mikä on näiden kahden kielen todellinen ero ja voiko merkittävän eron havaita? Paras testi voidaan tehdä kahdella samankaltaisella, mutta täysin erilaisella sovelluksella, kuten iOS:n Facebook-sovelluksella ja iOS:n LinkedIn-sovelluksella.
Kummatkin ovat datapainotteisia sosiaalisen median sovelluksia, joissa on näytettävää syötettä, vaihdettavia viestejä ja näytettäviä mainoksia. Molemmat toimittavat myös merkittävän määrän sisältöä, ja ne on optimoitava, jotta ne suoriutuisivat hyvin ja valjastaisivat käyttäjän tiedot – loppujen lopuksi mobiilisovellus on yksi parhaista tavoista saada tietoa, jota yrityksen on vaikea kerätä muilla tavoin, kuten lokalisoinnilla tai käyttäytymismalleilla.
Keskeiset erot näkyvät kahdella ratkaisevalla alalla – suorituskyvyssä ja ominaisuuksissa. Swiftissä toimiva LinkedIn-sovellus vaikuttaa paisuneelta verrattuna Facebookin sovellukseen, vaikka käsiteltävän ja analysoitavan datan määrä on suhteellisen pieni. Lisäksi LinkedIn-sovellus vaikuttaa vähemmän intuitiiviselta, mutta kyse on kuitenkin UX:stä ja suunnittelusta, ei ohjelmointiteknologiasta, jolla tuote toimitetaan.
Loppujen lopuksi – näyttää siltä, että javascript-pohjainen teknologia tulee paljon paremmalla suorituskyvyllä kuin äidinkieli, kun on kyse rikkaan sisällön toimittamisesta.
Yhteenveto – ohjelmointikielen resilienssi
Ohjelmointi ja IT-liiketoiminta perustuvat hieman skitsofreeniseen paradigmaan, jossa uusia asioita rakennetaan vanhoilla työkaluilla. Huolimatta teknologiajättien ponnisteluista ja uusista ohjelmointikielistä, joita pidetään ihmelapsina, vanhentuneet, joskus jopa vanhentuneet ohjelmat eivät poistu kentältä. Ainakaan helposti.
Fortran on ehkä äärimmäinen esimerkki ohjelmointikielen kestävyydestä. Se lanseerattiin vuonna 1957, neljä vuotta ennen Juri Gagarinin avaruuslentoa ja yhdeksän vuotta ennen kuuhun laskeutumista.
Oh, ja 28 vuotta ennen Windows-käyttöjärjestelmän ensimmäistä painosta. Silti Fortran on edelleen käytössä, erityisesti raskaiden tietojenkäsittelyn aloilla, kuten sääennusteissa ja tähtitieteessä.
Saman kohtalon näyttää jakavan myös JavaScript, joka toimii nykyaikaisen webin voimanlähteenä, vaikka se on yli 20 vuotta vanha. React Nativen myötä sillä on mahdollisuus päästä jatkossakin mobiililaitteiden työhevoseksi, varsinkin kun otetaan huomioon React Native -kehitysyritysten dynamiikka.
Sovelluksen valmistaminen Swiftillä voi tuoda mukanaan joitakin suorituskykyparannuksia ja antaa kehittäjälle mahdollisuuden hyödyntää kaikkia iOS:n tarjoamia mahdollisuuksia. Useimmissa tapauksissa hyöty ei kuitenkaan näytä olevan kovinkaan merkittävä, kun verrataan React Native vs. Swift -mahdollisuuksia.
Puhumattakaan siitä, että koko maailma Android-käyttäjiä odottaa sovellusta.
Mutta hei, et ole lukenut tätä blogikirjoitusta sattumalta – jostain syystä etsit vertailua React Native ja Swift välillä. Vaikka vertailumme osoittaa, että React Native on parempi valinta, meillä ei ole tietoa siitä haasteesta, joka odottaa yritystäsi, jonka haluat ratkaista sovelluksella. Ja tausta voi olla ratkaiseva – joskus on yksityiskohtia, jotka tekevät yhden tekniikan valitsemisesta toisen sijaan välttämättömäksi, vaikka ne olisivat ensi silmäyksellä samanlaisia tai toinen vaikuttaisi paremmalta.
Teknologiassa ei ole kyse siitä, että jostain tietystä teknologiasta tulee pakkomielle – kyse on parhaiden osien poimimisesta ja sellaisen ratkaisun tekemisestä, joka päihittää muut markkinat. Siksi pidämme monitaitoisista ja -taitoisista asiantuntijoista koostuvan tiimimme valmiina ajattelemaan out-of-the-box. Jos siis mietit, sopiiko React Native vai Swift paremmin sinun projektiisi – laita meille viestiä, niin voimme selvittää asian yhdessä?
Vastaa