Alle billeder er ikke lige gode. De fotos, billeder og designs på dit websted kan have en enorm indvirkning på et websted, og ikke kun med hensyn til æstetik. Undgå at blive ramt af sanktioner fra Google, og lad være med at genere dine besøgende. Udnyt fordelene ved SEO-fordelene og ydelsesgevinsterne ved at skabe de perfekte webbilleder.
Her kan du se, hvordan du opretter og optimerer billeder på dit websted for at opnå den bedste ydeevne.
Indholdsfortegnelse
WordPress-billedstørrelser forklaret
Start med disse grove retningslinjer:
- Forsøg at holde filstørrelserne under 200 kb, hvis du har flere fotos eller billeder på et indlæg eller en side.
- Hvis din virksomhed er inden for fotografering, mode, rejser eller en anden meget visuel branche, kan du øge filstørrelsen. Lokale butikker, marketingwebsteder, e-handelsvirksomheder og enhver virksomhed, der ikke er afhængig af visuelle elementer, bør bruge små filstørrelser vil tjene dig bedre.
- 1 MB filer er sjældent en god idé. 20 MB-filer (som jeg har set på mange websteder) er altid en forfærdelig idé.
- Den nemmeste måde at redigere filer på er med browserbaserede værktøjer som Canva eller Snappa. Disse værktøjer er også gode til hurtigt at tilføje tekst til billedet eller ændre udseendet, før du udsender eller tilføjer det til din blog. Photoshop kan også ændre størrelsen på billeder for dig, men Photoshop er overkill til denne proces.
Billedbredde og -højde
Forsøg at gøre dine billeder lige så brede som dit nuværende tema. Hvis indlæg er bokset i en 800px bred visning, skal du holde dine billeder omkring denne størrelse.
Lange billeder fungerer godt til Pinterest og til Pinterest-billeder på din WordPress-blog. Men for almindelige blogindlægsbilleder fungerer vandrette billeder bedst. Hold forholdet i 16:9-området.
Eksempler:
800 px x 600 px
1024 px x 768 px
Størrelser for heltebilleder eller fremhævede billeder
Heltebilledet, eller det billede, der vises øverst i et indlæg (og ofte i delinger på sociale medier), er et andet tilfælde. Det er det første billede, som folk ser. Det er også det billede, der vises i blogarkiver og på sociale medier (medmindre du bruger et andet værktøj som Yoast til at angive det billede, der vises på sociale medier) .
Brug en lidt højere opløsning (150 – 300 kb er fint) og større dimensioner for det fremhævede billede. 1200 px x 800 px er et godt sted at starte.
WordPress vil ofte reducere billedstørrelserne. Det afhænger af de standardbilledstørrelser, der er indstillet i dit WordPress-blogtema. Men det er bedre at reducere størrelsen en smule end at øge størrelsen. Billeder, der er blevet forstørret for at opfylde bestemte dimensioner, ser ofte grynede og uprofessionelle ud. Alle billeder på BuzzFeed ser sådan ud.
At tilføje korrekte navne og tags til billedfiler er vigtige opgaver, som ofte overses af webstedsejere. Navngivning, desctibing og tagging af billeder er vigtigt, fordi Google godt kan lide det. Hvis du ikke navngiver dine filer korrekt eller tilføjer tags til dine billeder, forspilder du mulighederne for at få mere trafik fra Google. Kort sagt er det godt for SEO.
Her er, hvad du skal vide.
- Filnavne skal være korte og præcise og skal afspejle billedets indhold.
- Hvis billedet viser en rød CrossFit-kettle-bell, skal du navngive filen red-crossfit-kettle-bell.jpg
- Brug bindestreger ( – ) i stedet for understregninger ( _ ).
- For at holde det enkelt skal du ikke bruge understregninger og ikke bruge stopord som “and”, “with” og “the”.
