Todas las imágenes no son iguales. Las fotos, imágenes y diseños en su sitio web pueden tener un gran impacto en un sitio web, y no sólo en términos de estética. No caigas en las penalizaciones de Google y no molestes a tus visitantes. Aprovecha las ventajas de SEO y las ganancias de rendimiento de la creación de las imágenes web perfectas.
Aquí te explicamos cómo crear y optimizar las imágenes de tu sitio web para obtener el mejor rendimiento.
Tabla de contenidos
Explicación de los tamaños de las imágenes de WordPress
Comienza con estas pautas aproximadas:
- Intenta mantener el tamaño de los archivos por debajo de los 200kb si tienes varias fotos o imágenes en un post o página.
- Si su negocio es la fotografía, la moda, los viajes, o alguna otra industria altamente visual podría aumentar el tamaño del archivo. Las tiendas locales, los sitios web de marketing, los negocios de comercio electrónico y cualquier negocio que no dependa de lo visual deben utilizar tamaños de archivo pequeños le servirán mejor.
- Los archivos de 1 MB rara vez son una buena idea. Los archivos de 20 MB (que he visto en muchos sitios web) son siempre una idea terrible.
- La forma más fácil de editar archivos es con herramientas basadas en el navegador como Canva o Snappa. Estas herramientas también son geniales para añadir rápidamente texto a la imagen o cambiar el aspecto antes de publicarla o añadirla a tu blog. Photoshop cambiará el tamaño de las imágenes para usted también, pero Photoshop es una exageración para este proceso.
Ancho y alto de la imagen
Trate de hacer sus imágenes el mismo ancho que su tema actual. Si las entradas están encajonadas en una pantalla de 800px de ancho, mantenga sus imágenes alrededor de este tamaño.
Las imágenes largas funcionan bien para Pinterest y para las imágenes de Pinterest en su blog de WordPress. Pero para las imágenes de las publicaciones regulares del blog, las imágenes horizontales funcionan mejor. Mantenga la relación en el rango de 16:9.
Ejemplos:
800 px por 600 px
1024 px por 768 px
Imágenes héroe o tamaños de imágenes destacadas
La imagen héroe, o la imagen que aparece en la parte superior de un post (y a menudo en las acciones en los medios sociales) es un caso diferente. Es la primera imagen que la gente ve. También es la imagen que aparece en los archivos del blog y en las redes sociales (a menos que utilices otra herramienta como Yoast para especificar la imagen que aparece en las redes sociales).
Usa una resolución ligeramente superior (150 – 300 kb está bien) y unas dimensiones mayores para la imagen destacada. 1200 px por 800 px es un buen punto de partida.
WordPress suele reducir el tamaño de las imágenes. Depende de los tamaños de imagen por defecto establecidos en el tema de su blog de WordPress. Pero es mejor reducir el tamaño un poco que aumentar el tamaño. Las imágenes que han sido ampliadas para ajustarse a unas dimensiones determinadas suelen tener un aspecto granulado y poco profesional. Todas las imágenes de BuzzFeed tienen este aspecto.
Nombrar y etiquetar los archivos de imagen para la web
Añadir nombres y etiquetas adecuados a los archivos de imagen son tareas importantes que los propietarios de sitios suelen pasar por alto. Nombrar, destipar y etiquetar las imágenes es importante porque, bueno, a Google le gusta. Si no nombras tus archivos correctamente o no añades etiquetas a tus imágenes, estás desperdiciando oportunidades de conseguir más tráfico de Google. En resumen, es bueno para el SEO.
Aquí está lo que necesitas saber.
- Los nombres de los archivos deben ser cortos y concisos y deben reflejar el contenido de la imagen.
- Si la imagen es de una campana roja de CrossFit, nombra el archivo red-crossfit-kettle-bell.jpg
- Utiliza guiones ( – ) en lugar de guiones bajos ( _ ).
- Para que sea sencillo, no utilices guiones bajos y no uses palabras de parada como «y», «con» y «el».
