Swift Playgrounds -sovellus iPadille on aina ollut hieman repaleinen kahden hyvin erilaisen käyttötarkoituksen välillä. Yhtäältä se on selvästi rakennettu keskittyen ensisijaisesti koulutukseen ja ollakseen loistava työkalu aloittelijoille – mutta toisaalta se toimii myös ammattikehittäjien ainoana tapana ajaa Swift-koodia paikallisesti iPadilla.
Interenkiintoista kyllä, tämä tavallaan asettaa Swift Playgroundsin hyvin samankaltaiseen asemaan kuin iPadin kokonaisuudessaan – siinä mielessä, että sen täytyy sekä palvella satunnaisia ja yksinkertaisia käyttötapauksia että toimia kyvykkäänä työkaluna edistyneemmille käyttötapauksille, etenkin kun otetaan huomioon iPad Pron kasvava suosio täydellisenä laskenta-alustana.
Tällä viikolla tarkastellaan, miten hyvin Swift Playgroundsin uusi 3.0-versio kulkee tuossa yksinkertaisuuden ja tehon välisessä tasapainossa, ja miten jotkin sen uusista ominaisuuksista todella parantavat tapoja, joilla sitä voidaan käyttää erittäin kannettavana, edistyneenä Swift-kehitystyökaluna.
Instabug: Ratkaise viat, kaatumiset ja muut ongelmat paljon nopeammin käyttämällä yksityiskohtaisia pinojälkiä, verkkolokeja ja käyttöliittymätapahtumia, jotka Instabug liittää automaattisesti jokaiseen vikailmoitukseen. Käytössä sekä minulla että tuhansilla iOS-kehitystiimeillä ympäri maailmaa. Kokeile sitä ilmaiseksi ja integroi se vain yhdellä koodirivillä.
Työskentelyä, leikkiä ja opetusta
Ei kestä kauan tajuta, että Swift Playgroundsin päätarkoitus on toimia työkaluna opiskelijoille, opettajille ja ihmisille, jotka haluavat aloittaa koodaamisen opettelun. Heti avaamisen jälkeen sovellus esittelee näkyvästi erilaisia koodaustunteja ja oppimishaasteita – ja kaikessa valikkokohtien ja komentojen kielestä aina sovelluksen julkaisutietoihin App Storessa on selkeä koulutuspainotus.
Mutta kun avaat tyhjän leikkikentän ja aloitat koodaamisen, sovelluksen varsinaiset ominaisuudet ovat aina olleet varsin vaikuttavia – aina siitä, miten se tarjoaa täyden pääsyn iOS SDK:hon ja Foundationiin, siitä, miten se antaa meidän renderöidä näkymiä ja näkymäohjaimia natiivisti PlaygroundPage.current.liveView:n avulla, kääntäjän nopeuteen – erityisesti uusimmilla iPad Pro -malleilla.
Versiossa 3.0 on myös lisätty joitain erittäin tervetulleita parannuksia. Ensinnäkin kääntäjä on nyt päivitetty Swift 5.0 -versioon, ja myös editorin yleistä vakautta ja sen vuorovaikutusta kääntäjän kanssa on parannettu. Kun tapahtuu kaatuminen tai ajovirhe, sovellus ei enää esitä yksinkertaista hälytysnäkymää, jossa kerrotaan, että jokin meni pieleen, vaan se esittää monipuoliset virheilmoitukset virheen aiheuttaneen koodirivin vieressä – ja kääntämisvirheet näytetään nyt ”Ongelmat”-luettelossa, joka on samankaltainen kuin Xcodessa.
Moduulit helpommiksi
Lisäksi suurin parannus niille kehittäjille, jotka haluavat käyttää Swift Playgroundsia kunnollisena kehitystyökalunaan, on ehkä lisätyn tuen lisääminen moduuleille, jotka sisältävät useita lähdetiedostoja. Swift-moduulit ovat pohjimmiltaan kirjaston tai kehyksen ”puhdas Swift”-vastine, ja tapa, jolla ne on integroitu Playgrounds-sovellukseen, on yksinkertaisesti fantastinen.