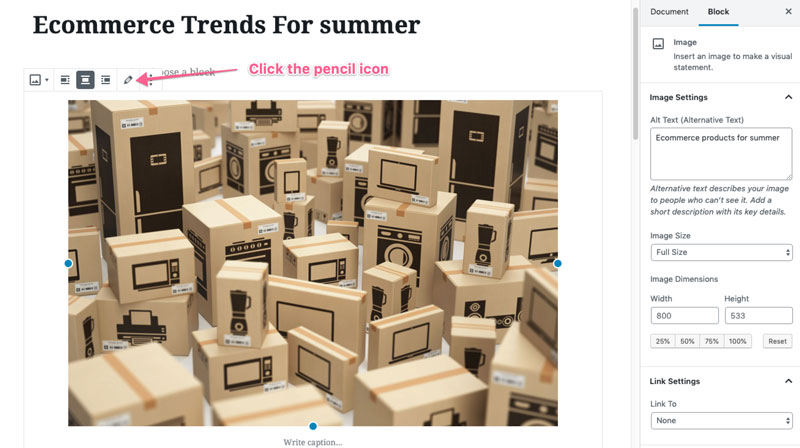
Sådan redigerer du navnet, beskrivelsen og alt-tagget på et billede i WordPress i den nye Gutenberg-editor (WordPress version 5.0 og nyere)
Klik på billedet, og klik på blyantsikonet, der vises over det.

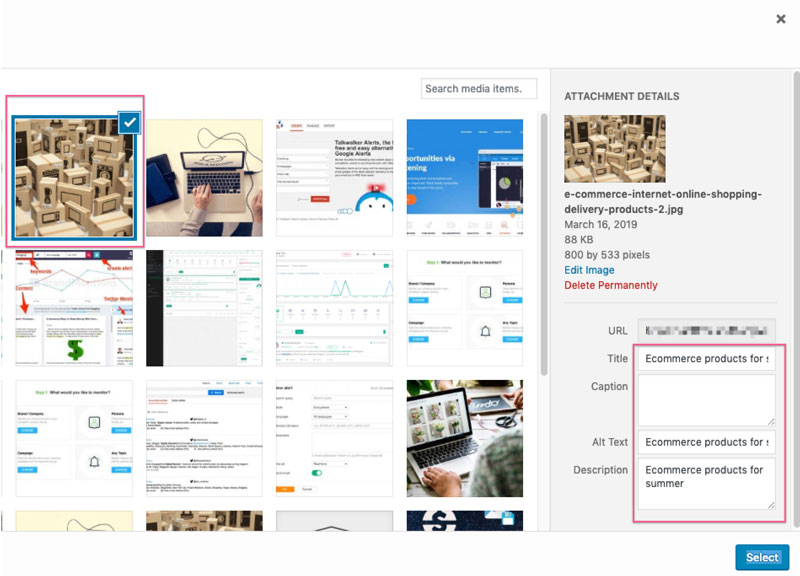
På den højre-side af medieeditoren i WordPress har du mulighed for at redigere følgende felter
- Title
- Caption
- Alt Text
- Description

Mange websiteejere ignorerer billedteksten, fordi de foretrækker billeder på websider uden billedtekst, men det er en personlig ting. De vigtigste felter er felterne Title og Alt Text.
Alt Text bruges til at hjælpe synshandicappede brugere med at forstå dit website. Den skal være beskrivende og ikke proppet med nøgleord. Den bør dog indeholde dine målnøgleord, hvis det er relevant at inkludere dem.
Du kan redigere Alt-teksten for en billedfil direkte i WordPress-indlægseditoren. Hvem du vælger et billede, ændres panelet i højre sidebar til en blokeditor, hvor du direkte kan indtaste eller ændre Alt-teksten.
WordPress Image Optimizer
Det er en god idé at reducere billedstørrelsen manuelt, fordi det holder dig i kontrol med filstørrelsen og kvaliteten. Du ønsker ikke store billeder eller billeder af dårlig kvalitet på dit websted. Begge dele vil give en negativ brugeroplevelse.
Men når du først har foretaget en indledende optimering, kan du overlade det tunge arbejde til værktøjer og apps, der bruger AI til at optimere billeder til internettet. Det er en stor tidsbesparelse.
Tre anbefalede værktøjer, der anbefales at installere
1. WP Rocket eller w3 Total Cache
En cache hjælper dit websted med at indlæses hurtigere ved at oprette midlertidige kopier af sider, der skal serveres for brugerne.
2. ShortPixel – Et værktøj til billedkomprimering, der er håndholdt. Du skal bare slå det til og lade det køre. ShortPixel optimerer dine billeder bedre, end du selv kunne gøre. Du har fuld kontrol over indstillingerne, og det er et ikke-destruktivt plugin, så du behøver ikke at bekymre dig om, at det ændrer dine billeder permanent. Du kan også få dine billeder automatisk konverteret til den nye webstandard, Webp. Et af de nemmeste værktøjer til automatisk billedkomprimering.
