La aplicación Swift Playgrounds para iPad siempre ha estado un poco dividida entre dos tipos de casos de uso muy diferentes. Por un lado, se construyó claramente con un enfoque principal en la educación y ser una gran herramienta para los principiantes – pero por otro lado, también actúa como la única manera para que los desarrolladores profesionales para ejecutar el código Swift localmente en su iPad.
Interesante, que tipo de pone Swift Playgrounds en una posición muy similar a la del iPad en su conjunto – en que tanto tiene que atender a los casos de uso casuales y simples, así como actuar como una herramienta capaz para los más avanzados, especialmente dada la creciente popularidad del iPad Pro como una plataforma informática completa.
Esta semana, vamos a echar un vistazo a lo bien que la nueva versión 3.0 de Swift Playgrounds camina ese equilibrio entre la simplicidad y el poder, y cómo algunas de sus nuevas características realmente mejora las formas en que se puede utilizar como una herramienta de desarrollo Swift altamente portátil y avanzada.
Instabug: Resuelve bugs, cuelgues y otros problemas mucho más rápido usando los detallados stack traces, registros de red y eventos de UI que Instabug adjunta automáticamente a cada informe de bug. Utilizado por mí y por miles de equipos de desarrollo de iOS en todo el mundo. Pruébalo gratis e intégralo con una sola línea de código.
Trabajo, juego y educación
No tardas en darte cuenta de que el objetivo principal de Swift Playgrounds es servir como herramienta para estudiantes, educadores y para personas que quieran empezar a aprender a codificar. Nada más abrirla, la aplicación presenta de forma destacada varias lecciones de codificación y retos de aprendizaje, y todo, desde el lenguaje utilizado para los elementos del menú y los comandos, hasta las notas de lanzamiento de la aplicación en la App Store, tienen un claro enfoque educativo.
Sin embargo, una vez que abres un campo de juego en blanco y empiezas a codificar, las capacidades reales de la aplicación siempre han sido bastante impresionantes – desde la forma en que proporciona acceso completo al SDK de iOS y a la Fundación, a cómo nos permite renderizar de forma nativa las vistas y los controladores de vista utilizando PlaygroundPage.current.liveView, a la velocidad del compilador – especialmente en los últimos modelos de iPad Pro.