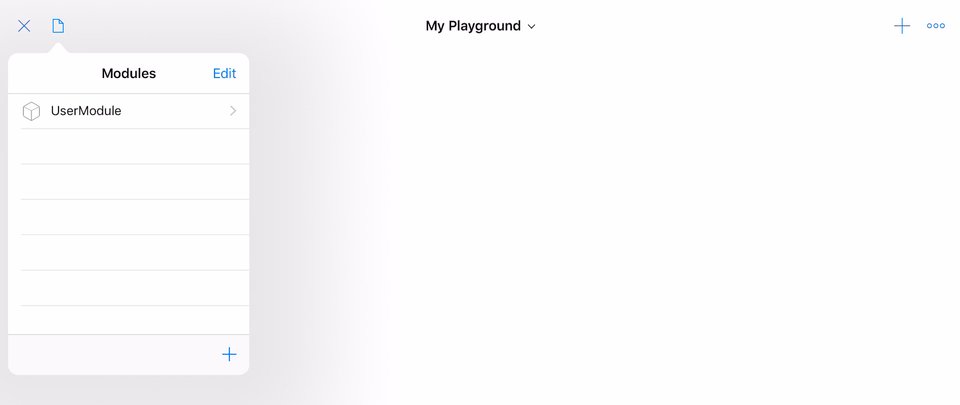
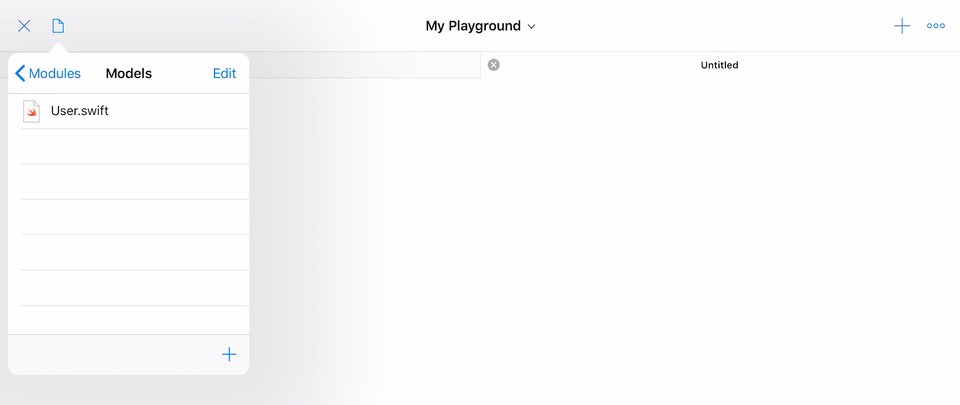
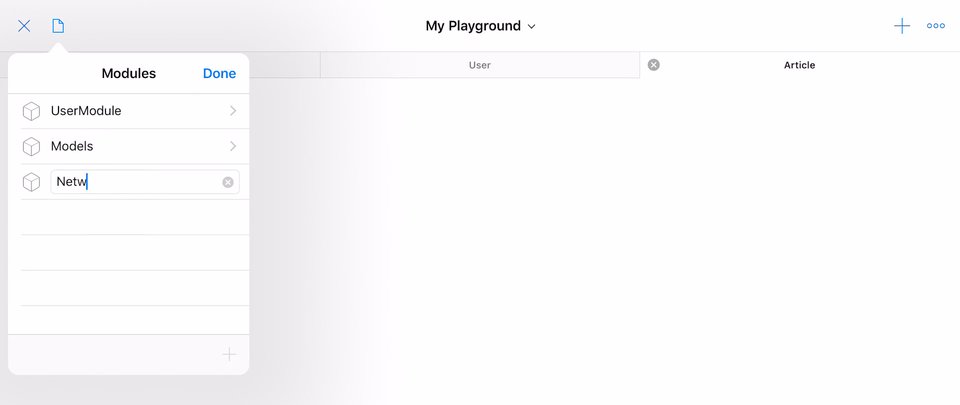
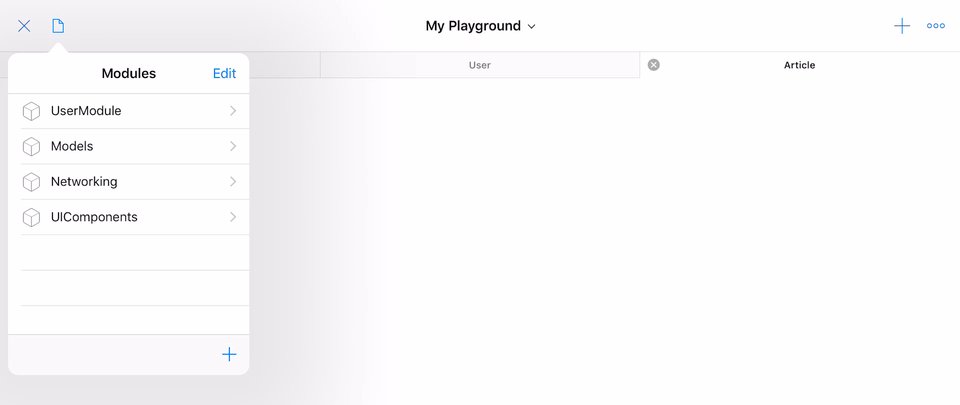
Uusi dokumenttikuvake löytyy nyt editorin vasemmasta yläkulmasta – ja sitä napauttamalla avautuu ponnahdusikkuna, jonka avulla voimme selata ja muokata nykyisen playgroundin lähdetiedostoja ja moduuleja. Sekä uusia tiedostoja että uusia moduuleja voidaan lisätä muutamalla napautuksella, ja kaikki uudet lähdetiedostot avautuvat automaattisesti uudeksi välilehdeksi editorissa. Se on saumatonta ja nopeaa, ja sen avulla on helppo aloittaa laajemman koodinpätkän jakaminen erillisiin moduuleihin. Jokainen moduuli tuodaan myös automaattisesti leikkikenttään, vaikka moduulien välisiä eksplisiittisiä tuonteja tarvitaankin.

Vertaa edellä mainittua siihen, kuinka monta vaihetta uuden Swift-kehyksen lisääminen Xcodessa vaatii.
Modularisointi voi usein olla avainasemassa, jotta projektin ylläpito olisi helpompaa – etenkin kun ominaisuuksien ja lähdetiedostojen määrä kasvaa. Jakamalla asiat erillisiin moduuleihin, joilla kullakin on oma vastuualueensa ja toimialueensa, voimme sekä varmistaa huolenaiheiden kohtuullisen erottelun – että myös helposti tunnistaa arkkitehtuuriongelmat, esimerkiksi kun kaksi erillistä koodinpätkää on liian vahvasti kytketty toisiinsa tai kun näkymä tekee liikaa olettamuksia renderöimästään datasta (koska tällaiseen tietoon käsiksi pääseminen edellyttäisi nyt toisen moduulin tuontia).
