React Native og Swift er begge relativt nye teknologier, der understøtter udviklingen af mobilapps til iOS-enheder. Mens React Native er en ramme for JavaScript, er Swift et helt nyt programmeringssprog. Så hvilket skal man vælge, når man overvejer at bygge en ny iOS-app?
Teksten dækker:
- Hvad er Swift?
- Hvad er React Native?
- Hvorfor sammenligner man dem egentlig?
- Sammenligning
- Nogle tanker om Fortran og computerhistorie (seriøst!)
iPhone er utvivlsomt mere end en enhed – det er et kulturelt og socialt fænomen, der oprindeligt var drivkraften bag den smartphone-revolution, der blev udløst af enhedens første udgivelse i juni 2007. Siden da er enhedens popularitet steget voldsomt, og mærket fik en imponerende andel på 13,2 % af det globale salg af smartphones på verdensplan. Det er især imponerende, når det ses i sammenhæng – Apple er et premium-mærke, mens disse tal også omfatter no-name- eller budgetmærker, der sælges på nye markeder.
iOS-drevne enheder har den største popularitet i de stærke økonomier USA, Canada, Skandinavien og Australien. I slutningen af 2017 ejede 78 % af de amerikanske teenagere en iPhone, og 80 % hævdede, at deres næste smartphone også vil være iOS-drevet.
I betragtning af dette er det ikke overraskende, at Apple er stærk nok til at tvinge sine egne rammer og programmeringssprog frem – og det er i princippet det, Swift er.
.png?width=600&name=Organic%20Posting%20Webinar%20CEE%20IT%201200x630%20(6).png)
- Hvad er Swift?
- Hvad er React Native?
- React Native vs. Swift – hvorfor skal vi sammenligne dem?
- Hvad skal man tage i betragtning?
- React Native vs Swift – platformssammenligning
- Brugergrænseflade
- Hurtig kodning
- Performance
- Fællesskab og support
- Stabilitet
- Dokumentation
- Platformens modenhed
- Udgifterne til udvikling
- Talentpuljen af udviklere
- Eksempler på apps
- Summarum – et programmeringssprogs modstandsdygtighed
Hvad er Swift?
Swift er et moderne, generelt og multiparadigmatisk programmeringssprog, som Apple har designet til at bygge deres iOS-drevne enheder og hele det efterfølgende økosystem. Apps kan også designes til at køre på macOS (til Apple-computere), watchOS (AppleWatch), tvOS (Apple TV digital medieafspiller) og, hvad der måske er lidt overraskende, z/OS, som driver IBM’s mainframe-computere.
Sproget distribueres i øjeblikket under Apache-licens, hvilket gør det tilgængeligt for fællesskabet til brug. Det er et relativt nyt projekt, der blev lanceret i juni 2014, syv år efter lanceringen af den første iPhone.
Hvad er React Native?
React Native er en Facebook-understøttet ramme, der er designet til at bygge enhedsagnostiske mobilapplikationer. I modsætning til native apps, der bruger forskellige programmeringssprog til hver enkelt platform, er React Native baseret på JavaScript og giver brugerne mulighed for at dele koden mellem forskellige platforme, herunder Android-, iOS- og webapps. Op til 70 % af koden kan deles mellem apps, hvilket reducerer udviklingstiden betydeligt ved udvikling af mobilapps på tværs af platforme.
React Native er en udbredt og etableret teknologi, som bl.a. udnyttes af Shopify-, Facebook- og Walmart-apps.

React Native vs. Swift – hvorfor skal vi sammenligne dem?
Mobilapps er ved at blive ikke kun et simpelt værktøj til at løse et problem. Det bliver mere og mere et spørgsmål om livsstil og om at etablere et bånd til brugeren – hvis de har en app installeret, er brandet konstant i deres lomme eller under deres hånd. Ifølge IDC-data tjekker 80 % af smartphone-ejere deres enhed senest 15 minutter efter, at de er stået op – faktisk før de overhovedet børster tænder. Når man tager det i betragtning, er det et must at have en app.
Det er ikke desto mindre en omkostning at bygge appen – nogle gange en enorm omkostning, når det drejer sig om avanceret mobiludvikling på tværs af platforme. At skære i omkostningerne uden at miste kvalitet kan være en stor gevinst for virksomhederne. Desuden skal virksomhederne, når de udvikler apps, tage højde for behovene hos både iPhone- og Android-drevne enheder og effektivt udarbejde to separate softwarestykker, der er designet til at udføre den samme opgave – den mest robuste form for cross-platform mobil app-udvikling.