La versión 3.0 también añade algunas mejoras muy bienvenidas a la mezcla. Para empezar, el compilador se ha actualizado a la versión Swift 5.0, y también se ha mejorado la estabilidad general del editor y la forma en que interactúa con el compilador. Cuando se produce un fallo o un error de ejecución, la aplicación ya no presenta una simple vista de alerta diciendo que algo salió mal, sino que presenta mensajes de error enriquecidos junto a la línea de código que causó el error – y los errores de compilación se muestran ahora en una lista de «Problemas», similar a la que se encuentra en Xcode.
Los módulos se hacen fáciles
Tal vez la mayor mejora para los desarrolladores que buscan utilizar Swift Playgrounds como una herramienta de desarrollo adecuada, es el soporte añadido para los módulos que contienen múltiples archivos de origen. Los módulos Swift son esencialmente el equivalente «Swift puro» de una biblioteca o marco, y la forma en que se han integrado en la aplicación Playgrounds es simplemente fantástica.
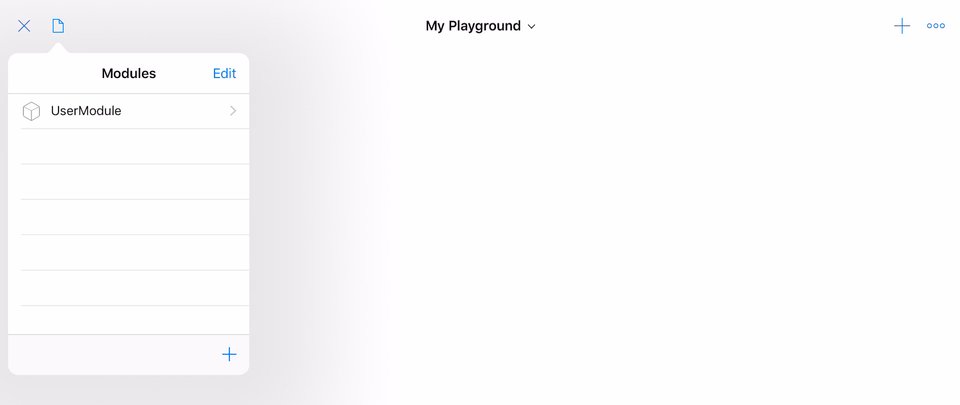
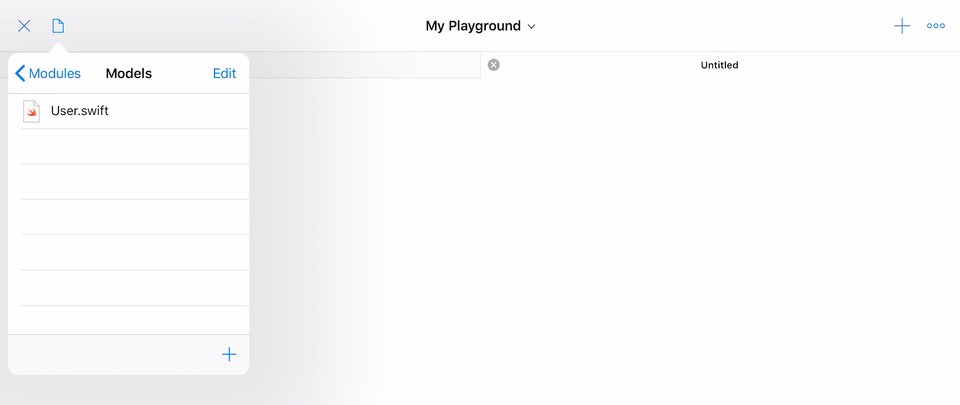
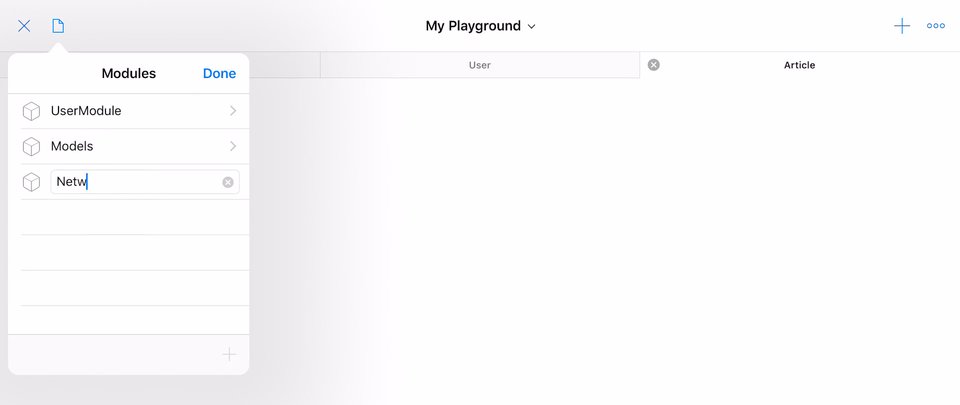
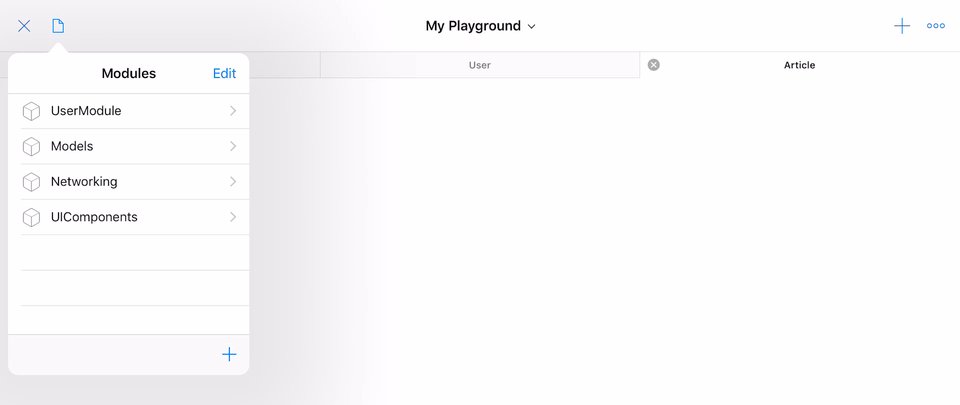
Ahora se puede encontrar un nuevo icono de documento en la esquina superior izquierda del editor – y al tocarlo aparece un popover que nos permite navegar, y modificar, los archivos de origen y los módulos del playground actual. Tanto los nuevos archivos como los nuevos módulos pueden añadirse con unos pocos toques, y cualquier archivo fuente nuevo se abre automáticamente como una nueva pestaña dentro del editor. Es perfecto, rápido, y hace que sea trivial empezar a dividir una pieza de código más grande en módulos separados. Cada módulo también se importa automáticamente en el patio de recreo, mientras que todavía requiere las importaciones explícitas entre los módulos.

Comparar lo anterior a la cantidad de pasos que se necesita para agregar un nuevo marco de Swift en Xcode.