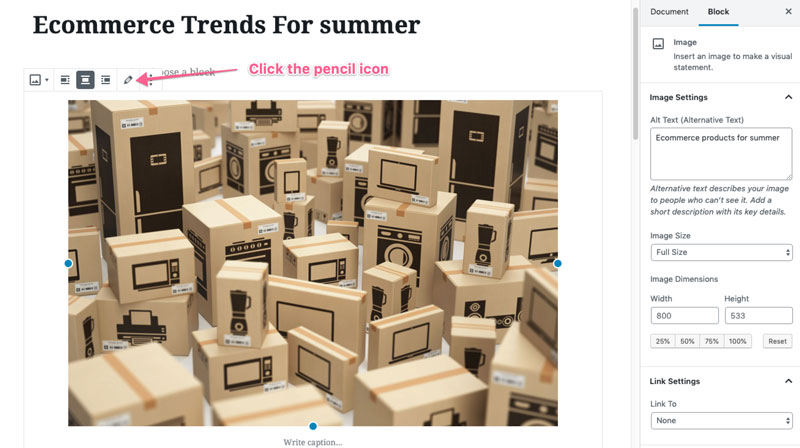
Así se edita el nombre, la descripción y la etiqueta alt de una imagen en WordPress en el nuevo editor Gutenberg (versión 5.0 de WordPress y superiores)
Haz clic en la imagen y pulsa el icono del lápiz que aparece encima.

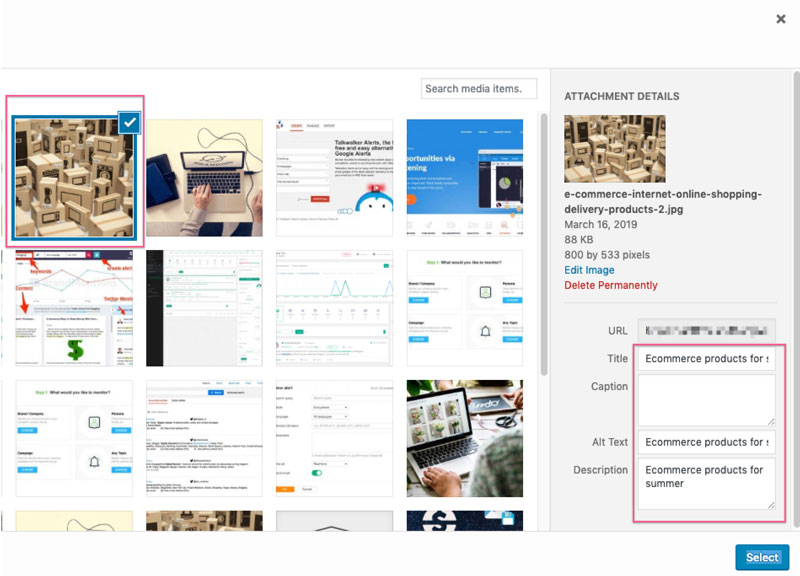
En la parte derecha-lado derecho del editor de medios en WordPress tendrás la opción de editar los siguientes campos
- Título
- Caption
- Alt Text
- Description

Muchos propietarios de sitios web ignoran el Título porque prefieren las imágenes en las páginas web sin subtítulos, pero eso es algo personal. Los campos más importantes son el Título y el Texto Alt.
El Texto Alt se utiliza para ayudar a los usuarios con discapacidad visual a entender su sitio web. Tiene que ser descriptivo y no estar lleno de palabras clave. Debe, sin embargo, contener sus palabras clave de destino si es relevante para incluirlos.
Puede editar el texto alternativo de un archivo de imagen directamente en el editor de entradas de WordPress. Cuando seleccionas una imagen, el panel de la barra lateral derecha cambia a un editor de bloques donde puedes introducir o cambiar directamente el Alt Text.
Optimizador de imágenes de WordPress
Es una buena idea reducir el tamaño de la imagen manualmente porque te permite controlar el tamaño y la calidad del archivo. Usted no quiere imágenes enormes o imágenes de mala calidad en su sitio. Ambas cosas causarán una experiencia negativa para el usuario.
Pero una vez que hayas hecho una optimización inicial, puedes dejar el trabajo pesado a las herramientas y aplicaciones que utilizan la IA para optimizar las imágenes para la web. Esto es un gran ahorro de tiempo.
Tres herramientas recomendadas para instalar
1. WP Rocket o w3 Total Cache
Una caché ayuda a su sitio a cargar más rápido mediante la creación de copias temporales de las páginas para servir a los usuarios.
2. ShortPixel – Una herramienta de compresión de imágenes que es manos libres. Sólo hay que encenderla y dejarla funcionar. ShortPixel optimiza sus imágenes mejor de lo que podría hacerlo usted mismo. Tienes un control total sobre los ajustes y es un plugin no destructivo, por lo que no tienes que preocuparte de que cambie tus imágenes de forma permanente. También puedes convertir tus imágenes automáticamente al nuevo estándar web, Webp. Es una de las herramientas más fáciles de usar para la compresión automática de imágenes.