3. NitroPack er et plugin, der bruger kraftfulde caching-tjenester på CDN’er til at reducere indlæsningstider (med store marginaler), især på delte hostingplaner. NitroPack bruger Amazon content delivery network (CDN), så det er lynhurtigt. Den udfører alle de website-caching-opgaver, som almindelige caching-plugins gør, men udnytter også dedikeret CDN-netværk og automatisk konfiguration af cache-indstillinger. Det er en et-klik-opsætning til superhurtige websteder.
FAQ
Hvad er wordpress standardbilledstørrelser?
- Fuld størrelse er billedet, som du har uploadet det.
- Stor størrelse er 1024 px bred.
- Mellemstørrelse er 300 px bred.
- Miniaturebilledet er 150px bredt (firkantet).
Hvad med WordPress slider-billedstørrelser?
Brug ikke sliders. De gør dit websted betydeligt langsommere og er i 2019 en fuldstændig irritation for de fleste brugere (især mobilbrugere)
Hvad er den bedste WordPress-billedstørrelse?
Det er et bredt spørgsmål, men hvis vi taler om det fremhævede billede, er den bedste billedstørrelse til WordPress-blogs et kompromis mellem dimensioner og kvalitet. 1200 x 628 pixels er en god middelvej. 1200 bør være den mindste bredde for et billede af høj kvalitet på en WordPress-blog. Brug billedkomprimeringsværktøjer og CDN’er for at aktivere hurtigere downloading af disse billeder på din hjemmesidebesøgers browser.
Hvad er den bedste wordpress-billedkvalitet?
PNG er bedre end JPG, men optager meget mere plads. Brug af et plugin som ShortPixel vil hjælpe med at bevare kvaliteten, når du reducerer filstørrelsen.
Hvad er den bedste billedstørrelse til WooCommerce?
De bedste billedstørrelser til det førende e-handelsplugin til WordPress afhænger af temaet. Der er ikke én perfekt størrelse, men du kan tilpasse billederne direkte i WordPress-tilpasseren.
Hvad er størrelsen på WordPress-header-billedet?
Dette afhænger igen af dit tema, men hvis du vil have header-billedet eller billedet i fuld størrelse på forsiden til at blive vist korrekt på store skærme, er det et sikkert bud at gøre billedet 1600 px bredt. Gå efter endnu større, hvis du kan (uden helt at dræbe indlæsningstiden)
Mit fremhævede billede vises ikke?
Kontroller dokumentationen til dit tema, eller spørg din udvikler. Mange temaer viser ikke det fremhævede billede som standard.
Hvad er den optimale billedstørrelse til web?
Dette er umuligt at svare på. Der findes ikke en enkelt optimal størrelse, men hvis du følger rådene i dette indlæg, vil du nå frem til den optimale billedstørrelse for din blog.
Hvad med responsive billeder på wordpress?
Hvis du bruger et korrekt kodet WordPress-tema, så burde du ikke skulle bekymre dig om dette. Media queries i stylingkoden (CSS) fortæller browseren, at den skal udskifte billederne, når skærmstørrelsen ændres.
Hvad er den bedste billedstørrelse til et fotografisk websted?
Fotografiske websteder er i sagens natur meget visuelle, og dette visuelle aspekt er ofte vigtigere end teksten. Forbrugere af fotografiblogs forventer ofte en længere ventetid på grund af den tid, der går med at downloade store billeder af høj kvalitet. Du bør kunne bruge større filstørrelser og større dimensioner til billeder på fotografiske websteder.
Resumé
- Spar billeder i JPG-format
- Reducér billedstørrelsen til under 200 kb, hvilket bør være godt nok til de fleste billeder på de fleste websteder.
- Hold dimensionerne på samme niveau som dit temas dimensioner (800px bred er almindeligt). Spørg din udvikler om disse detaljer
- Vær beskrivende med filnavnet. Brug bindestreger og ikke understregninger i navnet, og undgå “stopord”
- Giv din billedfil en titel.
- Alt-teksten skal beskrive billedet uden at være spammy
- Brug et caching-plugin og et billedkomprimeringsværktøj

Skriv et svar