Moduulien avulla voimme myös hyödyntää internal pääsynvalvontatasoa ja tehdä tyypit ja funktiot, jotka on tarkoitettu vain moduulin sisäiseen käyttöön, saavuttamattomiksi moduulin ulkopuolelta. Koska internal on Swiftin oletusarvoinen käyttöoikeustaso, tämä tarkoittaa myös sitä, että meidän on nimenomaisesti merkittävä tyypit ja funktiot, jotka haluamme myydä osana moduulimme julkista API:ta, public:ksi. Vaikka jotkut kehittäjät saattavat pitää tätä hieman ”askareena”, se tavallaan pakottaa meidät suunnittelemaan selkeämpiä ja tarkemmin määriteltyjä API:ita.
Xcode-yhteensopivuus
Vaikka Swift Playgrounds on nyt saanut paljon tehoa ja useita uusia ominaisuuksia, jotka tekevät siitä paljon kyvykkäämmän kehitystyökalun, se ei suinkaan läheskään täydellisesti korvaa Xcodea useimmissa käyttötapauksissa – eikä se edes yritä sitä olla. On olemassa hyvä syy, miksi sen nimi on ”Swift Playgrounds” eikä ”Xcode for iPad” (vaikka toivottavasti näemme myös jälkimmäisen jossain vaiheessa). Se on työkalu, jolla voi leikkiä ideoilla, tehdä kevyttä koodausta liikkeellä ja rakentaa prototyyppejä ja yksittäisiä moduuleja – pikemminkin kuin täydellinen IDE, joka tukee monimutkaisia projekteja.
Koska Swift Playgrounds tulee todennäköisesti toimimaan – useimmille kehittäjille – pikemminkin Xcoden täydentäjänä kuin korvaajana, kuinka helppoa on siirtää projekteja ja koodia näiden kahden välillä? Valitettavasti vastaus on, suurimmaksi osaksi, ei kovinkaan helppo. Vaikka Working Copyn kaltaiset sovellukset (vastuuvapauslauseke: entinen sponsori) ja Shapeshiftin kaltaiset työkalut (vastuuvapauslauseke: minun kirjoittamani) tekevät varsin triviaaliksi varsinaisen lähdekoodin siirtämisen Macin ja iPadin välillä – Swift Playgroundsin ja Xcoden välillä on valitettavasti hyvin vähän suoraa yhteensopivuutta.