Men optimering kan komme med omkostninger, som ikke er til at acceptere let. I betragtning heraf er det korrekt at sammenligne mulighederne ved React Native vs. Swift.
Hvad skal man tage i betragtning?
Udvikling af en fremragende app er en sum af mange faktorer, men der er få indikatorer, der har den største værdi. Lad sammenligningen af React Native vs. Swift begynde!
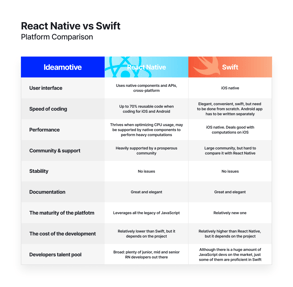
(Men først er her en TL;DR-version 😉)

React Native vs Swift – platformssammenligning
Brugergrænseflade
Swift, som er det iOS-native sprog, der er designet af Apple til at drive apps, har naturligvis ingen problemer med at integrere sig i iOS-designet og udnytte alle UX-principperne. På den anden side er det at bygge appen med Swift faktisk at kode en native app fra bunden. Derfor skal hvert enkelt element poleres separat.
React Native bruger på den anden side JavaScript som en kraft bag scenen og udnytter de interne API’er til at køre native elementer. I betragtning heraf er brugergrænsefladen ikke til at skelne fra den native grænseflade, men er alligevel lettere at kode. Desuden har appsene på grund af JavaScipt’s webudviklings-legacy ingen problemer med at blive vist på forskellige skærmstørrelser – og det kan være et punkt, når man bygger en app til iPhone og iPad på samme tid.
Hurtig kodning
Swift er, ja … Swift, når det kommer til kodning, da sproget tog arven fra Objective-C, der blev brugt før, hvilket gjorde processen lettere og fjernede ulemperne. Det er en bekvem måde at bygge en iOS-app på.
På den anden side er React Native en ramme for JavaScript, der er en enkel, men kraftfuld arbejdshest til webapps. Sproget er også let at lære, og fra 1995, da sproget blev introduceret, blev der designet forskellige støtteværktøjer.
Spillet ændrer sig, når det kommer til at bygge Android-appen. Med React Native kan det endda være copy-paste-proces (til en vis grad). Hvis appen blev bygget med Swift, starter processen fra begyndelsen.
Performance
Intuitionen tyder på, at den native app bør yde bedre end den ramme-baserede app. Men så enkelt er det ikke.
Flere tests set blandt web viser, at når man sammenligner to identiske apps, der udfører de samme handlinger, varierer forskellene fra opgave til opgave. React Native er lidt bedre, når det kommer til optimering af CPU-forbruget, men håndteringen af grafiske effekter kan være mere besværlig for rammen. For at tackle udfordringen gør React Native det muligt for udviklere at indlejre den native kode i appen og levere kodechimæren ved hjælp af forskellige værktøjer og aktiver til at håndtere forskellige opgaver.
Men alene det faktum, at forskellene ikke er væsentlige, er et godt vidnesbyrd for React Native.
Fællesskab og support
JavaScript er i øjeblikket et af de mest populære programmeringssprog, der bruges til udvikling af web- og hybrid mobilapps. Faktisk – det er fortsat det mest populære programmeringssprog for sjette år i træk og bruges på over 95,1 % af internetsiderne.
Det er svært at udfordre JavaScript’s position, når det blev etableret i 2014, selv når det bakkes op af Apple.
På den anden side er lageret af indhold af lav kvalitet betydeligt mindre med det mindre fællesskab. Når man skal finde noget om JavaScript på internettet, er der utallige svar forbundet med masser af problemer, der kun i ringe grad har noget med det problem, der skal løses, at gøre. Så i virkeligheden kan det på trods af det store fællesskab af JavaScript-kodere derude, at finde svaret ses som at lede efter en nål i en høstak.
Situationen ses også på grund af JavaScript’s allestedsnærværelse og alsidighed. Sproget bruges til at løse flere forskellige typer problemer, hvad enten det er webudvikling, udvikling af mobilapps eller endda maskinlæring – jep, der findes frameworks, der kombinerer neurale netværk og javascript, og de er meget mere end en interessant legoklods eller et fænomen.
Som en streng modsætning – de problemer, der er relateret til Swift, henviser kun til én type programmering – udvikling af iOS-apps. I betragtning af det er problemklasserne snævre, og hvis man antager, at man ikke leder efter en løsning på en ekstremt sofistikeret udfordring, som man aldrig er stødt på før, kan det være betydeligt lettere at spotte løsningen eller spørge om den i fællesskabet.
Så kan et større fællesskab nogle gange give mere forvirring end en reel fordel.