3. NitroPack es un plugin que utiliza potentes servicios de caché en CDNs para reducir los tiempos de carga (en grandes márgenes), especialmente en los planes de alojamiento compartido. NitroPack utiliza la red de entrega de contenido de Amazon (CDN), por lo que es increíblemente rápido. Realiza todas las tareas de almacenamiento en caché del sitio web que hacen los plugins de almacenamiento en caché normales, pero también aprovecha la red CDN dedicada y la configuración automática de los ajustes de caché. Es una configuración de un solo clic para los sitios web super-rápido.
FAQ
¿Cuáles son los tamaños de imagen por defecto de wordpress?
- El tamaño completo es la imagen como la subiste.
- El tamaño grande es de 1024 px de ancho.
- El tamaño medio es de 300 px de ancho.
- La miniatura es de 150px de ancho (cuadrado).
¿Qué pasa con los tamaños de las imágenes de los sliders de WordPress?
No uses sliders. Ralentizan tu sitio considerablemente y en 2019 son una completa molestia para la mayoría de los usuarios (especialmente los móviles)
¿Cuál es el mejor tamaño de imagen para WordPress?
Es una pregunta amplia pero si hablamos de la imagen destacada, el mejor tamaño de imagen para los blogs de WordPress es un compromiso entre dimensiones y calidad. 1200 x 628 píxeles es un gran término medio. 1200 debería ser el ancho mínimo para una imagen de alta calidad en un blog de WordPress. Utilice herramientas de compresión de imágenes y CDNs para permitir una descarga más rápida de estas imágenes en el navegador de los visitantes de su sitio web.
¿Cuál es la mejor calidad de imagen de wordpress?
PNG es mejor que JPG pero ocupa mucho más espacio. El uso de un plugin como ShortPixel ayudará a mantener la calidad al reducir el tamaño del archivo.
¿Cuál es el mejor tamaño de imagen para WooCommerce?
El mejor tamaño de imagen para el plugin número uno de comercio electrónico para WordPress depende del tema. No hay un tamaño perfecto pero puedes personalizar las imágenes directamente en el personalizador de WordPress.
¿Cuál es el tamaño de la imagen de la cabecera de WordPress?
De nuevo, esto depende de tu tema pero si quieres que la imagen de la cabecera o la imagen a tamaño completo de la página de inicio aparezca correctamente en monitores grandes, es una apuesta segura hacer la imagen de 1600 px de ancho. Si puedes, hazla aún más grande (sin matar por completo el tiempo de carga)
¿Mi imagen destacada no se muestra?
Comprueba la documentación de tu tema o pregunta a tu desarrollador. Muchos temas no muestran la imagen destacada por defecto.
¿Cuál es el tamaño óptimo de la imagen para la web?
Esto es imposible de responder. No hay un único tamaño óptimo pero si sigues los consejos de este post llegarás al tamaño de imagen óptimo para tu blog.
¿Qué pasa con las imágenes responsive en wordpress?
Si estás usando un tema de WordPress correctamente codificado, entonces no deberías preocuparte por esto. Las consultas de medios en el código de estilo (CSS) le dice al navegador que intercambie las imágenes a medida que cambia el tamaño de la pantalla.
¿Cuál es el mejor tamaño de imagen para un sitio web de fotografía?
Los sitios web de fotografía, por su naturaleza, son muy visuales y este aspecto visual es a menudo más importante que el texto. Los consumidores de los blogs de fotografía suelen esperar más tiempo debido al tiempo de descarga de imágenes grandes y de alta calidad. Debería poder utilizar tamaños de archivo más grandes y dimensiones más grandes para las imágenes en los sitios web de fotografía.
Resumen
- Guarde las imágenes en formato JPG
- Reduzca el tamaño de la imagen a menos de 200kb, lo que debería ser suficiente para la mayoría de las imágenes en la mayoría de los sitios web.
- Mantenga las dimensiones iguales a las de su tema (800px de ancho es común). Pregunte a su desarrollador por estos detalles
- Sea descriptivo con el nombre del archivo. Utilice guiones y no guiones bajos en el nombre y evite las «palabras de parada»
- Dé un título a su archivo de imagen.
- El texto alternativo debe describir la imagen sin ser spam
- Utiliza un plugin de caché y una herramienta de compresión de imágenes

.
Deja una respuesta