Alkajaisiksi, ne käyttävät eri tiedostomuotoja. Xcode käyttää edelleen .xcodeproj-bundle-formaattia, jota se on käyttänyt jo vuosia, ja vaikka Xcoden luomat .playground-tiedostot voidaan avata iPadilla, itse Playgrounds-sovelluksessa luodut Playgroundit käyttävät vain iPadille tarkoitettua .playgroundbook-formaattia.

Ainut asia, jonka Xcode 10 pystyy tekemään Swift Playgrounds -kirjojen kanssa, on kuvakkeen näyttäminen – toivottavasti tämä muuttuu tämän vuoden WWDC:n myötä.
Tämä tarkoittaa sitä, että vaikka pystymme nyt helposti luomaan moduuleja ja tiedostohierarkioita iPadilla, kun haluamme siirtää koodimme takaisin Macille (mikä sovellusta rakentaessamme on jossain vaiheessa pakko tehdä), meidän on järjestettävä koodi uudelleen Xcode-yhteensopivaksi – esimerkiksi lisäämällä tiedostoja Xcode-projekteihin ja luomalla moduuleillemme kehyksiä.
Toivottavasti tulevat versiot sekä Swift Playgroundsista että Xcodesta tuovat mukanaan normalisoidumman projektiformaatin (kuinka mahtavaa olisi, jos kaikki Applen kehittäjätyökalut käyttäisivät Swift Package Manageria ja sen Package.swift manifestiä projektien määrittelyyn?), mikä helpottaisi huomattavasti kokonaisten projektien siirtämistä iPadiin ja iPadista – mikä avaisi mahdollisesti vieläkin edistyneempiä käyttötapauksia ja mahdollistaisi kokonaisten sovellusten muokkaamisen liikkeellä ollessamme.
Testattavuuden mahdollistaminen
Toinen Swift-kehittämisen osa-alue, joka puuttuu kipeästi Swift Playgroundsista iPadissa, on tuki yksikkö- ja käyttöliittymätesteille. Sen lisäksi, että sovellus ei tarjoa minkäänlaista sisäänrakennettua tapaa testien suorittamiseen, se ei edes sisällä XCTest kehystä, johon useimmat Swift-kehittäjät luottavat, kun kyse on kaikenlaisesta automatisoidusta testauksesta.
Tarkoittaako tämä siis sitä, että testien kirjoittaminen iPadilla on täysin mahdotonta? Onneksi ei. Kaikista rajoituksistaan huolimatta Swift Playgrounds sisältää edelleen täydellisen Swift-kääntäjän, ja koska XCTest on loppujen lopuksi pelkkää koodia, voisimme melko helposti toteuttaa joitakin sen keskeisiä osia uudelleen suoraan Swift Playgroundsissa itsessään!
(Ei olisi Swift by Sundell -artikkeli ilman koodinäytteitä, eikö niin? 😉)
Aloitetaan määrittelemällä ”karsittu” versio XCTestCase-luokasta, mutta sen sijaan protokollana. Vaadimme kaikilta testitapauksilta tyhjän alustajan (jotta voimme luoda dynaamisesti instansseja), metodeja jokaisen testiajon käynnistämiseen ja lopettamiseen sekä Swift-paketinhallinnasta inspiroituneen allTests-ominaisuuden, jolla annamme testirunnerillemme pääsyn kuhunkin testimenetelmään, jonka haluamme ajaa:
protocol XCTestCase { init() func setUp() func tearDown() static var allTests: { get }}Vaikka olisimme voineet toteuttaa XCTestCase sen sijaan konkreettisena luokkana ja käyttää Objective-C-ajoaikaa testimetodien tunnistamiseen – aivan kuten XCTest itse tekee sen Applen alustoilla – se vaatisi meitä merkitsemään jokaisen metodin @objc:llä ja tekisi koodistamme vähemmän siirrettävää siltä varalta, että haluaisimme käyttää sitä alustoilla kuten Linuxissa.