Stabilitet
React Native producerer ikke en rigtig native app, selv om den er drevet af et af de mest anerkendte programmeringssprog. Dens arbejde er baseret på udnyttelse af de interne API’er og biblioteker for at få appen til at fungere. Der er således tale om at tilføje en mellemmand mellem koden og platformen.
På den anden side producerer Swift en native app, der kan udnytte alle platformens muligheder. Som nævnt ovenfor klarer Swift sig bedre, når der er tale om grafiske effekter og beregningstunge opgaver. Så når det drejer sig om at udnytte platformen, er Swift måske det bedre valg.
Men er alle apps til at udnytte iPhone? Og hvor mange Swift-udviklere er dygtige nok til at bygge en app, der er optimeret nok til at fungere på en mere stabil måde end React Native-appen?
Dokumentation
Både React Native og Swift understøttes og vedligeholdes af teknologigigiganter. React Native er et projekt, der er støttet af Facebook, og Swift kommer fra Apple. I betragtning af det er begge projekter veldokumenterede og velorganiserede. Faktisk leverer begge teknologier standarder for at kommentere koden på en måde, der let kan konverteres til dokumentation, hvilket reducerer den nødvendige tid betydeligt. For at være præcis:
- JSDoc for Java
- Jazza, der konverterer kommentarer i markdown udført i Swift.
Men ud over den dokumentation, som projektejeren leverer, er der et andet aspekt af leveringen af it-projektet – nemheden og automatiseringen af dokumentationen af den leverede kode. Der findes en (ikke rigtig) humoristisk udtalelse om behovet for at skrive kommentarer og levere pålidelig dokumentation af enhver kode, der skrives:
En hvilken som helst kode af din egen kode, som du ikke har kigget på i seks eller flere måneder, kan lige så godt være skrevet af en anden.
– Eaglesons lov
Så i virkeligheden – uanset hvor genial en programmør er, er enhver underdokumenteret kode spaghetti ved første øjekast. Automatiserede dokumentationsfunktioner – som både gør det muligt at tilføje kommentarer og eksportere de komplette dokumenter – kan være en enorm tidsbesparelse.
Når det kommer til dette aspekt, har React Native betydeligt mere sofistikerede værktøjer til at automatisere levering af dokumentationen eller endda støtte diskussionen blandt koderne under udviklingsprocessen.
Så i betragtning af dette synspunkt – er fordelen på React Native’s side.
Platformens modenhed
Både projekter er relativt nye, idet Swift blev lanceret i 2014 og React Native i 2015 (som er en direkte efterkommer af React.js, der har været i brug internt i Facebook siden 2011 og blev open source i 2013). Disse teknologier er på vej frem, men der er kun få væsentlige forskelle.
Swift er et nyt programmeringssprog, der er designet til at være det næste skridt efter Objective-C. At designe et programmeringssprog er altid en tornede proces, da det er rygraden i ethvert stykke software.
React Native er på den anden side den nye teknologi, der er drevet af den etablerede – JavaScript. Derfor er det lettere at kontrollere koden og spotte problemerne med selve rammen, og det er lettere at spotte fejlene.
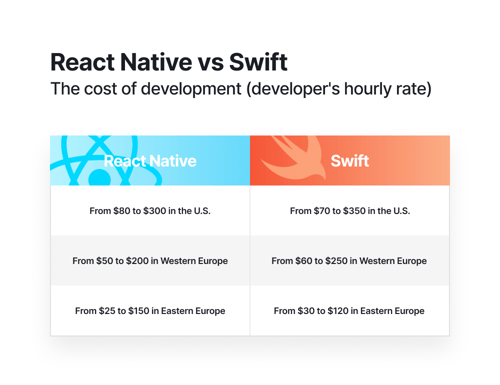
Udgifterne til udvikling
Sidst men ikke mindst er udviklingsomkostningerne et af de vigtigste aspekter, der skal tages i … ja … betragtning, når man overvejer at vælge en bestemt teknologi til at levere projektet. De fleste af udfordringerne på dette område kan løses med en simpel graf, der viser den stigende kvalitet i takt med den stigende pris. Men det er ikke nødvendigvis sandheden – især når man tænker på iOS-app-udvikling.
I henhold til forskellige vurderinger er der ingen signifikant forskel på kodernes timelønninger med en lidt højere indtjening for de hurtige udviklingsteams:

Den forskel er tilsyneladende ikke så stor, når det drejer sig om en enkelt koder, men de hober sig op, når der er tale om et stort projekt eller mange kodere i teamet.
Så når man tænker på udviklingsomkostningerne regnet i hård valuta, er React Native lidt billigere, samtidig med at man beholder alle de fordele, det giver.