La modularización a menudo puede ser clave con el fin de hacer más fácil el mantenimiento de un proyecto – especialmente como la cantidad de características y archivos de origen crece. Al dividir las cosas en módulos separados, cada uno con su propia responsabilidad y dominio, podemos asegurar una buena cantidad de separación de preocupaciones – y también identificar fácilmente los problemas de arquitectura, como cuando dos piezas distintas de código están demasiado acopladas, o cuando una vista hace demasiadas suposiciones acerca de los datos que está renderizando (ya que obtener acceso a dicha información ahora requeriría importar otro módulo).
Los módulos también nos permiten hacer uso del nivel de control de acceso internal, y hacer que los tipos y funciones que sólo están destinados a uso interno dentro de un módulo sean inaccesibles desde fuera de ese módulo. Dado que internal es el nivel de acceso por defecto en Swift, eso también significa que tenemos que marcar explícitamente los tipos y funciones que deseamos vender como parte de la API pública de nuestro módulo como public. Mientras que algunos desarrolladores podrían considerar que un poco de una «tarea», lo hace tipo de fuerza en el hábito de diseñar más claro y bien definido APIs.
Compatibilidad con Xcode
Aunque Swift Playgrounds ahora ha ganado mucho poder y varias nuevas características que hace que sea una herramienta de desarrollo mucho más capaz, está lejos de ser un reemplazo completo de Xcode para la mayoría de los casos de uso – ni siquiera tratar de ser. Hay buenas razones para que se llame «Swift Playgrounds» y no «Xcode para iPad» (aunque esperemos que también veamos esto último en algún momento). Es una herramienta para jugar con las ideas, para hacer codificación ligera sobre la marcha, y para la construcción de prototipos y módulos aislados – en lugar de ser un IDE completo con soporte para proyectos complejos.
Así que ya que – para la mayoría de los desarrolladores – Swift Playgrounds probablemente actuará como un complemento de Xcode, en lugar de un reemplazo, ¿qué tan fácil es mover los proyectos y el código entre los dos? Lamentablemente, la respuesta es que, en su mayor parte, no es tan fácil. Aunque aplicaciones como Working Copy (descargo de responsabilidad: antiguo patrocinador), y herramientas como Shapeshift (descargo de responsabilidad: escrito por mí) hace que sea bastante trivial para mover el código fuente real entre el Mac y el iPad – hay lamentablemente muy poca compatibilidad directa entre Swift Playgrounds y Xcode.
Para empezar, utilizan diferentes formatos de archivo. Xcode todavía utiliza el formato de paquete .xcodeproj que ha estado utilizando durante años, y aunque los archivos .playground creados por Xcode se pueden abrir en el iPad, los playgrounds que se crean dentro de la propia aplicación Playgrounds utiliza el formato .playgroundbook sólo para el iPad.

Lo único que Xcode 10 es capaz de hacer con los libros de Swift Playgrounds es mostrar un icono – esperemos que eso cambie en la WWDC de este año.
Eso significa que aunque ahora somos capaces de crear fácilmente módulos y jerarquías de archivos en el iPad, una vez que deseamos mover nuestro código de vuelta al Mac (que, en caso de que estemos construyendo una aplicación, tenemos que hacer en algún momento), tenemos que reorganizar ese código en algo que sea compatible con Xcode – por ejemplo, mediante la adición de archivos a los proyectos de Xcode, y la creación de marcos para nuestros módulos.
Con suerte, las futuras versiones tanto de Swift Playgrounds como de Xcode traerán un formato de proyecto más normalizado (¿qué tan increíble no sería si todas las herramientas para desarrolladores de Apple usaran el Swift Package Manager y su manifiesto Package.swift para definir proyectos?), lo que haría mucho más fácil transferir proyectos enteros desde y hacia el iPad – potencialmente abriendo casos de uso aún más avanzados, y permitiéndonos editar aplicaciones enteras sobre la marcha.
Habilitar la testabilidad
Otro aspecto del desarrollo Swift que se echa mucho de menos en Swift Playgrounds en el iPad es el soporte para pruebas unitarias y de interfaz de usuario. No sólo la aplicación no ofrece ningún tipo de forma incorporada para ejecutar pruebas, sino que ni siquiera viene con el XCTest marco en el que la mayoría de los desarrolladores de Swift confían cuando se trata de cualquier forma de pruebas automatizadas.
¿Significa eso que escribir pruebas en el iPad está completamente descartado? Afortunadamente no. A pesar de todas sus limitaciones, Swift Playgrounds sigue albergando el compilador completo de Swift, y puesto que XCTest no es, al fin y al cabo, nada más que código, ¡podríamos reimplementar fácilmente algunos de sus aspectos principales dentro del propio Swift Playgrounds!