Laajennetaan seuraavaksi XCTestCase-protokollaamme metodilla, jonka avulla voimme suorittaa tietyn testitapauksen (luettelemalla kaikki sen metodit ja kutsumalla kutakin niistä), sekä tyhjillä setUp:n ja tearDown:n oletustoteutuksilla:
Edellä esitetyn jälkeen pystymme nyt määrittelemään testitapauksia, mutta tarvitsemme myös tavan suorittaa verifiointeja ja väitteitä kirjoittaessamme varsinaista testauslogiikkaa. Tämän helpottamiseksi aloitetaan toteuttamalla XCTFail-funktio, jonka avulla testi epäonnistuu, jos tietty ehto ei täyty. Annamme sille valinnaisen reason-argumentin, ja tallennamme automaattisesti sen testifunktion nimen, jossa funktiota kutsuttiin, sekä rivinumeron – näin:
Ylläolevan avulla voimme nyt toteuttaa XCTAssertEqual-funktion, jonka avulla voimme vakuuttaa, että operaation tulos osoittautui yhtä suureksi kuin odottamamme tulos:
Muuta emme oikeastaan tarvitsekaan aloittaaksemme perustestien kirjoittamisen. Esimerkiksi näin voisimme nyt todentaa, että Playlist-tyyppi pitää oikein kirjaa kappaleistaan, sekä varmistaa, että sen serialisointikoodi toimii odotetulla tavalla:
Johdattaaksemme edellä mainitut testimme, kutsumme yksinkertaisesti run() testitapauksen tyyppiä:
try PlaylistTests.run()Se ei ehkä ole XCTest:n täydellinen uudelleenimplementointi, ja meidän pitäisi jatkaa jokaisen tarvitsemamme väittämätoiminnon ja testiominaisuuden lisäämistä manuaalisesti – mutta se osoittaa, että monet erilaiset edistyneet kehitysominaisuudet ovat teknisesti mahdollisia iPadissa – joskus tarvitsemme vain hieman aikaa ja luovuutta niiden toteuttamiseen.
Tue Swift by Sundellia tarkistamalla tämä sponsori:
Instabug: Ratkaise viat, kaatumiset ja muut ongelmat paljon nopeammin käyttämällä yksityiskohtaisia pinojälkiä, verkkolokeja ja käyttöliittymätapahtumia, jotka Instabug liittää automaattisesti jokaiseen vikailmoitukseen. Käytössä sekä minulla että tuhansilla iOS-kehitystiimeillä ympäri maailmaa. Kokeile sitä ilmaiseksi ja integroi se vain yhdellä koodirivillä.
Johtopäätös
Swift Playgrounds for iPadin 3.0-versio on fantastinen päivitys jo ennestäänkin ihastuttavaan sovellukseen – se lisää tehokkaita uusia ominaisuuksia ja tekee keskeisistä kehitystoiminnoista, kuten virheiden raportoinnista, paljon kyvykkäämpiä – ja kaikki tämä niin, että samalla keskitytään helppokäyttöisyyteen ja opettavaiseen sisältöön.
Swift 5, moduulit, välilehtimäinen muokkaus ja lähdetiedostojen hallinta ovat kaikki loistavia ominaisuuksia, jotka tekevät tästä Swift Playgrounds -versiosta tähän mennessä kyvykkäimmän – ja se on iso askel kohti sitä, että iPadilla on mahdollista suorittaa paljon enemmän Swift-kehitystehtäviä. Aivan kuten iPadilla työskentelyssä yleensä, Swift Playgroundsin käyttäminen vaatii joskus hieman ylimääräistä kärsivällisyyttä ja kiertoteitä, mutta lopputuloksena on usein tehokas kehitysympäristö erittäin kannettavalla laitteella.
Swift Playgrounds ei edelleenkään ole ”Xcode-tappaja”, eikä siitä luultavasti koskaan tulekaan ”Xcode-tappajaa”, mutta se ei haittaa. Vaikka parempi yhteentoimivuus Xcoden kanssa (erityisesti tiedostomuotojen ja projektirakenteen osalta) ja edistyneemmät editoritoiminnot (kuten refaktorointi- ja tekstinkorvaustyökalut) olisivat varmasti enemmän kuin tervetulleita, niin kauan kuin voin kirjoittaa Swift-koodia nopeasti liikkeellä ollessani, olen enemmän kuin tyytyväinen – ainakin odotellessani ”Xcode for iPadin” saapumista.

Vastaa