Talentpuljen af udviklere
Tallene ovenfor kan være forvirrende – hvorfor for Linus Torvalds skyld den koder, der kun leverer appen til ét mobilt styresystem, bliver betalt bedre end den fyr eller pige, hvis kode kan bruges på begge førende platforme på samme tid, hvilket effektivt halverer udviklingstiden og omkostningerne.
Grunden er forbundet med tilgængeligheden af talenter på markedet. JavaScript er et af de mest populære sprog derude. Ifølge en undersøgelse foretaget af Stack Overflow ville 69,8 % af brugerne vælge JavaScript som deres foretrukne sprog, mens Swift knap nok kommer ind blandt de første femten.
Det taget i betragtning er der mange JavaScript-kodere at vælge imellem derude, mens et betydeligt lavere antal er dygtige til Swift. Det er betydeligt nemmere at opbygge et hold af JavaScript-kodere.
Eksempler på apps
Ok, så har vi al den tekniske magi bag os, og det afgørende spørgsmål kommer ind – hvad er den reelle forskel mellem disse to sprog, og kan man spotte en væsentlig forskel? Den bedste test kan udføres på to ens, men alligevel helt forskellige apps som Facebook-appen på iOS og LinkedIn-appen til iOS.
Både er datatunge apps til sociale medier med feed, der skal vises, meddelelser, der skal udveksles, og annoncer, der skal vises. Desuden leverer begge en betydelig mængde indhold og skal optimeres for at yde godt og udnytte brugerens data – i sidste ende er mobilappen en af de bedste måder at få de data på, som virksomheden har svært ved at indsamle på andre måder, f.eks. lokalisering eller adfærdsmønstre.
De vigtigste forskelle ses på to afgørende områder – ydeevne og funktioner. LinkedIn-appen i Swift virker oppustet sammenlignet med Facebooks på trods af den relativt mindre mængde data, der skal behandles og analyseres. Desuden synes LinkedIn-appen at være mindre intuitiv, men det er et spørgsmål om UX og design og ikke om den programmeringsteknologi, der anvendes til at levere produktet.
I sidste ende – ser det ud til, at javascript-baseret teknologi kommer med langt bedre ydeevne end native language, når det gælder levering af rigt indhold.
Summarum – et programmeringssprogs modstandsdygtighed
Programmering og it-business er baseret på et lidt skizofrent paradigme, hvor man bygger nyt med gamle værktøjer. På trods af tech-giganters indsats og nye programmeringssprog, der betragtes som vidundere, forlader de gamle, til tider endda forældede ting ikke området. I hvert fald ikke let.
Fortran kan være et ekstremt eksempel på et ekstremt eksempel på programmeringssprogs modstandsdygtighed. Lanceret i 1957, fire år før Yuri Gagarins rumflyvning og ni år før landingen på månen.
Oh, og 28 år før den første udgave af Windows-styresystemet. Alligevel bruges Fortran stadig, især inden for tunge computerområder som vejrudsigter og astronomi.
Det ser ud til, at JavaScript, der driver det moderne web på trods af, at det er over 20 år gammelt, har samme skæbne. Med React Native har det en chance for at blive brugt yderligere som arbejdshest for mobile enheder, især i betragtning af dynamikken i React Native-udviklingsvirksomhederne.
Den kan komme med nogle ydelsesforbedringer ved at forberede appen med Swift og sætter udvikleren i stand til at udnytte alle de muligheder, som iOS giver. Men i de fleste tilfælde synes gevinsten ikke at være så betydelig, når man sammenligner React Native vs. Swift-mulighederne.
Og ikke at nævne det faktum, at der er en hel verden af Android-brugere, der venter på en app.
Men hey, du læser ikke dette blogindlæg ved et tilfælde – af en eller anden grund ledte du efter sammenligningen mellem react native og swift. Selv om vores sammenligning viser, at React Native er et bedre valg, har vi ingen oplysninger om den udfordring, der venter på din virksomhed, som du ønsker at løse med en app. Og baggrunden kan være en game-changer – nogle gange er der detaljer, der gør det nødvendigt at vælge en teknologi frem for en anden, selv om de ved første øjekast ligner hinanden, eller en anden ser ud til at være bedre.
Teknologi handler ikke om at blive besat af en bestemt teknologi – det handler om at udvælge de bedste dele og lave den løsning, der udkonkurrerer resten af markedet. Det er derfor, vi holder vores team af multitalenter og dygtige eksperter klar til at tænke ud af boksen. Så hvis du spekulerer på, om React Native eller Swift passer bedre til dit projekt – så smid os måske bare en mail, så vi kan finde ud af det sammen?
Skriv et svar