(No sería un artículo de Swift by Sundell sin algunos ejemplos de código, ¿verdad? 😉)
Empecemos por definir una versión «recortada» de la clase XCTestCase, pero como un protocolo. Requeriremos que todos los casos de prueba tengan un inicializador vacío (para poder crear instancias de forma dinámica), métodos para configurar y desmontar cada ejecución de prueba, así como una propiedad allTestsinspirada en el gestor de paquetes de Swift para dar acceso a nuestro ejecutor de pruebas a cada método de prueba que queramos ejecutar:
protocol XCTestCase { init() func setUp() func tearDown() static var allTests: { get }}Mientras que podríamos haber implementado XCTestCase como una clase concreta en su lugar, y hacer uso del tiempo de ejecución de Objective-C con el fin de identificar los métodos de prueba – al igual que la propia XCTest lo hace en las plataformas de Apple – que nos requeriría para marcar cada método con @objc, y también haría que nuestro código menos portátil en caso de que queremos desplegar en plataformas como Linux.
A continuación, vamos a extender nuestro protocolo XCTestCase con un método que nos permita ejecutar un caso de prueba dado (enumerando todos sus métodos y llamando a cada uno de ellos), así como implementaciones vacías por defecto de setUp y tearDown:
Con lo anterior, ahora somos capaces de definir casos de prueba, pero también necesitamos una forma de realizar verificaciones y aseveraciones mientras escribimos nuestra lógica de prueba real. Para facilitar esto, vamos a empezar por implementar la función XCTFail, que nos permite fallar una prueba en caso de que no se cumpla una determinada condición. Le daremos un argumento opcional reason, y registraremos automáticamente el nombre de la función de prueba en la que fue llamada, así como el número de línea – como esto:
Usando lo anterior, ahora podemos implementar la función XCTAssertEqual, que nos permitirá afirmar que el resultado de una operación resultó ser igual al resultado que esperábamos:
Eso es realmente todo lo que necesitamos para empezar a escribir algunas pruebas básicas. Por ejemplo, así es como podríamos verificar que un tipo Playlist mantiene correctamente sus canciones, así como asegurarnos de que su código de serialización funciona como se espera:
Para ejecutar nuestras pruebas anteriores, simplemente llamamos a run() en el tipo del caso de prueba:
try PlaylistTests.run()Puede que no sea una reimplementación completa de XCTest, y tendríamos que seguir añadiendo cada función de aserción y característica de prueba que necesitaremos manualmente – pero demuestra que muchas características de desarrollo avanzadas diferentes son técnicamente posibles en el iPad – a veces sólo necesitamos un poco de tiempo y creatividad para hacerlas realidad.
Apoya a Swift by Sundell con este patrocinador:
Instabug: Resuelve bugs, cuelgues y otros problemas mucho más rápido utilizando las detalladas trazas de pila, registros de red y eventos de interfaz de usuario que Instabug adjunta automáticamente a cada informe de error. Utilizado por mí y por miles de equipos de desarrollo de iOS en todo el mundo. Pruébalo gratis e intégralo con una sola línea de código.
Conclusión
La versión 3.0 de Swift Playgrounds para iPad es una fantástica actualización de una aplicación ya encantadora – que añade nuevas y potentes capacidades y hace que las características principales de desarrollo, como los informes de errores, sean mucho más capaces – todo ello manteniendo su enfoque en la facilidad de uso y el contenido educativo.
Swift 5, los módulos, la edición por pestañas y la gestión de los archivos fuente son grandes características que hacen que esta versión de Swift Playgrounds sea la más capaz hasta el momento – y es un gran paso para que sea posible realizar muchas más tareas de desarrollo de Swift en el iPad. Al igual que cuando se trata de trabajar en el iPad en general, el uso de Swift Playgrounds a veces requiere un poco de paciencia y soluciones adicionales, pero el resultado a menudo puede hacer para un entorno de desarrollo de gran alcance en un dispositivo altamente portátil.
Swift Playgrounds todavía no es un «Xcode killer», y probablemente nunca lo será, pero eso está bien. Mientras que una mejor interoperabilidad con Xcode (especialmente en términos de formatos de archivo y la estructura del proyecto) y las características más avanzadas del editor (como herramientas de refactorización y reemplazo de texto) sería definitivamente más que bienvenido, siempre y cuando pueda escribir rápidamente el código Swift en el camino, voy a ser más que feliz – al menos mientras se espera «Xcode para el iPad» para llegar.

Deja una respuesta